前言
欢迎来到我的博客
个人主页:北岭敲键盘的荒漠猫-CSDN博客
本文主要整理python
的pyside框架的布局知识点

问题描述
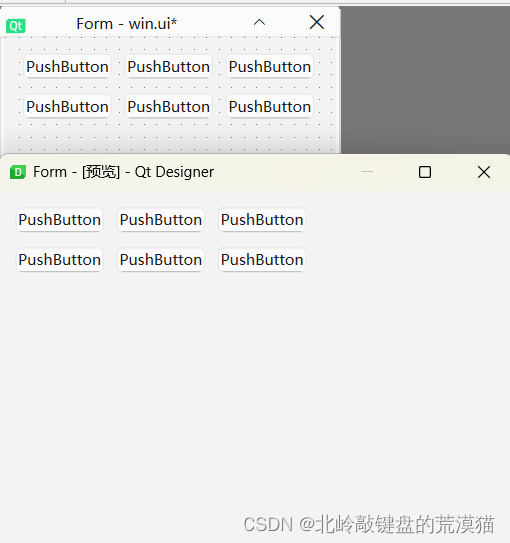
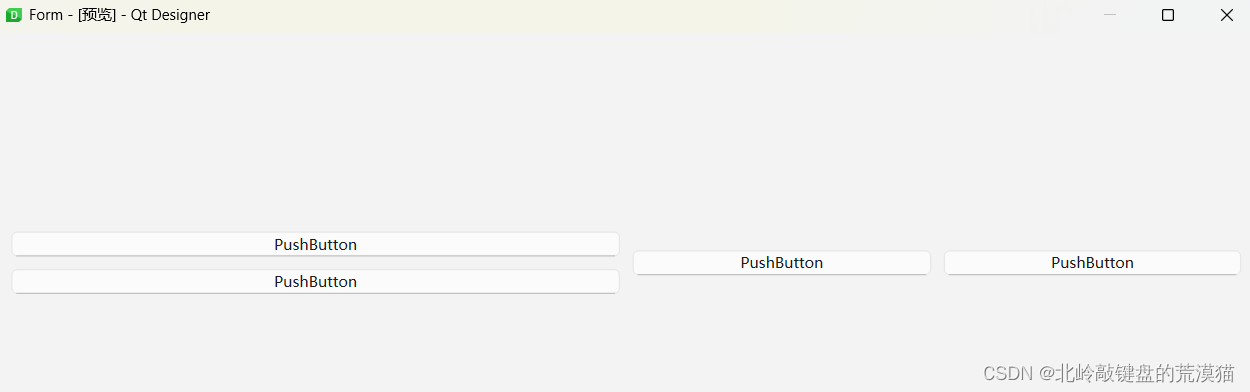
这个布局大家应该都知道是什么意思,我就不多描述了。
我们编辑窗口的时候会发现一个问题。

我们拉伸窗口的时候,这些控件并没有跟随者移动,或者是我们自己摆控件摆不齐。
这个时候就需要我们进行布局。
传统布局控件
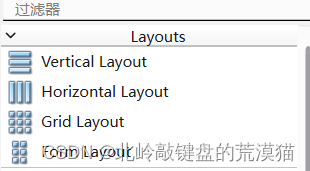
描述:这种方法是通过左边栏目中的布局控件进行布局,他会自动帮我们对齐。

这些图形也挺形象的哈,我不多介绍了,自己一试就行。

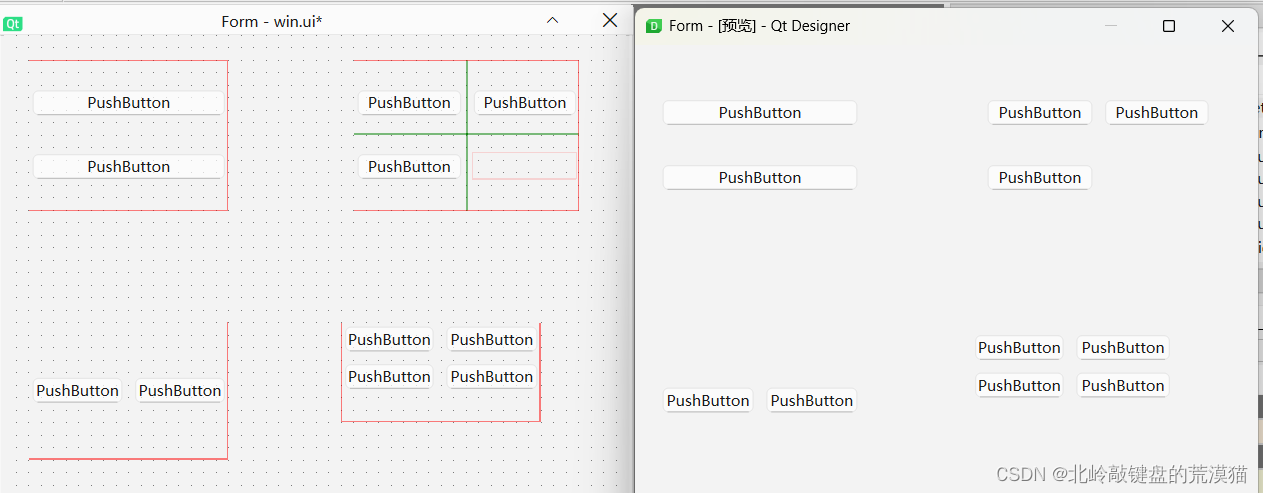
你也可以在布局元件中再添加布局元件。

然后在旁白处添加整体的排列布局就可以实现跟着窗口拖动变化的特效了。

快捷布局方法
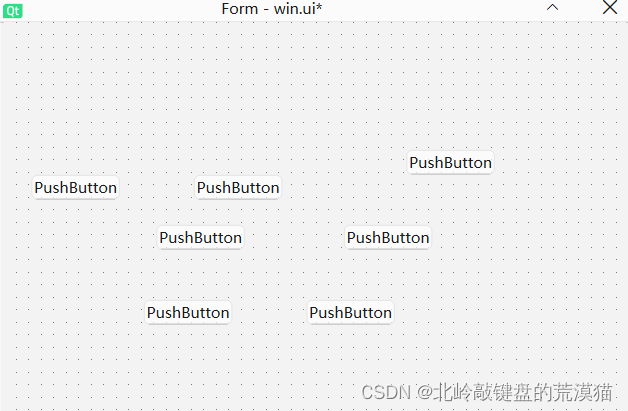
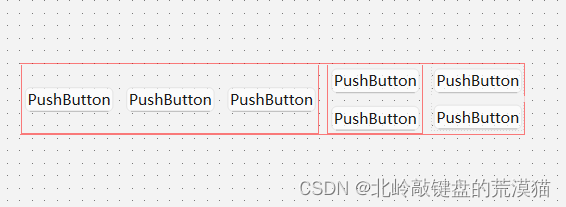
直接瞎鸡儿乱拖几个控件。

乱的我都看不下去。

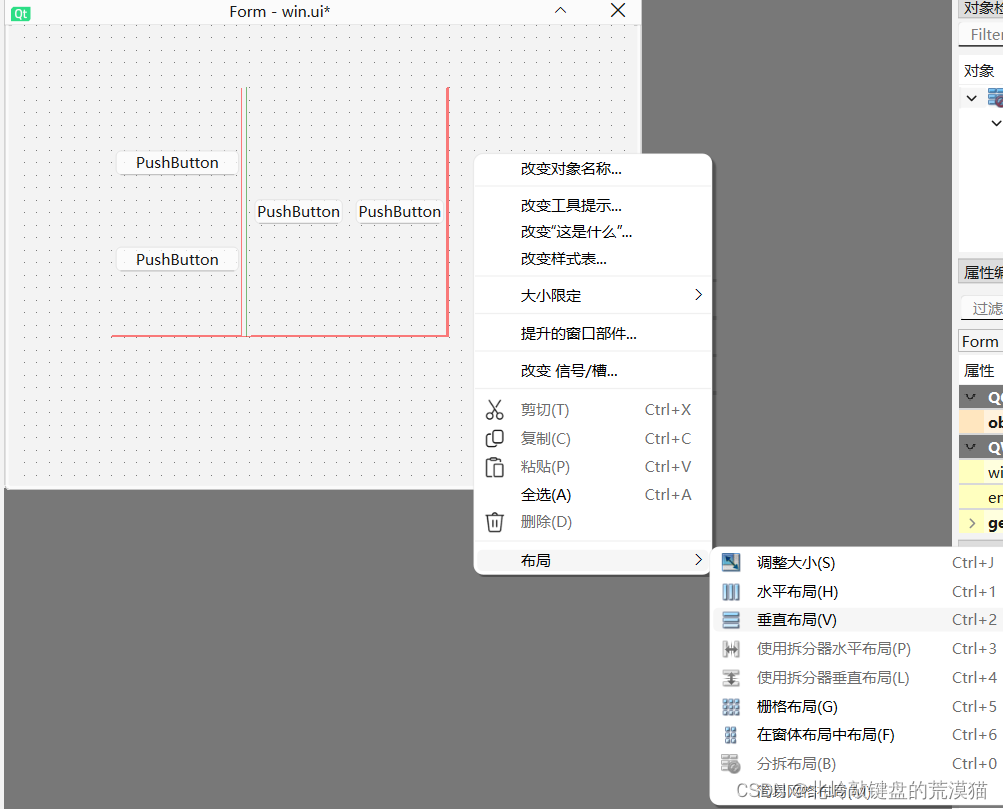
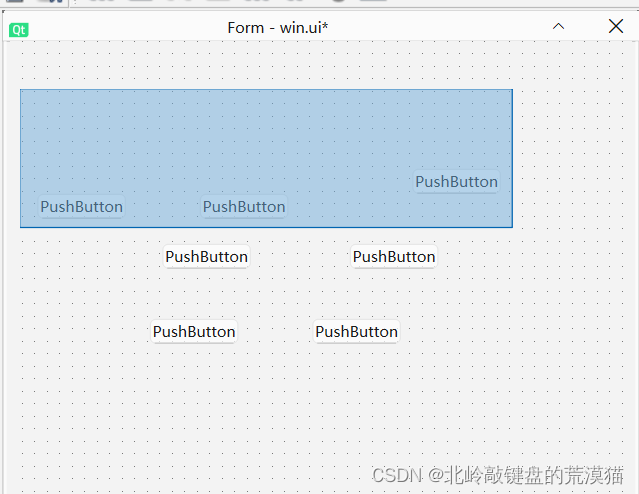
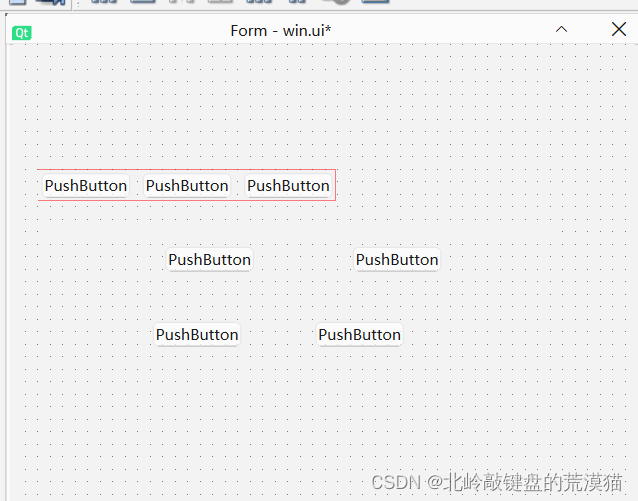
按住左键选中几个,根据需求点上面的那几个排列按钮。
![]()
选个心仪的直接点上就自动排列了。

可以多层套娃。

OK你已经独挡布局一面了。
























 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










