目录
1.多级嵌套
运行代码:使用scss语法进行多级嵌套,使用px在不同设备上保持一定大小,而使用rpx则会随设备变化适应大小。
注:750rpx*1334rpx即为全屏
"Ctrl+/"可以实现启动注释:
<template>
<view class="out">
<view class="box"> </view>
<view class="block"> </view>
</view>
</template>
<script>
export default
{
}
</script>
<style lang="scss">
.out{
.box{
width:200px;
height:200px;
background: pink;
}
.block{
width:200rpx;
height: 200rpx;
background: black;
}
}
</style>
运行结果:一个粉色正方形,一个黑色正方形。
2.数据滑动
使数据能够完成水平滑动,竖直滑动。
<scroll-view class="scroll" scroll-x> <!-- scroll-x支持横向滑动 -->
<view class="group">
<view class="item">
114
</view>
<view class="item">
514
</view>
<view class="item">
1919
</view>
<view class="item">
524
</view>
<view class="item">
114
</view>
</view>
</scroll-view>.scroll{
border: 1px solid red;//板的宽度,背景颜色
box-sizing: border-box;//建立一个盒子
height:200rpx;//限制滑动框高度
.group{
white-space: nowrap;//不换行
.item{
width: 200rpx;
height:200rpx;
background: royalblue;
display: inline-block;//行级块元素
margin-right:10rpx;//每个元素的间距
}
}
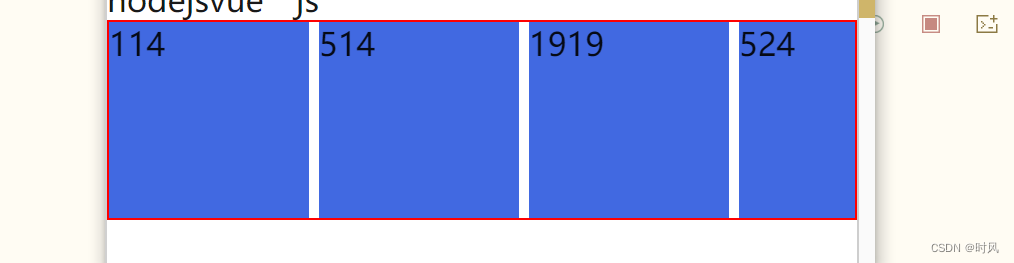
}运行结果:

完整代码:
<template>
<view class="out">
<view class="box"></view>
<div class="block"></div>
<icon type="success" size="26"/>
<icon type="waiting" size="26"/>
<view> uniapp开发</view>
<view> APP开发</view><!-- <view> </view>块 vue标签-->
<text user-select selectable>nodejs</text>
<text space="emsp">vue js</text>
<scroll-view class="scroll" scroll-x> <!-- scroll-x支持横向滑动 -->
<view class="group">
<view class="item">
114
</view>
<view class="item">
514
</view>
<view class="item">
1919
</view>
<view class="item">
524
</view>
<view class="item">
114
</view>
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default
{
}
</script>
<style lang="scss">/*可以使用多级嵌套*/
.out{
.box{
width: 200rpx;
height: 200rpx;
background: pink;
}
.block{
width: 200rpx;
height: 200rpx;//rpx自动响应,px固定不响应;
background: green;
}
}
.scroll{
border: 1px solid red;//板的宽度,背景颜色
box-sizing: border-box;//建立一个盒子
height:200rpx;//限制滑动框高度
.group{
white-space: nowrap;//不换行
.item{
width: 200rpx;
height:200rpx;
background: royalblue;
display: inline-block;//行级块元素
margin-right:10rpx;//每个元素的间距
}
}
}
</style>
将语句中的x方向滑动替换成x,y方向都滑动需要更改一句话
<scroll-view class="scroll" scroll-x scroll-y> <!-- scroll-x支持横向滑动,scroll-y支持y轴滑动 -->3.轮播图片
在图示目录下新建一个images文件夹,用于放置图片类文件

将图片放入进去
运行代码,每个关键词可以查看注释或者翻阅官方文档
<swiper class="swiper" circular autoplay interval="3000" duration="200">
<!-- 建立轮播组件,标签词 circular轮播,autoplay(默认5秒切换一次),interval刷新速度,duration,刷新时的速度按需使用,-->
<swiper-item class="item">
<image src="../../static/images/1111.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/images/3333.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/images/2222.webp" mode=""></image>
</swiper-item>
</swiper> .swiper{
.item
{
}
}三个类型练习的完整代码:
<template>
<view class="out">
<view class="box"></view>
<div class="block"></div>
<icon type="success" size="26"/>
<icon type="waiting" size="26"/>
<view> uniapp开发</view>
<view> APP开发</view><!-- <view> </view>块 vue标签-->
<text user-select selectable>nodejs</text>
<text space="emsp">vue js</text>
<scroll-view class="scroll" scroll-x scroll-y> <!-- scroll-x支持横向滑动,scroll-y支持y轴滑动 -->
<view class="group">
<view class="item">
114
</view>
<view class="item">
514
</view>
<view class="item">
1919
</view>
<view class="item">
524
</view>
<view class="item">
114
</view>
</view>
</scroll-view>
<swiper class="swiper" circular autoplay interval="3000" duration="200">
<!-- 建立轮播组件,标签词 circular轮播,autoplay(默认5秒切换一次),interval刷新速度,duration,刷新时的速度按需使用,-->
<swiper-item class="item">
<image src="../../static/images/1111.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/images/3333.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/images/2222.webp" mode=""></image>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
export default
{
}
</script>
<style lang="scss">/*可以使用多级嵌套*/
.out{
.box{
width: 200rpx;
height: 200rpx;
background: pink;
}
.block{
width: 200rpx;
height: 200rpx;//rpx自动响应,px固定不响应;
background: green;
}
}
.scroll{
border: 1px solid red;//板的宽度,背景颜色
box-sizing: border-box;//建立一个盒子
height:100rpx;//限制滑动框高度
.group{
white-space: nowrap;//不换行
.item{
width: 200rpx;
height:200rpx;
background: royalblue;
display: inline-block;//行级块元素
margin-right:10rpx;//每个元素的间距
}
}
}
.swiper{
.item
{
}
}
</style>





















 1128
1128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








