
🌈个人主页:前端青山
🔥系列专栏:鸿蒙开发篇
🔖人终将被年少不可得之物困其一生
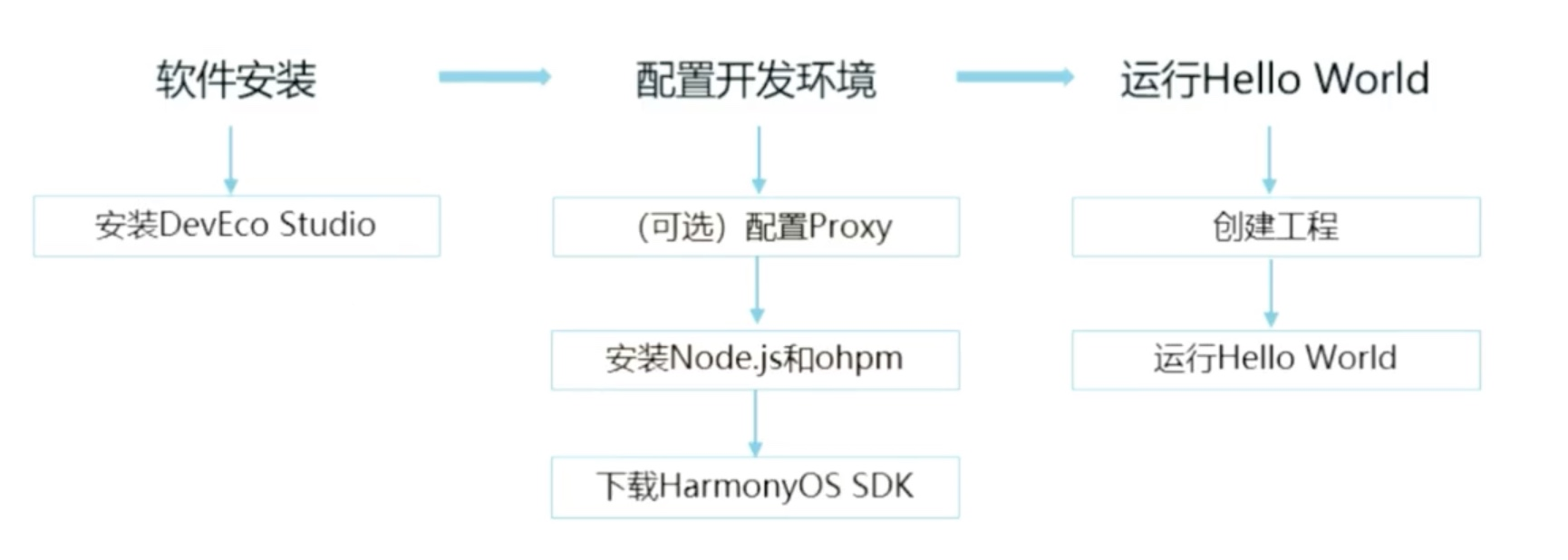
依旧青山,本期给大家带来鸿蒙开发篇专栏内容:鸿蒙开发-DevEco Studio安装+基本使用
安装失败正常的,并且对电脑配置有要求 一般内存小于8G 非常卡或者用不了。


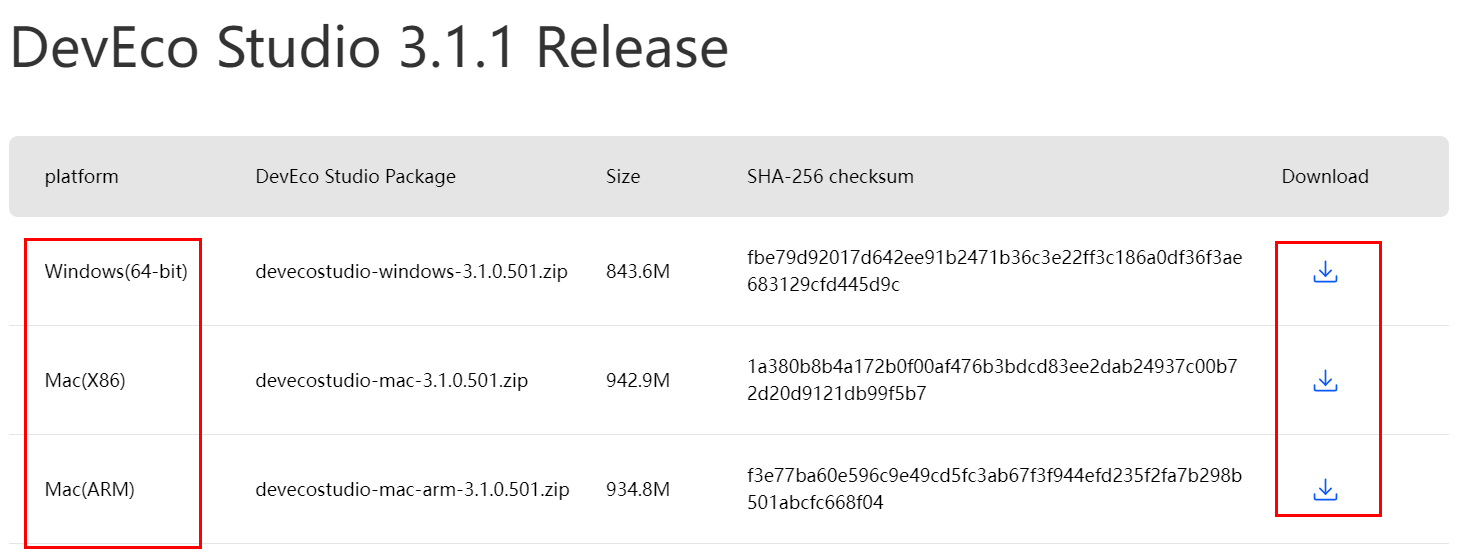
1.进入DevEco Studio下载官网,单击“立即下载”进入下载页面
DevEco Studio提供了Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。

Mac(ARM)是指搭载苹果自研的ARM架构处理器的Mac电脑,比如搭载M1芯片的MacBook Air和MacBook Pro。这些处理器是由苹果自行设计的,与之前使用的英特尔x86架构处理器不同。 Mac(X86)是指搭载英特尔x86架构处理器的Mac电脑,比如之前的MacBook、iMac和Mac Pro等。这些处理器是由英特尔生产的,是传统的计算机处理器架构。
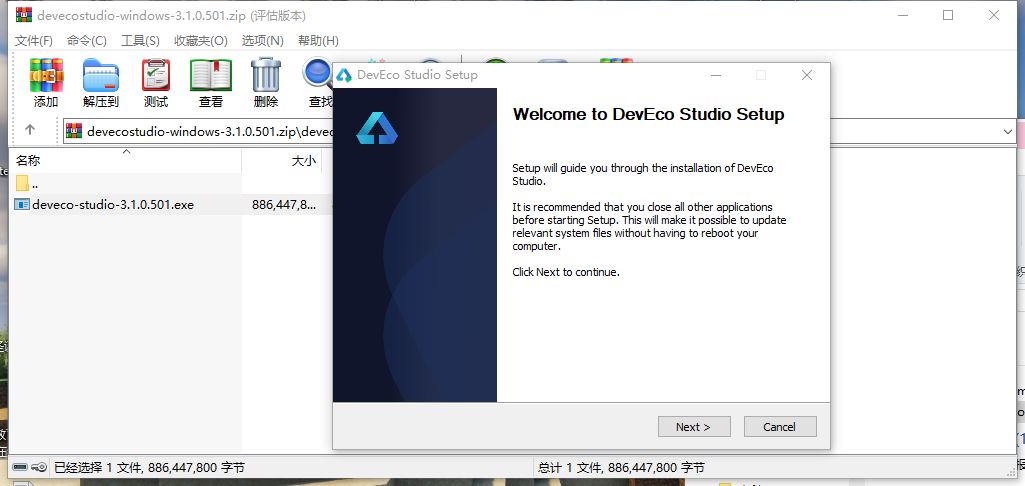
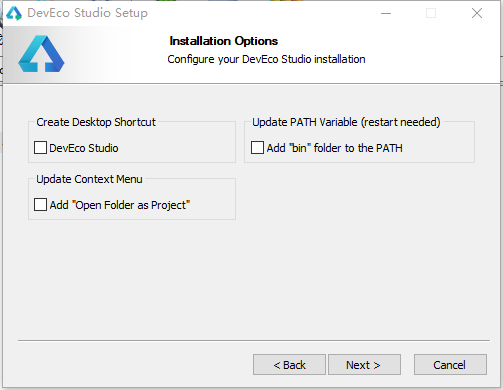
2.安装
双击程序包安装

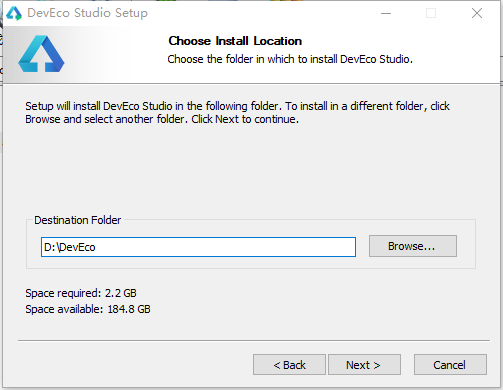
选择安装路径 可以默认 也可以指定都行 d:\huawei\DevEco


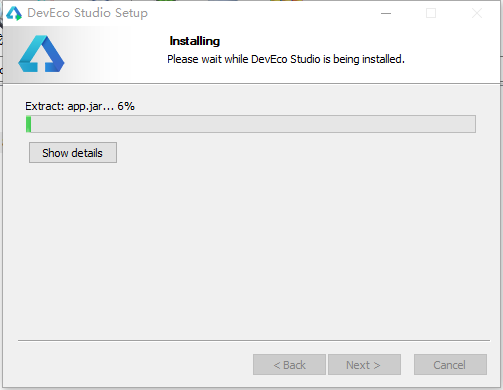
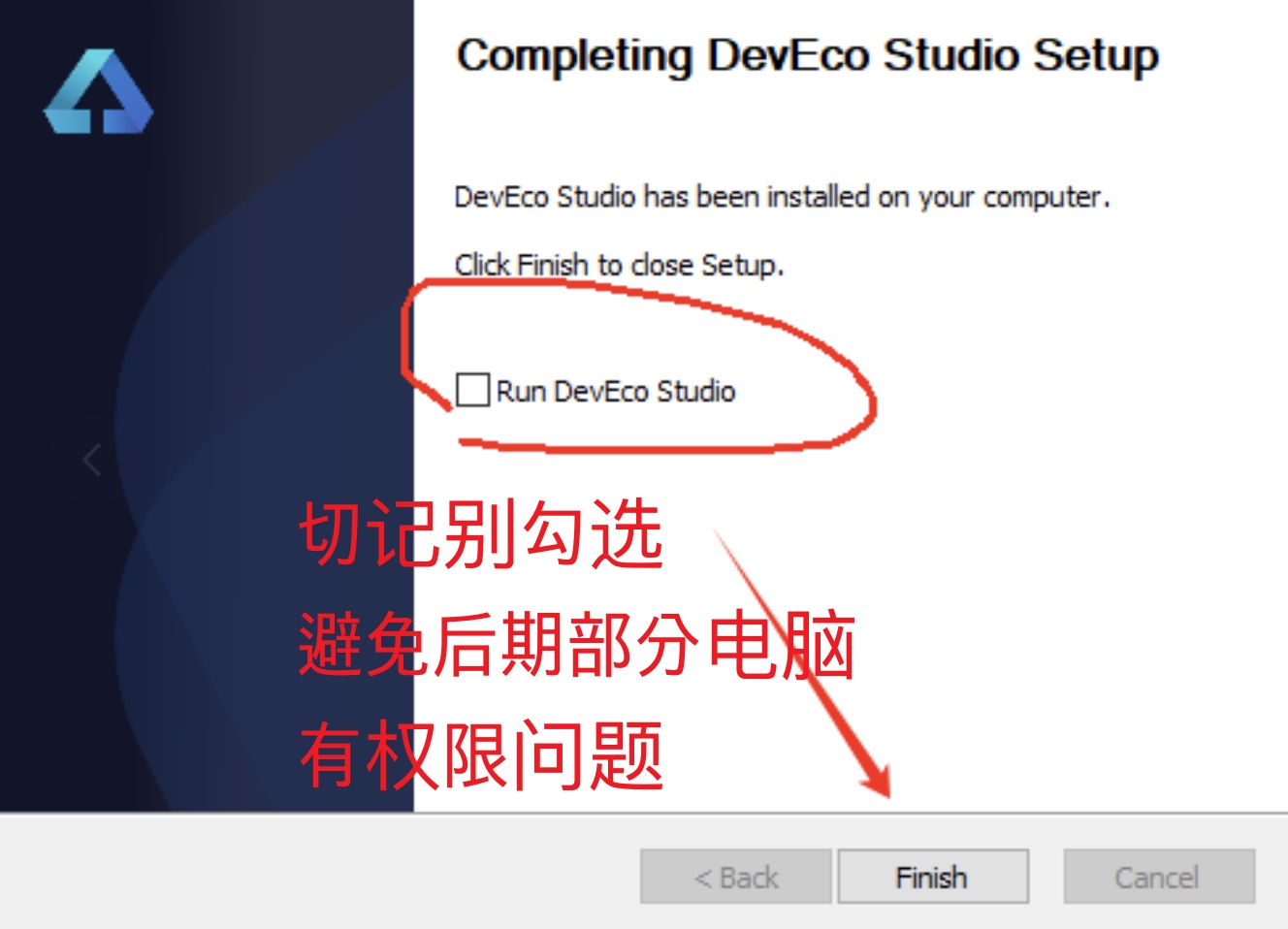
安装中


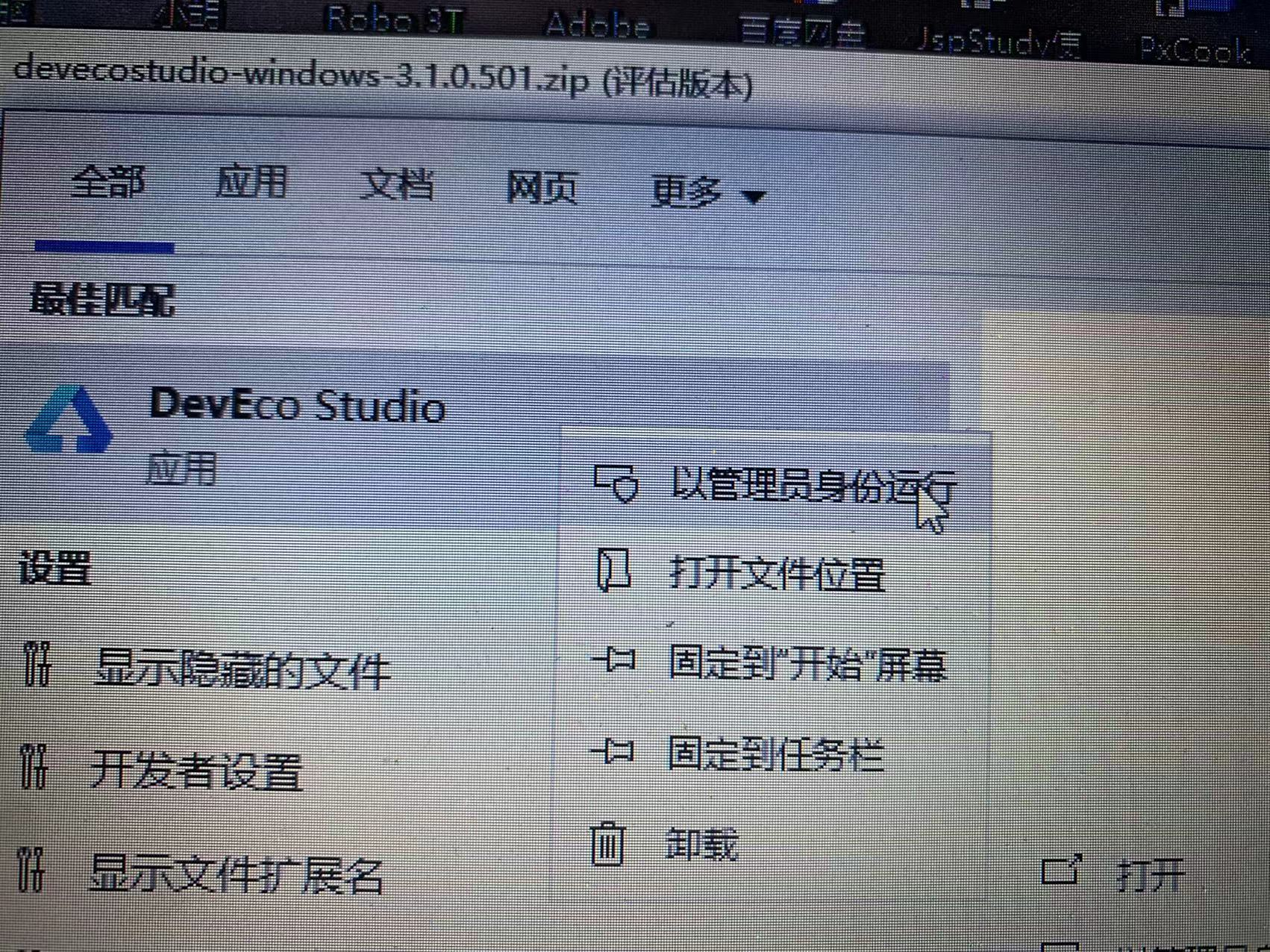
3.配置环境
电脑 左下角 菜单 输入 deveco 切记右击管理员身份运行。 70% 不用,30% 电脑权限

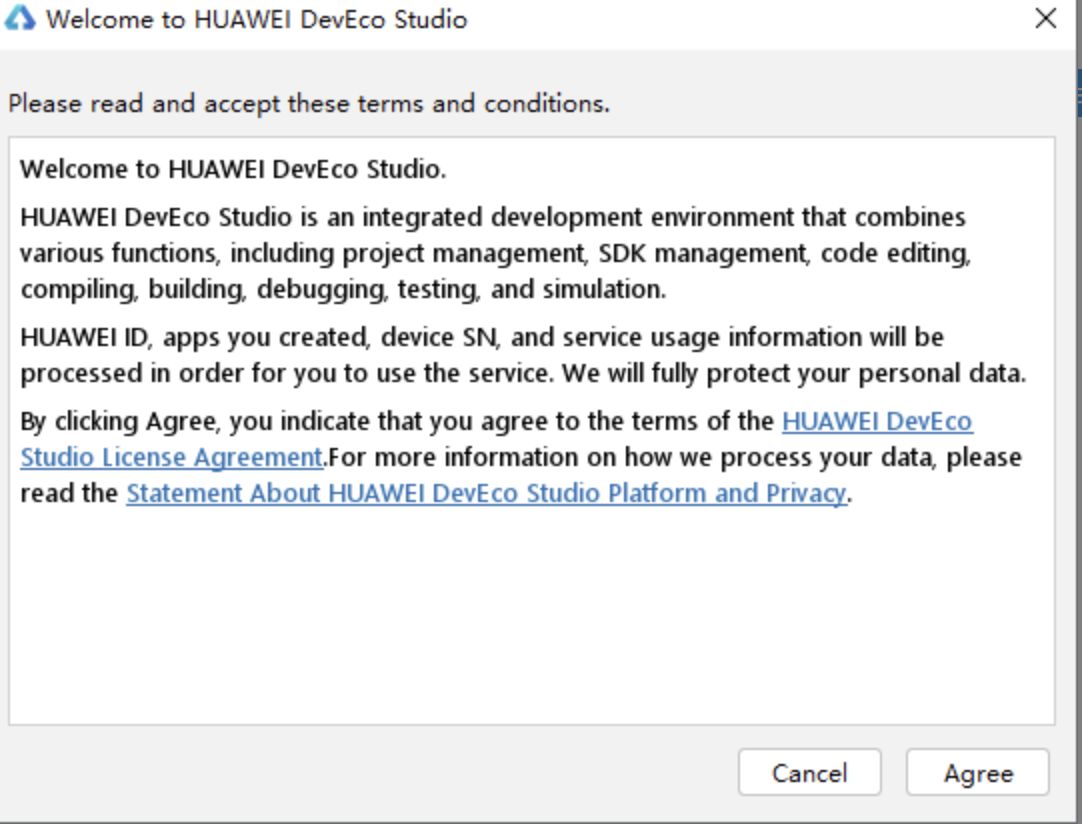
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页

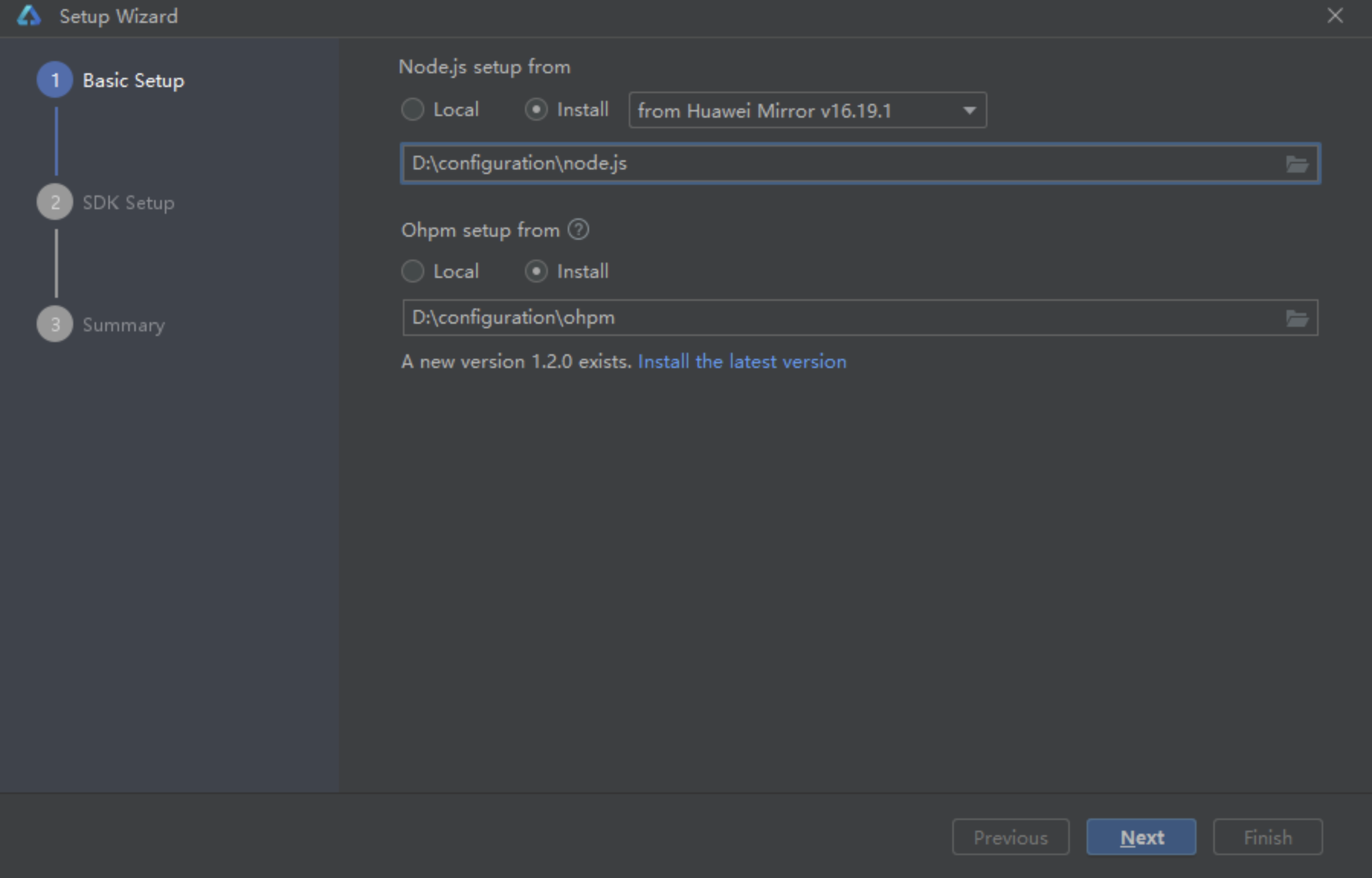
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm(鸿蒙的包管理工具)的安装路径设置,选择从华为镜像下载至合适的路径。
推荐安装目录 d:\huawei\nodejs d:\huawei\ohpm

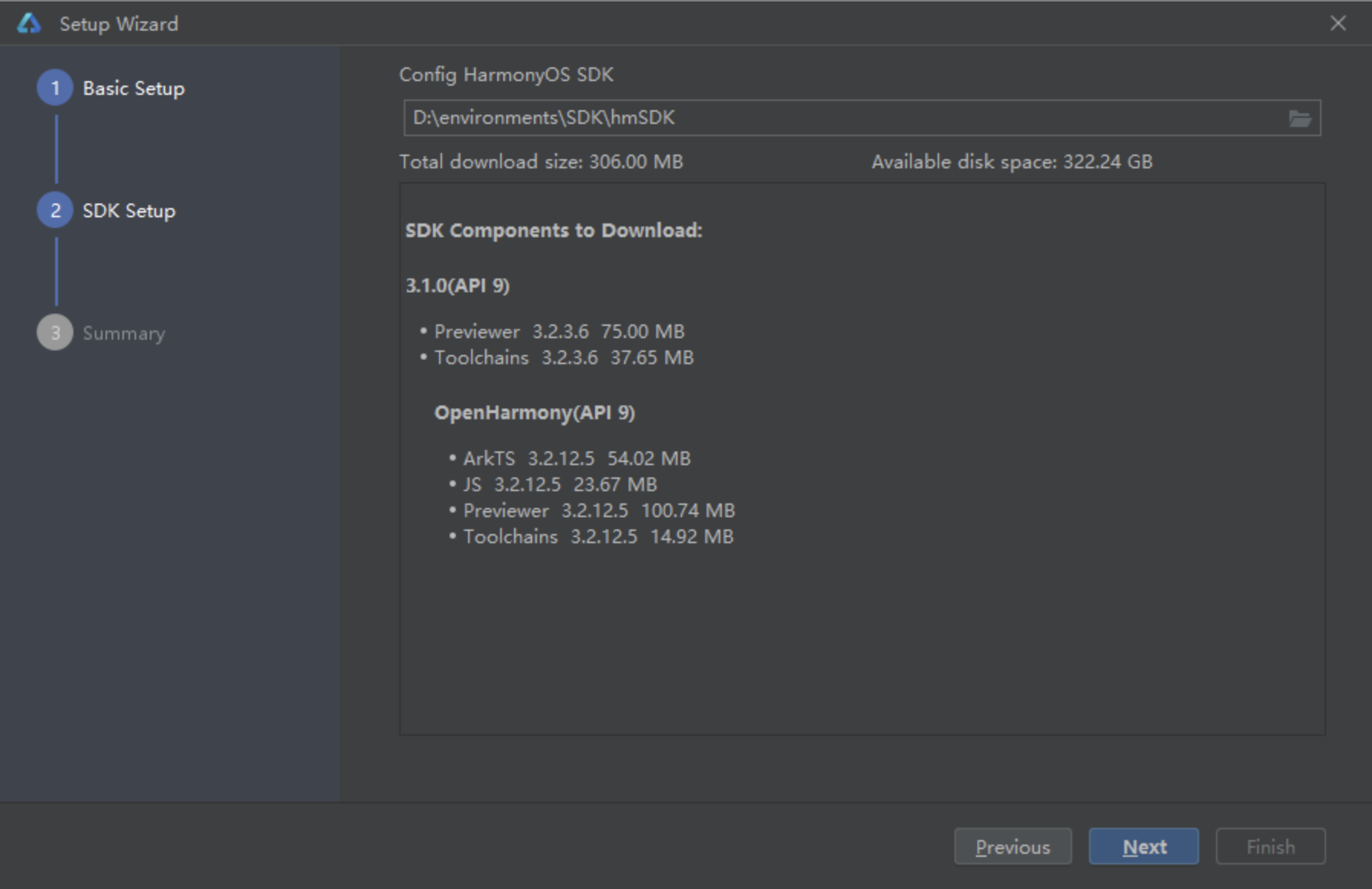
单击'Next'进入SDK配置,设置为合适的路径, d:\huawei\sdk

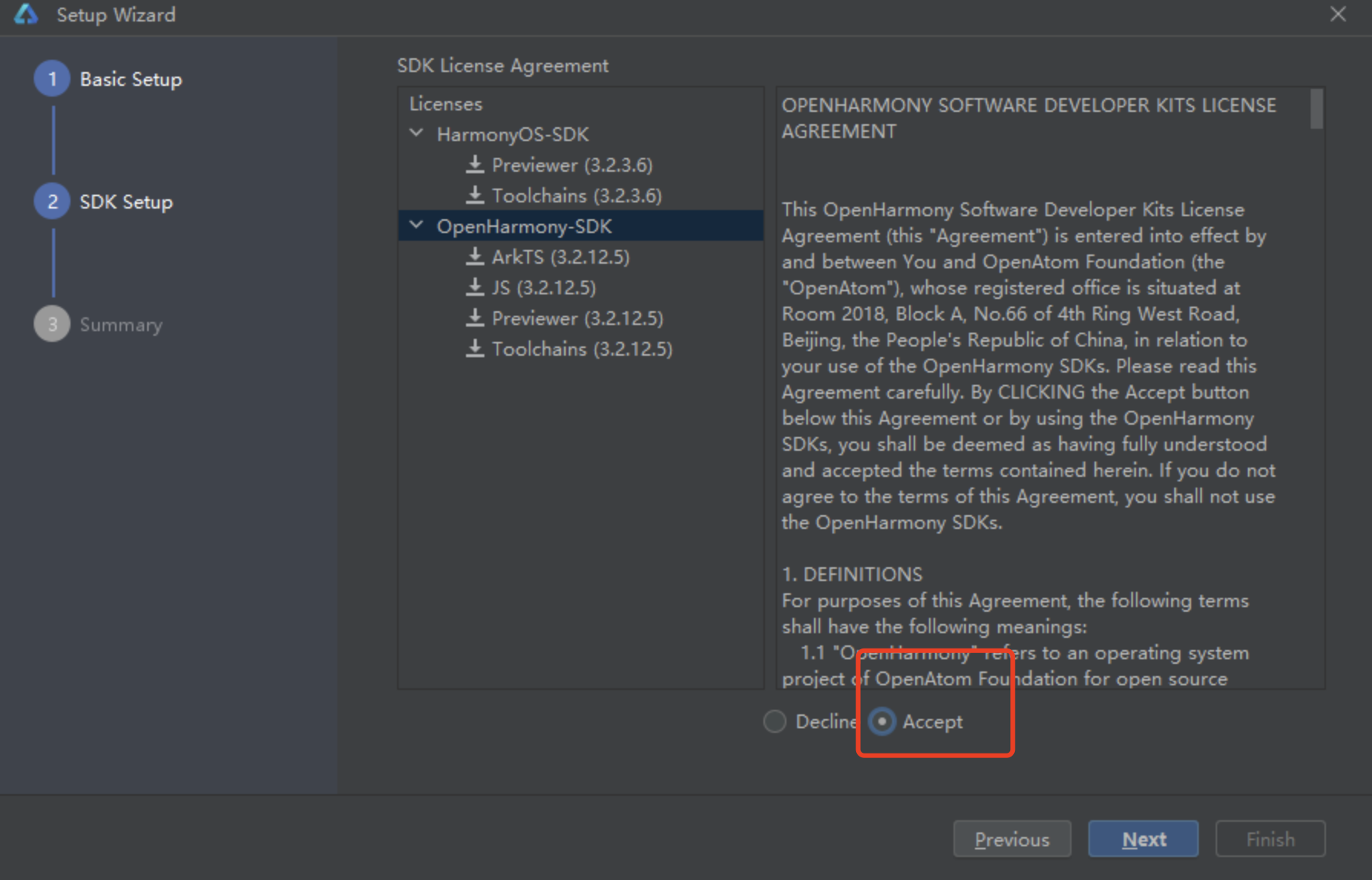
点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。

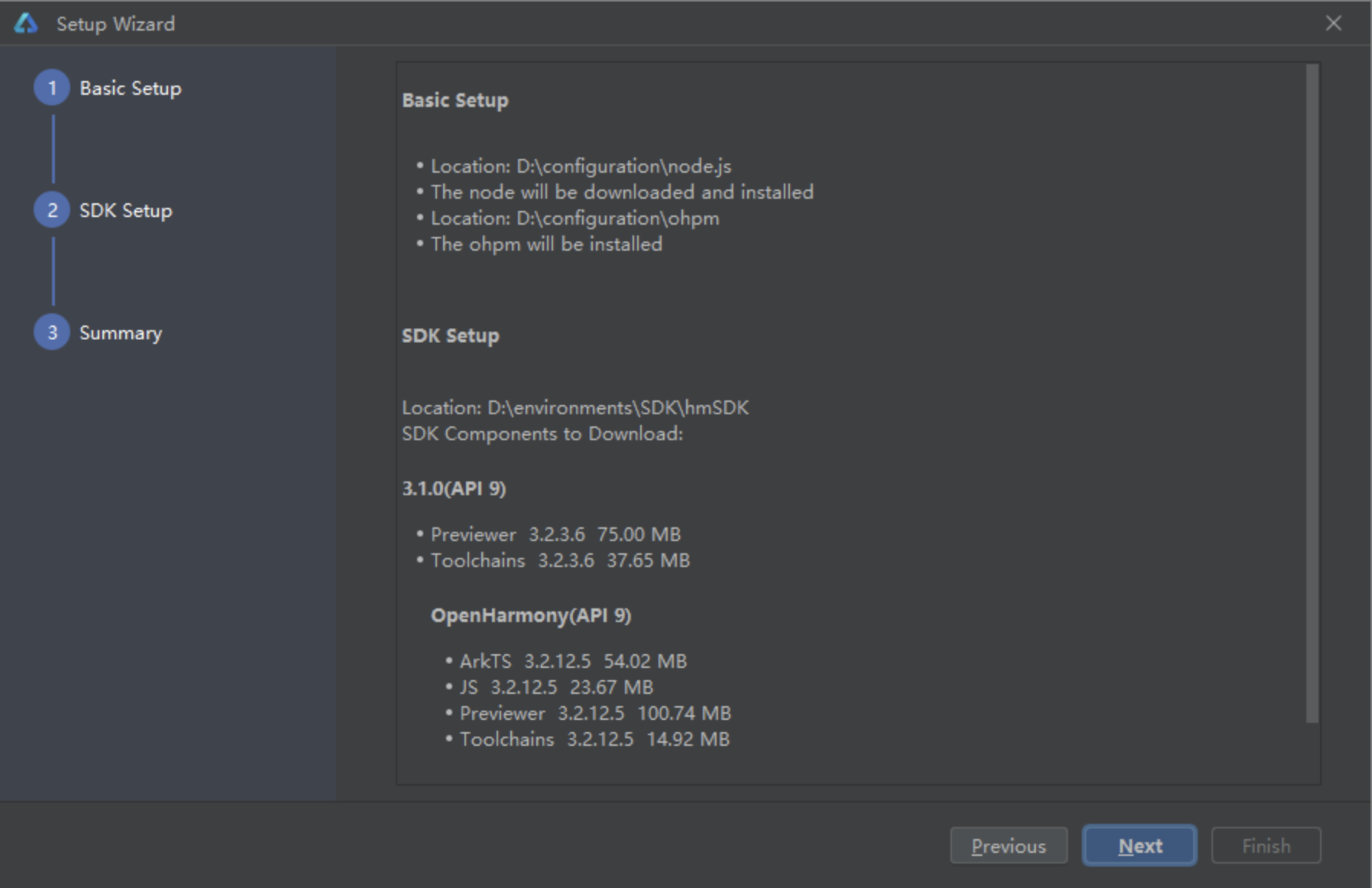
单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击'Next',进入下一步。(非常慢)

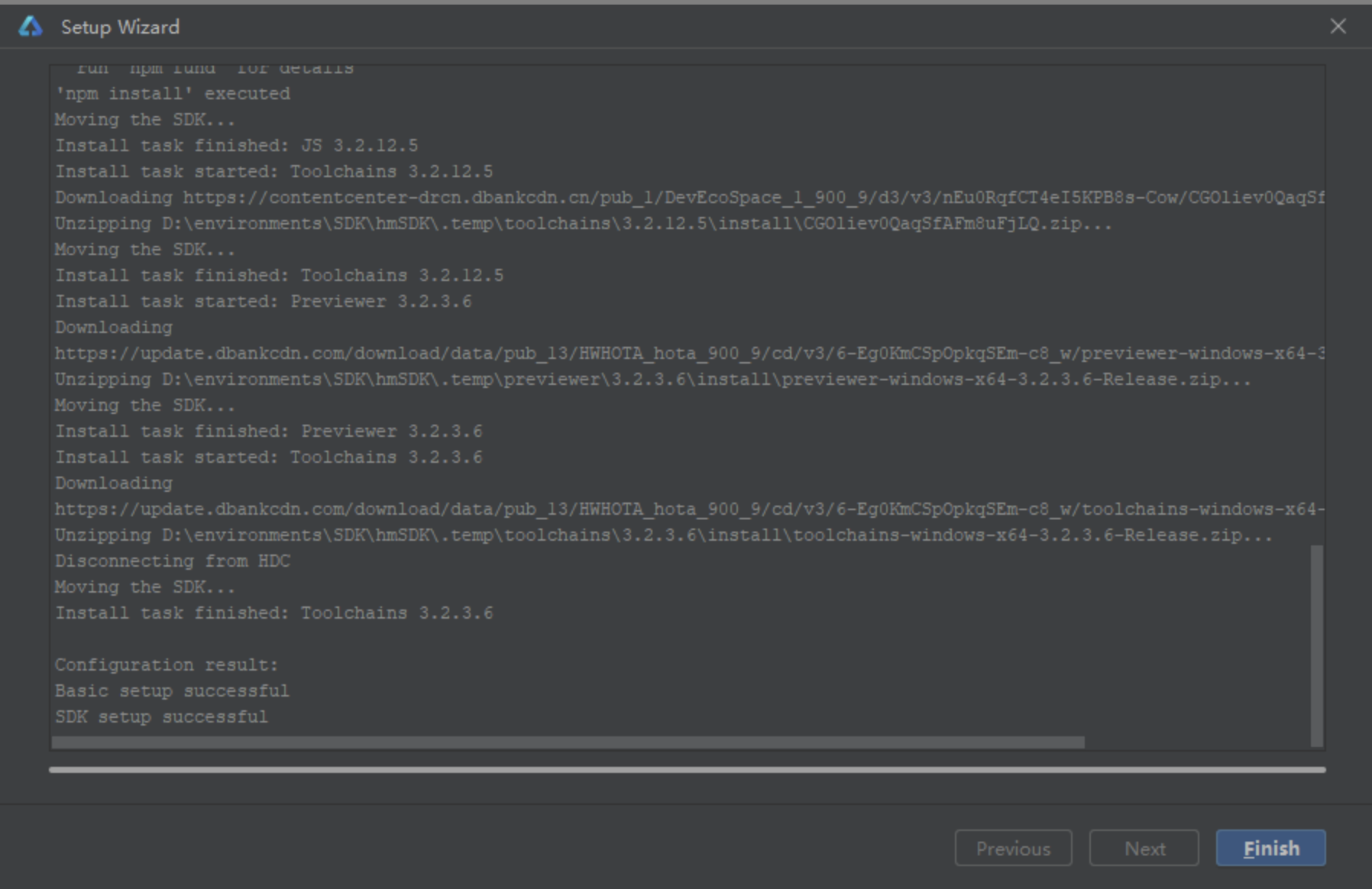
等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2351
2351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










