目录
一、按键:
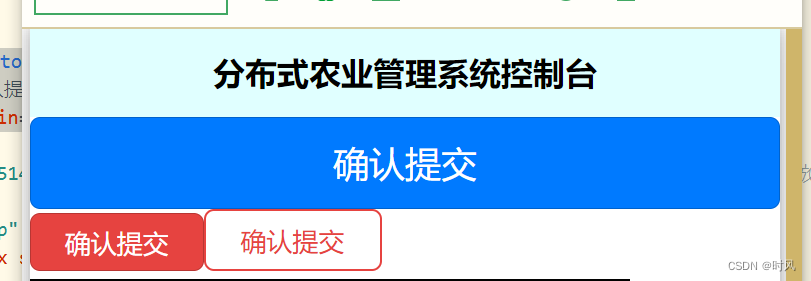
运行代码:默认,缩小,镂空缩小。
<button type="primary">确认提交</button>
<button size="mini" type="warn">确认提交</button>
<button size="mini" type="warn" plain="true">确认提交</button>
运行结果:
二、界面跳转
运行代码:
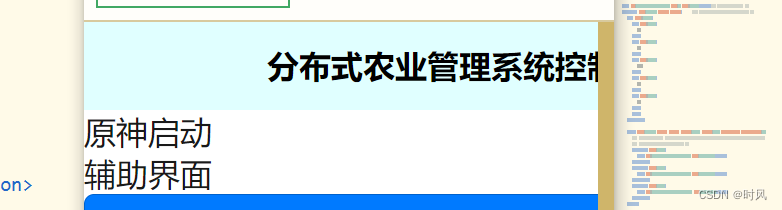
文字跳转
<navigator url="/pages/list/list">原神启动</navigator>
<!-- 界面跳转 -->
<navigator url="/pages/study/study">辅助界面</navigator>
图片跳转
<navigator url="/pages/list/list">原神启动</navigator>
<!-- 界面跳转 -->
<navigator url="/pages/study/study">辅助界面
<image src="../../static/images/7777.jpg" mode=""></image>
</navigator>
运行结果:

三、导航栏配置
运行代码:
注:使用导航栏跳转后,界面跳转将失效:
需要更换打开方式:
<navigator url="/pages/list/list" open-type="reLaunch">原神启动</navigator> "uniIdRouter": {},
"tabBar": {
"color": "#333",
"selectedColor": "#33CC66",
"list": [
{
"text":"首页",
"pagePath":"pages/index/index"
},
{
"text":"数据库列表",
"pagePath":"pages/list/list"
},
{
"text":"用户界面",
"pagePath":"pages/study/study"
}
]
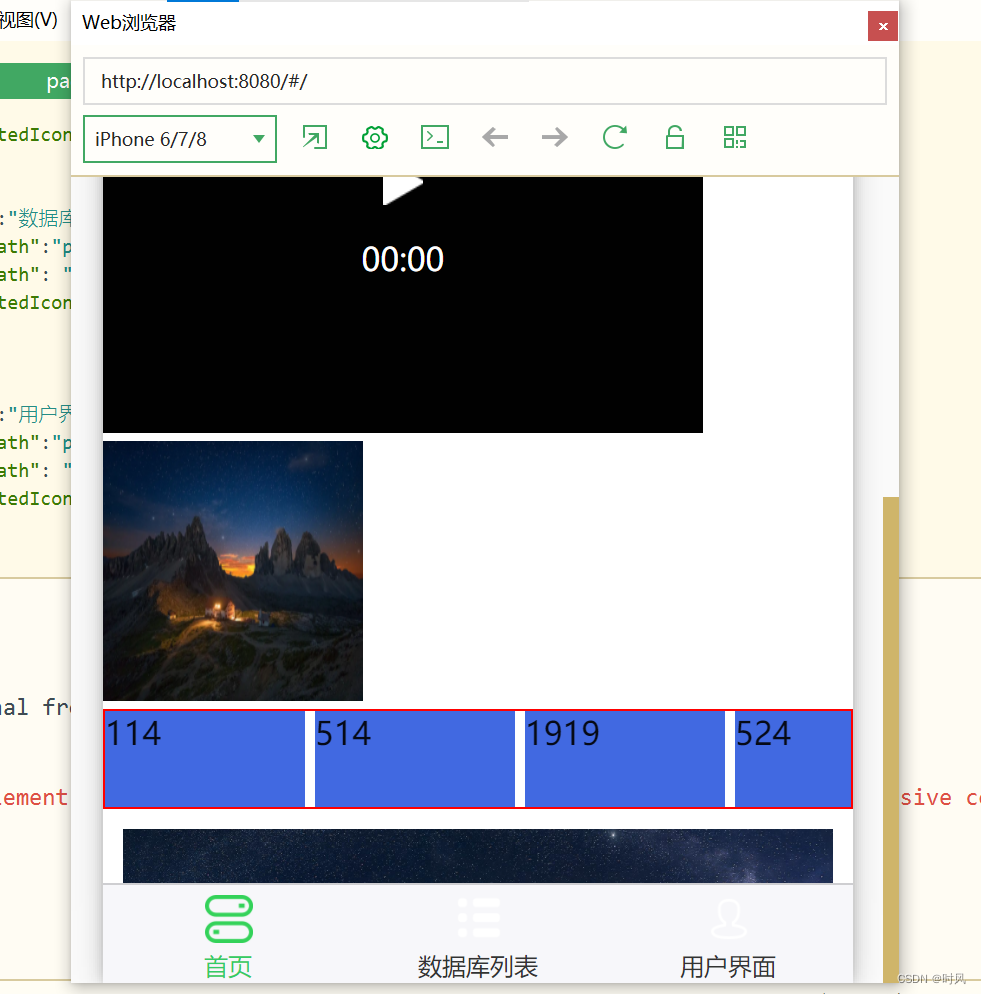
}运行结果:

插入图片:默认状态下的图片,选中时图片。
"text":"首页",
"pagePath":"pages/index/index",
"iconPath": "static/images/devices.png",
"selectedIconPath": "static/images/device.png"运行结果:







 本文介绍了微信小程序中的关键元素,包括不同类型的按钮设计(如确认提交按钮),界面跳转的两种方式(文字和图片跳转),以及如何配置导航栏,包括使用navigator标签和uniIdRouter,以及tabBar的设置。
本文介绍了微信小程序中的关键元素,包括不同类型的按钮设计(如确认提交按钮),界面跳转的两种方式(文字和图片跳转),以及如何配置导航栏,包括使用navigator标签和uniIdRouter,以及tabBar的设置。














 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








