大家好,我是奇兵,作为一名程序员,我们开发的过程中几乎每天都和搜索引擎打交道,利用它来搜文档、解决 Bug 等等。
而随着 AI 的发展,搜索引擎也变得越来越智能,市面上也涌现除了越来越多的 AI 搜索引擎。
那么我应该怎么挑选搜索引擎又或者你已经正在使用那个呢?
我们一起来看看。
AI 搜索引擎推荐
1、Perplexity
推荐指数:⭐️
官方:https://www.perplexity.ai/
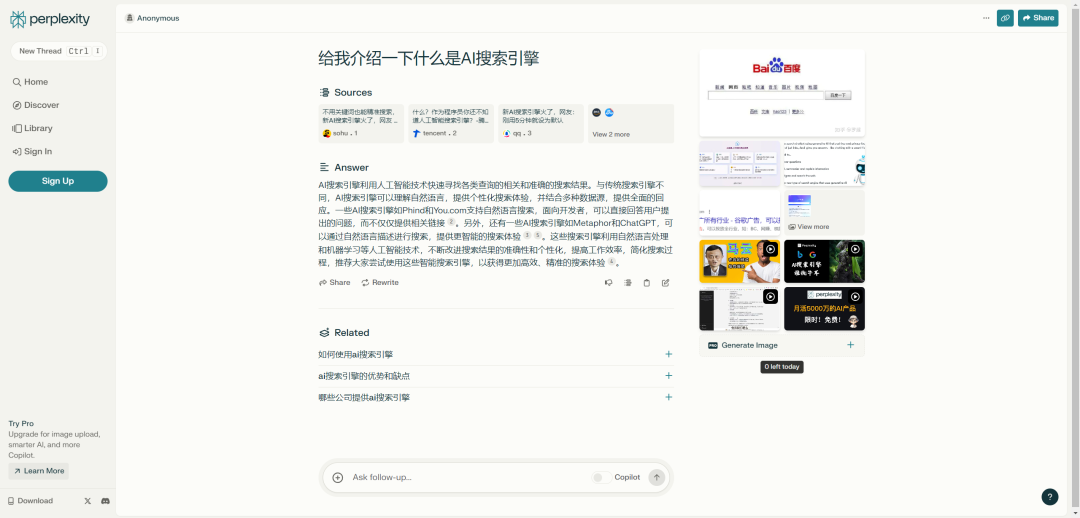
整个界面很像一个聊天框,用户输入问题,直接给出答案:

它的优点是:界面较为整洁,可以同时搜索文本、图片和视频,并且可以保留一定的历史问题记录。
缺点是:访问速度较慢,而且网站社区基本都是英文,对中文不够友好。
2、You
推荐指数:⭐⭐️️
官方:https://you.com/
这个网站的入口界面很像传统的搜索引擎,有四种模式可以选择(Smart、Genius、GPT-4、Research),后面三种每天有 5 次免费使用限制。

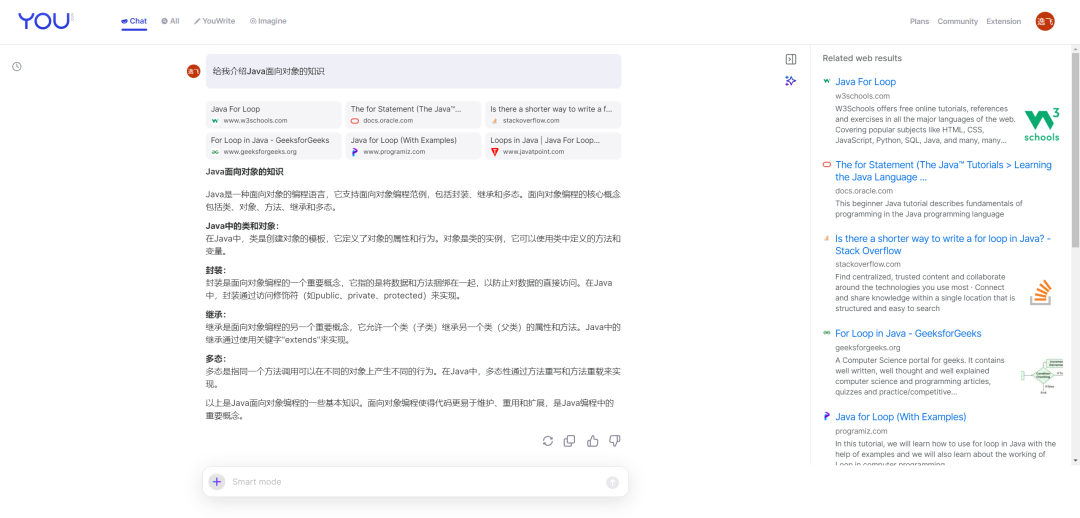
当你输入问题后,就来到了对话页面,不仅可以搜索,还可以跟 AI 对话和追问:

它的优点是:
- 功能较全面:分别支持普通对话式搜索、解决复杂步骤问题的搜索、集成 GPT-4 的功能以及对于学术研究的分析,还支持作为 Chrome 插件使用。
- 整体界面整洁美观,无广告
- 搜索速度较快
但它的缺点也很明显,国内访问不够稳定。
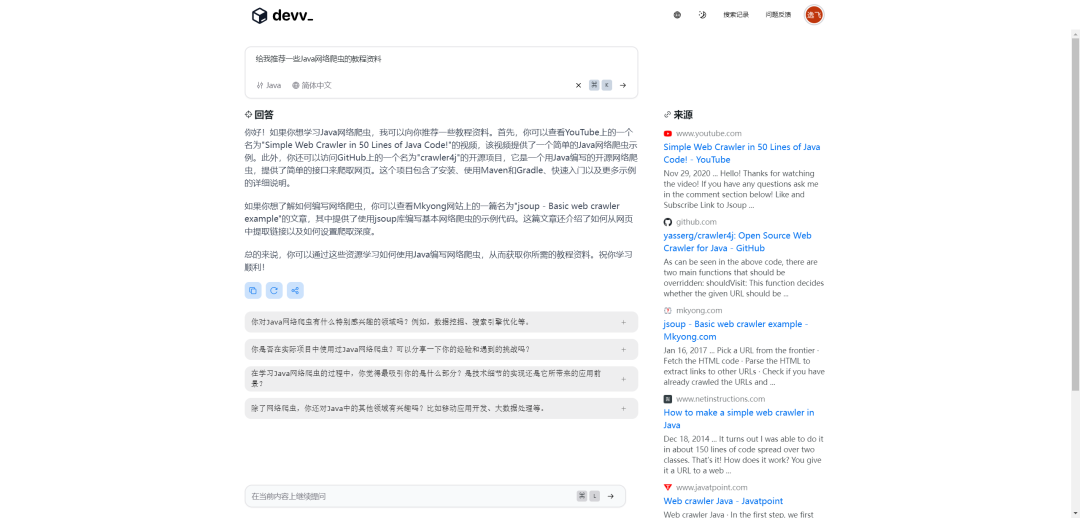
3、Devv
推荐指数:⭐⭐⭐️️️
官方:https://devv.ai/zh
这是一款专门 面向开发者 群体的 AI 搜索引擎,号称 “最懂程序员的新一代 AI 搜索引擎”,能够在编程领域提供更准确的回答。
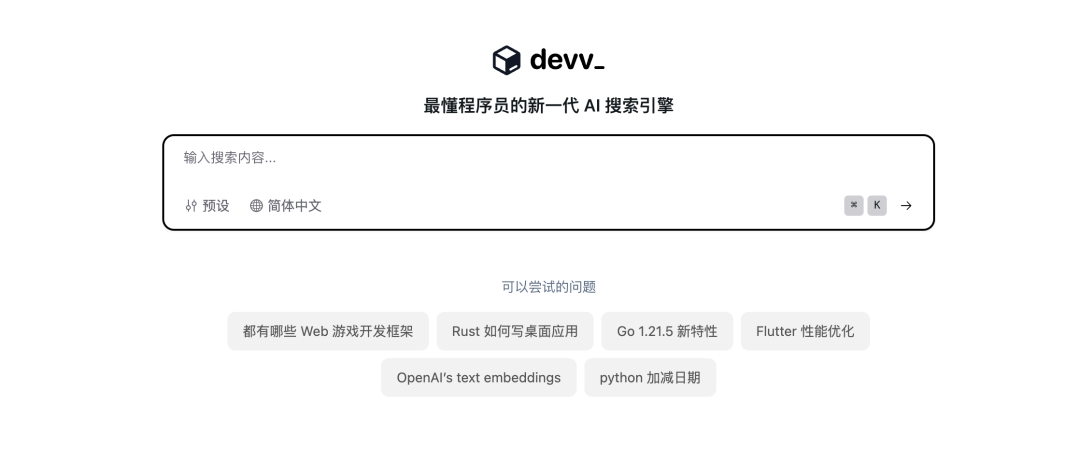
主页很精简,很极客:

还支持自定义编程语言预设、切换中英文:

尝试问它一些编程方面的问题,会发现它的响应结果的确对程序员比较友好,会返回一些像 Stack Overflow、GitHub、YouTube 等平台的链接:

Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








