文章目录
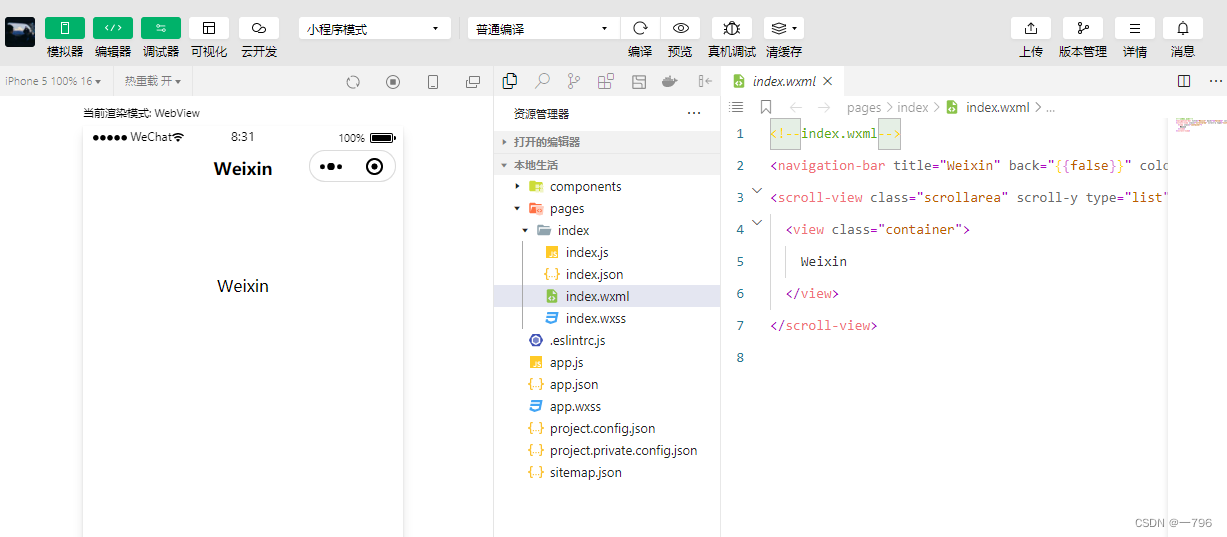
(一)创建项目
- 项目名称:本地生活
- 模板选择:不使用模板


(二)创建页面
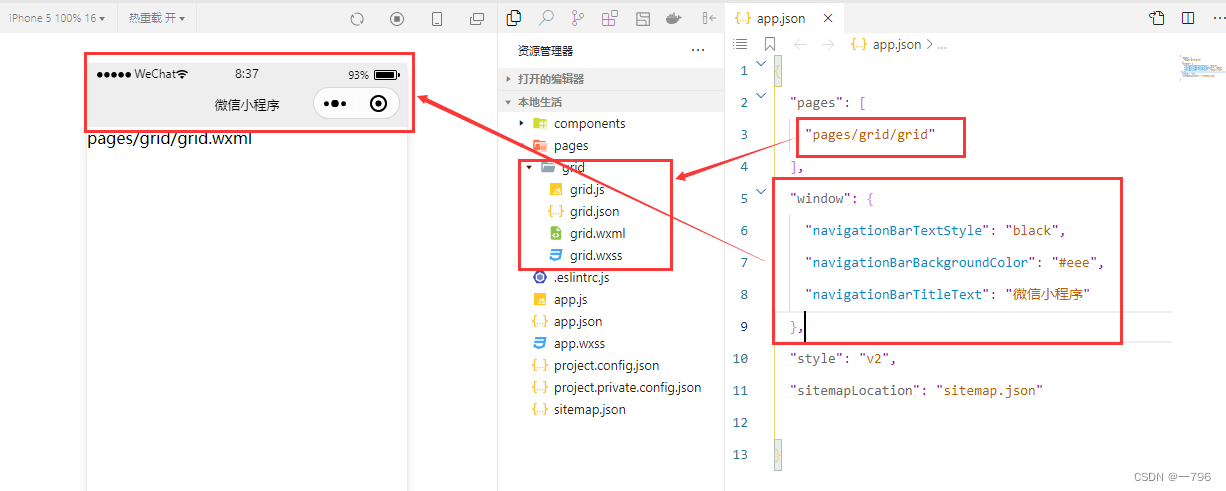
app.json里配置pages/grid/grid页面,手动删除index,目录,设置导航栏

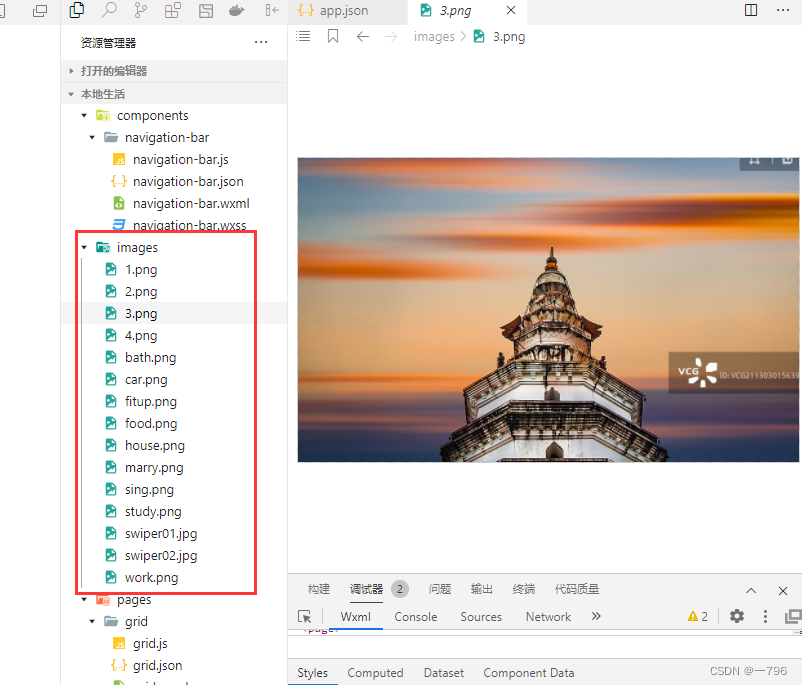
(三)准备图片素材
- 在项目根目录创建images目录,拷贝项目所需图片素材

(四)编写页面结构

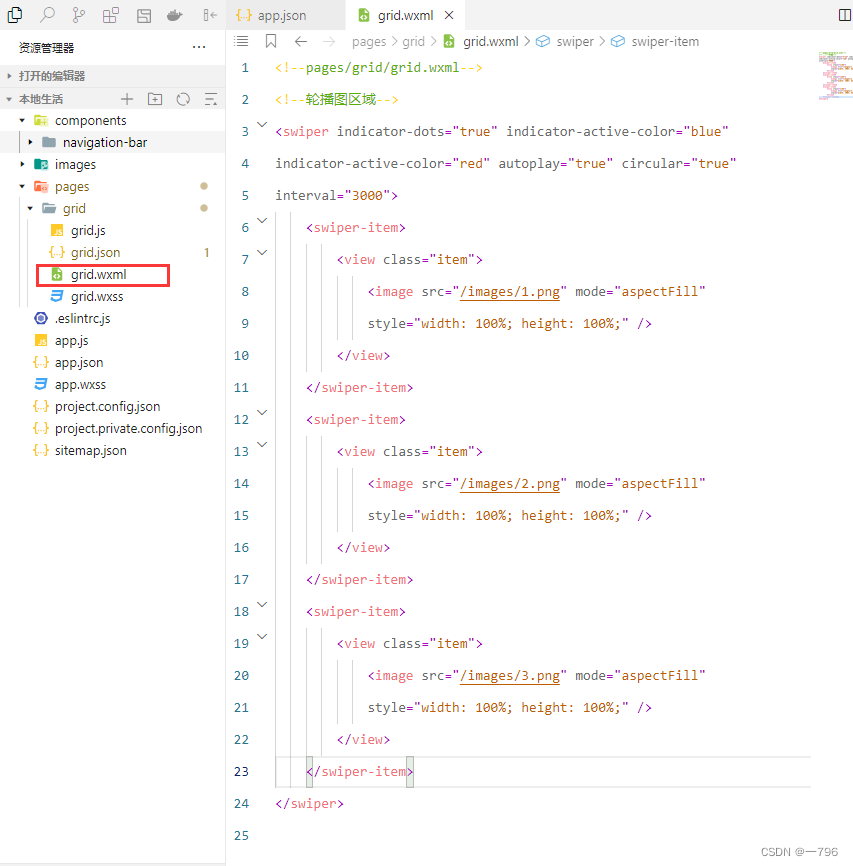
1 、编写轮播图区域的页面样式
- 源代码
<!--pages/grid/grid.wxml-->
<!--轮播图区域-->
<swiper indicator-dots="true" indicator-active-color="blue"
indicator-active-color="red" autoplay="true" circular="true"
interval="3000">
<swiper-item>
<view class="item">
<image src="/images/1.png" mode="aspectFill"
style="width: 100%; height: 100%;" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/2.png" mode="aspectFill"
style="width: 100%; height: 100%;" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/3.png" mode="aspectFill"
style="width: 100%; height: 100%;" />
</view>
</swiper-item>
</swiper>
- 预览效果

2、编写九宫格区域的页面结构
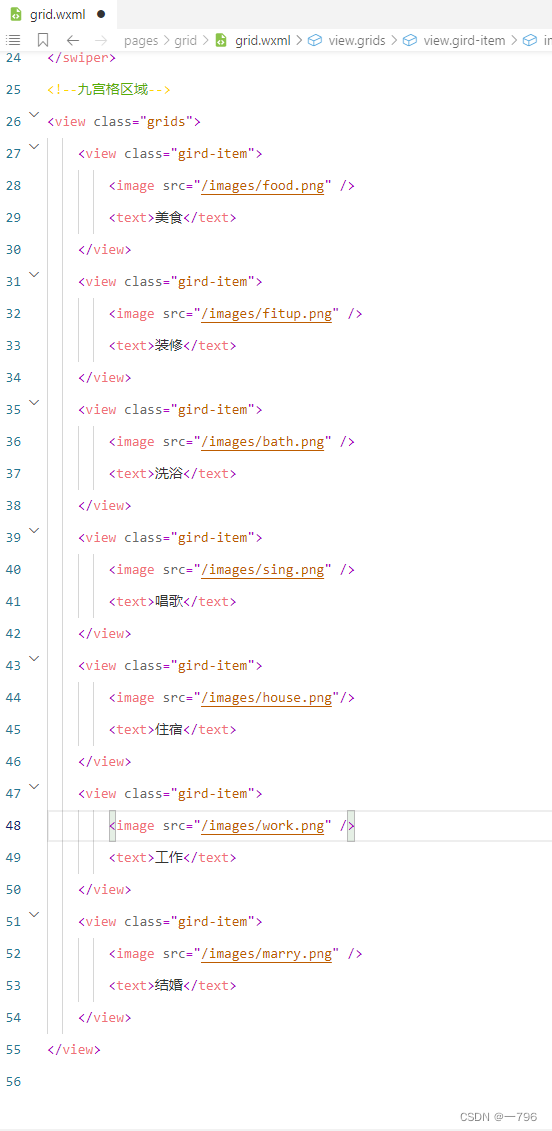
- 源代码
<!--九宫格区域-->
<view class="grids">
<view class="gird-item">
<image src="/images/food.png" />
<text>美食</text>
</view>
<view class="gird-item">
<image src="/images/fitup.png" />
<text>装修</text>
</view>
<view class="gird-item">
<image src="/images/bath.png" />
<text>洗浴</text>
</view>
<view class="gird-item">
<image src="/images/sing.png" />
<text>唱歌</text>
</view>
<view class="gird-item">
<image src="/images/house.png"/>
<text>住宿</text>
</view>
<view class="gird-item">
<image src="/images/work.png" />
<text>工作</text>
</view>
<view class="gird-item">
<image src="/images/marry.png" />
<text>结婚</text>
</view>
</view>
- 源代码截图

- 预览效果

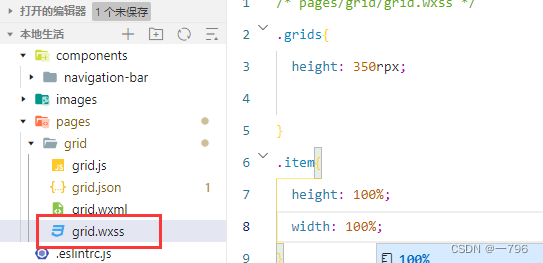
(五)编写页面样式
1、编写轮播图区域页面样式
- 设置swiper容器高度:350rpx,设置图片容器的高度和宽度


2、编写九宫格区域页面样式
- 整体页面样式
.item{
height: 100%;
width: 100%;
}
-
每个格子页面样式

-
每个格子中的图片和文字的页面样式
/*清除第三个格子的右边框*/
.grids .grid-item:nth-child(3) {
border-right: 0;
}
/*清除第六个格子的右边框*/
.grids .grid-item:nth-child(6) {
border-right: 0;
}
/*清除第九个格子的右边框*/
.grids .grid-item:nth-child(9) {
border-right: 0;
}
/*每个格子内的图片样式*/
.grids .grid-item image{
width: 90rpx;
height: 90rpx;
}
/*每个格子内的文本样式*/
.grids .grid-item text{
color: #999;
font-size: 35rpx;
margin-top: 20rpx;
}
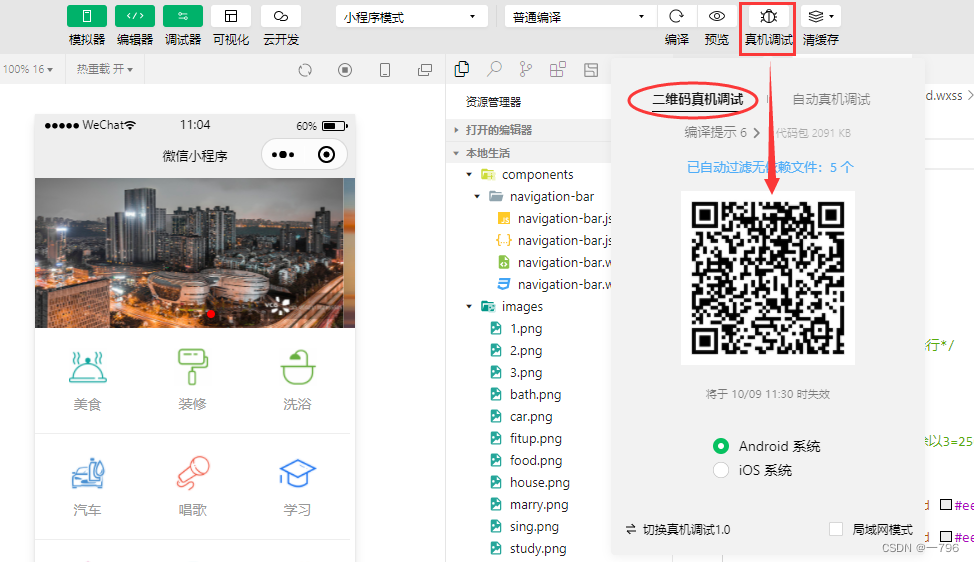
(六)真机调试预览效果
1、点击真机调试,自动真机调试也可以点击二维码真机调试

2、点击编译并自动调试,以下是效果























 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








