第一章
认识微信小程序
简介 “是腾讯公司于2011年1月推出 2017年1月上线”
优势 “无需安装、触手可及、用完即走、无需卸载”
场景 “业务逻辑简单、使用频率低”
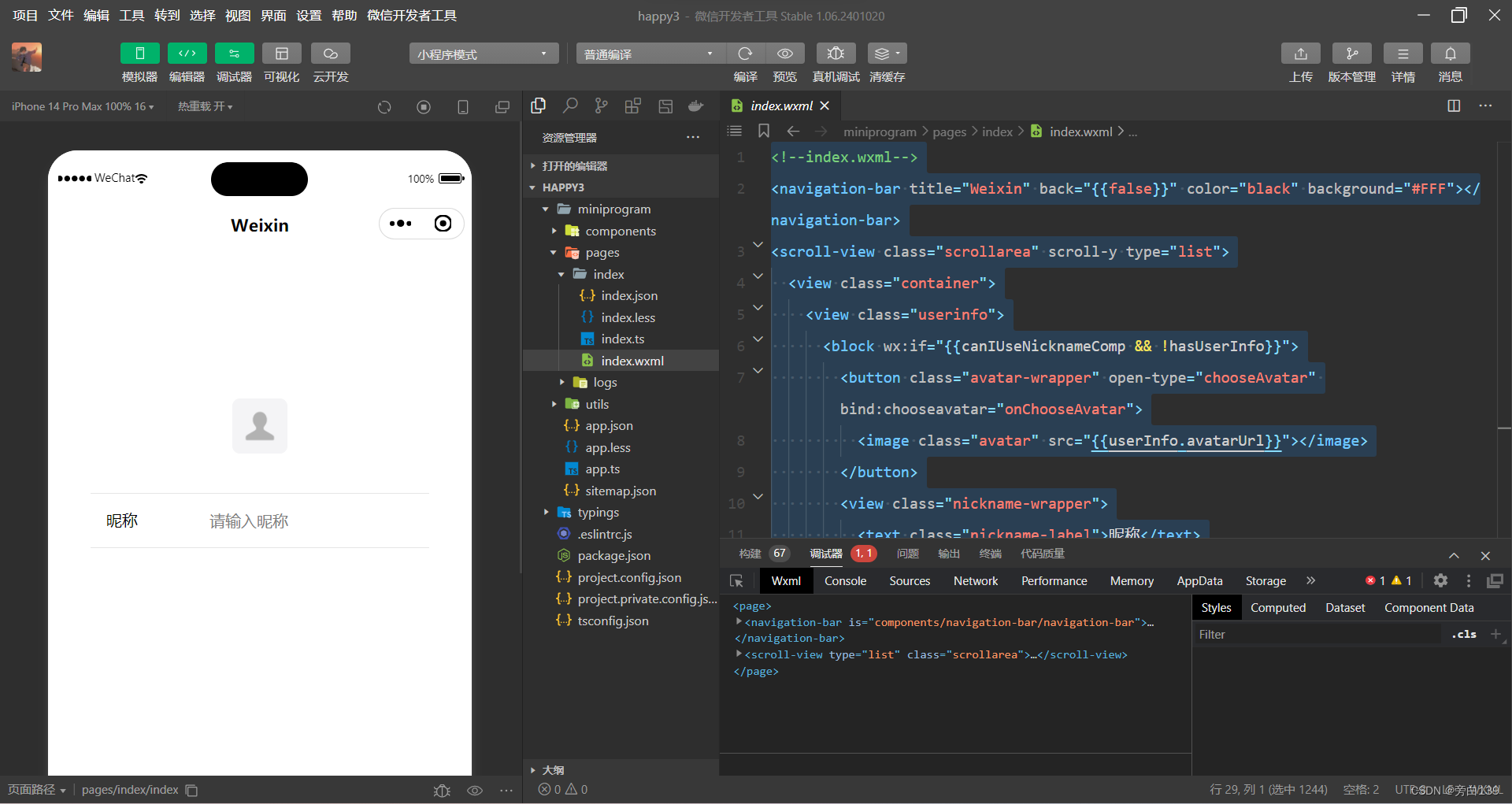
我的第一个微信小程序项目
index.json代码如下
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}index.less代码如下
/**index.less**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
index.ts代码如下
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
index.wxml代码如下
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
运行截图如下

微信开发者工具功能介绍
工具栏:“工具栏中可以实现多种功能,列如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等”
主要分为四个区域 “1.模拟区2.文件目录区3.编辑区4.调试区”
1.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
2.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
3.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js及.json 文件的操作,使用组合键能提高代码的编辑效率。常用的组合键
4. 调试区
调试区的功能是帮助开发者进行代码调试及非查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sour rces、Network、Security、Storage、AppData、 Wxml、Sensor和Trace。最右边的扩展菜单项“”是定制与控制开发工具按钮
调试区
wxml:效果展示
console:控制台
sources:源码
network:一些网络请求
第二章
2.1小程序的基本目录结构
pages:放着所有的页面是页面文件,每个文件夹都是一个页面,每个页面由四个文件夹控制
wxml结构,wxml样式,js:
utils:放着所有的工具包
补充
pages可以用utils里所有的工具包
2.1.1主体文件
主体部分有三个文件组成
app代表着主文件
app.js:小程序主逻辑文件
app.wxss:小程序主样式文件、里面的内容并没有很重要但是必不可少
app.json:小程序公共设置文件,配置小程序的全局设置
2.1.2页面文件
每个文件夹都是一个页面,每个页面由四个文件夹控制,同一页面的这四个文件必须具有相同的路径与文件名
.wxml:结构
.wxss:样式
.js:逻辑
.json:配置
2.2小程序的开发框架
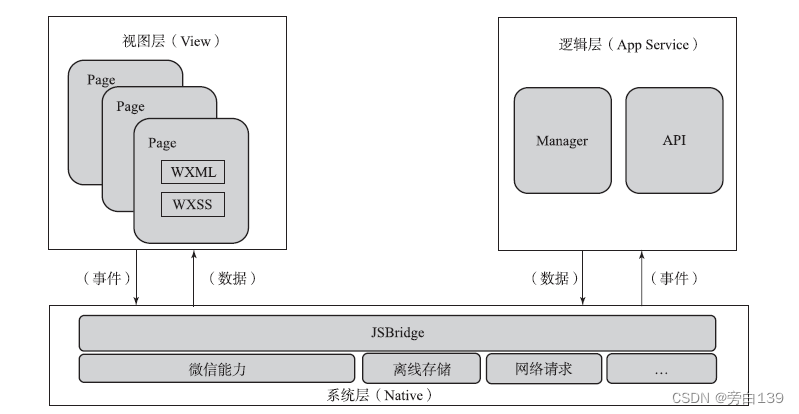
小程序MINA框架如下图

2.2.1视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与,wxss文件的集合:.wxml文件用于描述页面的结构;.wxss 文件用于描述页面的样式。
2.2.2逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。
微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
2.2.3数据层
数据层主要有三个作用
1.页面临时数据或缓存
2.文件存储(本地存储)
3.网络存储与调用
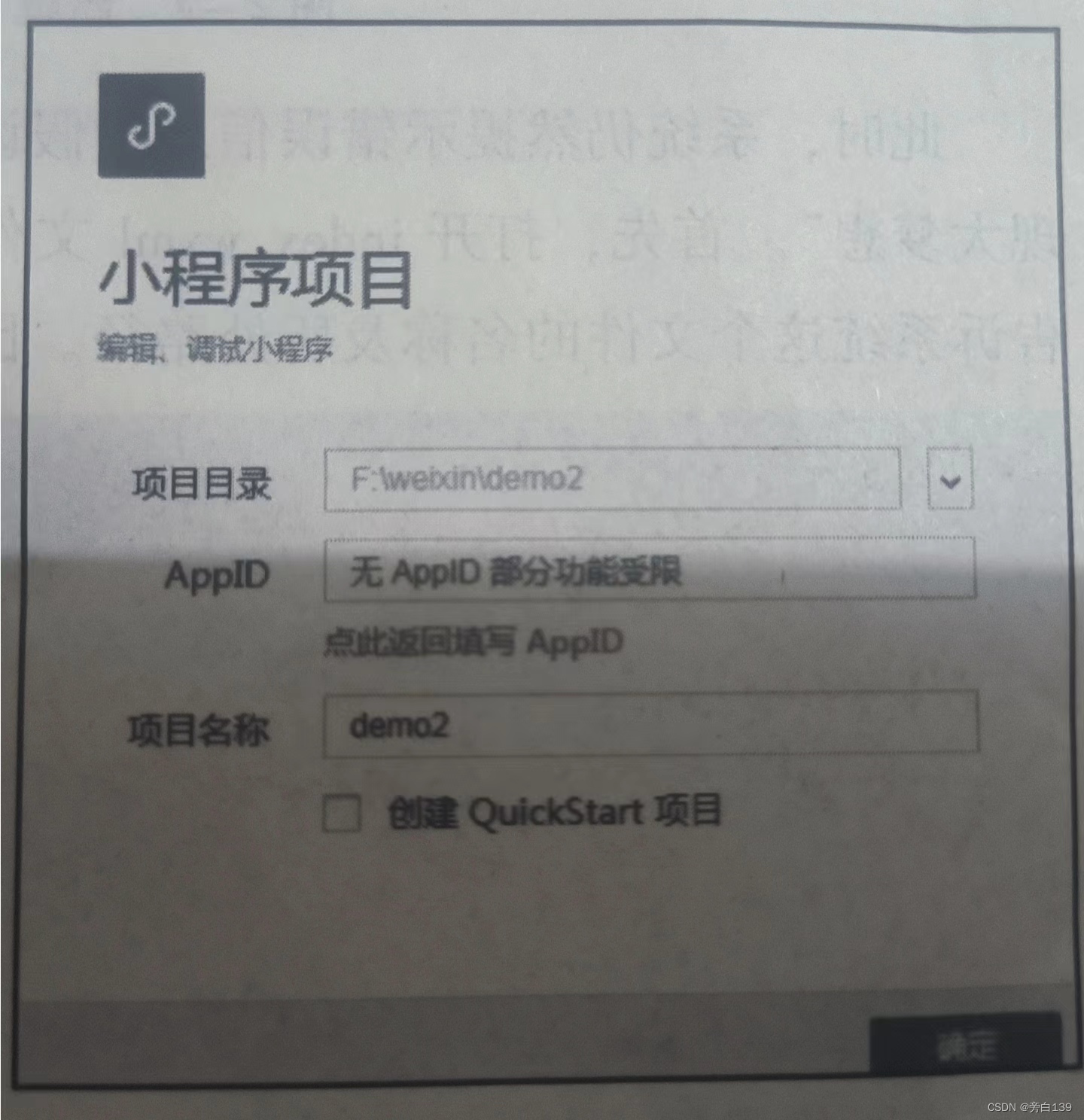
2.3创建小程序页面
1、创建项目如下图

2、新建index页面后的项目目录结构

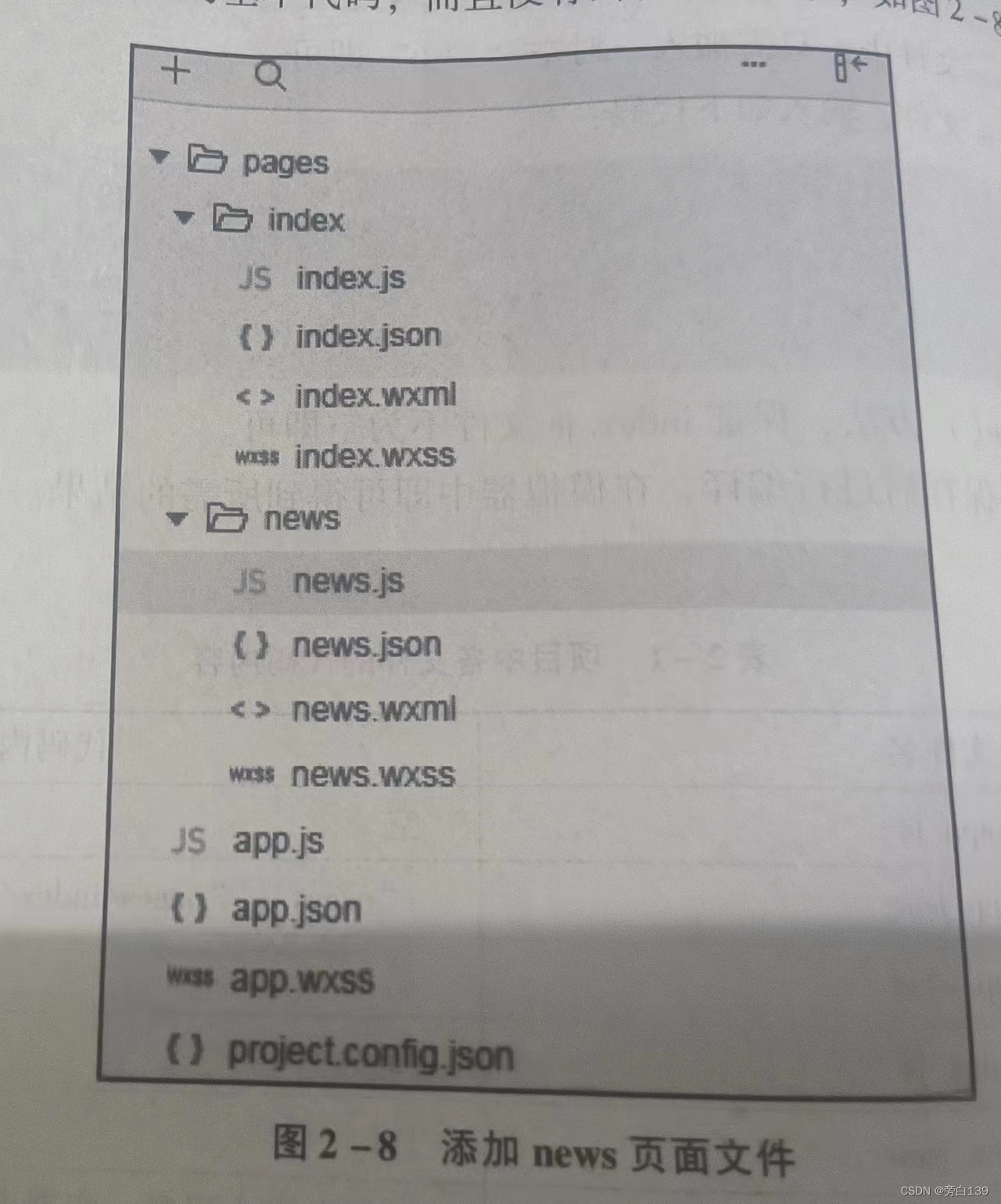
3、添加news页面

2.4配置文件
2.4.1全局配置文件
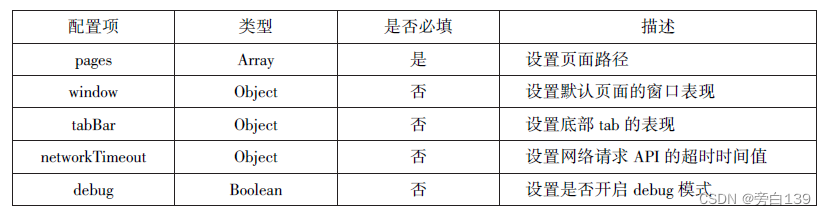
全局配置如下图

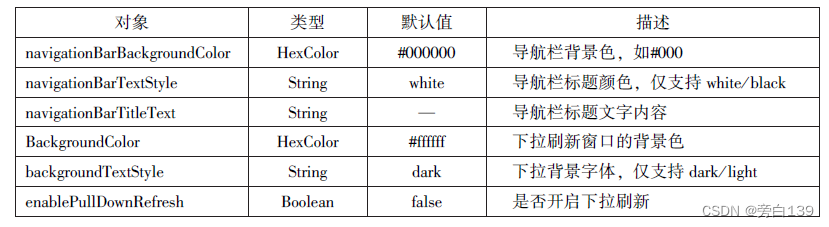
window配置项及其描述如下图

tabBar配置项及其描述如下图

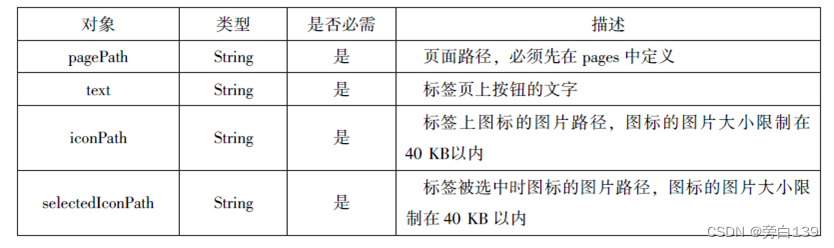
tabBar中list选项

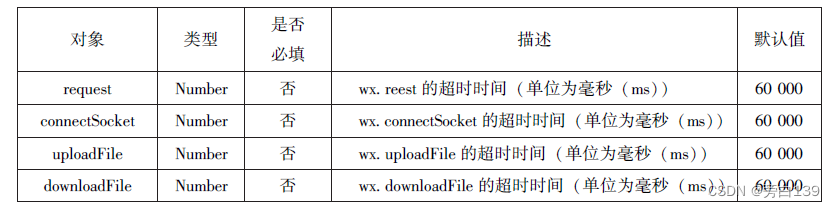
networkTimeout配置项

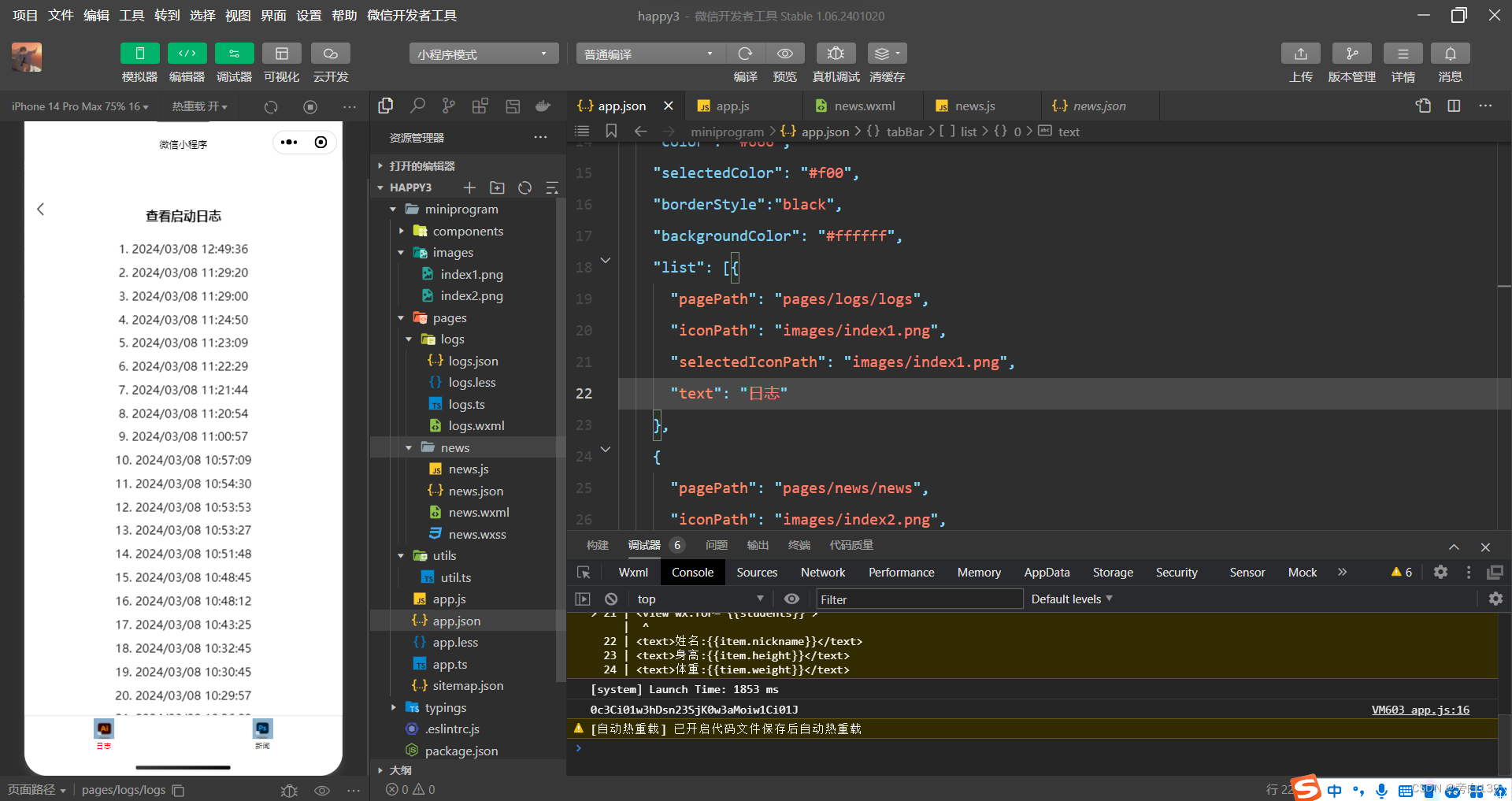
页面及运行完成如下图

app.json运行代码如下
{
"pages": [
"pages/news/news",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#666",
"selectedColor": "#f00",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/logs/logs",
"iconPath": "images/index1.png",
"selectedIconPath": "images/index1.png",
"text": "日志"
},
{
"pagePath": "pages/news/news",
"iconPath": "images/index2.png",
"selectedIconPath": "images/index2.png",
"text": "新闻"
}
]
},
"style": "v2",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}2.5逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件
2.5.1项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过 getAppApp()获取
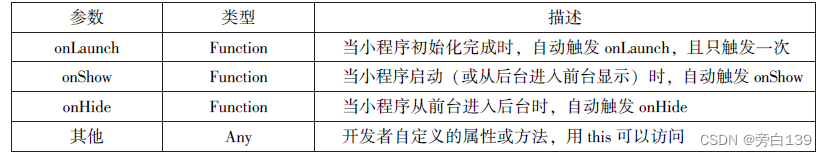
项目逻辑文件配置项

2.5.2 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。
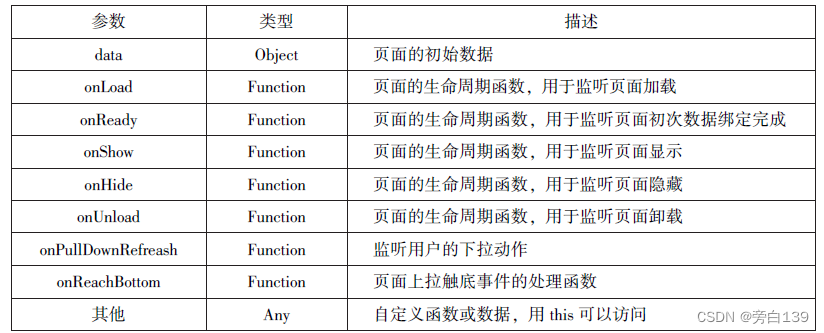
页面逻辑文件配置项

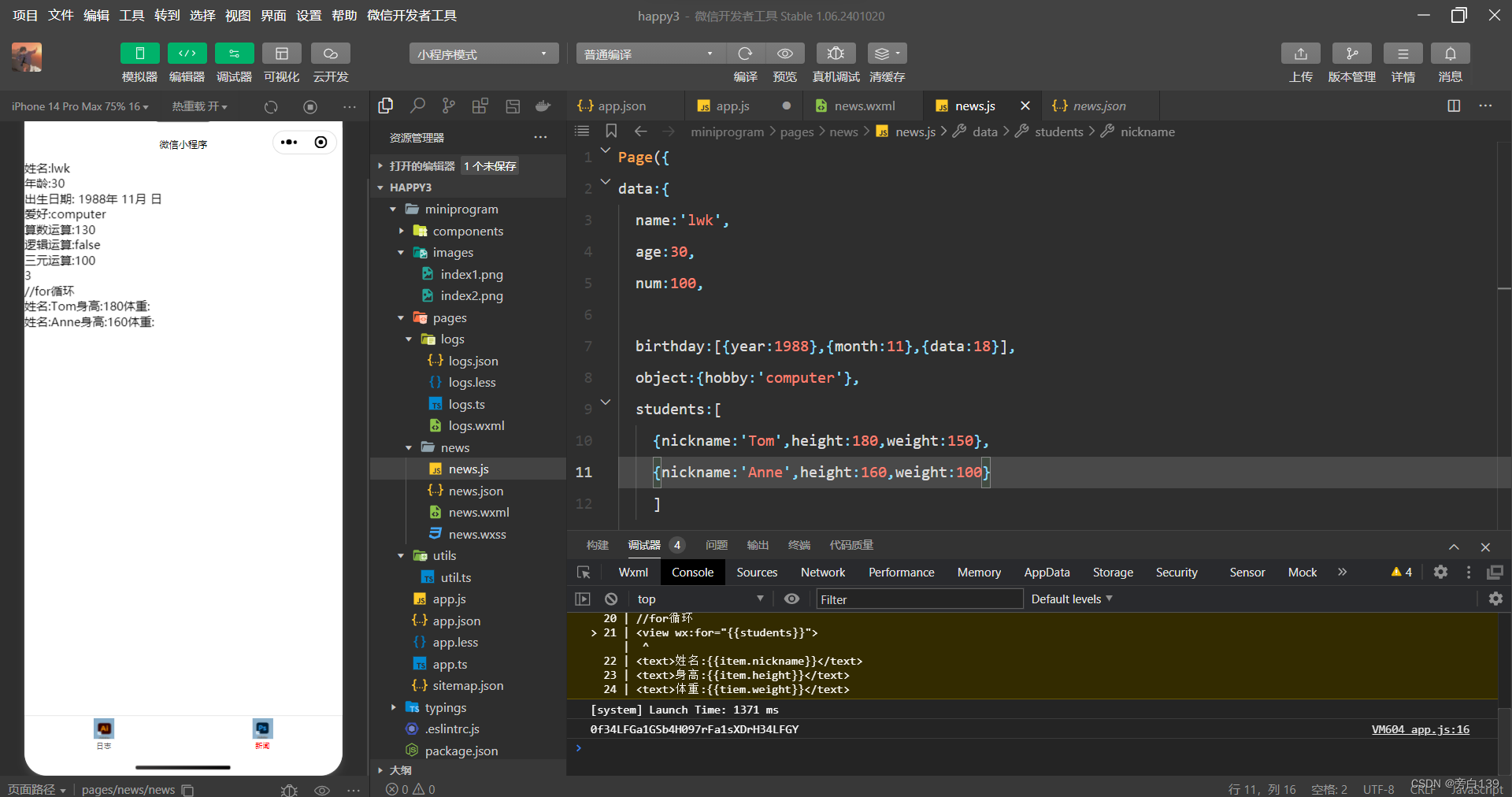
完成效果如下图

news.wxml代码如下
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算数运算:{{age+num}}</view>
<view>逻辑运算:{{age==40}}</view>
<view>三元运算:{{age==1?3:num}}</view>
<view wx:if="{{age>40}}">1</view>
<view wx:elif="{{age==40}}">2</view>
<view wx:else>3</view>
<template name="stu">
news.json代码如下
Page({
data:{
name:'lwk',
age:30,
num:100,
birthday:[{year:1988},{month:11},{data:18}],
object:{hobby:'computer'},
students:[
{nickname:'Tom',height:180,weight:150},
{nickname:'Anne',height:160,weight:100}
]
}
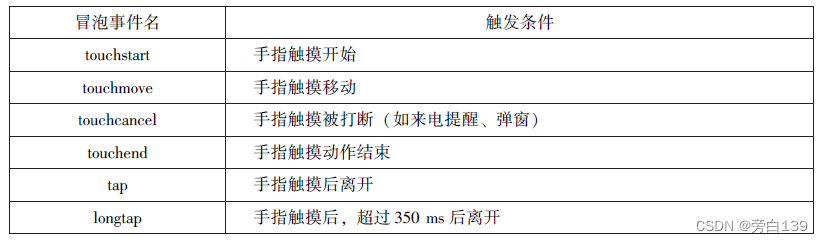
})2.6页面结构文件
冒泡事件

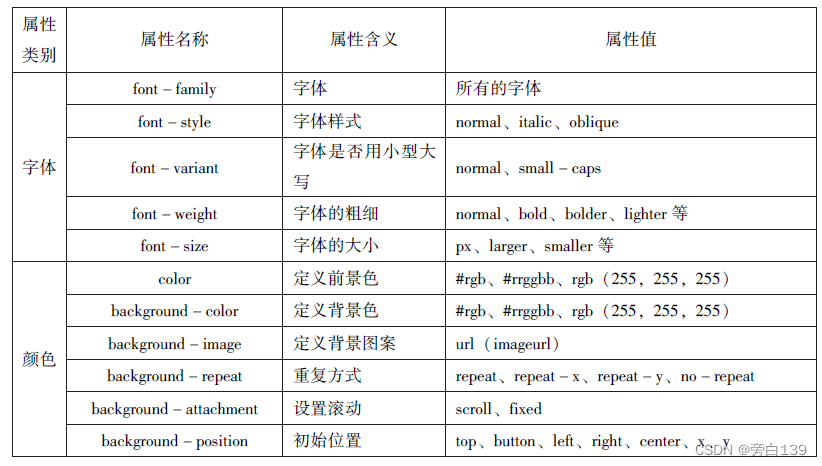
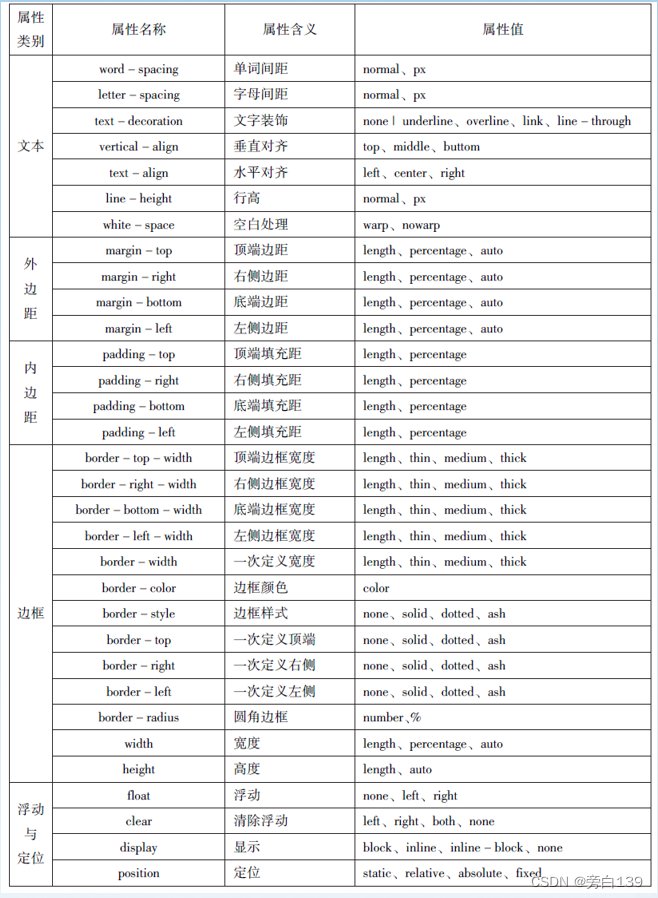
2.7页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述 WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
wxss常用属性


第三章
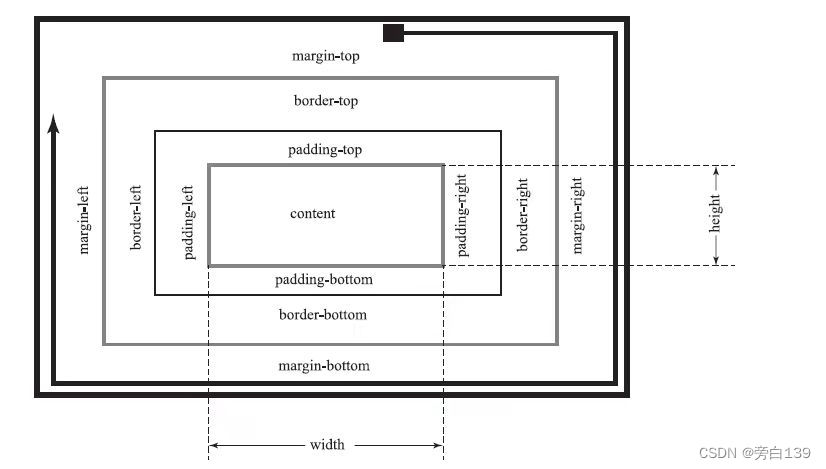
3.1盒子模型
在页面设计中,只有掌握了盒子模型以及盒子模型的哥各个属性和应用方法,才能轻松控制页面中的各个元素。
盒子模型结构如下图

此外,对padding、border 和margin可以进一步细化为上、下、左、右4个部分,在cSS
中可以分别进行设置
盒子模型元素如下图

图中英文含义如下
width 和height内容的宽度和高度
padding-top、padding-right、padding-bottom 和 padding-left上内边距、右内边
距、底内边距和左内边距。
border-top、border-right、border-bottom 和border-left上边框、右边框、底边框
和左边框。
margin —top、margin-right、margin-bottom 和margin=left上外边距、右外边距、
底外边距和左外边距。
3.2 块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块级元素,它们的显示方式由display属性控制
3.2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
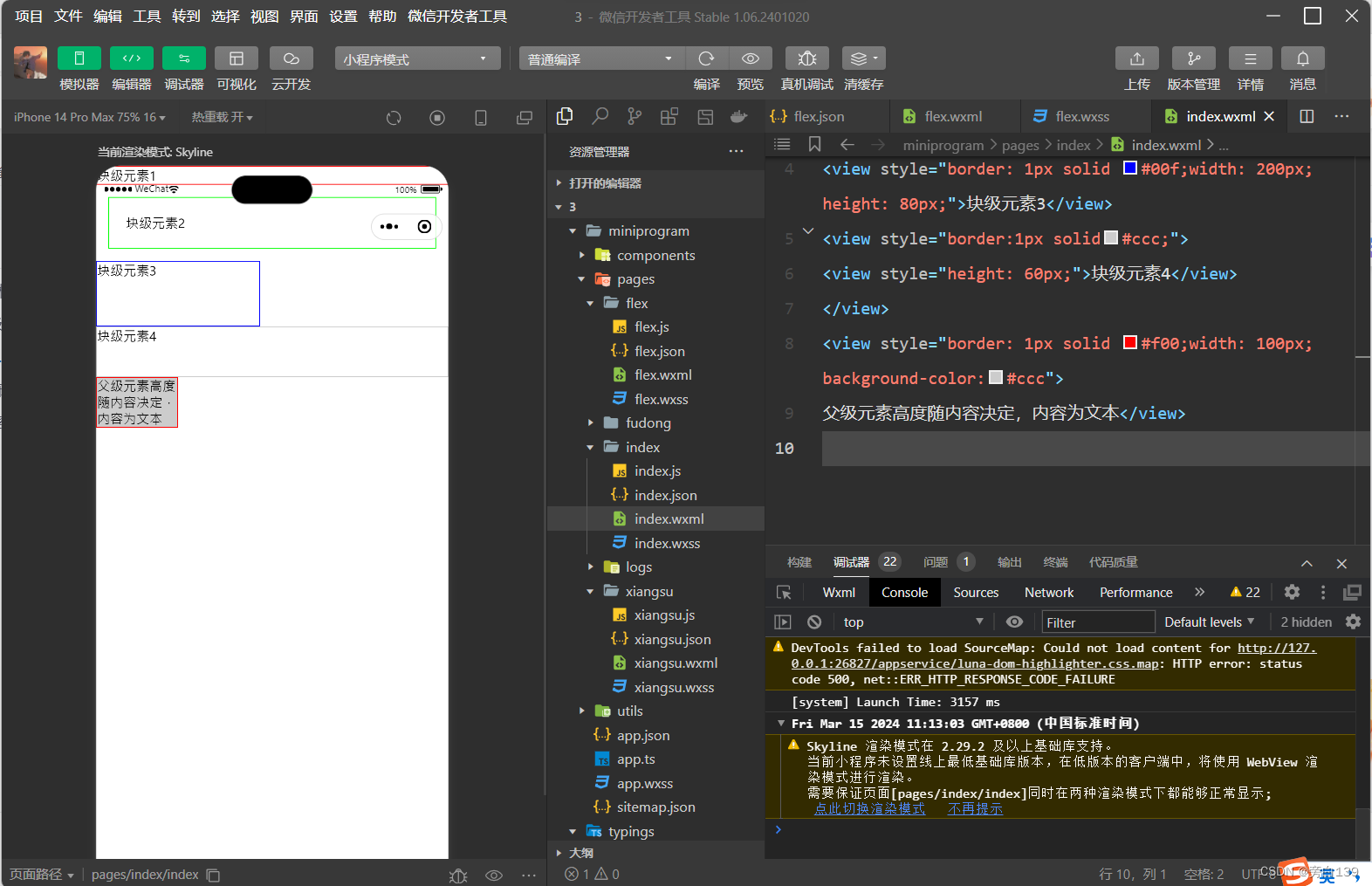
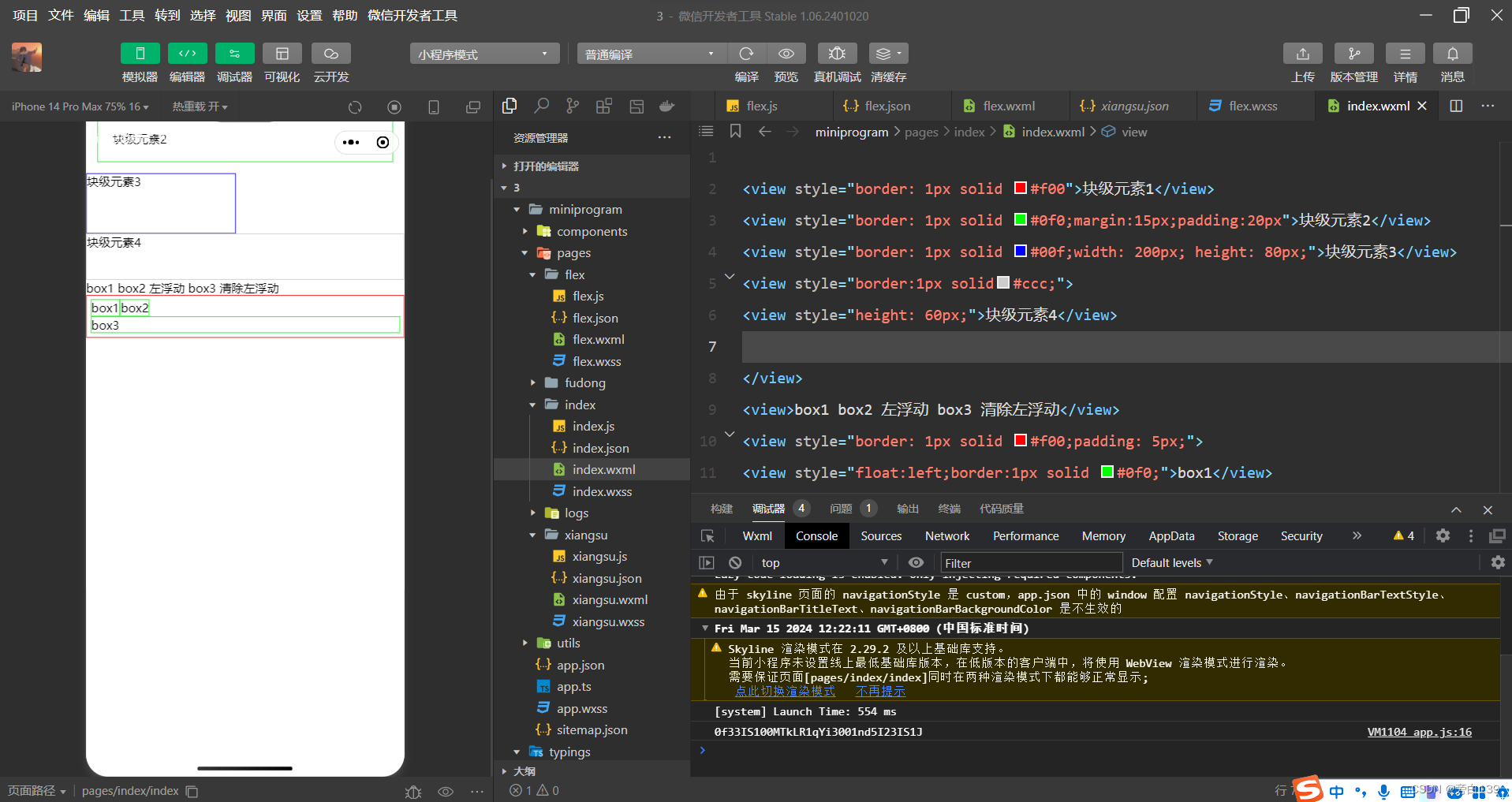
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代
码如下:
<view style="border: 1px solid #f00">块级元素1</view>
<view style="border: 1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px; height: 80px;">块级元素3</view>
<view style="border:1px solid#ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color:#ccc">
父级元素高度随内容决定,内容为文本</view>完成效果如下图

3.2.2行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display 属性设置为inline后,该元素即被设置为行内元素。
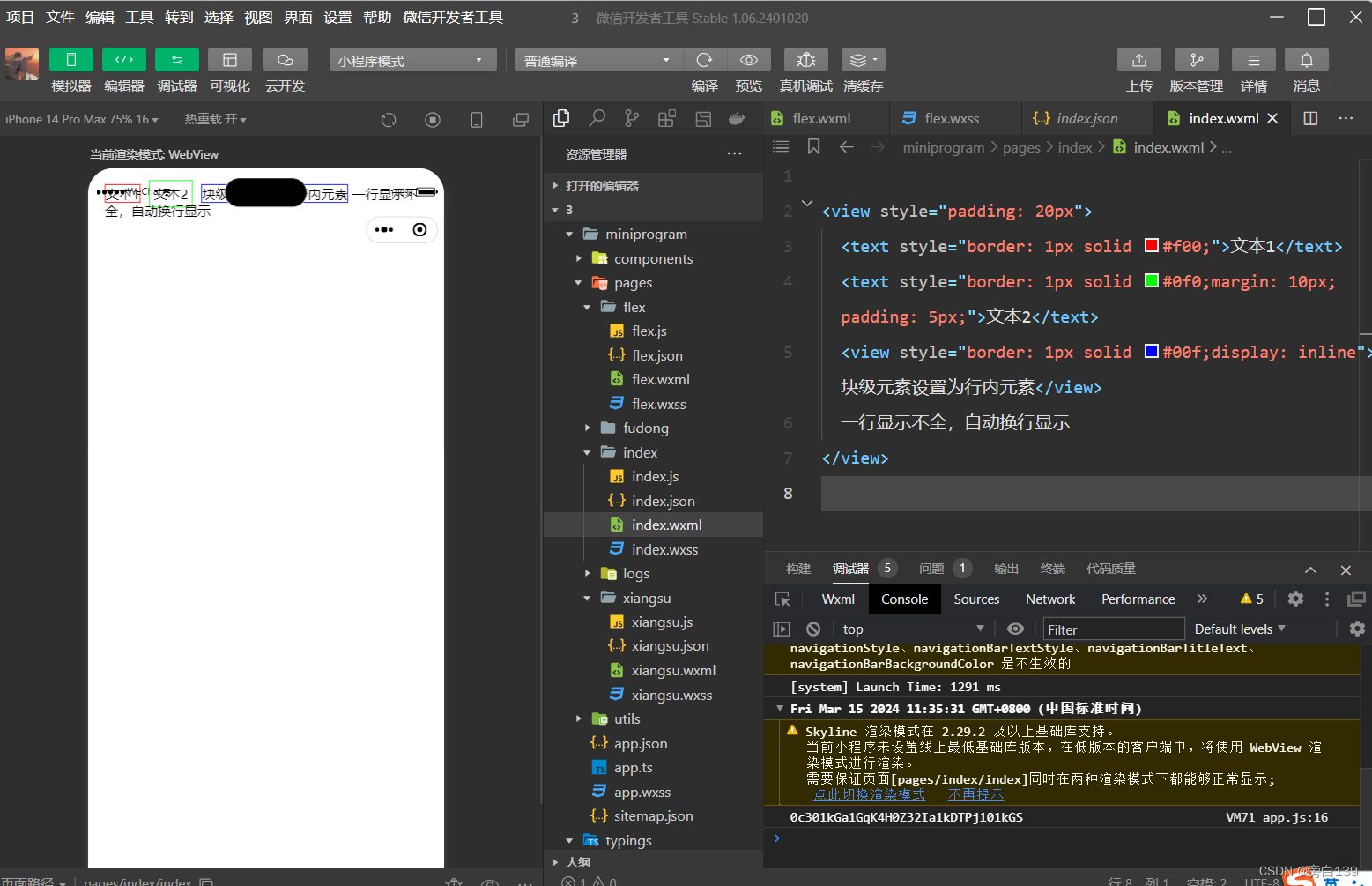
示例代码如下
//index.wxml
<view style="padding: 20px">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display: inline">块级元素设置为行内元素</view>
一行显示不全,自动换行显示
</view>
完成效果如下图

3.2.3行内块元素
当元素的display 属性被设置为inline-block时,元素被设置为行内块元素。行内儿条
可以被设置高度、宽度、内边距和外边距。示例代码如下:
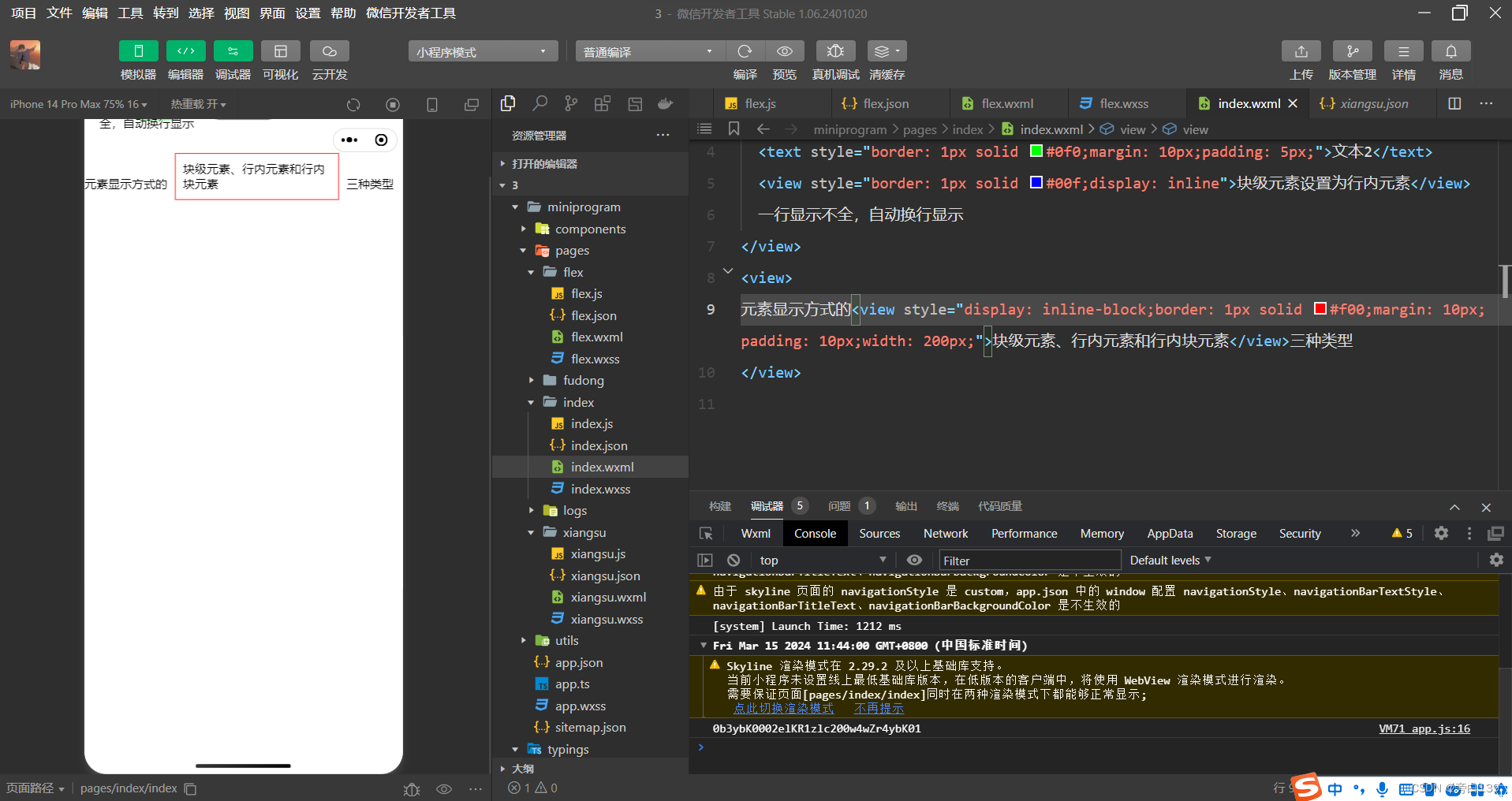
index.wxml
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>完成效果如下图

3.3浮动定位
3.3.1元素浮动与清除
1.浮动
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定
位置的过程。在CSS中,通过 float 属性来定义浮动。
none—— 默认值,表示元素不浮动
left——元素向左浮动
right——元素向右浮动
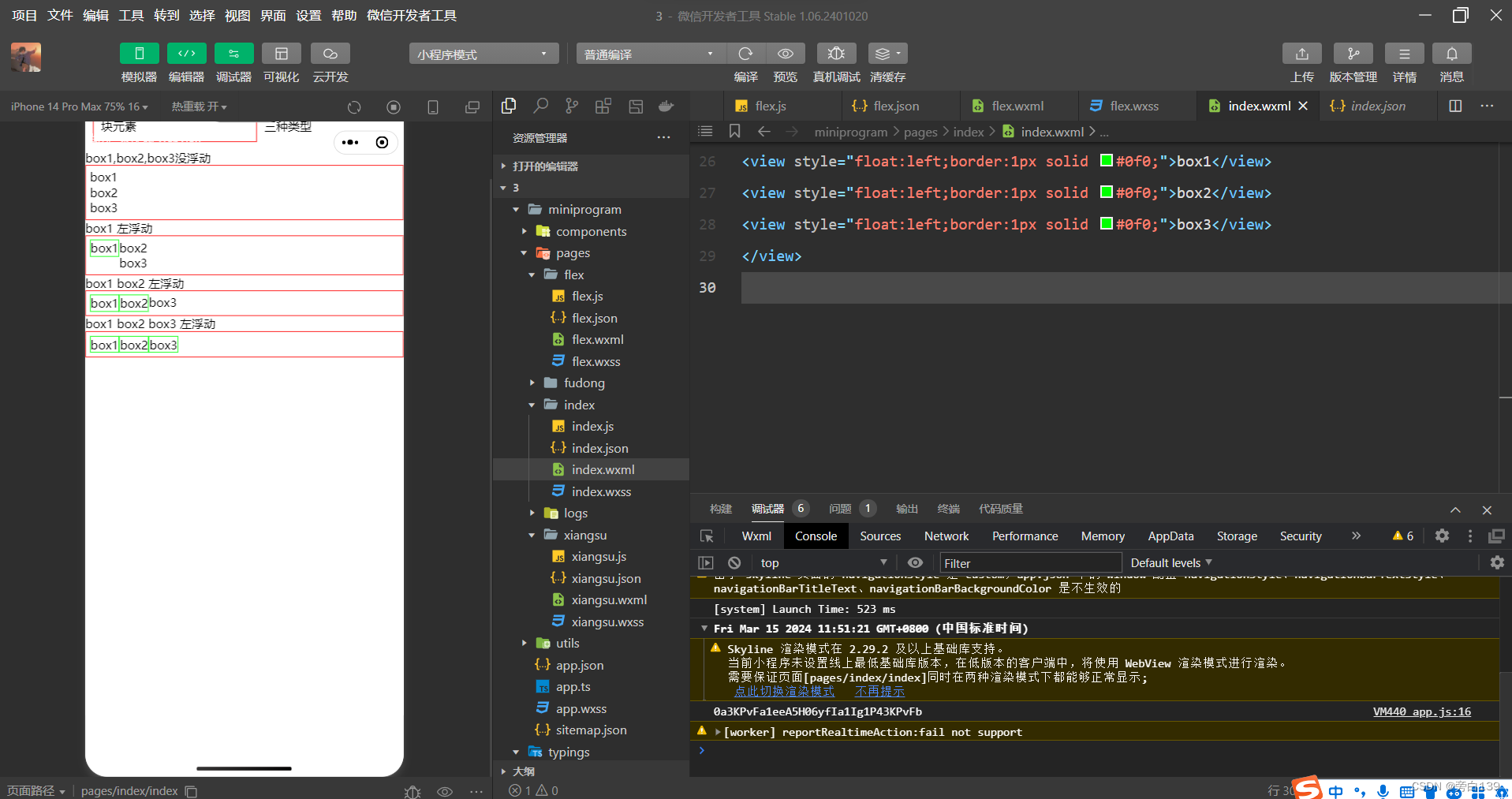
示例代码如下(分别对boxl、box2、box3元素左浮动)
index.wxml
</view>
<view> box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px splid #0f0;">box1</view>
<view style="border: 1px splid #0f0;">box2</view>
<view style="border: 1px splid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0;">box1</view>
<view style="border: 1px splid #0f0;">box2</view>
<view style="border: 1px splid #0f0;">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0;">box1</view>
<view style="float:left;border:1px solid #0f0;">box2</view>
<view style="border: 1px splid #0f0;">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0;">box1</view>
<view style="float:left;border:1px solid #0f0;">box2</view>
<view style="float:left;border:1px solid #0f0;">box3</view>
</view>完成效果如下图

2.清除
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。
在CSS中,clear属性用于清除浮动元素对其他元素的影响
left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
right——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none——不清除浮动。
示例代码如下
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0;">box1</view>
<view style="float:left;border:1px solid #0f0;">box2</view>
<view style="clear: left;border: 1px solid #0f0;">box3</view>
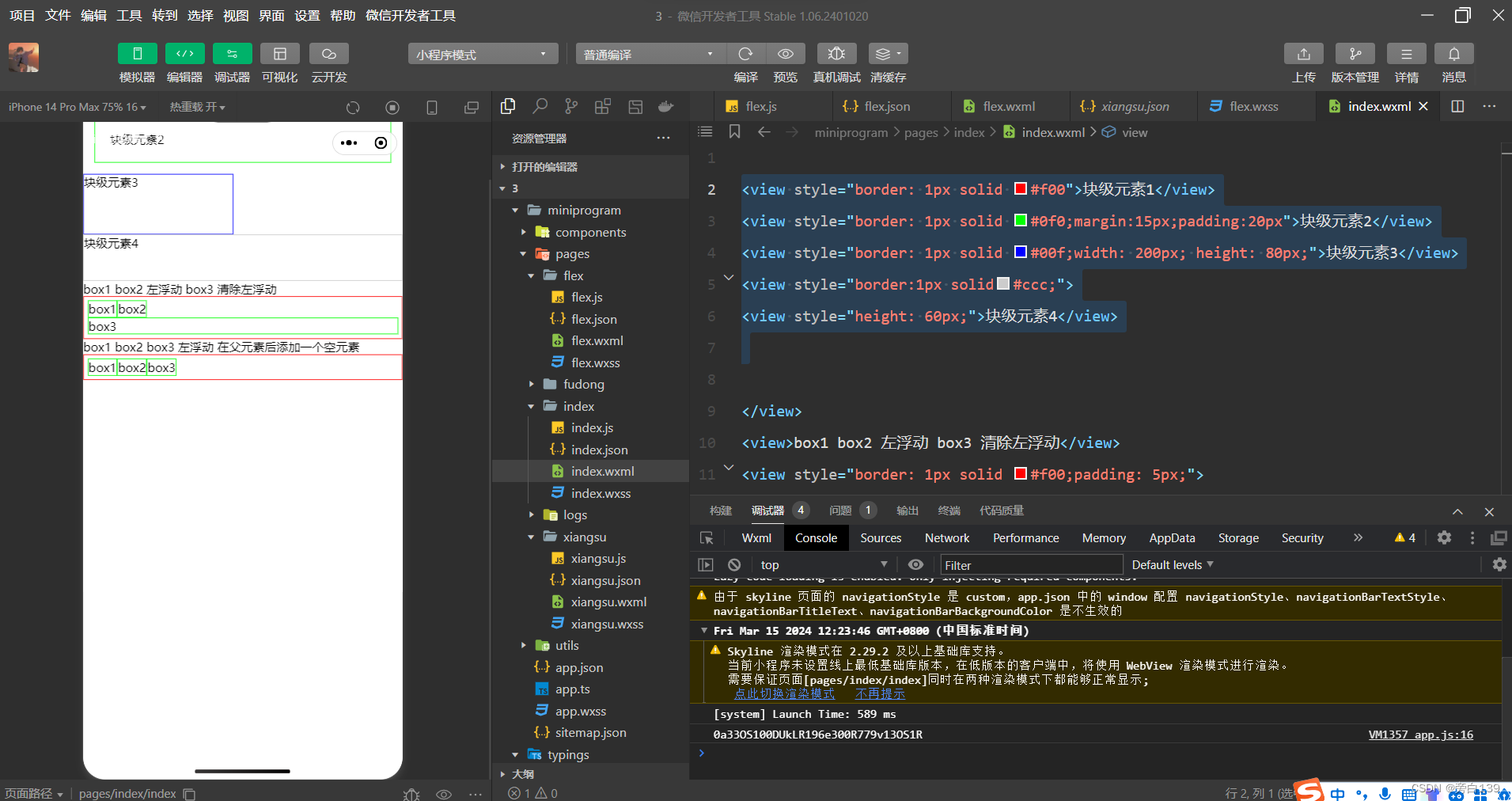
</view>完成图片如下

另外,还可以在父元素外添加一个空元素,实现父包裹浮动元素
代码如下
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px;" class="clearfloat">
<view style="float:left;border: 1px solid #0f0">box1</view>
<view style="float:left;border: 1px solid #0f0">box2</view>
<view style="float:left;border: 1px solid #0f0">box3</view>
</view>完成图如下 
3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。
static——默认值,该元素按照标准流进行布局;
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它
absolute——‘’绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子
从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
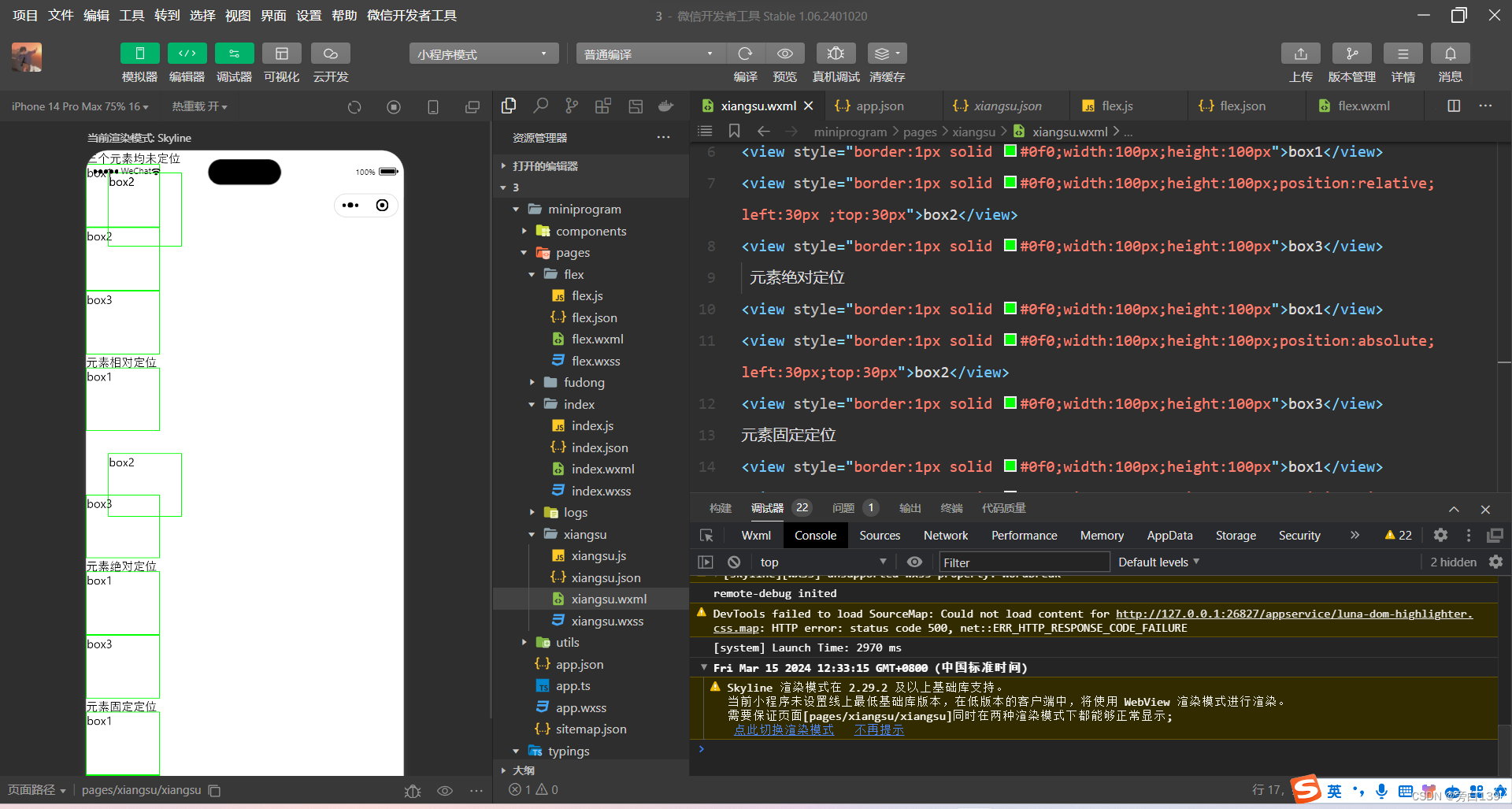
对boxl、box2、box3进行元素静态定位代码如下:
<!--三个元素均未定位 static-->
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>相对定位如下
<!--box2 元素相对定位 relative top:30px left:30px-->
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px;position:relative;left:30px ;top:30px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>绝对定位如下
<!--box2 元素绝对定位 relative top:30px left:30px-->
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>固定定位如下
<!--box2 元素固定定位 relative top:30px left:30px-->
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>完成图如下

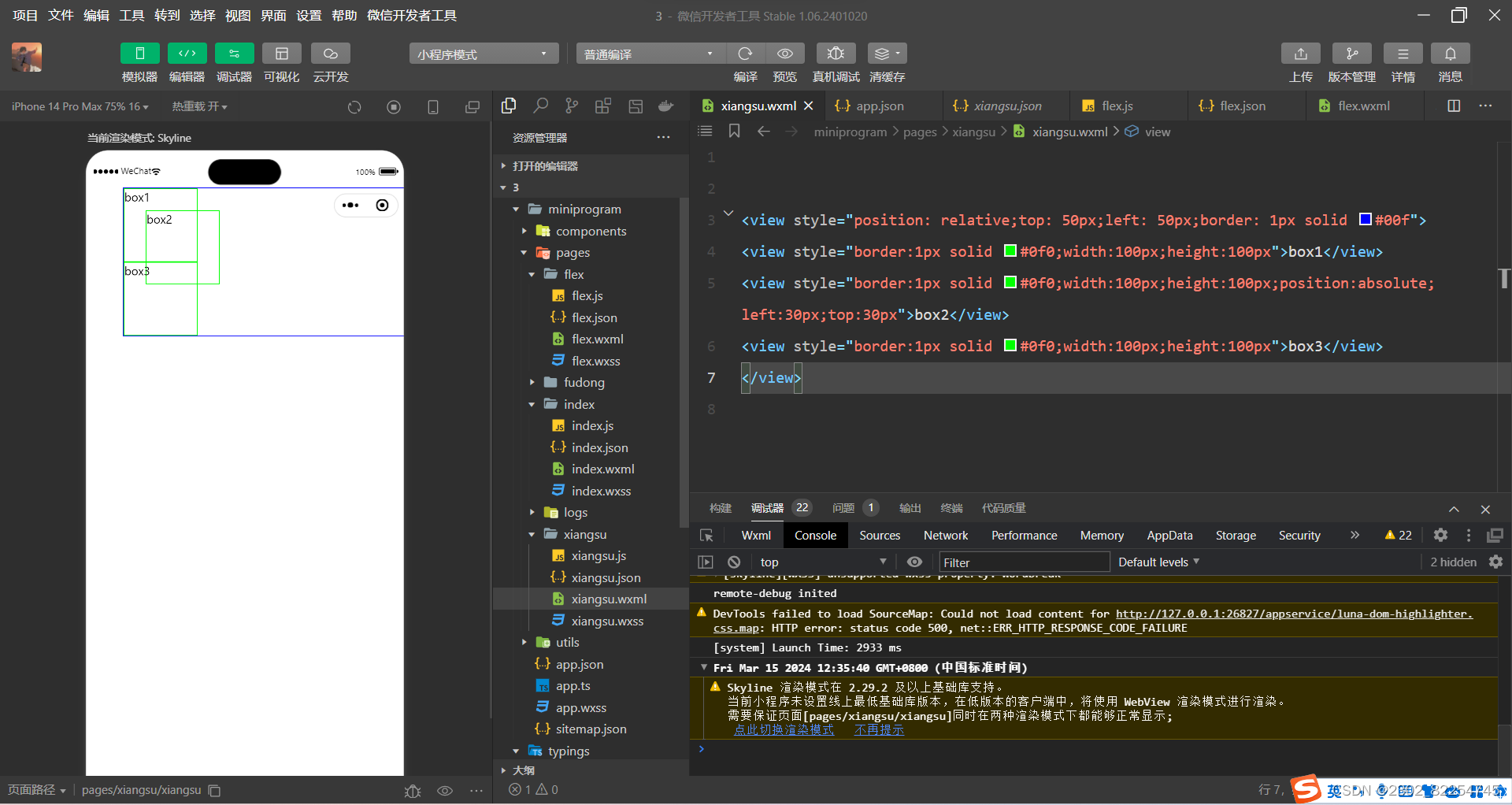
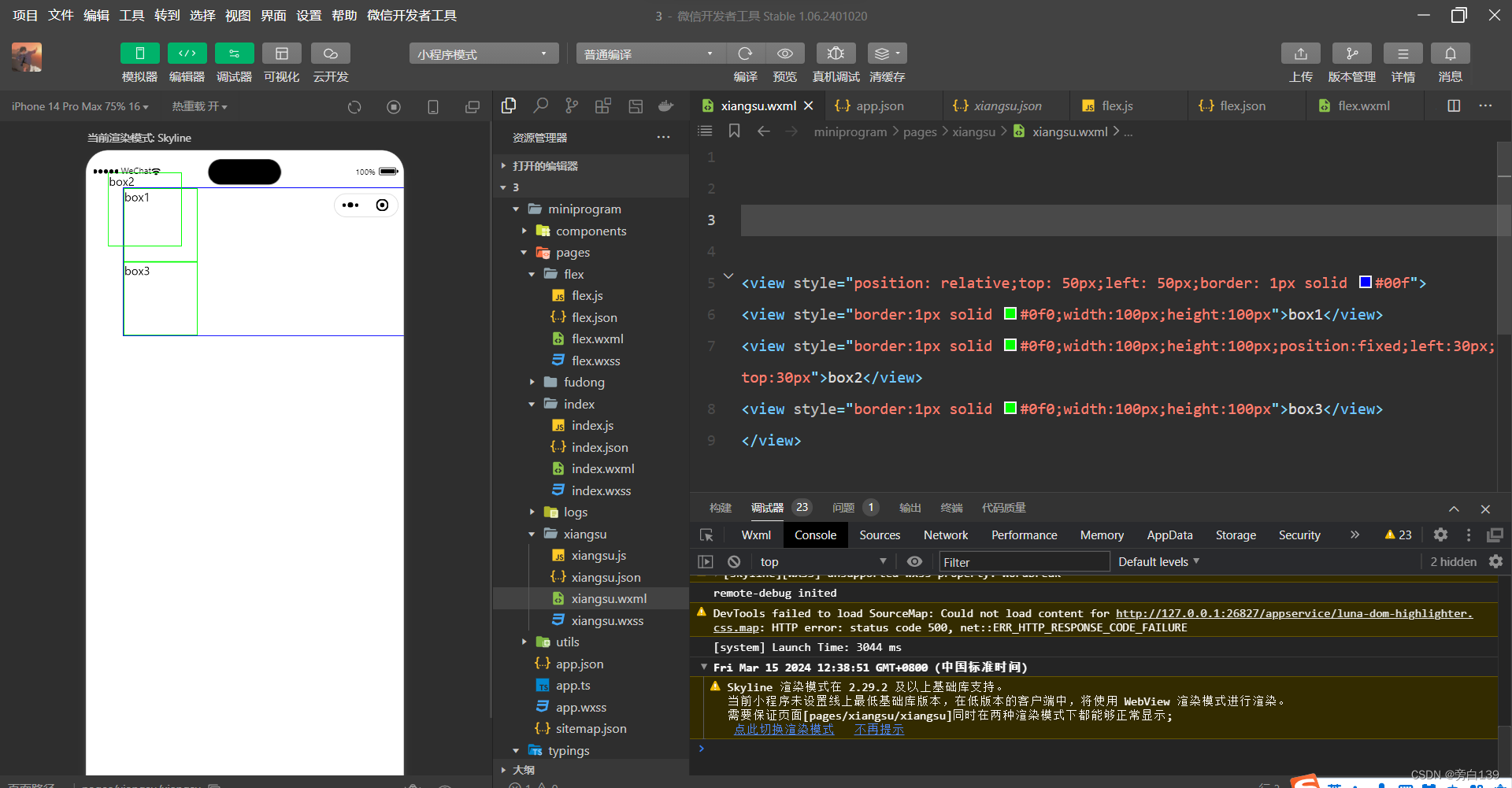
如果将box2采用绝对定位
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f">
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>
</view>
完成图 
如果将box2采用固定定位
代码如下
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f">
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>
</view>完成图如下

3.4flex布局
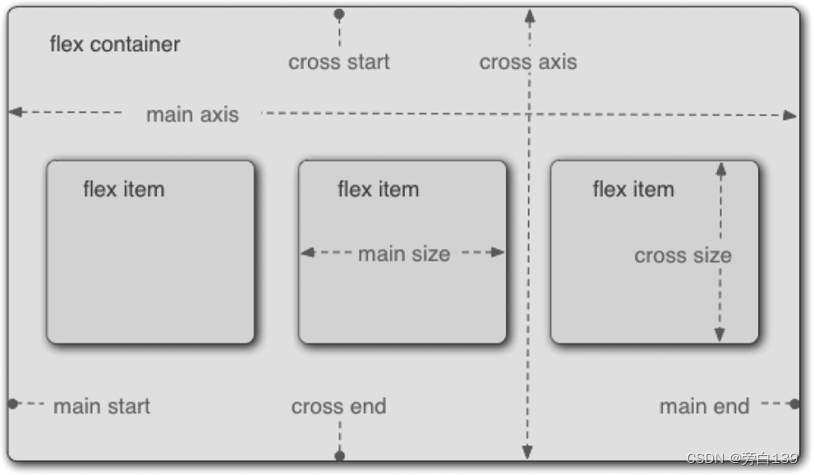
flex 布局主要由容器和项目组成,采用fex布局的元素称为flex容器(flex container),
flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做
cross size。
设置display 属性可以将一个元素指定为fex布局,设置fex-direction 属性可以指定主
轴方向。主轴既可以是水平方向,也可以是垂直方向。
flex布局模型如下

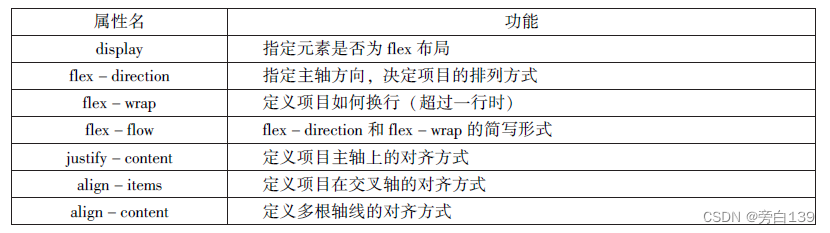
3.4.1容器属性
flex容器支持的属性有七种
flex容器支持的属性如下图 
1.display
display用来指定元素是否为flex布局,语法格式为
.box{display:flexline-flex;}flex——块级flex布局
inlime-flex——行内flex布局
设置flex布局之后,子元素的float、clear和vertical-dlign属性将失效
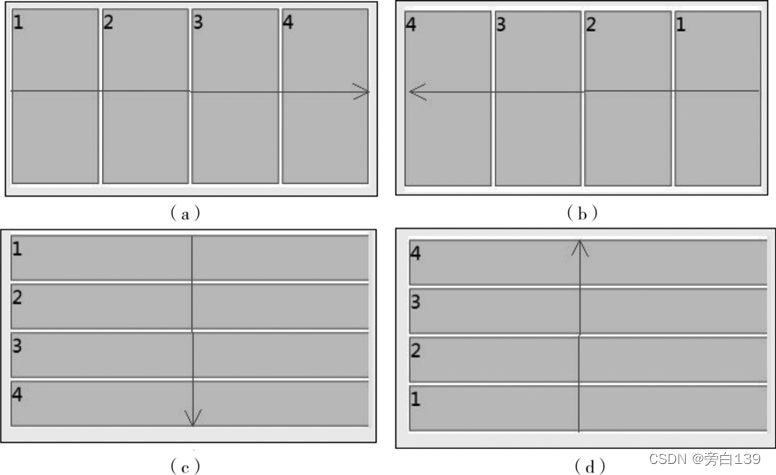
2.flex-direction
flex-direction用于设置主轴的方向,即项目排列方向
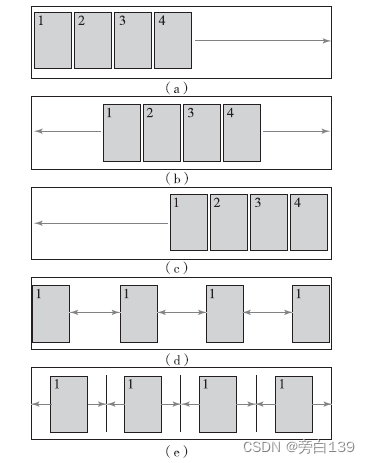
row——主轴为水平方向,在起点的左端(默认为row)
row-reverse——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,地点在底端
所有元素在不同主轴方向的显示效果如下图所示
flex-direction示例 
3.flex-wrap
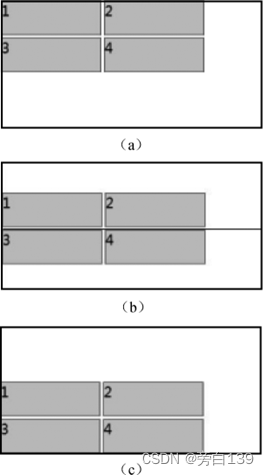
flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行
nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap -reverse——换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为
"stretch"。
flex-wrap示例图如下

4. flex -flow
flex-flow 是flex-dircction 和 fIcx-wrap 的简写形式,默认值为row nowrap
5. justify -content
justify-content用于定义项目在主轴上的对齐方式
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右
flex -start——左对齐,默认值;
flex-end——右对齐;
center——居中;
space - between——两端对齐,项目之间的间隔都相等;
space -around——每个项目两侧的间隔相等。
justify-content示例图如下

6. align -items
align-items 用于指定项目在交叉轴上的对齐方式
align-items——与交义轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此
为默认值。
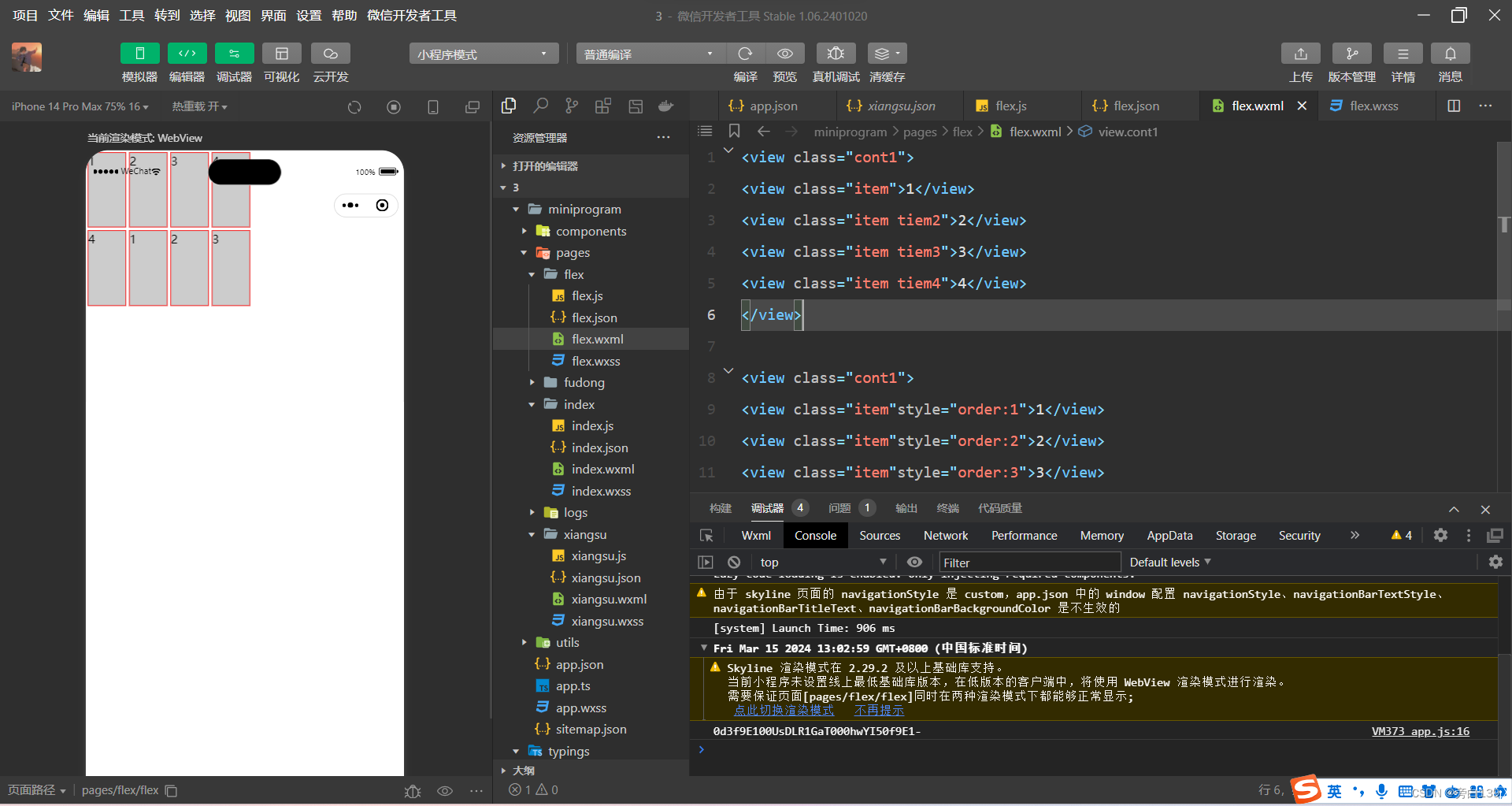
示例代码如下
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item tiem2">2</view>
<view class="item tiem3">3</view>
<view class="item tiem4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height:300px;
}
完成图片如下
7. align -content
align -content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果
只有一根轴线,该属性不起作用。
space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大
一倍。
其余各属性值的含义与align-items属性的含义相同。
align-content示例图如下

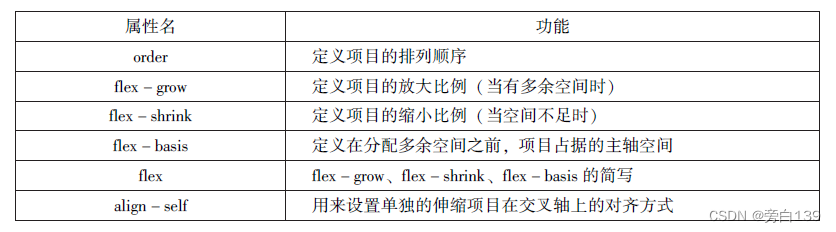
3.4.2项目属性
容器内项目属性如下

1.order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0
示例代码如下
<view class="cont1">
<view class="item">1</view>
<view class="item tiem2">2</view>
<view class="item tiem3">3</view>
<view class="item tiem4">4</view>
</view>
<view class="cont1">
<view class="item"style="order:1">1</view>
<view class="item"style="order:2">2</view>
<view class="item"style="order:3">3</view>
<view class="item">4</view>
</view>完成图如下

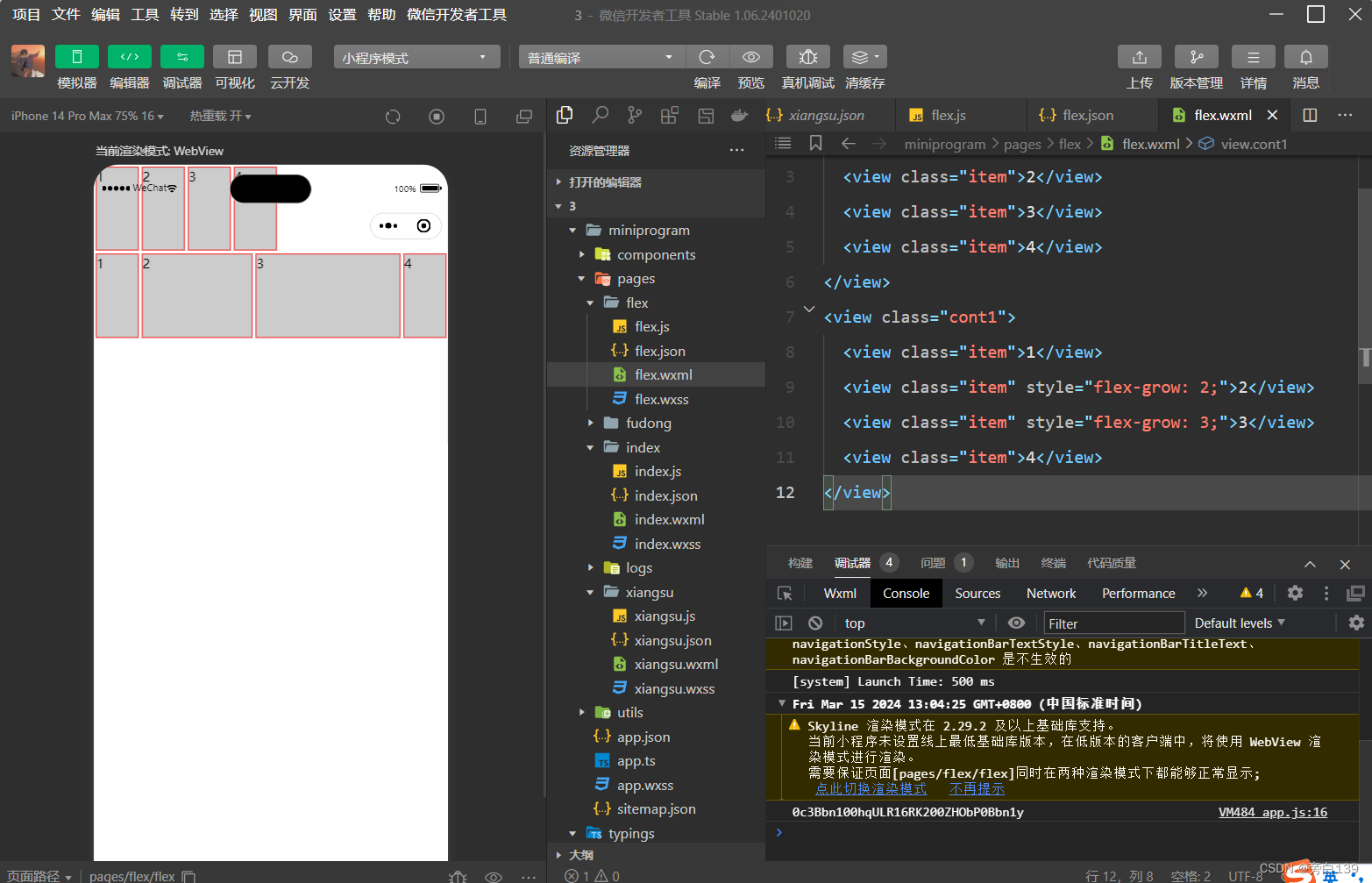
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大
代码如下
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 2;">2</view>
<view class="item" style="flex-grow: 3;">3</view>
<view class="item">4</view>
</view>完成图如下

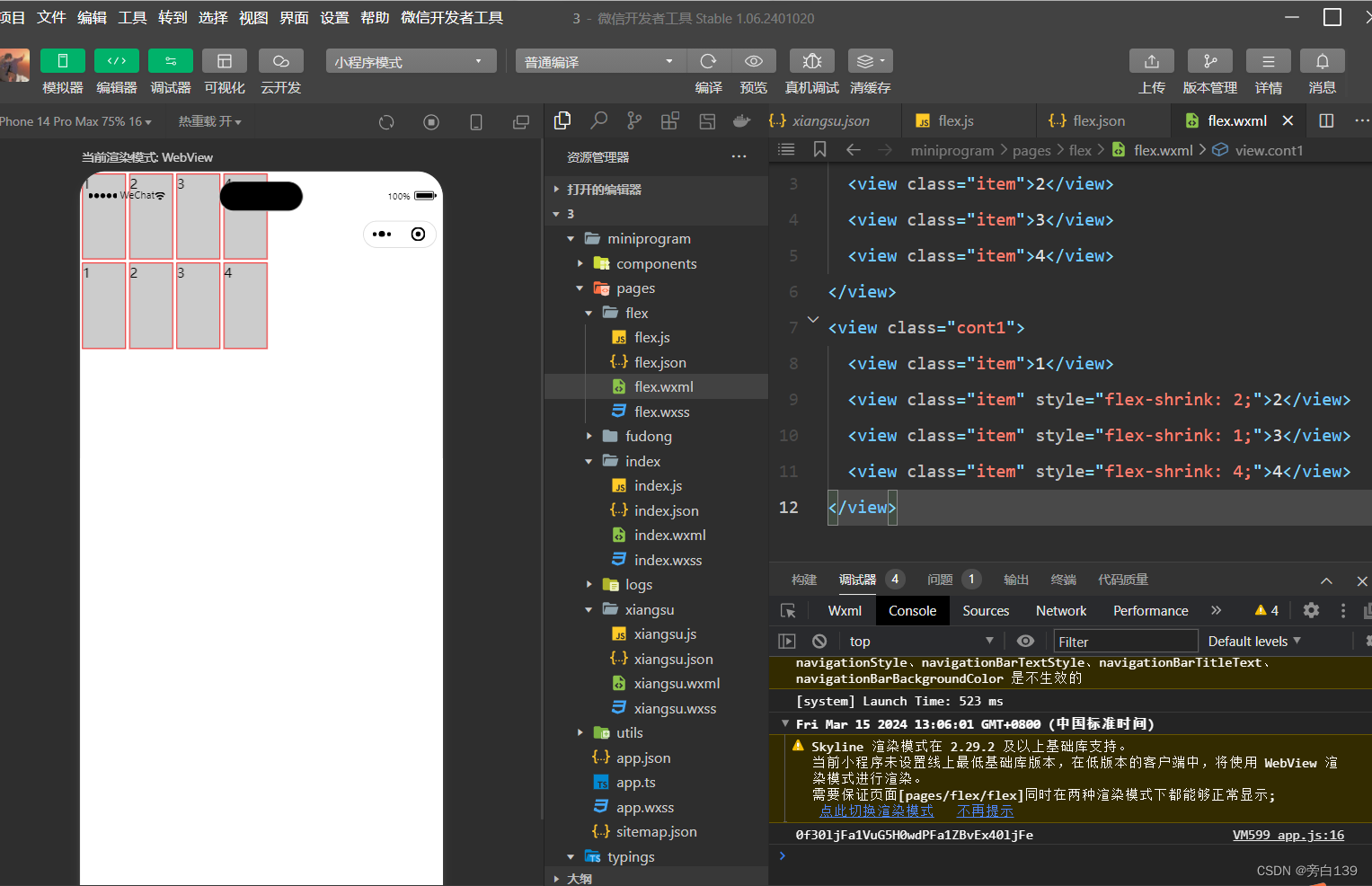
3.flex-shcink
flex-shcink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小
代码如下
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item" style="flex-shrink: 1;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>完成图如下

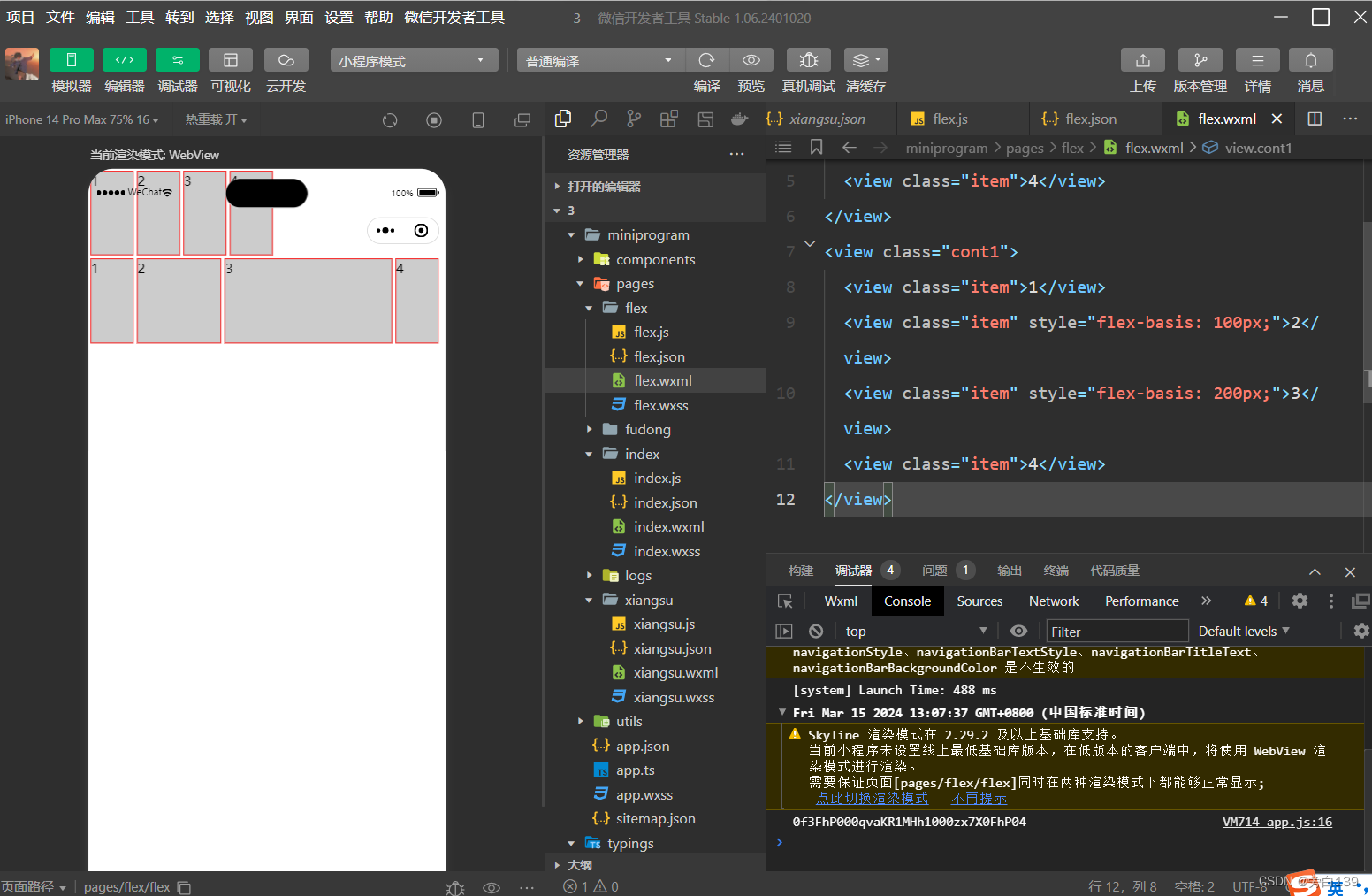
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)
代码如下
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>完成图如下

5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex -basis >;}6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto |flex-start |flex -end |center |baselinestretch;}第四章
4.1组件的定义及属性
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标
签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名="属性值">内容……</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属
性,如id、class、style、hidden、data-*、bind*/catch*等。
不同组件的属性如下:
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应WXSS中定义的样式。
style组件的内联样式,可以动态设置内联样式。
hidden组件是否显示,所有组件默认显示。
data-*自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传人参数对象的currentTarget. dataset方式来获取自定义属性的值。
bind */catch *组件的事件,绑定逻辑层相关事件处理函数。
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
4.2.1 view
view组件是块级组件,没有特色功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(er Inteface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。
view组件的特有属性表如下:


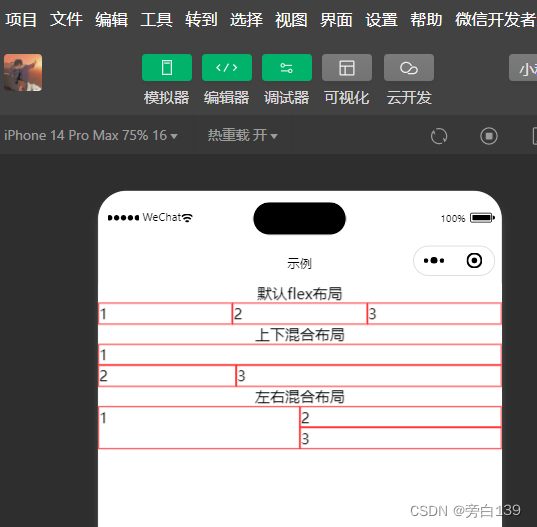
示例代码如下:
wxml:
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">1 </view>
<view style ="border:1px solid #f00;flex-grow:1">2 </view>
<view style ="border:1px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:1px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:1px solid #f00;flex-grow:1">
2 </view>
<view style="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:1px solid #f00;flex-grow:1">2</view>
<view style ="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>完成效果图如下:
 *
*
4.2.2 scroll-view
通过设置seroll-view组件的相关属性可以实现滚动视图的功能。
其属性如下图所示:

通过serol-view 组件可以实现下拉刷新和上拉加载更多,代码如下:
wxml代码如下:
//index.wxml
<view class="container"style="padding:0rpx">
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true"
style="height: {{scrollHeight}} px;" class="list" bind-scrolltolower="binsdDowLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>"
<view class="text">
<text class="title">{{item.name}}></text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中。。。。
</loading>
</view>
</view>
wxss代码如下
//wxss
.userinfol{
display: flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height:128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color:#aaa;
}
.usermotto{
margin-top:200px;
}
/**/
scroll-view{
width:100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}js代码如下
//js
var url ="http://www.imooc.con/course/ajaxlist";
var page = 0;
var page_size =5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
var loadMore = function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_ia,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden: true
});
}
});
}
Page({
data:{
hidden: true,
list:[],
scrol1Top:0,
scrollHeight: 0
},
onLoad: function(){
var that = this;
wx.getSystemInfo({
success: function(res){
that.setData({
scrol1Height: res. windowHeight
});
}
});
loadMore(that);
},
bindDownLoad: function(){
var that = this;
loadMore(that);
console.log("lower");
},
scroll: function(event){
this.setData({
scrollTop: event.detail.scrollTop
});
},
topLoad: function(event){
page =0;
this.setData({
list:[1],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
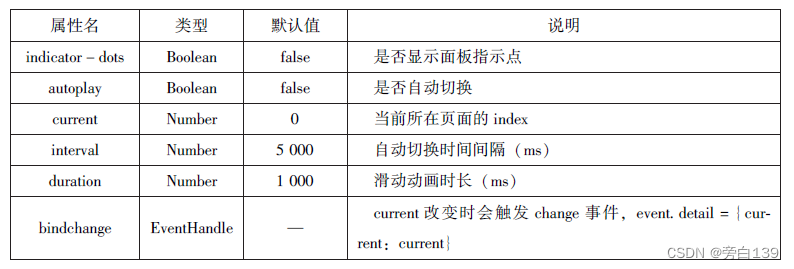
4.2.3 swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置-个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如下图所示

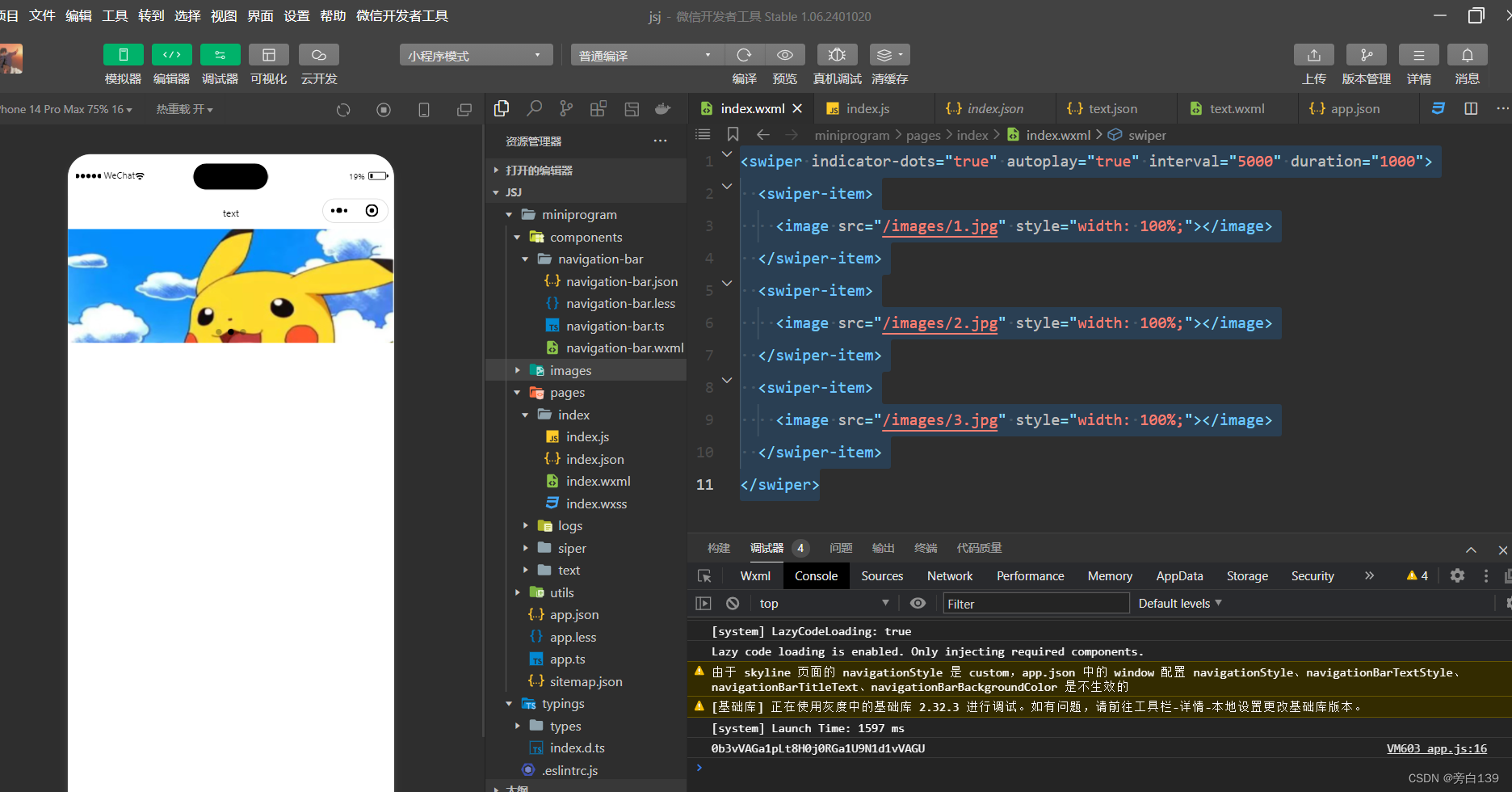
设置swiper组件,可以实现轮播图效果,代码如下:
//index.wxml:
//index.wxml
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="/images/1.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>完成效果如下图:

4.3 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
4.3.1 icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。
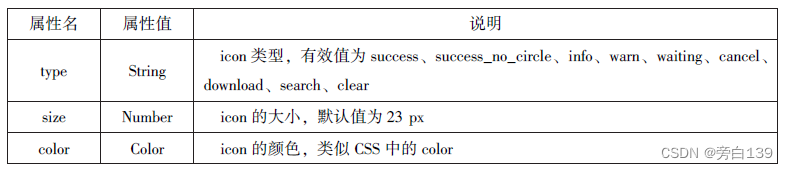
属性图如下所示:

代码示例如下:
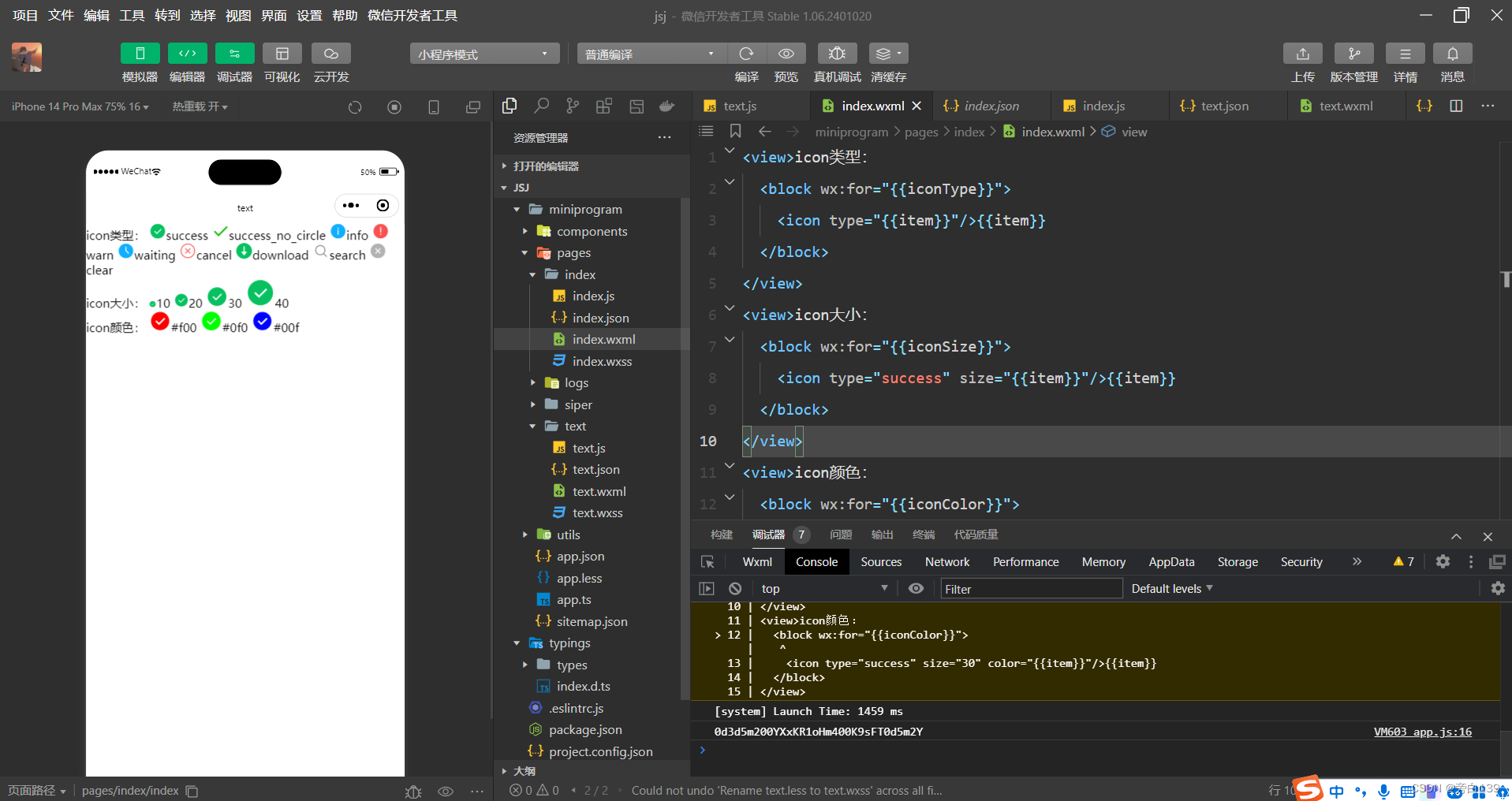
index.wxml代码如下:
//index.wxml
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>index.js代码如下:
//index.js
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:["#f00","#0f0","#00f"]
}
})完成效果如下:

4.3.2 text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如下所示 。
text组件属性

示例代码如下:
text.wxml代码如下:
//text.wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for = "{{1-x}}" wx:for-item="x">
<text decode = "{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{-5+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
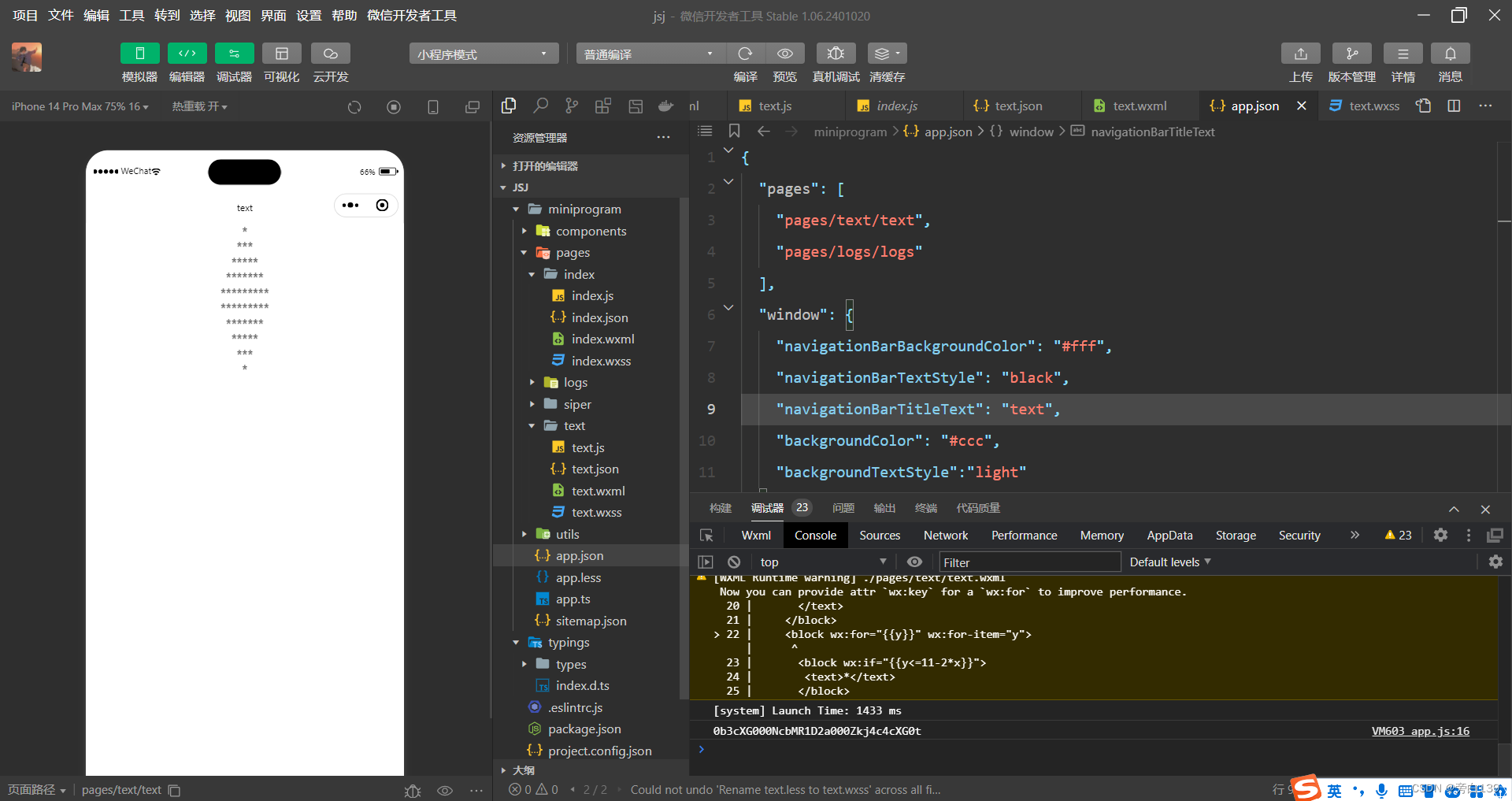
</block>text.js代码如下:
// text.js
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})运行结果如下:

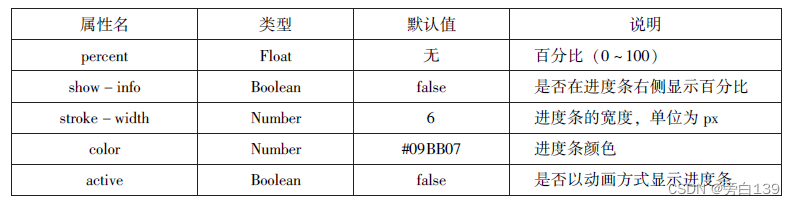
4.3.3 progress
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等progress 组件属于块级元素。
其属性如下图所示:

示例代码如下:
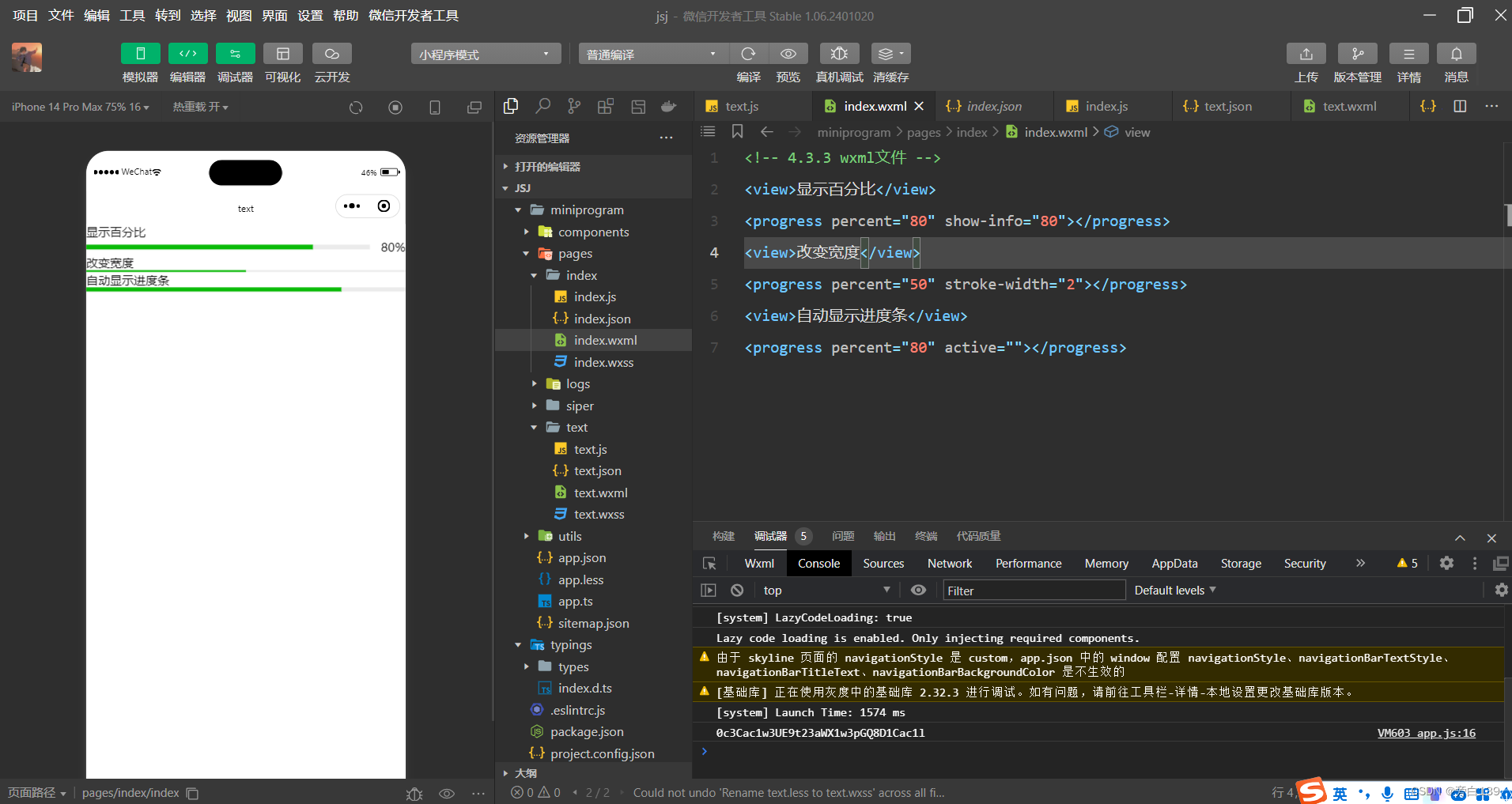
index.wxml:
//index.wxml
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active=""></progress>完成效果如下:

4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
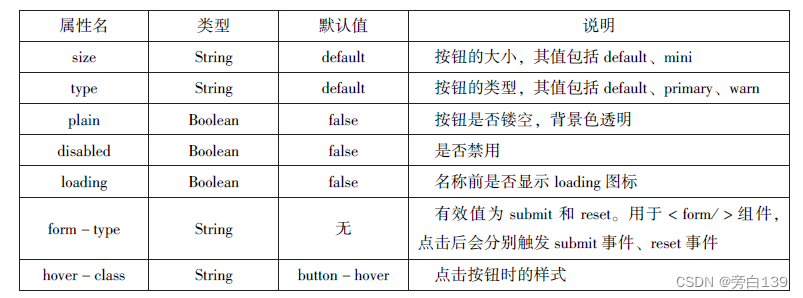
4.4.1 button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。
button组件属性如下表所示:
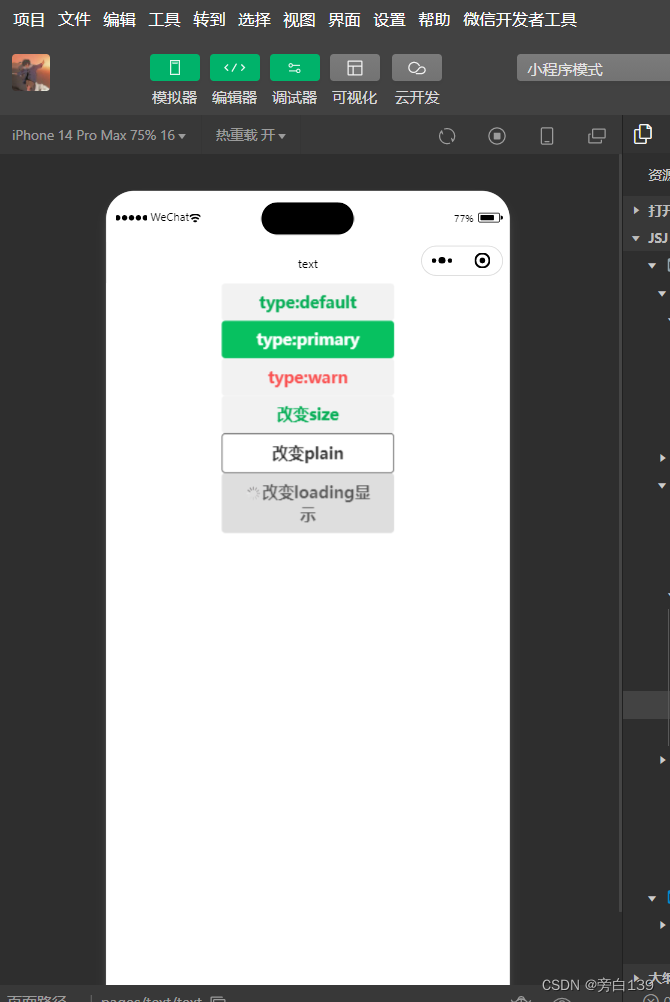
示例代码如下:
wxml:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default"default='buttonSize'size="{{size}}">改变size</button>
<button type="default"default='buttonPlain'plain="{{plain}}">改变plain</button>
<button type="default"default='buttonLoading'loading="{{loading}}">改变loading显示</button>
js:
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonSize:function(){
this.setData({plain:!this.data.plain})
},
buttonSize:function(){
this.setData({loading:!this.data.loading})
}
})完成效果如下:

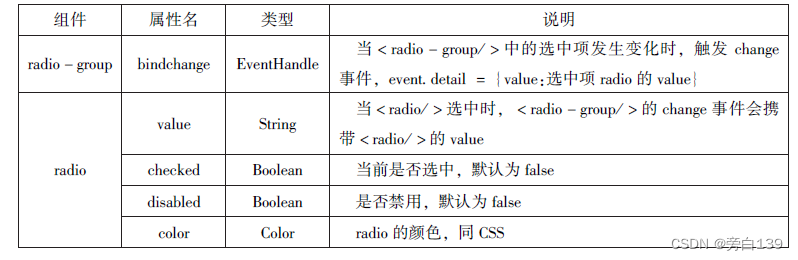
4.2.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
它们的属性表如下:
示例代码如下:
wxml:
//wxml
<view>选择你喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>js:
//js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value})
}
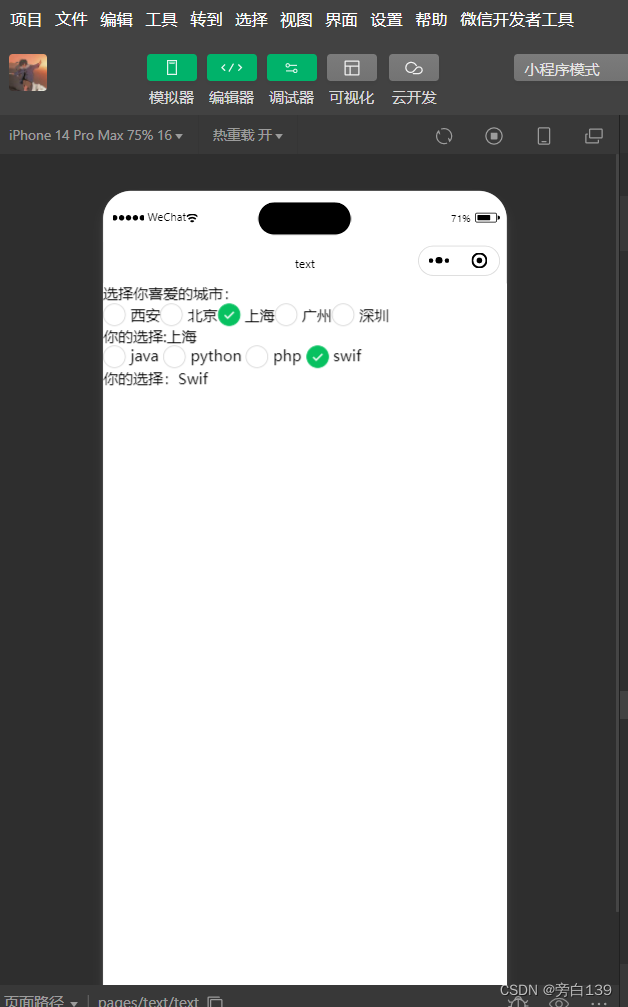
})完成效果如下:

4.4.3 checkbox
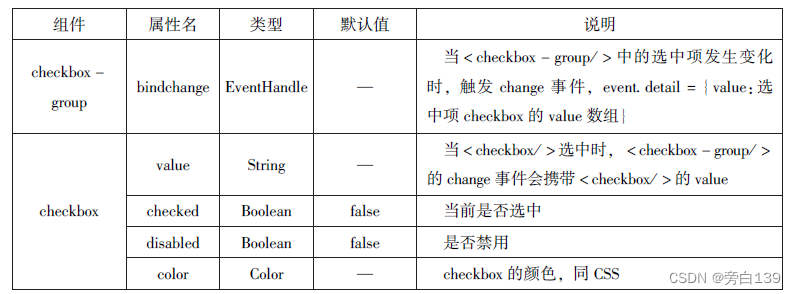
复选框用于从一组选项中选取多个选项,小程序中复选框由< checkbox-group/>(多项择器)和<checkbox/>(多选项目)两个组件组合而成。一个<checkbox - group/>表示一组选项,可以在一组选项中选中多个选项。
它们的属性如下表所示:

示例代码如下:
wxml:
//wxml
<view>选择你想要去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checkd}}">
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js:
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})
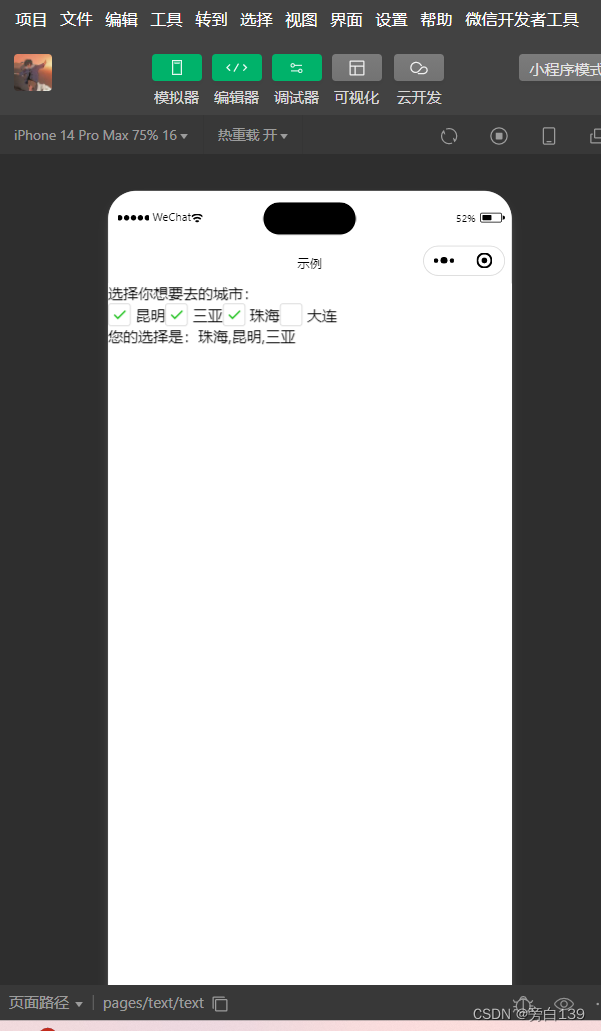
完成效果如下:

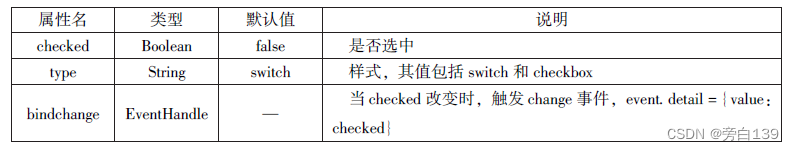
4.4.4 Switch
switch组件的作用类似开关选择器。
其属性如下表所示:

示例代码如下:
wxml:
//wxml
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
js:
//js
Page({
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"已选":"未选"})
},
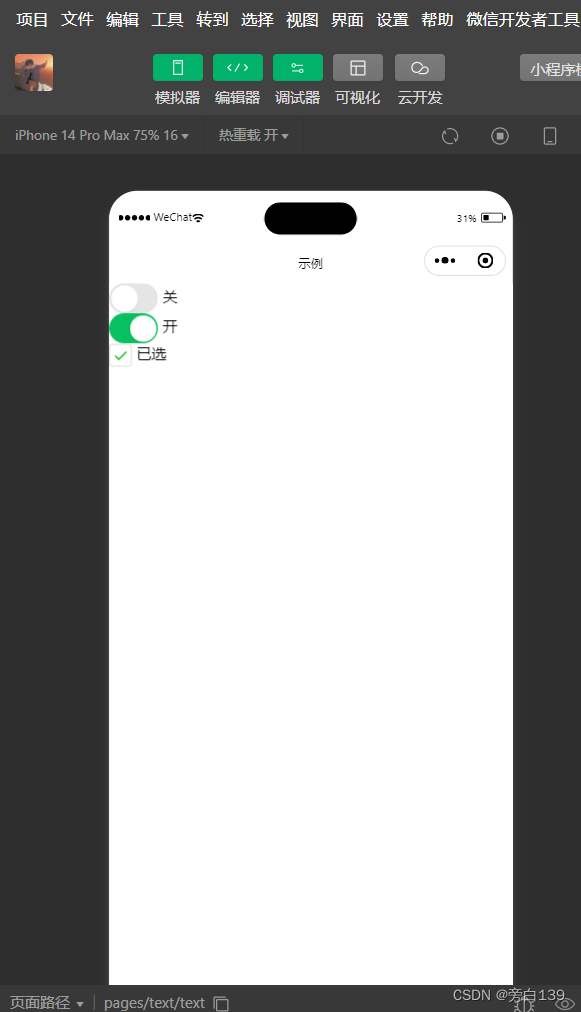
})完成效果如下:

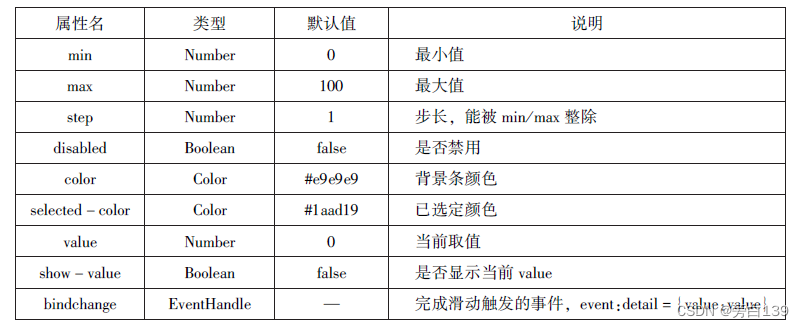
4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值。
其属性表如下表所示:

示例代码如下:
wxml:
//wxml
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min="0" max="200" step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bimndchange='sliderchange'></slider>
<icon type="success"Size='{{size}}'></icon>js:
//js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
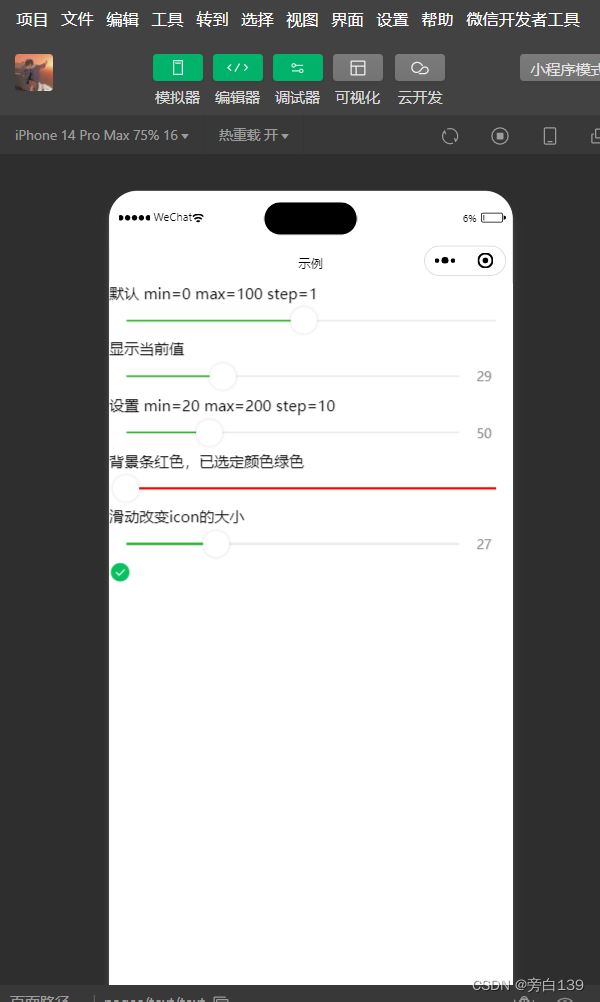
})完成效果如下:

4.4.6 picker
picker 组件为滚动选择器,当用户点击picker 组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)
1.普通选择器
普通选择器(mode=selector)的属性表如下所示:

示例代码如下:
wxml代码如下:
//wxml
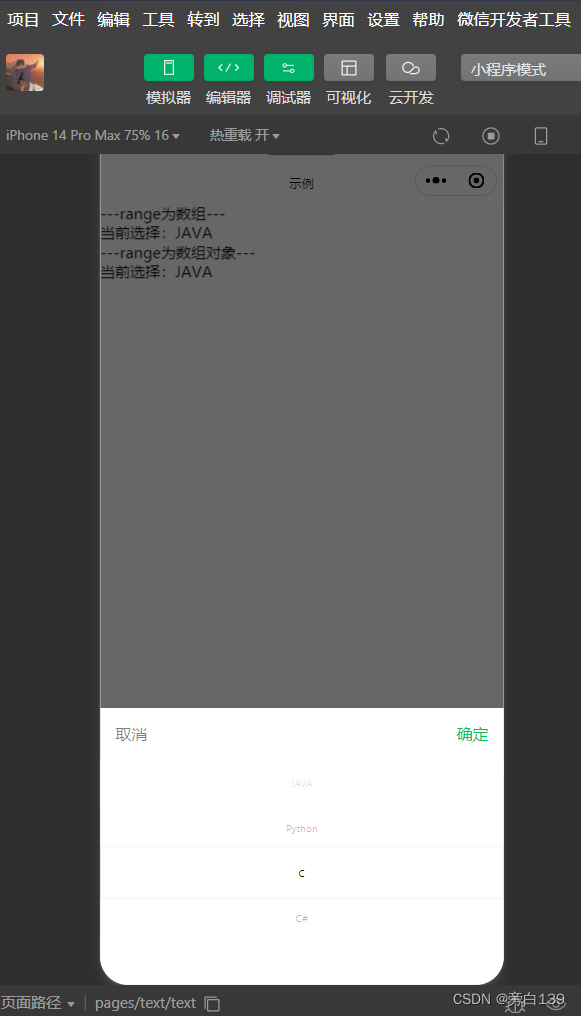
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>js代码如下:
//js:
Page({
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}
})运行效果如下图所示:

2.多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。
多列选择器的属性如下表所示:

示例代码如下:
wxml代码如下:
//wxml:
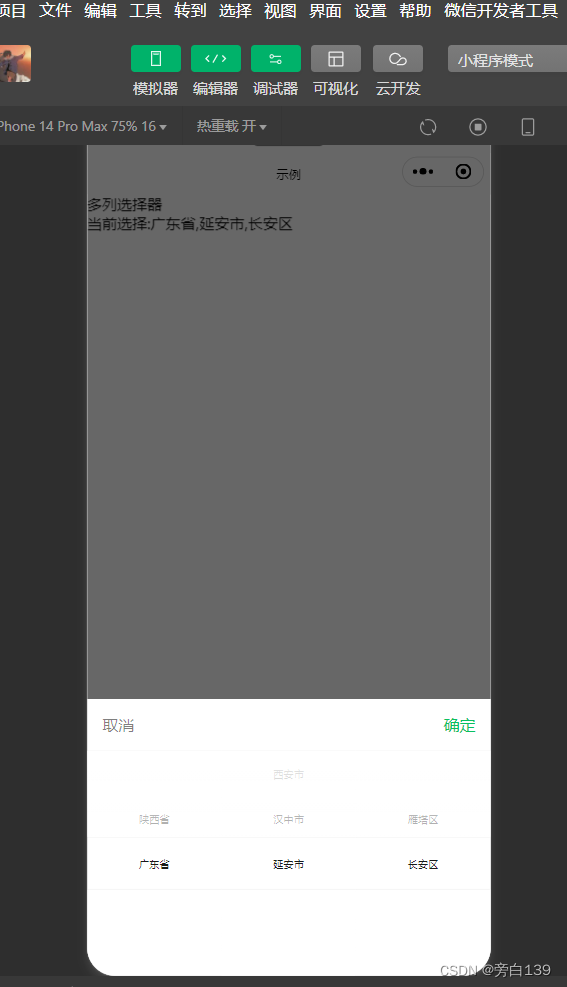
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerChange" value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
js代码如下:
//js:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArryay,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})
完成效果如下:

3.时间选择器、日期选择器
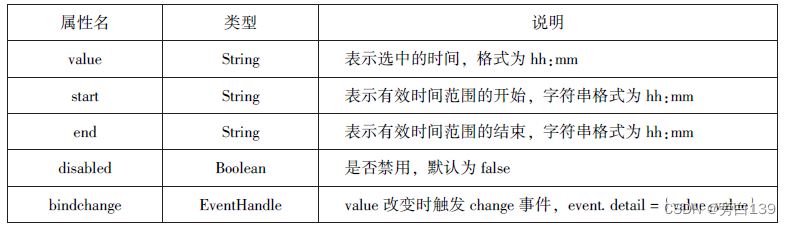
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间。
其属性如下表所示:

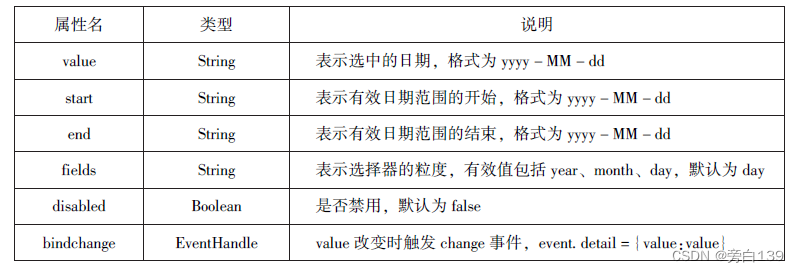
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期。
其属性如下表所示:

示例代码如下:
wxml代码如下:
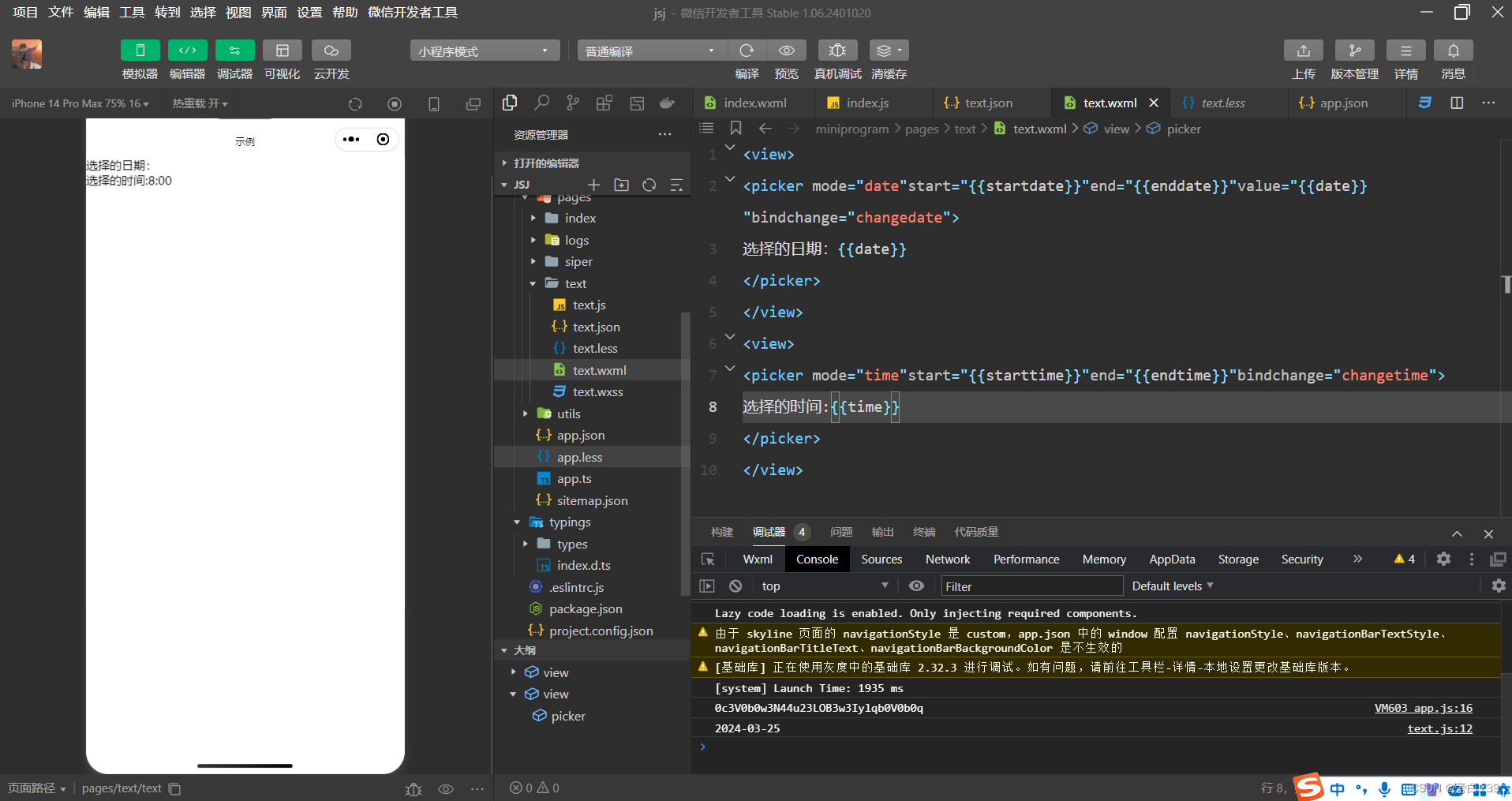
//wxml:
<view>
<picker mode="date"start="{{startdate}}"end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>js代码如下:
//js:
Page({
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
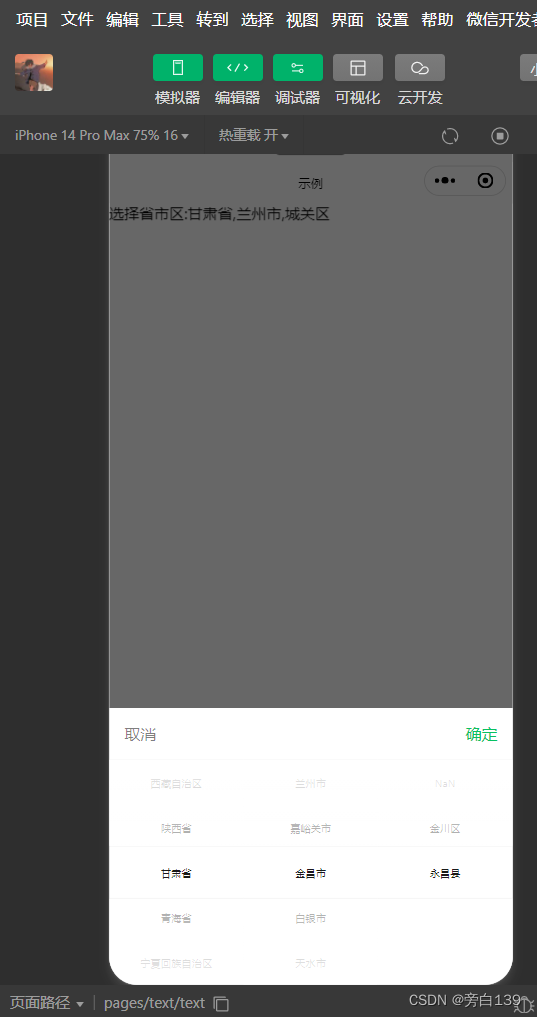
})运行效果如下:

4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件。
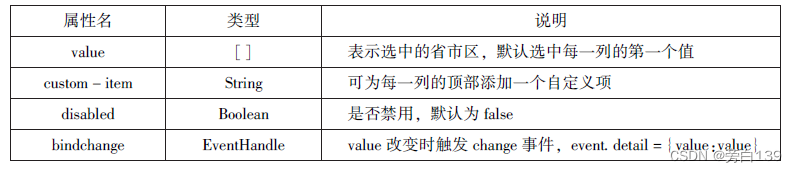
其属性如下表所示 :

示例代码如下:
wxml代码如下:
//wxml:
<picker mode="region" value="{{region}}"custom-item="{{custom-item}}"bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>js代码如下:
//js:
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})运行效果如下:

4.4.7 picker-view
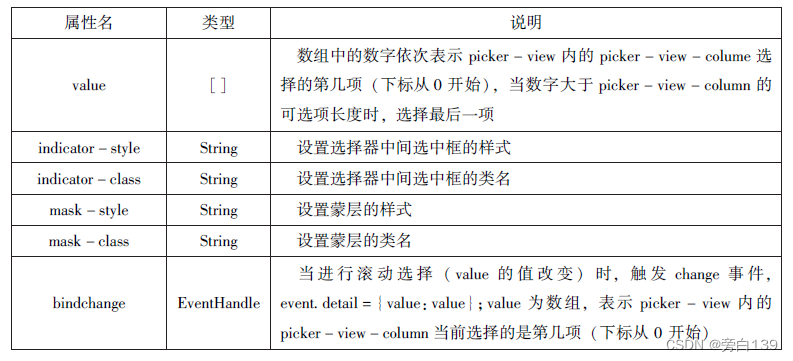
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view -column/ > 自定义设置。
picker-view组件如下表所示:

示例代码如下:
wxml代码如下:
//wxml:
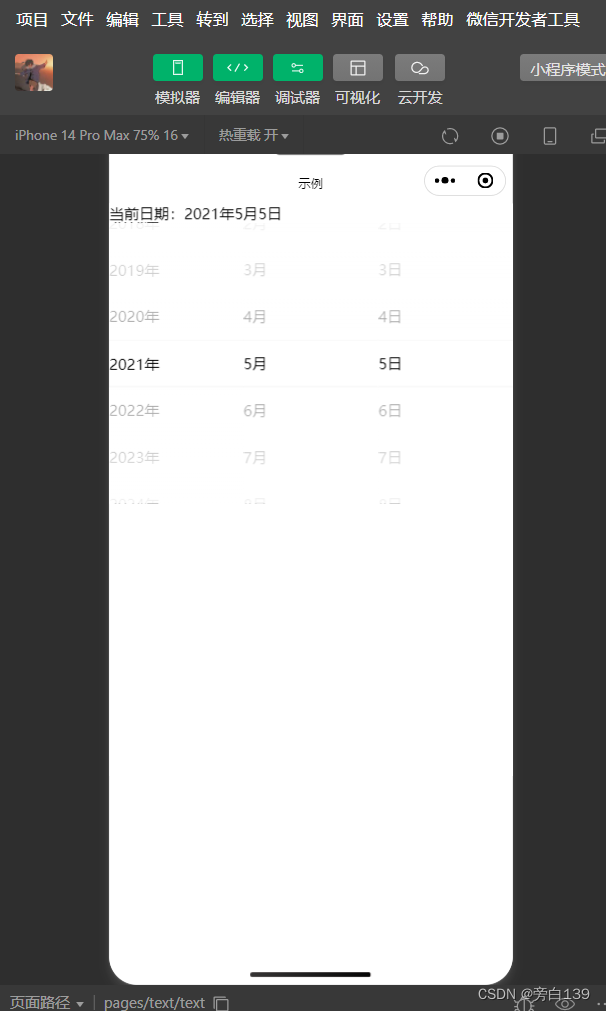
<!-- picker-view wxml文件 -->
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
</picker-view> js代码如下:
//js:
const date=new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})运行效果如下:

4.4.8 input
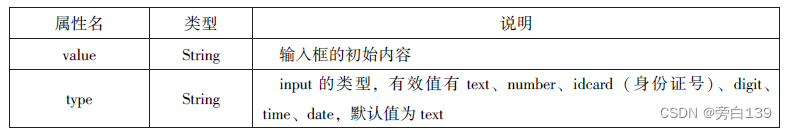
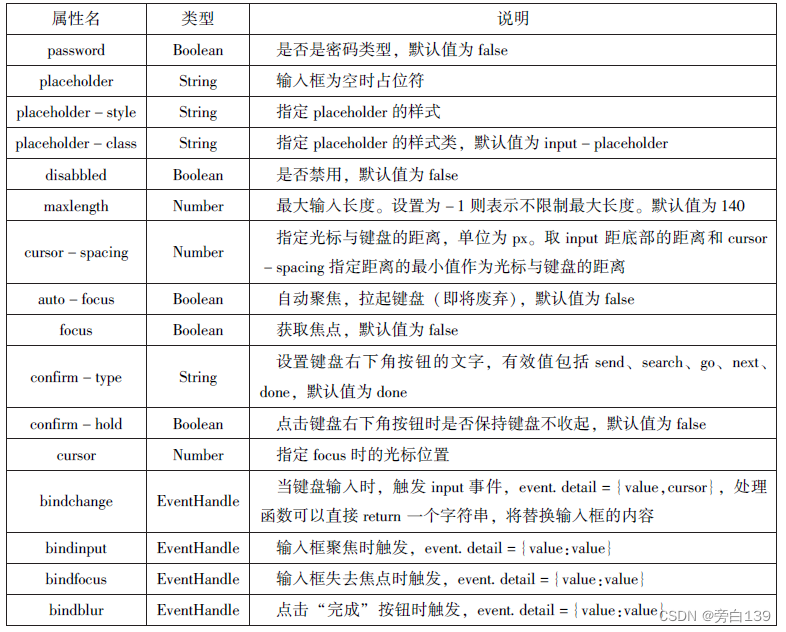
input组件为输入框,用户可以输入相应的信息。
其属性如下表 :


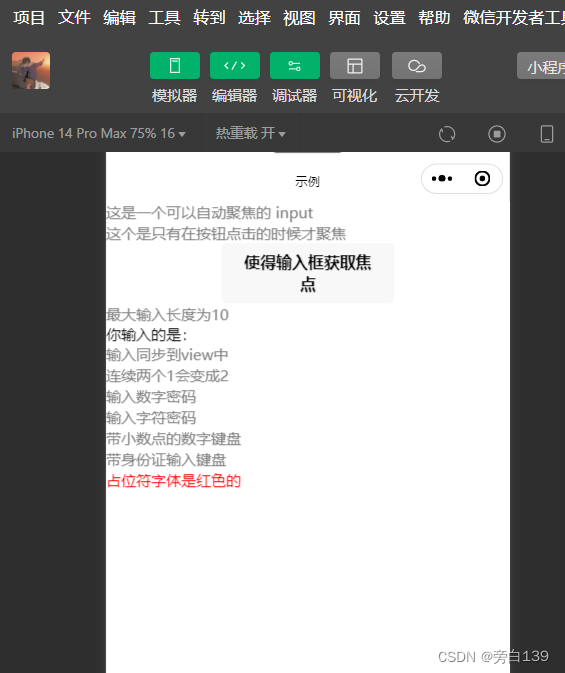
示例代码如下:
wxml代码如下:
//wxml:
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js代码如下:
//js:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!= -1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行效果如下:

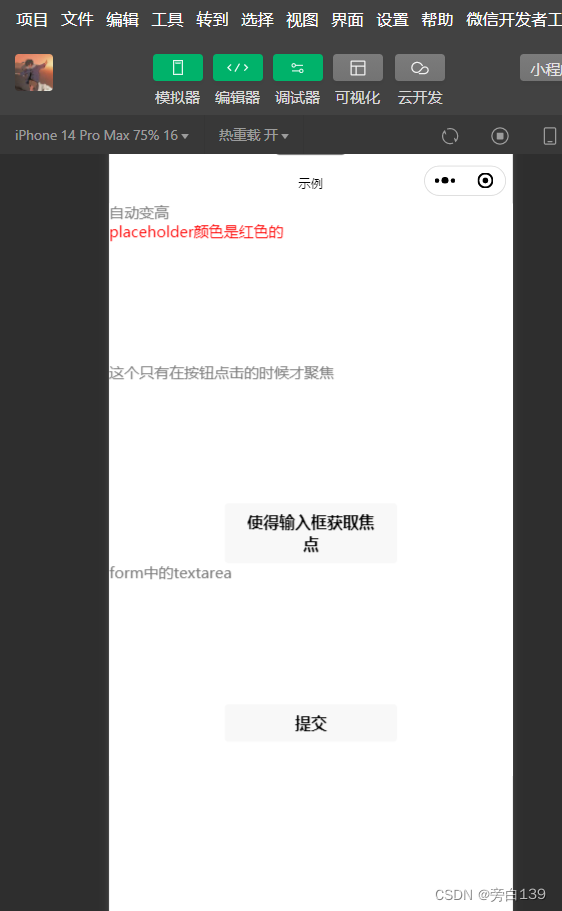
4.4.9 textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。
textarea组件属性如下表:


示例代码如下:
wxml代码如下:
//wxml:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>js代码如下:
//js:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})完成效果如下图:

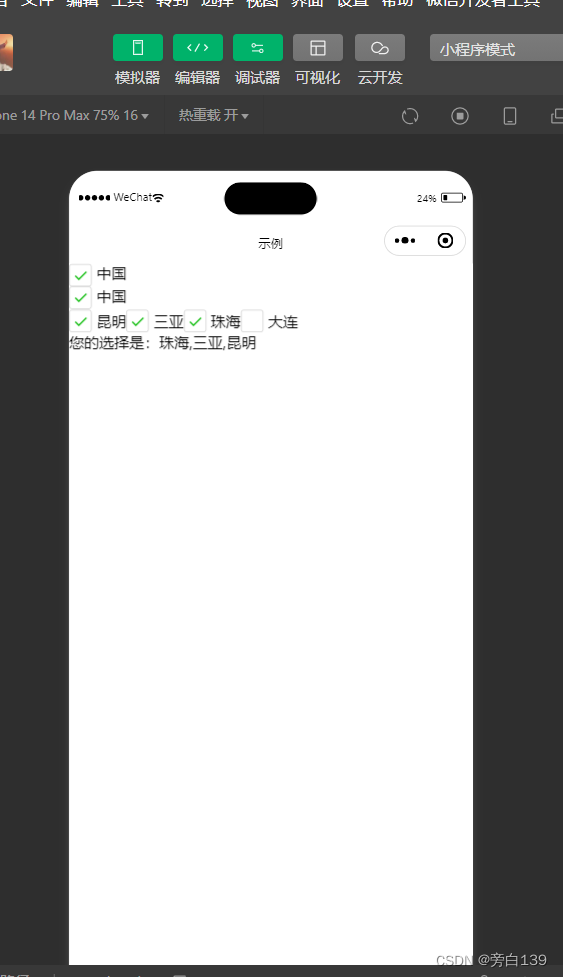
4.4.10 ladel
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >。
示例代码如下:
wxml代码如下:
//wxml:
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js代码如下:
//js:
Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})完成效果如下:

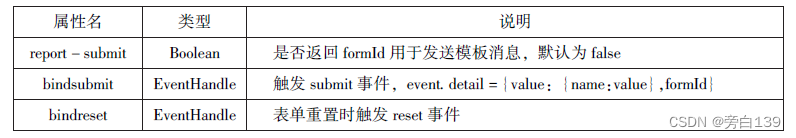
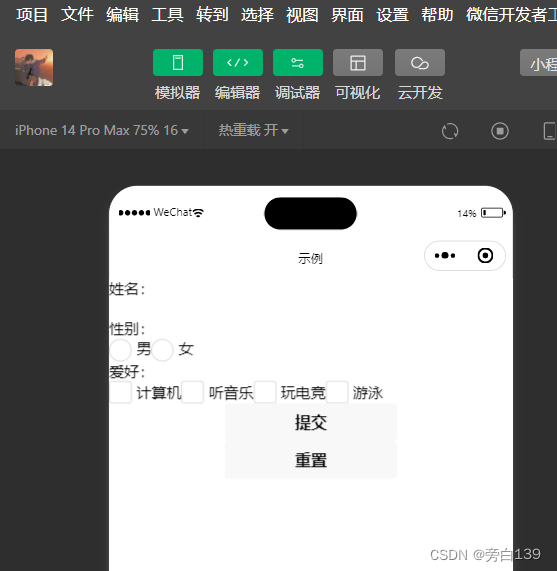
4.4.11 form
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。
其属性如下表:

示例代码如下:
wxml代码如下:
//wxml:
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>
js代码如下:
//js:
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})完成效果如下:

4.5 多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力。
4.5.1 image
image 组件为图像组件, 与HTML中的< img/ > 类似, 系统默认image 组件的宽度为300px、高度为2250px。
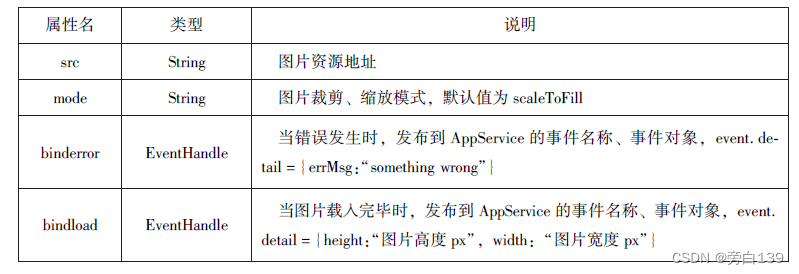
image组件的属性如下表:

image组件中的mode属性有13种模式, 其中缩放模式有4种, 裁剪模式有9种。
1.缩放模式
scaleToFill 不保持纵横比缩放图片, 使图片的宽高完全拉伸至填满image元素。
aspectFit 保持纵横比缩放图片, 使图片的长边能完全显示出来。 也就是说, 可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
widthFix 宽度不变, 高度自动变化, 保持原图宽高比不变。
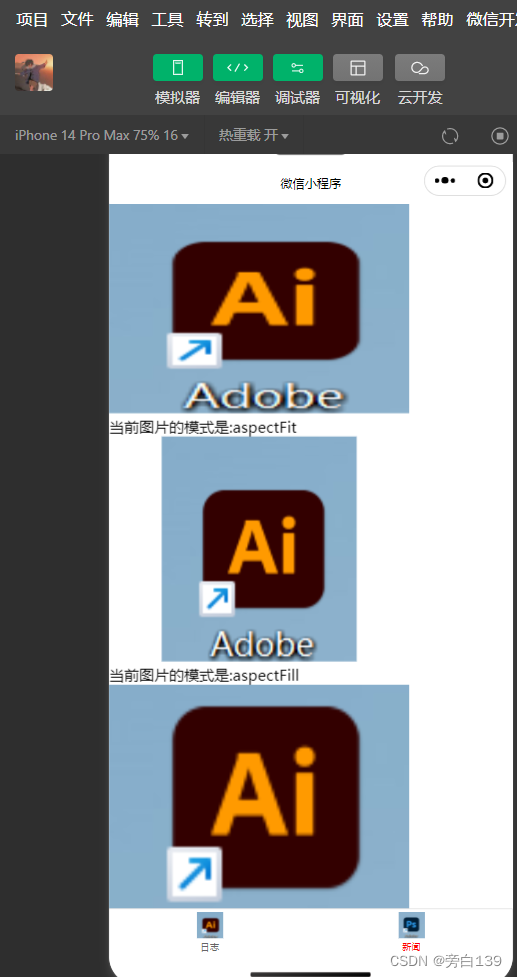
示例代码如下:
wxml代码如下:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="/images/1.jpg"style="width:100%,height:100%"/>
</block>js代码如下:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})完成效果如下:

2.裁剪模式
top不缩放图片, 只显示图片的顶部区域。
bottom 不缩放图片, 只显示图片的底部区域。
center不缩放图片, 只显示图片的中间区域。
left 不缩放图片, 只显示图片的左边区域。
right 不缩放图片, 只显示图片的右边区域。
top-left 不缩放图片, 只显示图片的左上边区域。
top-right 不缩放图片, 只显示图片的右上边区域。
bottom-right 不缩放图片, 只显示图片的左下边区域。
示例代码如下:
wxml代码如下:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="/images/1.jpg"style="width:100%,height:100%"></image>
</block>js代码如下:
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_right','bottom_right']
}
})完成效果如下:

4.5.2 audio
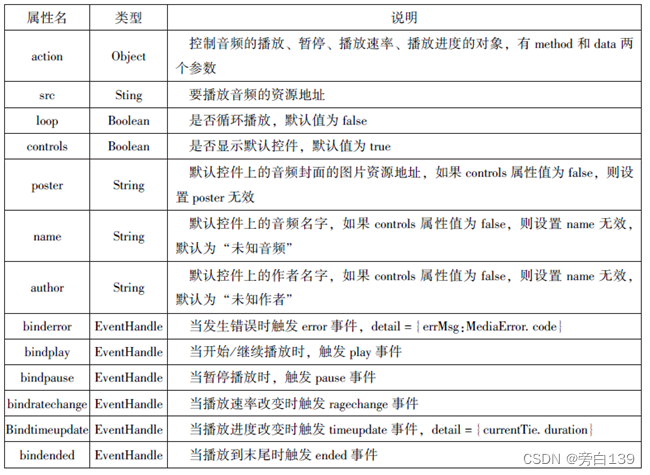
audio组件用来实现音乐播放、暂停等。
其属性如下表:

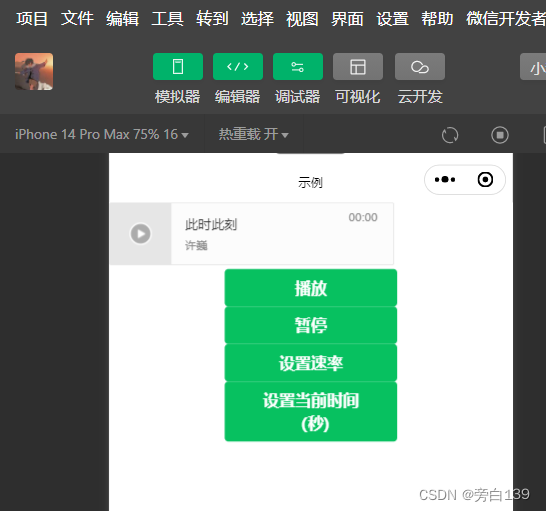
示例代码如下:
wxml代码如下:
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)
</button>js代码如下:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})完成效果如下:

4.5.3 video
video组件用来实现视频的播放、暂停等。
其属性如下表:

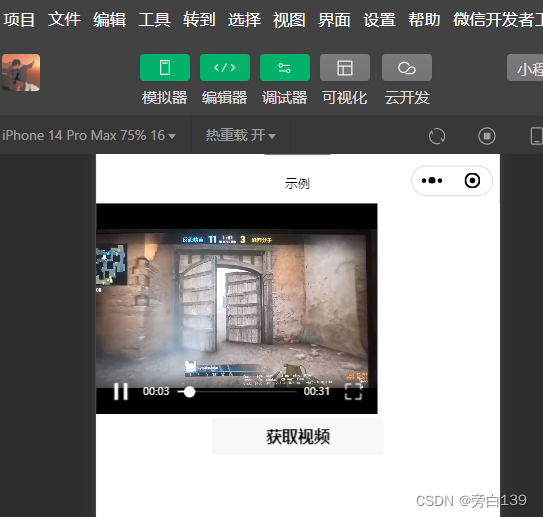
示例代码如下:
wxml代码如下:
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js代码如下:
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})完成效果如下:

4.5.4 camera
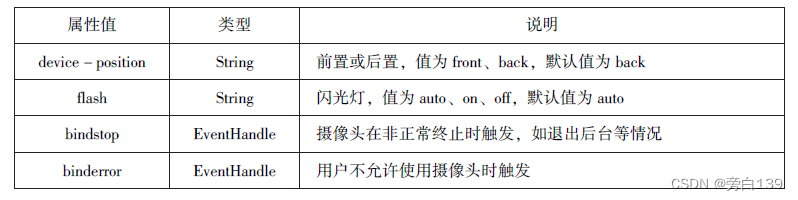
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像。
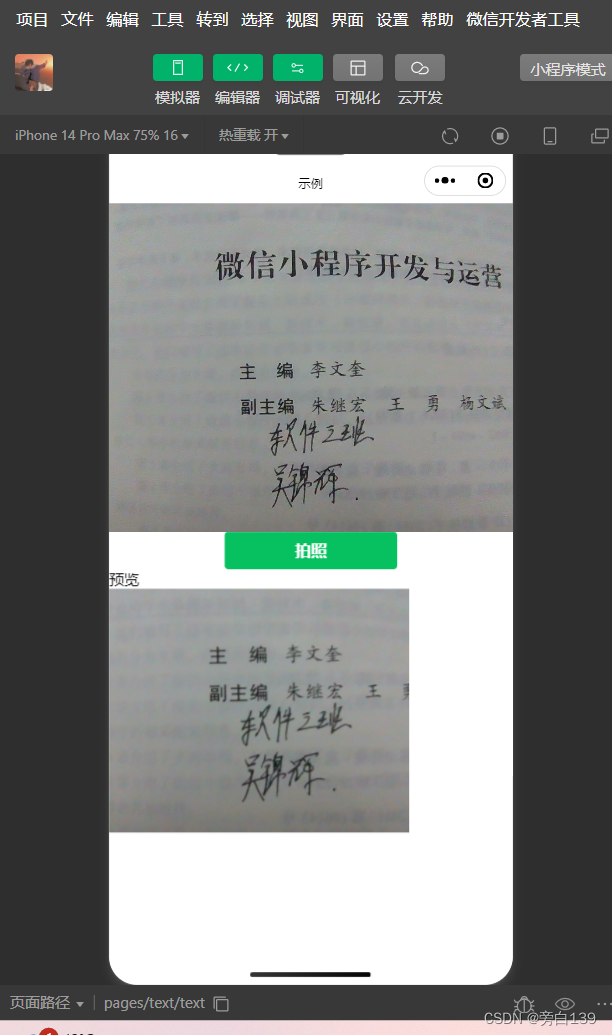
其属性如下表:

示例代码如下:
wxml代码如下:
<camera device-position="back"flash="off"binderror="error"style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>js代码如下:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})完成效果如下:

4.6 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用。
4.6.1 map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力, 不能在croll-view、swipe、picker-view、movable-view组件中使用。
其属性如下表:


map组件的markers属性用于地图上显示标记的位置,其相关属性表如下:

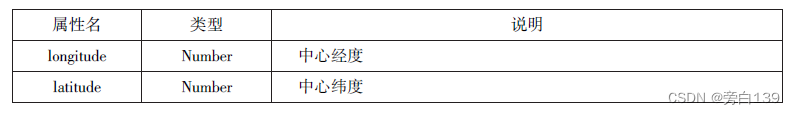
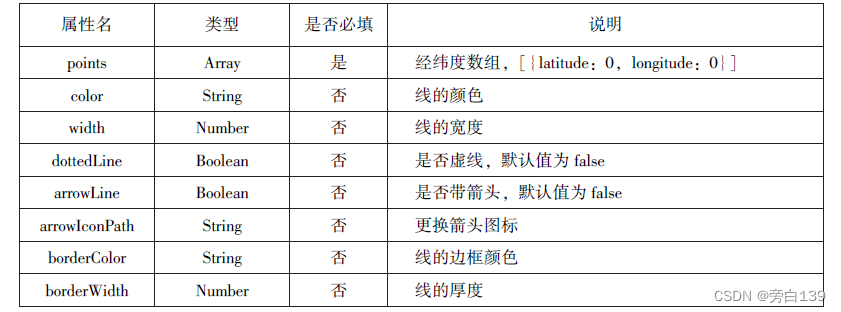
map 组件的 polyline 属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等。
其相关属性表如下:

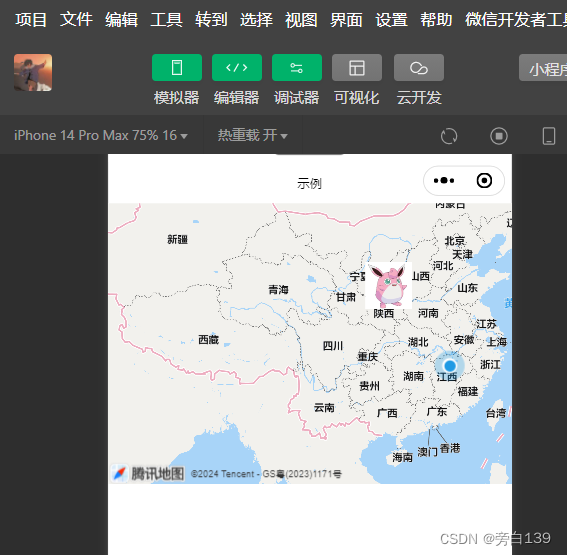
示例代码如下:
wxml代码如下:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>js代码如下:
Page({
data:{
markers:[{
iconPath:"/images/1.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/images/2.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})完成效果如下:

4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。 在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。
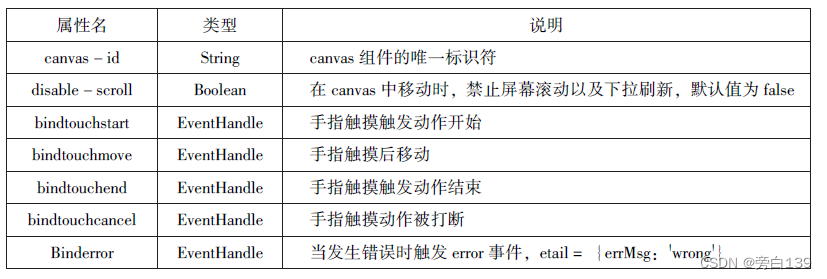
组件属性如下表:

(1)创建一个canvas绘图上下文。
var context=wx.createCanvasContext('MyCanvas')(2)使用canvas绘图上下文进行绘图描述。
context.setFillStyle('green')//设置绘图上下文的填充色为绿色
context.fillRect(10,10,200,100)//方法画一个矩形,填充为设置的绿色(3)画图。
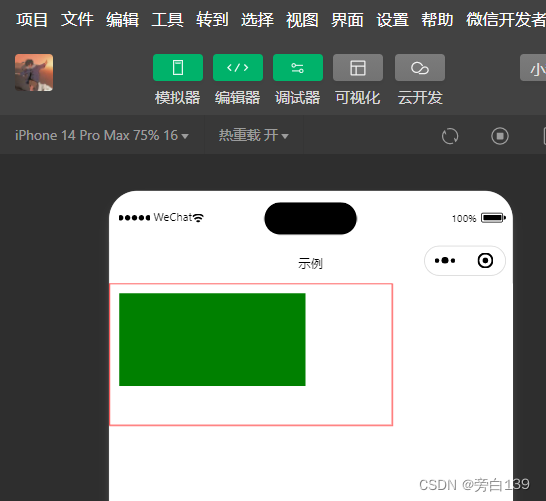
context.draw()示例代码如下:
sxml:
<canvas canvas-id="myCanvas"style="border:1px solid red;"/>js:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})完成效果如下图:

第五章
5.1 即速应用概括
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经
验的人也可以轻松上手。
(1)登录即速应用的官方网站(www.jisuapp.cn),进入制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1)资讯类: 新闻、媒体
(2)电商类: 网购(服装、电器、读书、母婴………)
(3)外卖类: 餐饮及零售
(4)到店类: 餐饮及酒吧
(5)预约类: 酒店、KTV、家教、家政,其他服务行业
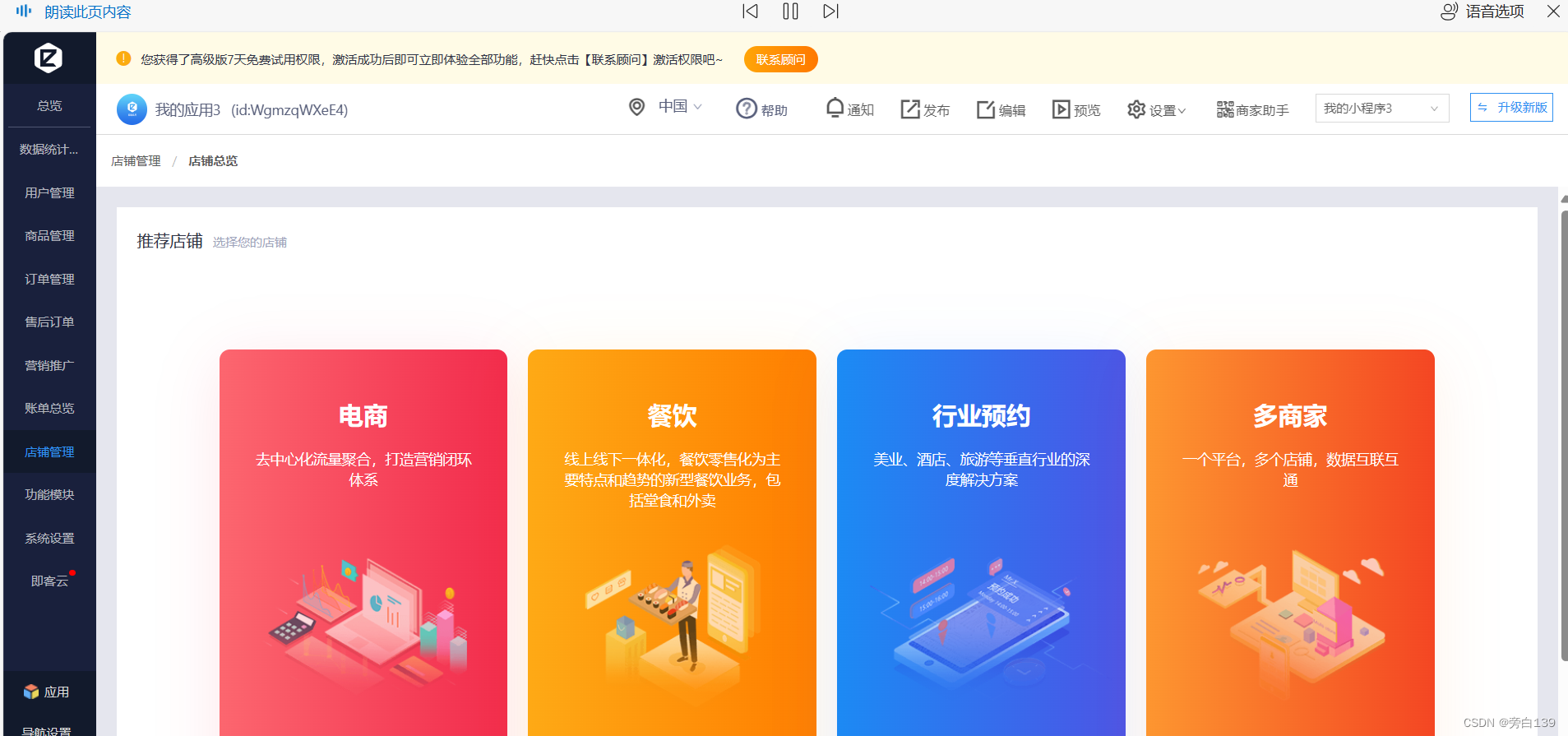
5.1.2 即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用。

即速应用的主界面主要分为四个区域,分别为菜单栏、工具栏、编辑区和属性面板。
如下图:

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史’选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
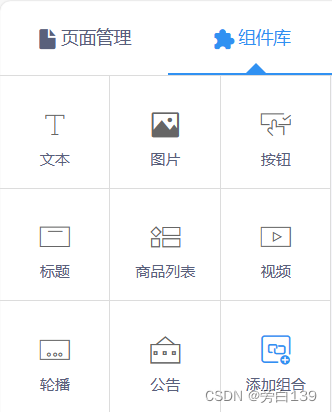
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡“组件”选项卡用来设置组件内容及点击事件:“组件样式”选项卡用来设置组件的样式不同组件有不同的样式需要设置。
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件18个高级组件和2个其他组件。
5.2.1 布局组件
布局组件用于设计页面布局,主要包括双栏、面板自由面板、顶部导航、底部导航、分割线和动态分类如图所示

1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时国则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从面将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示。
双栏属性面板


2.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件图片组件、按钮组件,标题组件、分类组件、音组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板如图所示。
面板组件属性面板


3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示。
自由面板组件属性面板


4.顶部导航组件
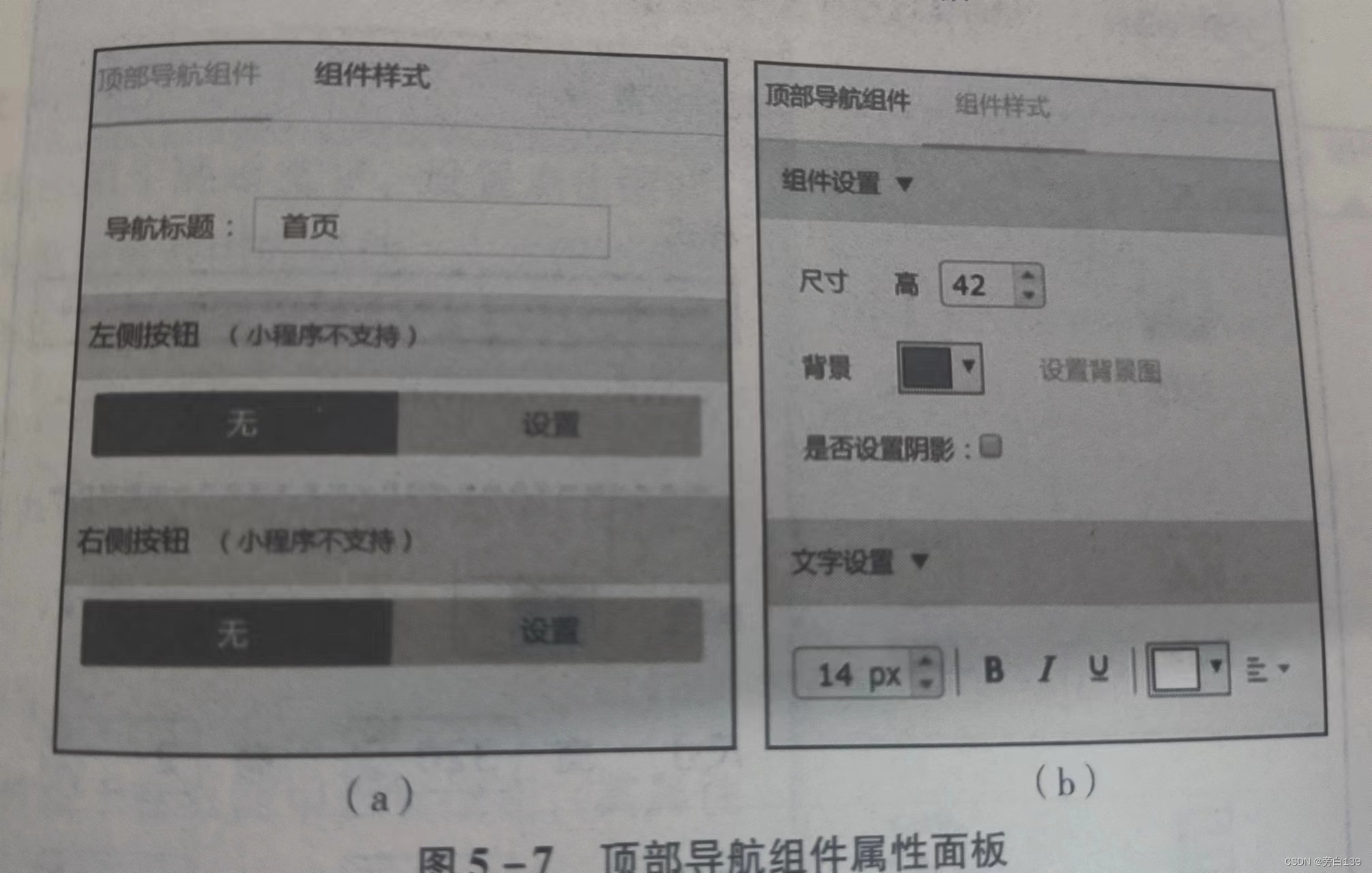
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等。顶部导航组件的属性面板设置如图5-7所示。

5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。底部导航组件的属性面板设置如图5-8所示。

通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原始
图片、点击图片及链接至某一页面;通过组件面板可以进行组件背景色、图片及文字的设
置。底部导航组件的制作效果如图所示。

6.分割线组件
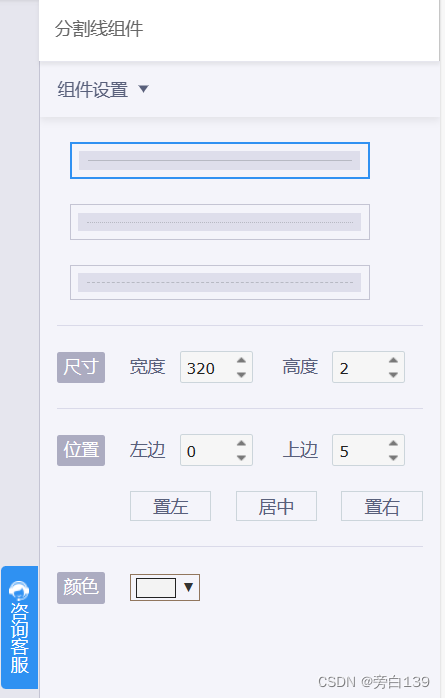
分割线组件被放置于任意组件之间,用于实现分割分割线组件的属性面板如图所示。

7.动态分类组件
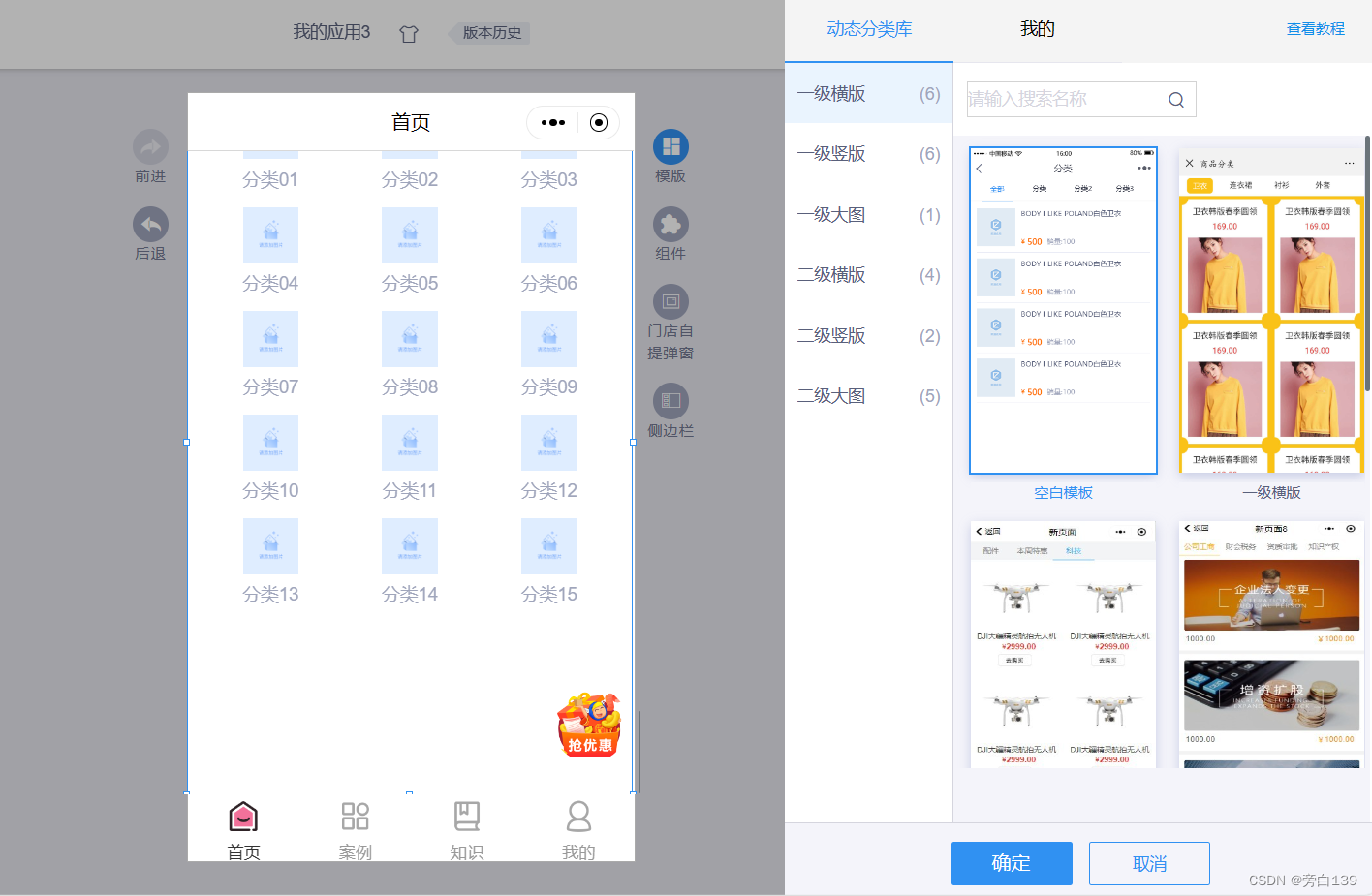
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、1商品数据等。动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示。

5.2.2 基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示。

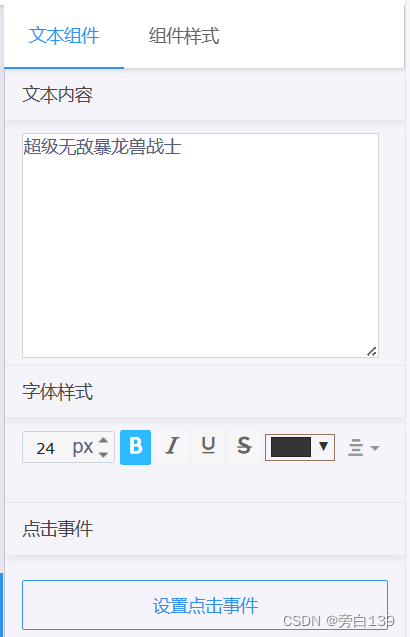
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。 文本组件的属性面板如图所示。
文本组件属性面板


2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示。
图片组件属性面板


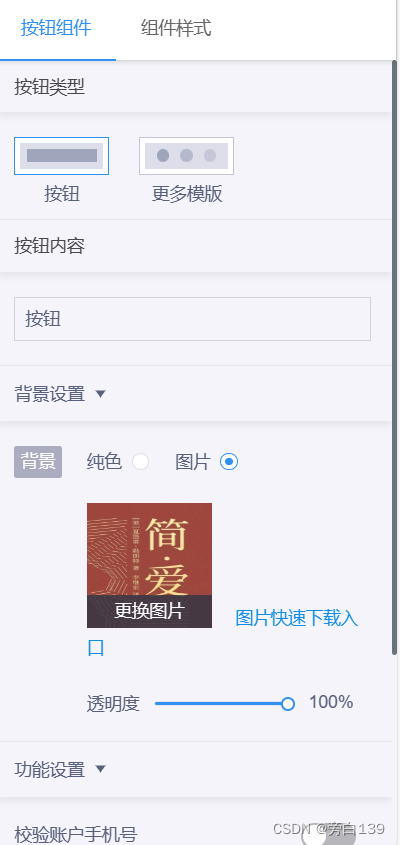
3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。
按钮组件属性面板


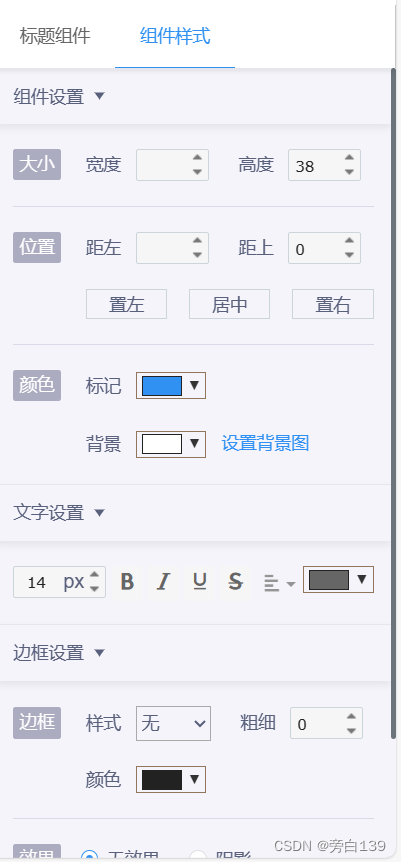
4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示。
标题组件属性面板


5.商品列表
商品列表用于在页面中设置商品列表, 其属性面板如图所示。
商品列表属性面板


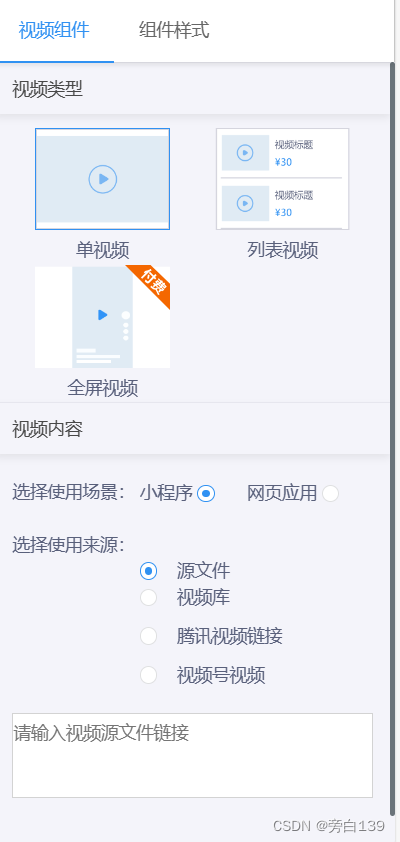
6.视频列表
视频列表用于在页面中设置视频, 其属性面板如图所示。


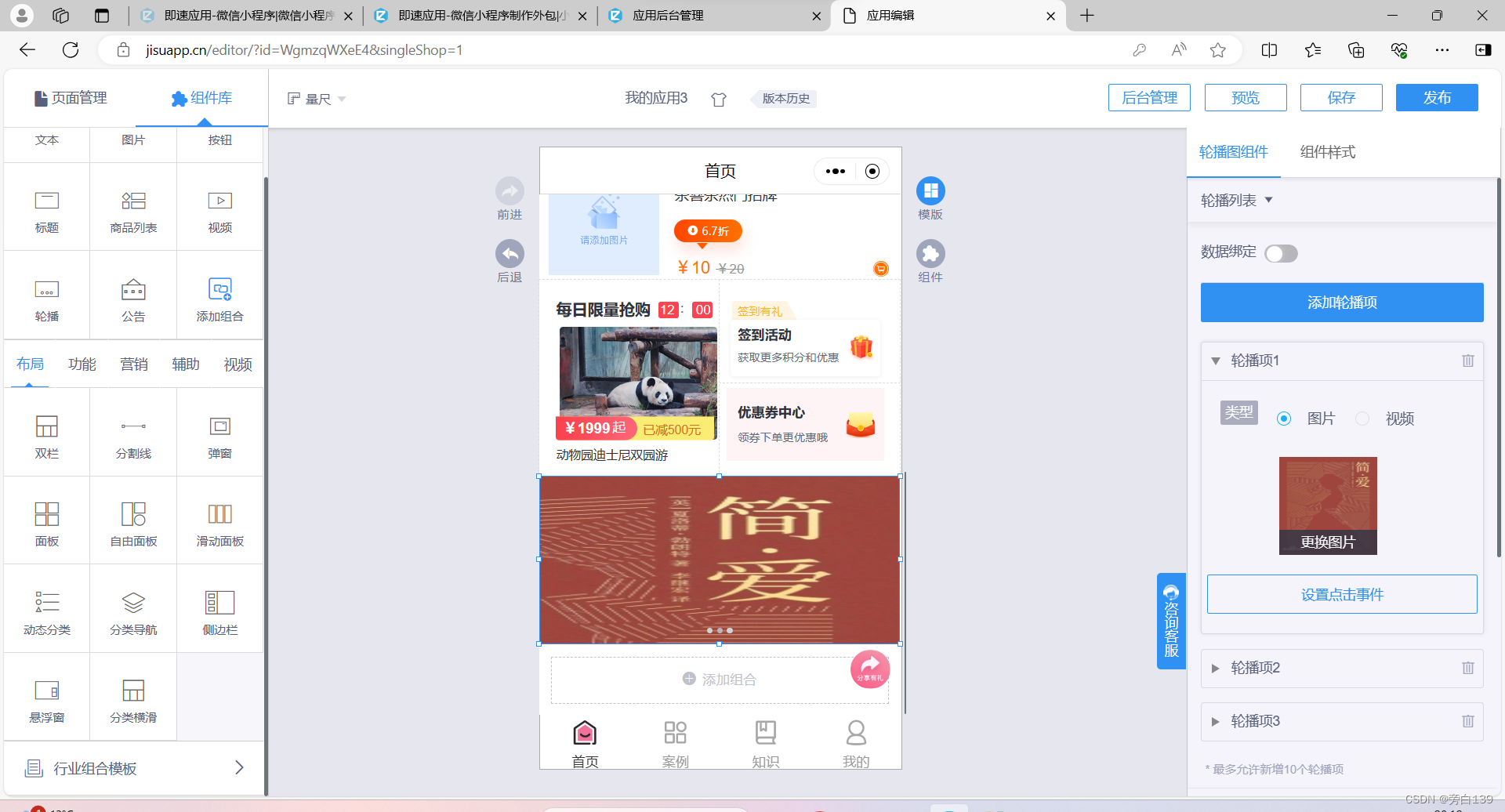
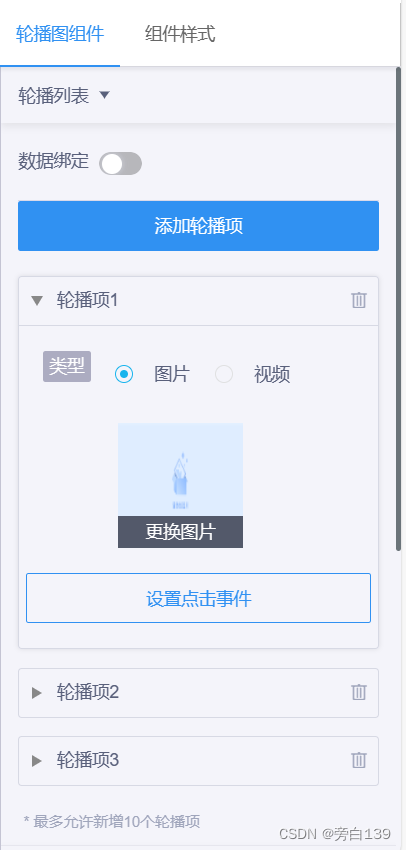
7.轮播组件
轮播图用于在页面中设置图片轮播展示, 其属性面板如图所示。


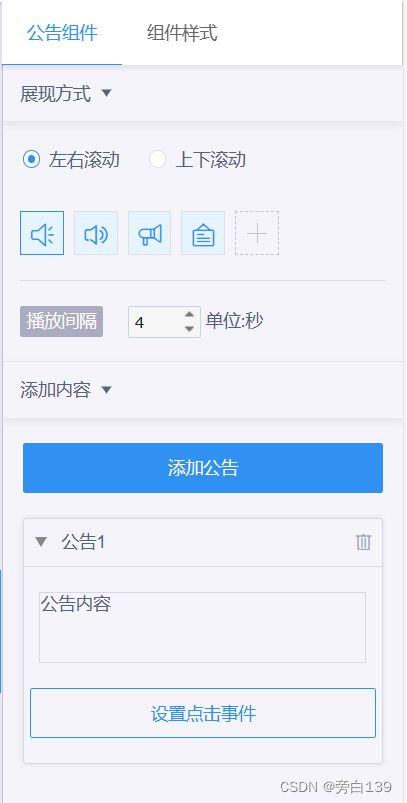
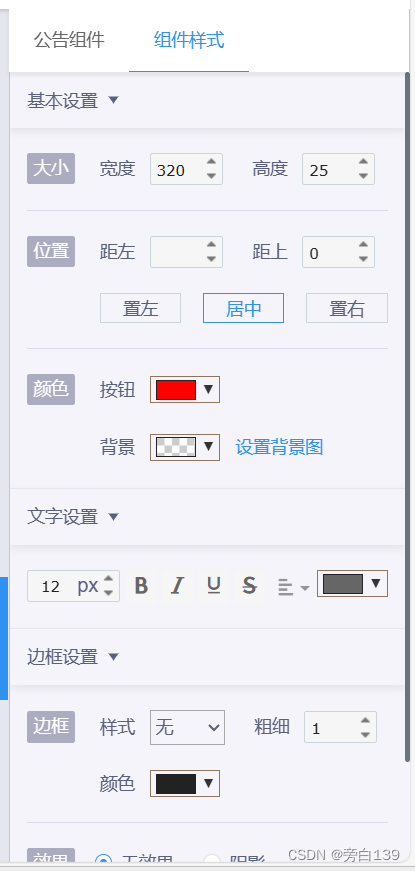
8.公告
公告用于在页面中设置图片公告展示, 其属性面板如图所示。


9.添加组合
可以在组合模板库选择需要的模板添加。

5.2.3 高级组件
5.2.3高级组件
高级组件通常需要后台数据,通过设置后台数据来实现数据后台化,让小程序的数据随时更新,及时修改,如图5-32所示。下面介绍其中的几种常用组件。
动态列表组件
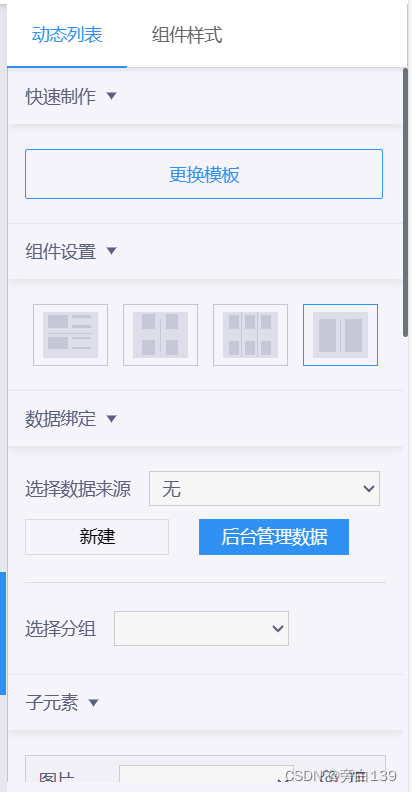
动态列表组件是容纳基础组件来展示后台数据的容器,通过添加基础组件来展示对应的后台数据,其属性面板如图所示。


要使用动态列表组件,必须在后台进行数据管理

5.3 即速应用后台管理
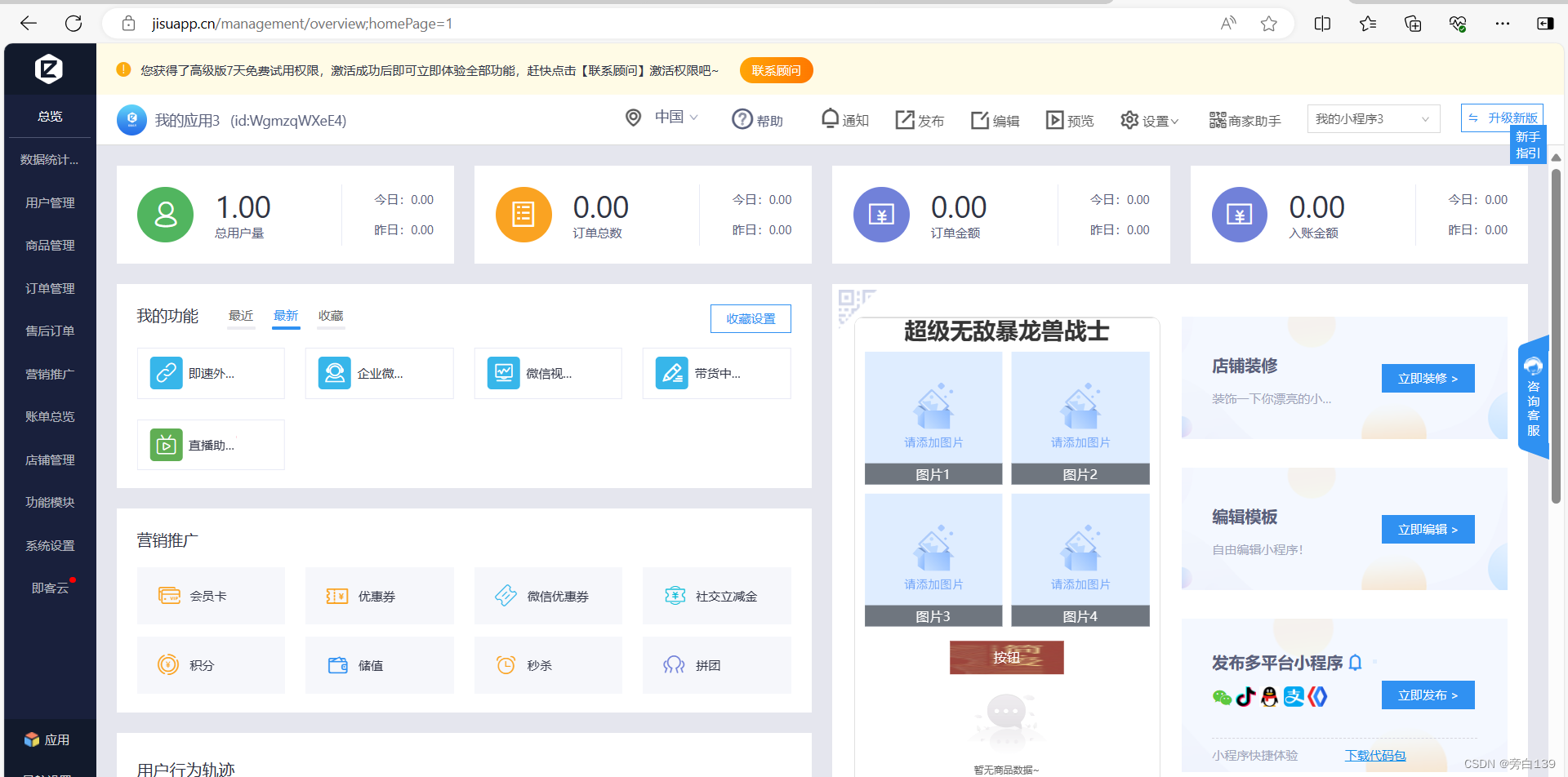
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线如图所示。

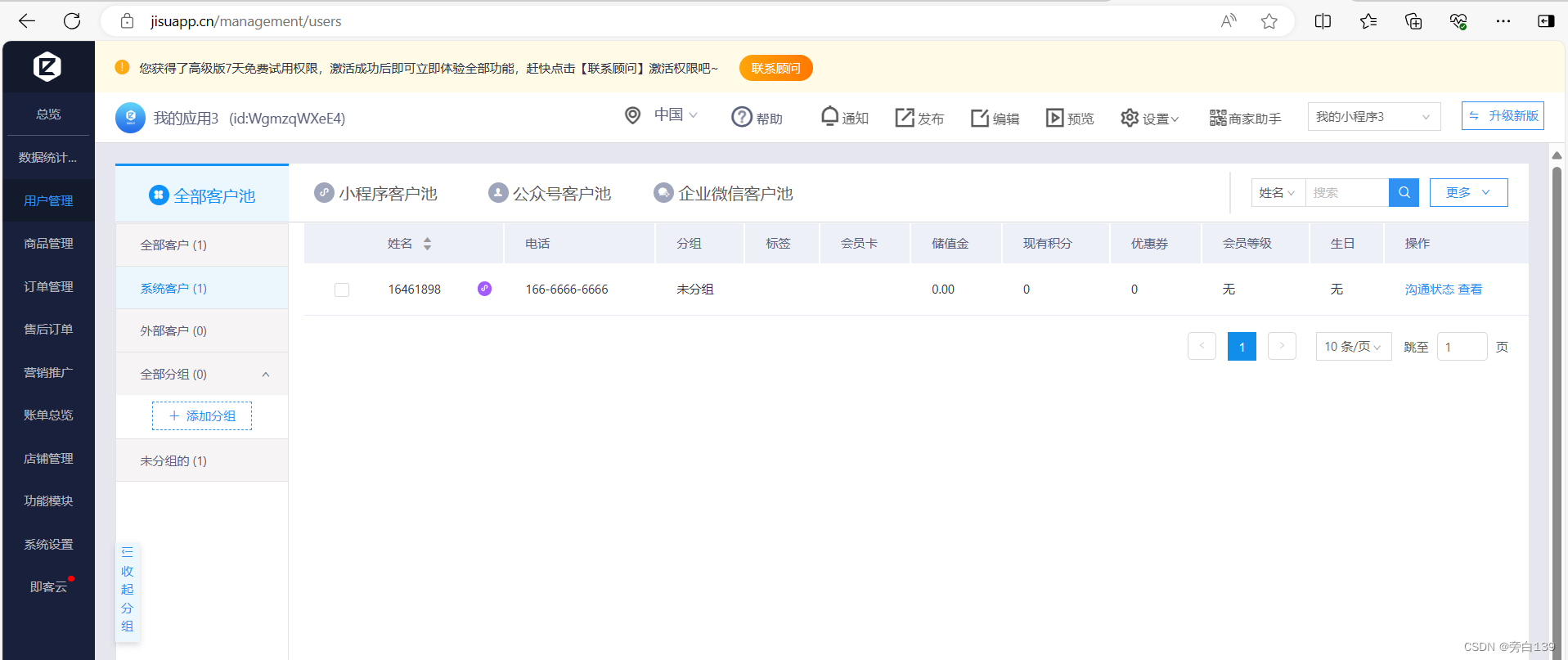
2.用户管理

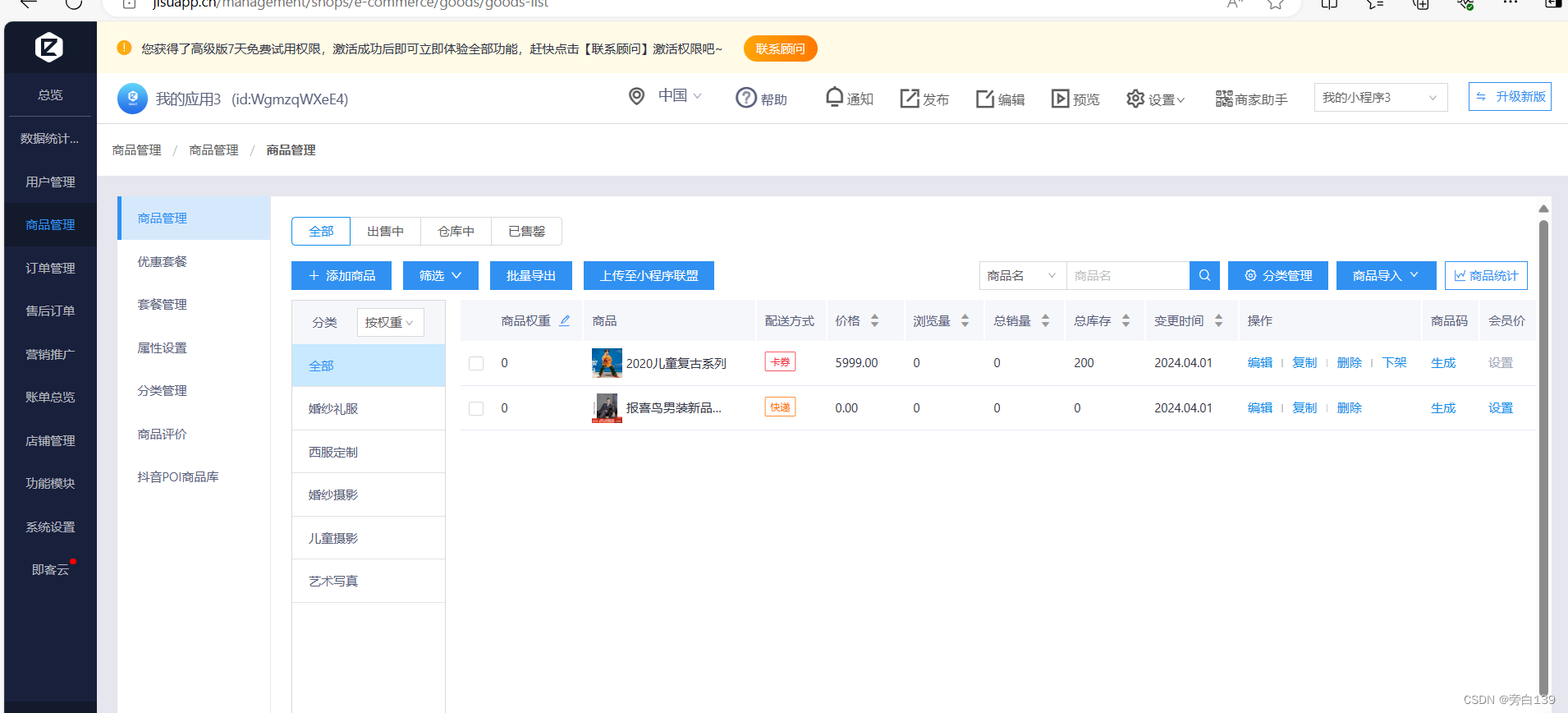
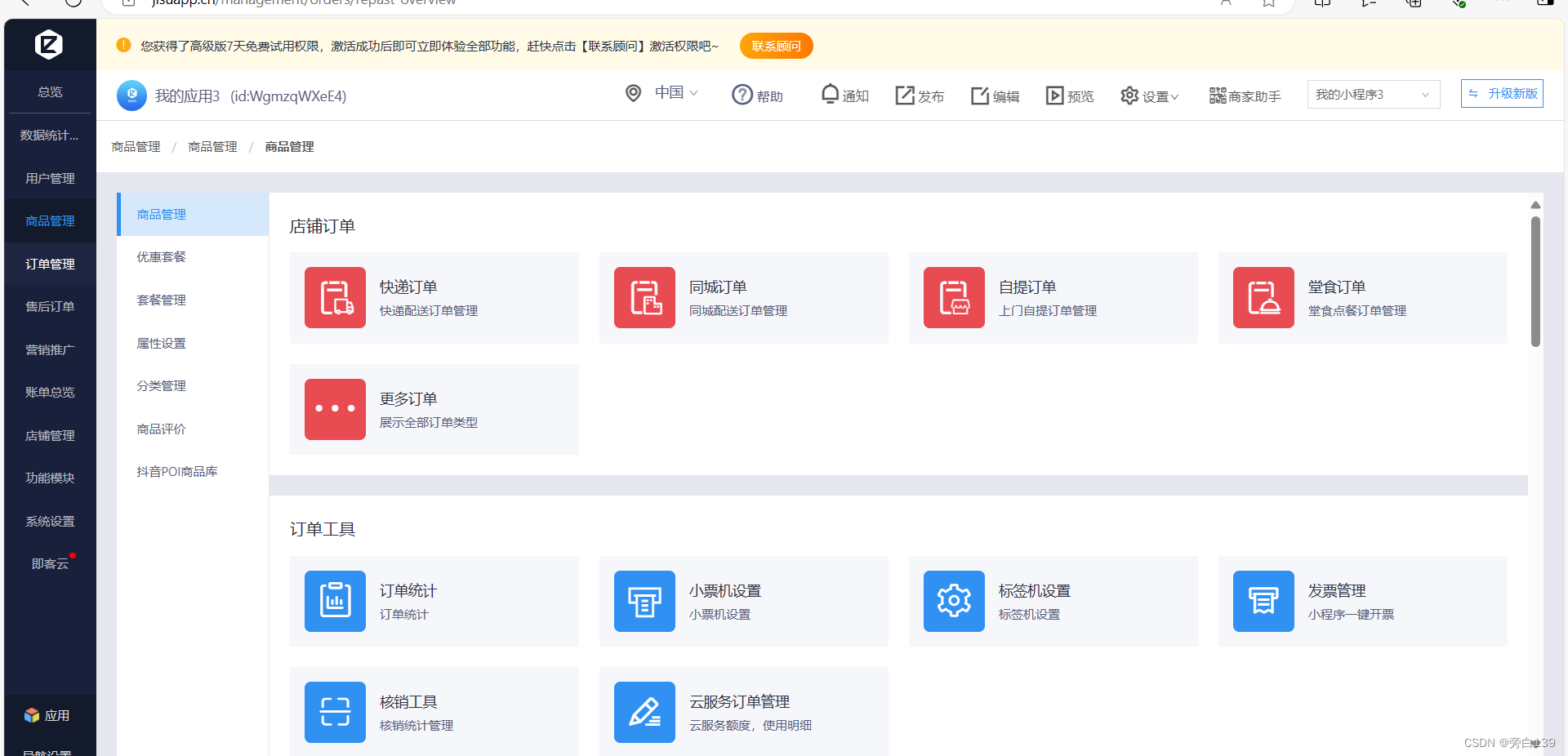
3.商品管理

4.订单管理

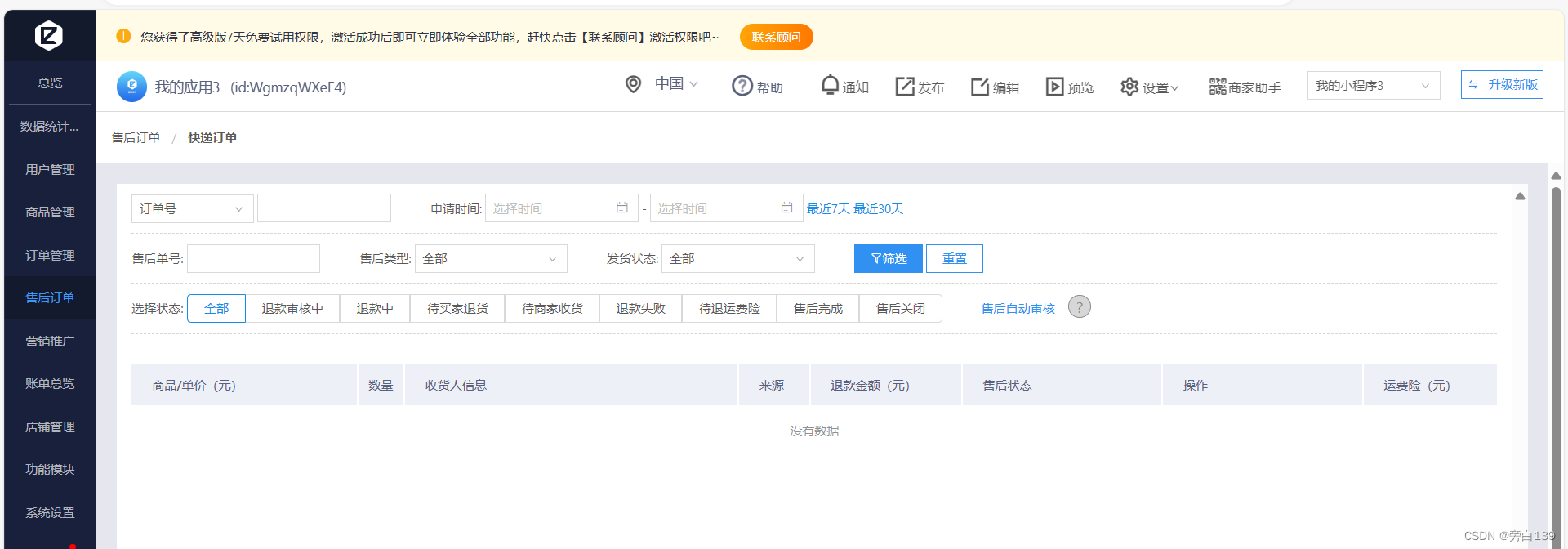
5.售后订单

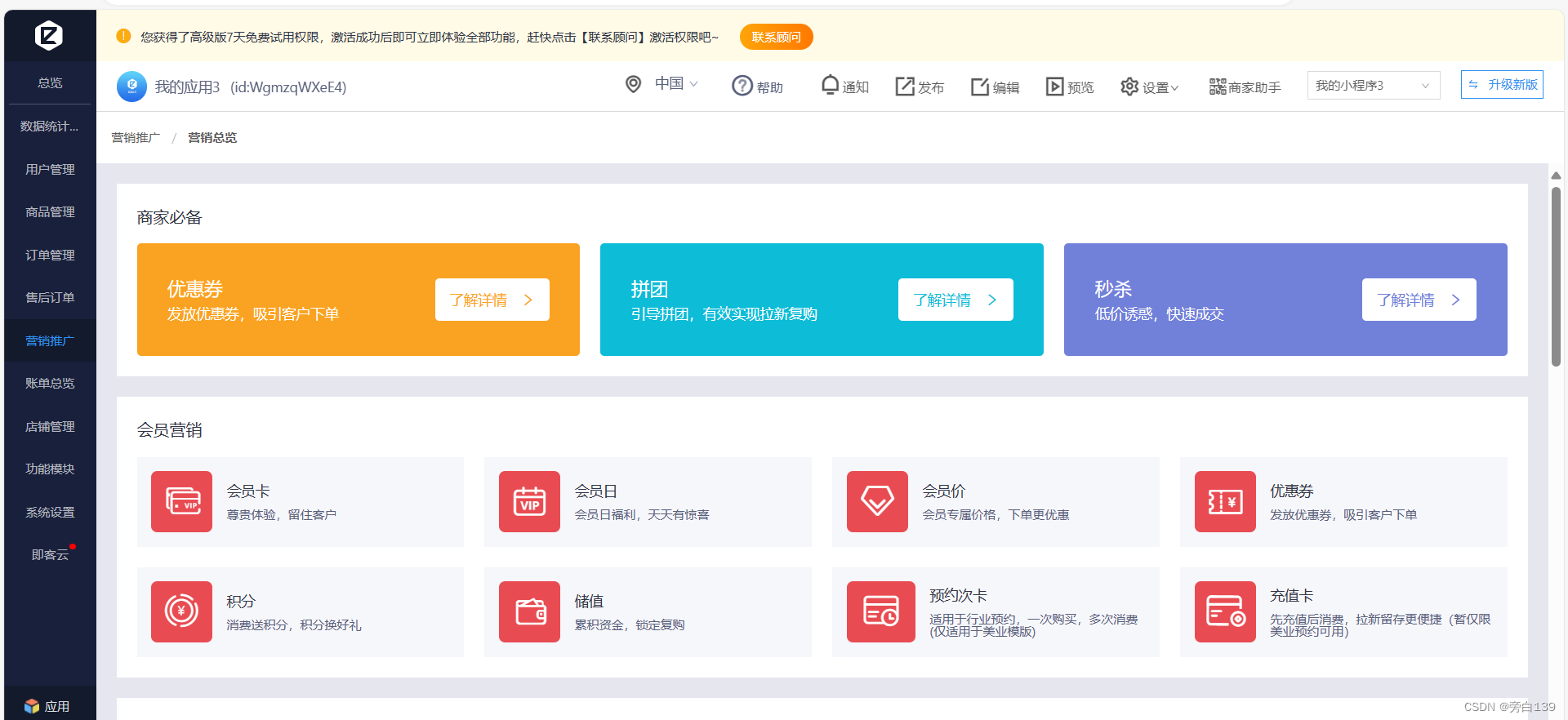
6.营销推广

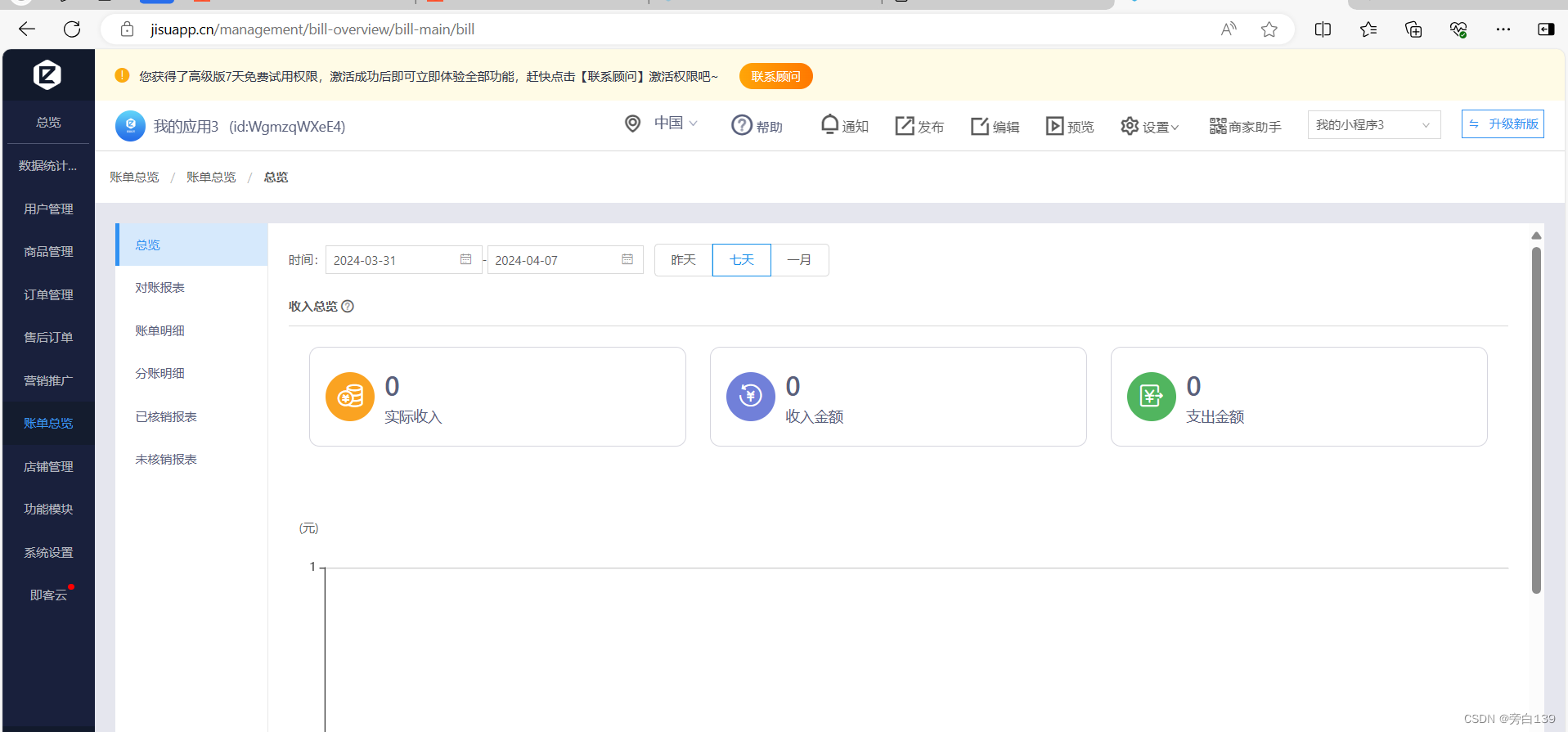
7.账单总览

8.店铺管理

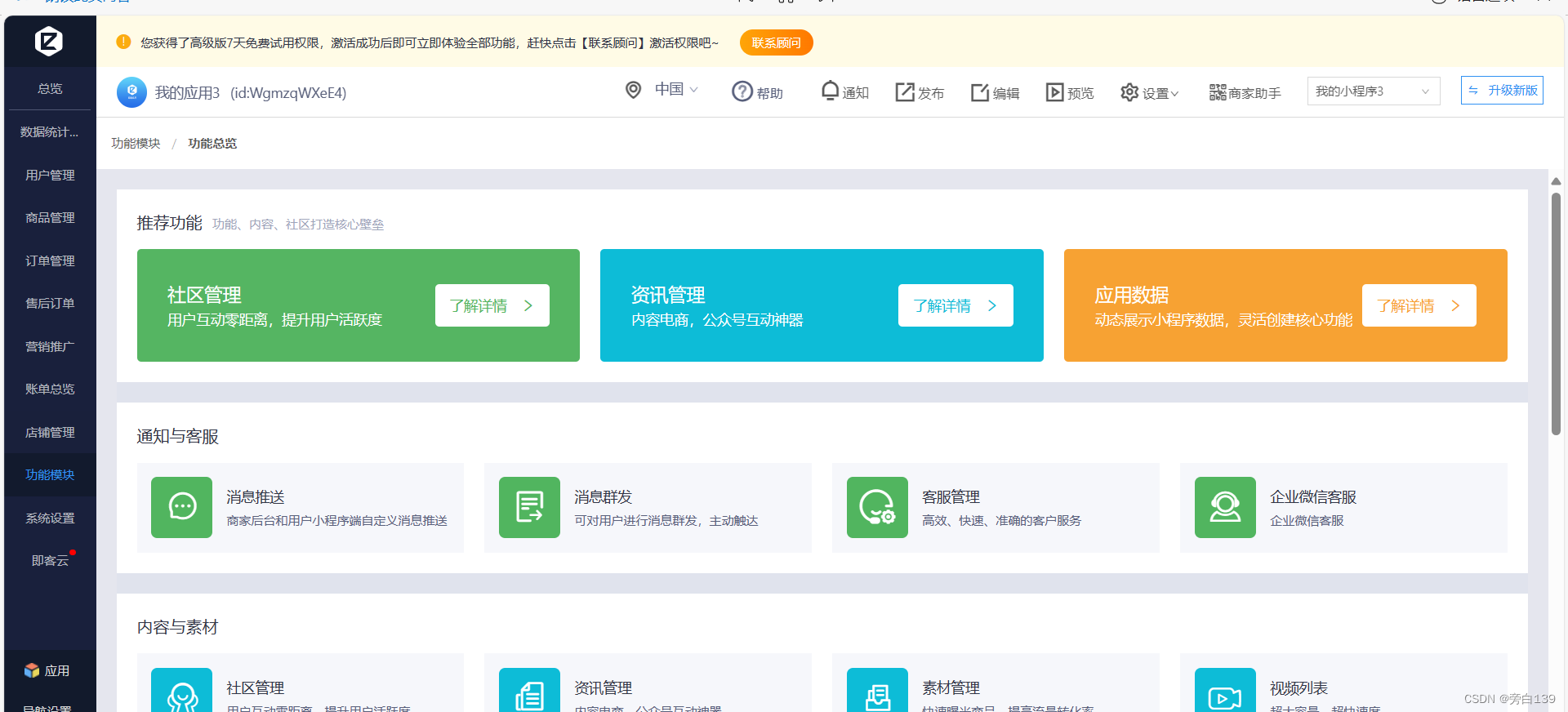
9.功能模块

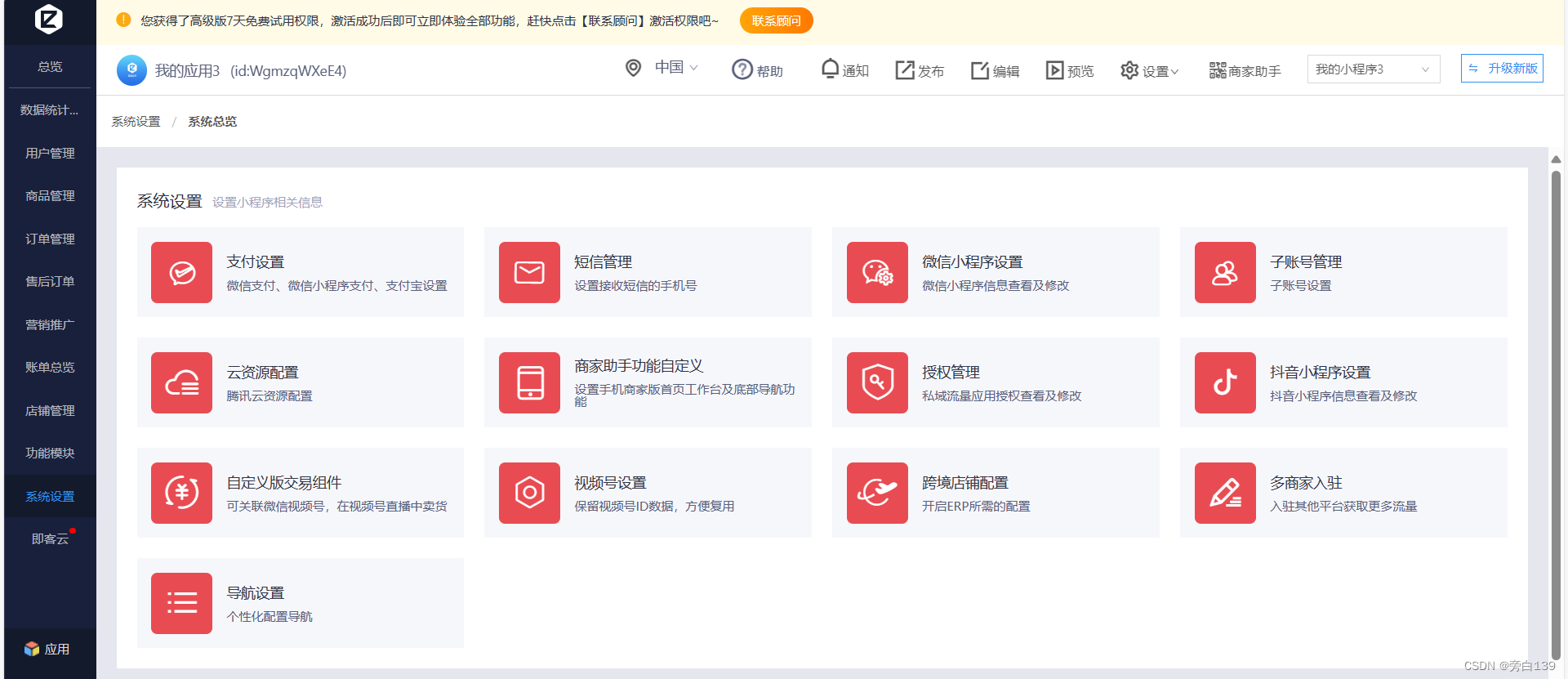
10.系统设置

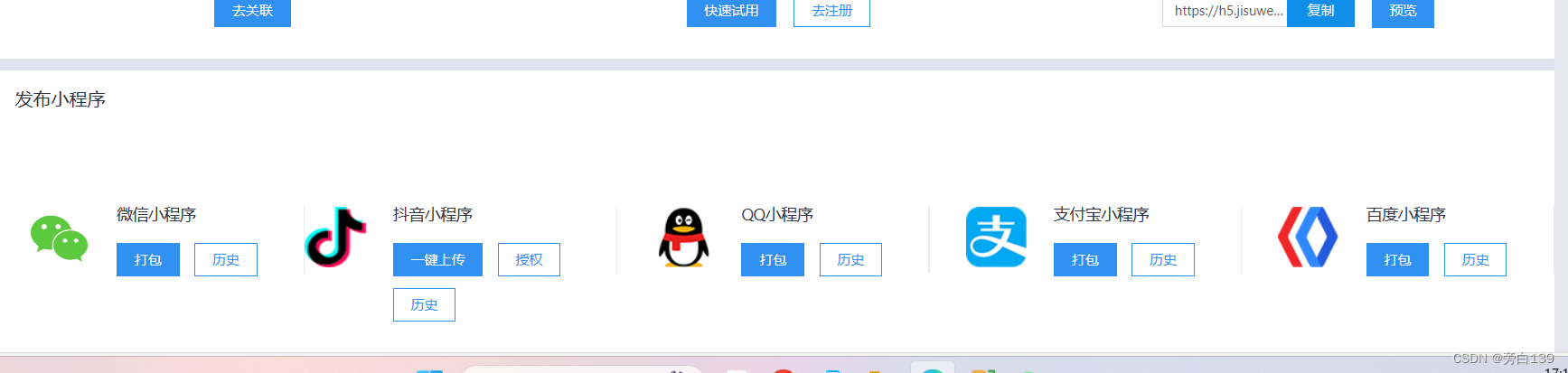
5.4 打包上传
即速应用可以将小程序的代码打包,改代码包可以通过微信开发者工具来对接微信小程序。

上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息。
待审核通过后,即可在“微信” “发现”“小程序”中搜素到该小程序。
第六章
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方APL提供了各类接口实现前后端交互
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口
(1)wx.request(0bject)接口 用于发起HTTPS 请求。
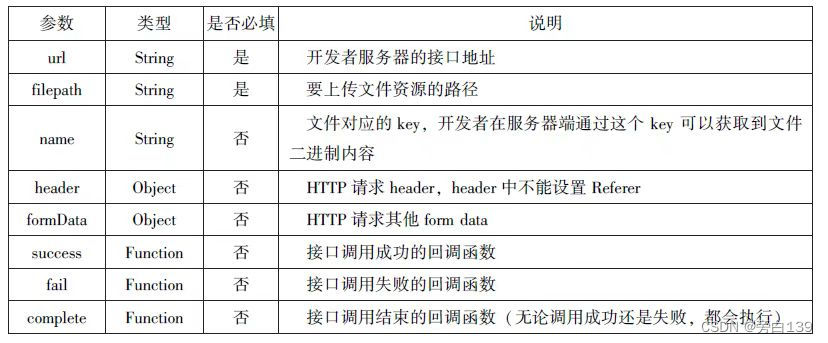
(2)wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
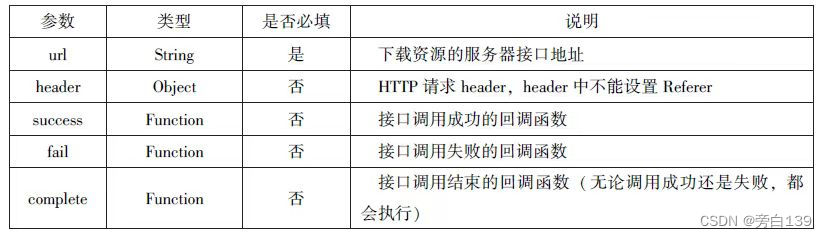
(3)wx.downloadFile(Object)接口用于下载文件资源到本地。
(4)wx.connectSocket(0bject)接口用于创建一个WehSocket 连接。
(5)wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
(6)wx.closeSocket(0bject)接口用于关闭WebSocket 连接。
(7)wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
(8)wx.onSocketEror(CallBack)接口用于监听WebSocket 错误。
(9)wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息
事件。
(10)wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭。
6.1.1 发起网络请求
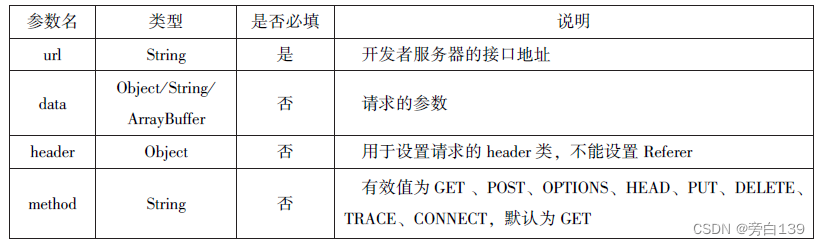
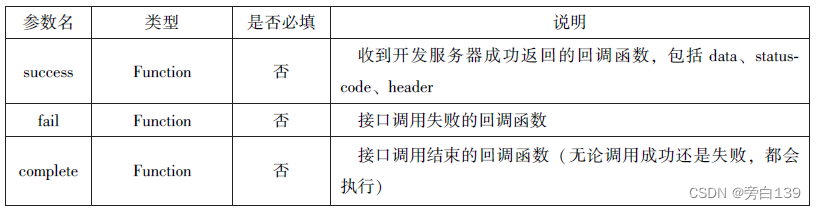
wx.request(0bject)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求


例如,通过 wx.requesl(0bject)获取百度(https:// www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“htps:// www.baidu.com”。)
示例代码如下:
wxml:
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>js:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',
data:{},
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})效果图如下:

通过wx.request(Object)的GET方法获取邮政编码对应的地址信息。
示例代码如下:
wxml代码如下:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js代码如下:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
//方法为GET
method:'GET',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})完成效果如下图:

通过wx.request(0bject)的POST方法获取邮政编码对应的地址信息。
示例代码如下:
wxml代码如下:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js代码如下:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/X-www-form-urlencoded',
},
//方法为GET
method:'POST',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})完成效果如下图:

6.1.2 上传文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求。其相关参数如图所示:

通过 wx.uploadFile(Objeet),可以将图片上传到服务器并显示。
示例代码如下:
wxml代码如下:
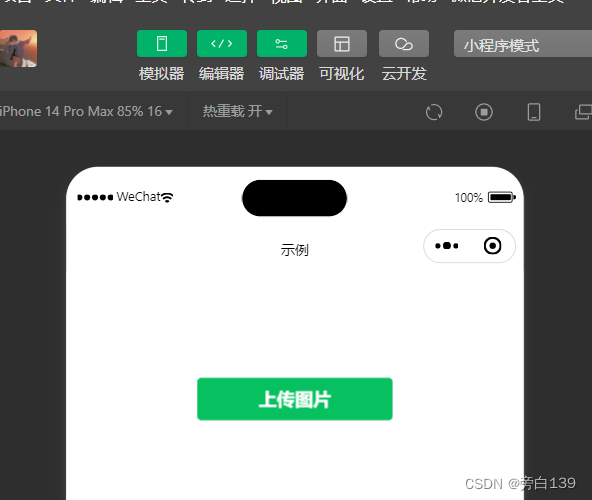
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>js代码如下:
// 上传文件 js文件
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
//显示toast提示消息
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
//上传成功修改显示头像
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
//隐藏Toast
complete:function(){
wx.hideToast();
}
})
}
}
})wxss代码如下:
button{
margin-top: 100px;
}完成效果如下图:

6.1.3 下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如图所示:

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
wxml:
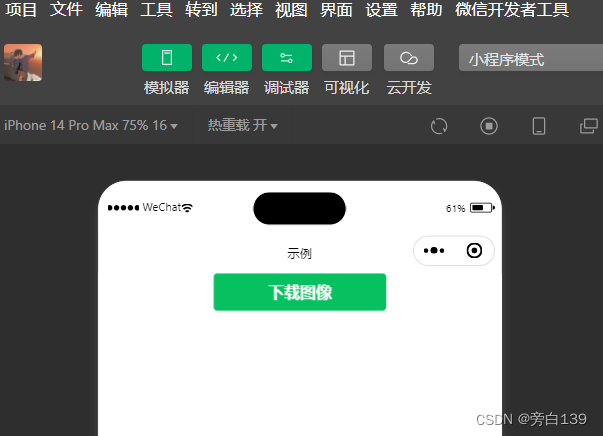
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>js:
Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})完成效果如下图:

6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
6.2.1 图片Api
(1)wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
(2)wx.previewlmage(Object)接口用于预览图片
(3)wx.getlmagelnfo(0bject)接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册
1.选择图片或拍照
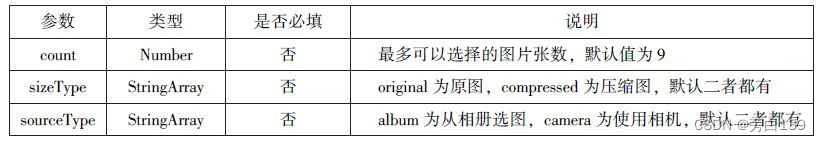
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如图所示

 wx.chooselmage(Object)相关参数
wx.chooselmage(Object)相关参数
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
js代码如下:
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})2.预览图片
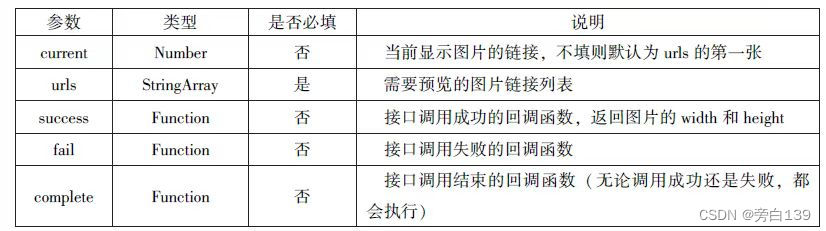
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如图所示
 wx.previewlmage(0bject) 相关参数
wx.previewlmage(0bject) 相关参数
示例代码如下:
js代码如下:
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
3. 获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如图所示:

示例代码如下:
js代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如图所示

示例代码如下:
js代码如下:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
wx.stariRecord(Object)接口 用于实现开始录音。
wx.stopRecord(Objeet)接日 用于实现主动调用停止录音。
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表图所示:

2. 停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音。
示例代码如下:
js代码如下:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放录音
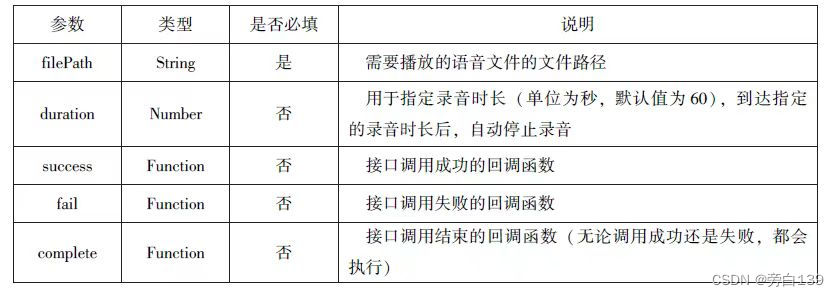
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

示例代码如下:
代码如下:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
js代码如下:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})3. 结束播放
wx.stopVoice(Object)用于结束播放语音。
示例代码如下:
js代码如下:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1. 播放音乐
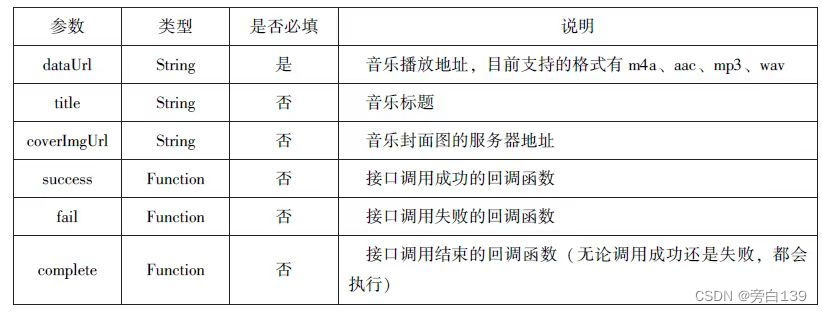
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如图所示:

示例代码如下:
js代码如下:
2.获取音乐播放状态
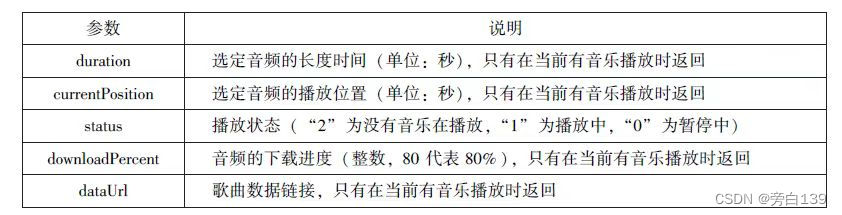
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如图所示:

接口调用成功后返回的参数如下图所示:
3. 控制音乐播放进度
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如下图所示:
4. 暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小将司程序的4个页面文件分别为music.wxml、music.wxss、music.json图6-5 音乐播放示例和music.cojs。
示例代码如下:
wxml代码如下:
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/image/background.png'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/image/pre.png" bind:tap="onPositionTap" data-how="0"></image>
<image src="/image/{{isPlaying? 'pause':'play'}}.png" bind:tap="onAudioTap"></image>
<image src="/image/stop.png" bind:tap="onStopTap"></image>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/image/next.png" bind:tap="onPositionTap" data-how="1"></image>
</view>
</view>wxss代码如下:
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.conrtol-view image{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}json代码如下:
{
}js代码如下:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg,
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫 -有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function() {
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event) {
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function() {
let that=this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({
isPlaying:false,
changedImg:false
});
}
})
},
//点击"快进10秒"或者"快退10秒"时,触发
onPositionTap:function(event){
let how=event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration=res.duration;
//音乐播放的当前位置
let currentPosition=res.currentPosition;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退到达的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进到达的位置
let position=currentPosition +10;
if(position>duration){
position=duration -1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快进10s",duration:500});
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wx.playBackgroundAudio()执行时触发
//改变coverImg 和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log( "on play");
});
wx.onBackgroundAudioPause(function(){
//wx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
//当音乐自行播放结束时触发
//改变 coverImg 和播放状态
that.setData({lisPlaying:false,changedImg:false});
console.log("on stop");
});
}
})6.3 文件API
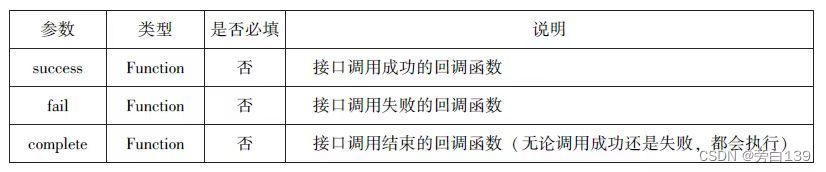
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
(1)wx.saveFile(Object)接口 用于保存文件到本地。
(2)wx.geiSavedFileList(0bject)接口 用于获取本地已保存的文件列表
(3)wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
(4)wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
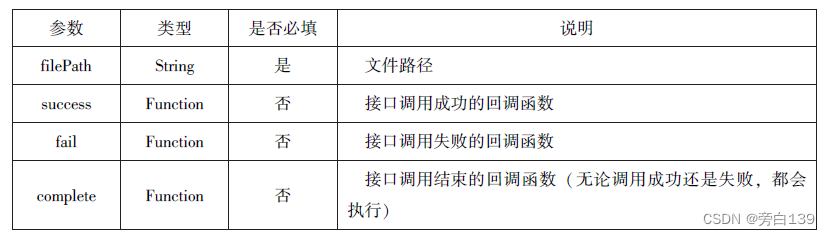
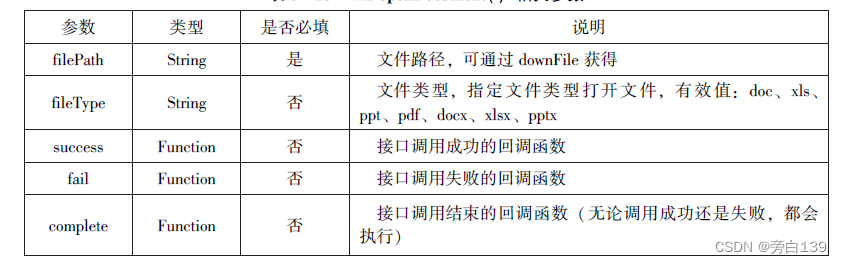
(5)wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts。
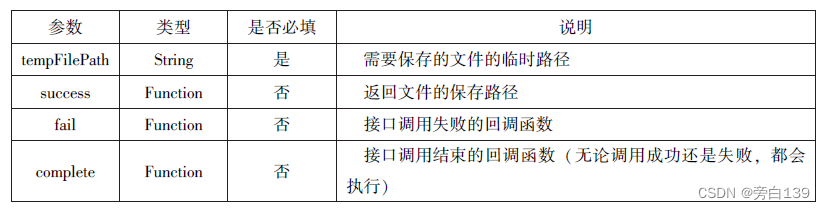
1. 保存文件
wz.saveFile(0bject)用于保存文件到本地,其相关参数如图所示:

部分示例代码如下:
Page({
saveImg:function(){
wx.chooseImage({
//默认值为9
count:1,
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}
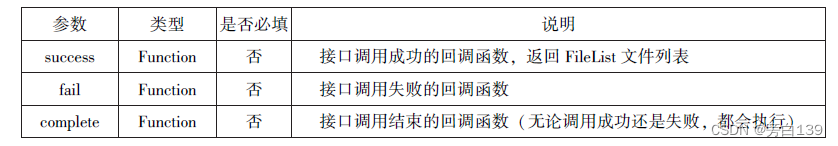
})2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如图所示:

示例代码如下:
js代码如下:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
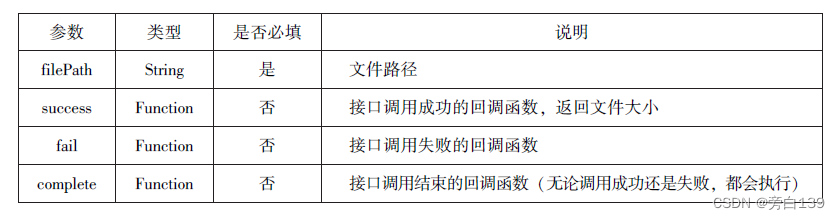
})3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如图所示:

示例代码如下:
js代码如下:
wx.chooseImage({
count:1,//默认值为9
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
sourceType:["album","camera"],
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
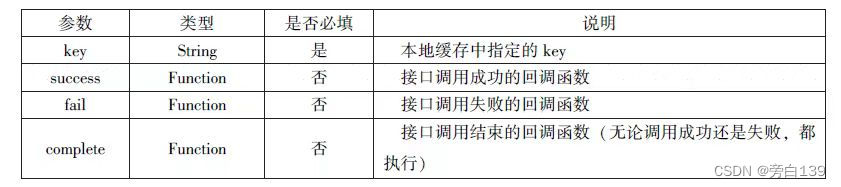
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示

从文件列表中删除第一个文件,示例代码如下:
js代码如下:
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx。其相关参数如图所示:

示例代码如下:
js代码如下:
wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个
wx.setStorage(0bject)或wx.setStorageSync(key,data)接口 用于设置缓存数据
wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带 Symc 后缀的为同步接口,不带Sync后缀的为异步接口
6.4.1 保存数据
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示:

示例代码如下:
js:
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})2.wx. getStorageSync( key)
wx.gelStorageSyne(key)从本地缓存中同步获取指定key 对应的内容。其参数只有key
示例代码如下:
js:
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.2 获取数据
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示:
示例代码如下:
js:
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})6.4.3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示:

示例代码如下:
js:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeSlorageSyne( key )
wx.removeStorageSyne(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
示例代码如下:
js:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},6.4.4 清空数据
1.wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码如下:
js:
wx.getStorage({
key:'name',
success:function(res){
//清理本地数据缓存
wx.clearStorage()
}
})2.wx.clearStroageSyne( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存。
示例代码如下:
js:
try{
wx.clearStorageSync()
}catch(e){}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCi02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口用于获取位置信息
wx.chooseLocation(0bject)接口用于选择位置信息
wx.openLocation(Object)接口用于通过地图显示位置
6.5.1 获取位置信息
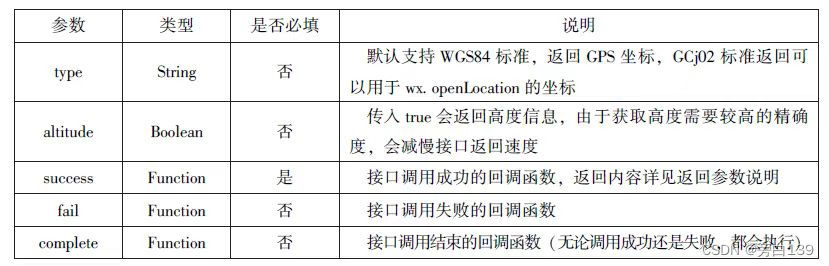
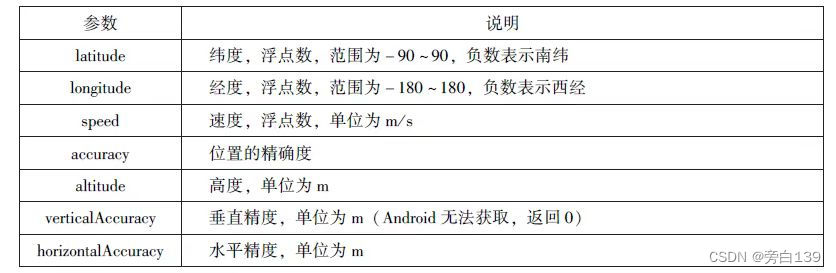
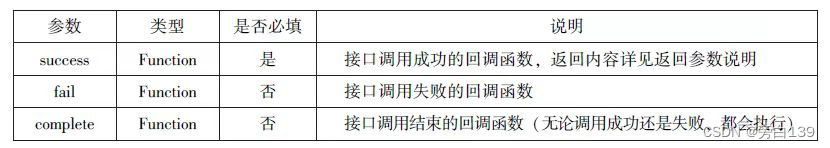
wx.getLocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功当用户点击“显示在聊天顶能,当用户离开小程序后,无法获取当前的地理位置及速度,部”时,可以获取到定位信息,其相关参数如表所示:
wx.getLocation(0bject)调用成功后,返回的参数如表所示:

示例代码如下:
// 获取位置信息
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度:"+res.longitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})6.5.2 选择位置信息
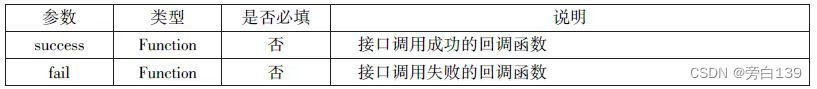
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示:

wx.chooseLocation(Object)调用成功后,返回的参数如表所示:

示例代码如下:
// 选择位置信息
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})6.5.3 显示位置信息
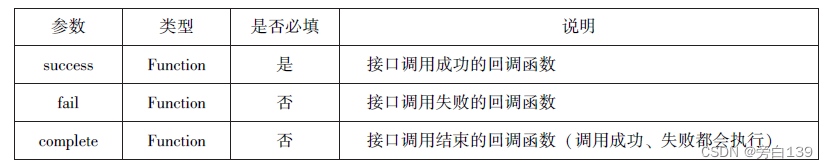
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示


示例代码如下:
// 显示位置信息
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:"智慧国际酒店",
address:"西安市长安区西长安区300号"
})
}
})6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫
码等。主要包括以下5个接口API:
(1)wx.gelSyslemlnfo(0bjeet)接口、wx.getSystemlnfoSync()接口 用于获取系统信息
(2)wx.getNetworkType(0bject)接口 用于获取网络类型。
(3)wx.onNetworkSiatusChange(CalBack)接口用于监测网络状态改变。
(4)wx.makePhoneCall(0bject)接口用于拨打电话。
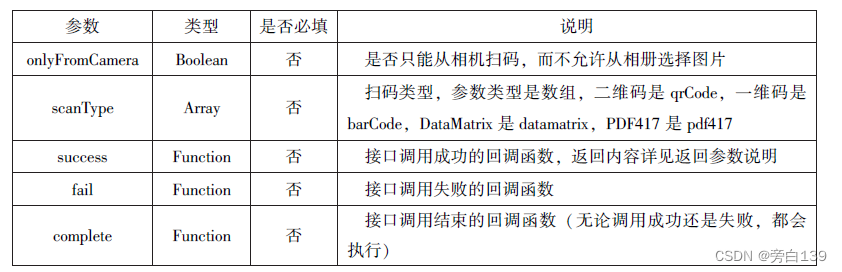
(5)wx.seanCode(0bject)接口 用于扫描二维码。
6.6.1 获取系统信息
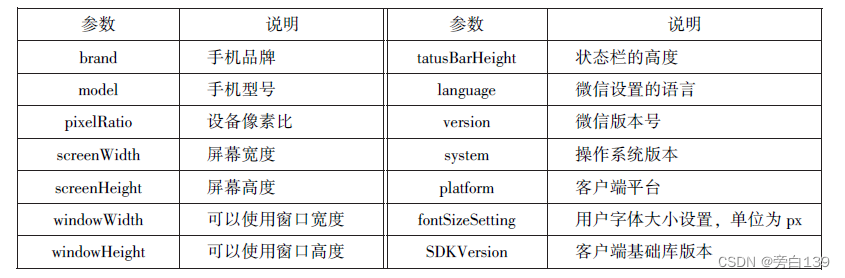
wx. getSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口分别用于异步和同步获取系统信息。其相关参数如表所示:

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表所示:

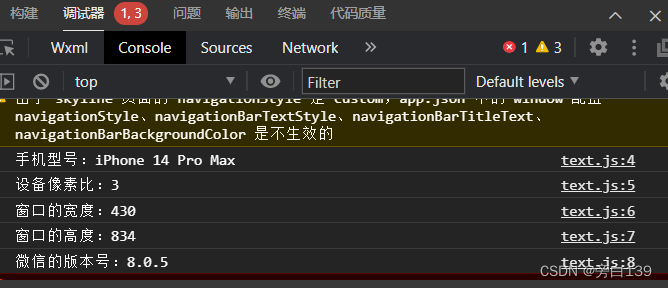
示例代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.res.syatem)
console.log("客户端平台:"+res.platform)
},
})运行结果如下图:

6.6.2 网络状态
1.获取网络状态
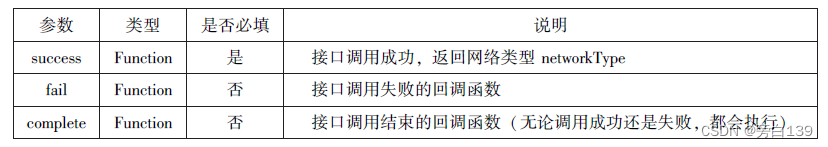
wx.getNetworkType(0bject)用于获取网络类型,其相关参数如表所示:

如果 wx.getNetworkType()接口被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时返回当前网络状态类型及是否有网络连接
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})6.6.3 拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数如表所示:

示例代码如下:
wx.makePhoneCall({
phoneNumber: '18092585093'// 需要拨打的电话号码
}),完成效果如下图:
6.6.4 扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表所示:

扫码成功后,返回的数据如表所示。

示例代码如下:
// 允许从相册和相机扫描二维码
wx.scanCode({
success:function(res){
console.log(rers.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
}),
// 只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:function(res){
console.log(res)
}
})6.7 本章小结
本章主要介绍了小程序的各类核心API,包括网络API、多媒体API、文件API、本地数据缓存API、位置信息API以及设备相关API等。通过对本章的学习,大家应深刻的理解各类API是开发各类小程序的核心。

























 1900
1900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








