介绍
本示例实现了回复评论时,当回复人的昵称与被回复人的昵称长度都过长时,使用textOverflow和maxLines()实现昵称的长文本省略展示的功能。
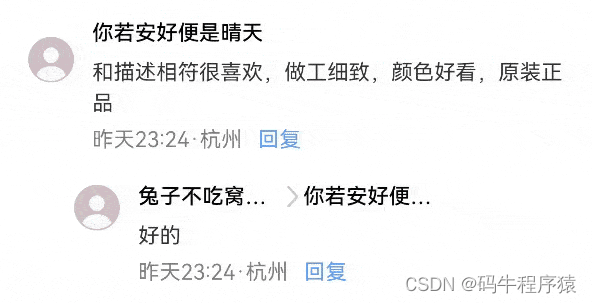
效果图预览

使用说明
- 点击评论中的"回复",在输入框中输入回复内容,点击发送,即可在下方增加一条子评论。
- 子回复列表的展示样式xxxxxx…>xxxxx…,此时回复人的昵称与被回复人的昵称长度都过长,将两方的名字都省略展示的样式,效果如下。

实现思路
场景:通过textOverflow.Ellipsis与maxLines()实现长文本省略
- 通过textOverflow属性控制文本超长处理,textOverflow需配合maxLines一起使用(默认情况下文本自动折行)。当设置overflow: TextOverflow.Ellipsis时,此时超长文本中超出的部分显示省略号。
- 本案例中长文本省略的展示样式为xxxxxx…>xxxxx…,当同时设定回复人和被回复人昵称的文本属性.maxLines(1).textOverflow({overflow: TextOverflow.Ellipsis })时,如果回复人和被回复人的昵称超出设定的长度则会以省略号展示。从而实现长文本超长部分省略效果。
Text(reply.user) // 回复人昵称
.maxLines(1)
// TODO:知识点:通过设定maxLines为1与textOverflow为Ellipsis表明最大行数为1行,超出宽度30%的部分为省略号
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")
Image($r('app.media.right'))
.objectFit(ImageFit.Contain)
.width($r('app.integer.text_flow_font_size'))
.height($r('app.integer.text_flow_font_size'))
Text(reply.replyUser) // 被回复人昵称
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")
工程结构&模块类型
textoverflow // har包
|---model
| |---TextFlowMode.ets // 模型层-评论数据类
|---mainpage
| |---CommentInputDialog.ets // 视图层-自定义弹窗
| |---CommentPage.ets // 视图层-评论组件
| |---TextOverflowPage.ets // 视图层-主页
|---mock
| |---DetailData.ets // 模拟数据模块
模块依赖
routermodule
utils
高性能知识点
- 动态加载数据场景可以使用LazyForEach遍历数据。
- 本例使用扁平化布局优化嵌套层级,建议采用相对布局RelativeContainer进行扁平化布局,有效减少容器的嵌套层级,减少组件的创建时间。
参考资料
RelativeContainer
textOverflow
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI、相关教学视频》以及《鸿蒙生态应用开发白皮书V2.0PDF》《鸿蒙开发学习手册》(共计890页)鸿蒙开发资料等…希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG

南北双向高工技能基础:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

应用开发中高级就业技术:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

全网首发-工业级 南向设备开发就业技术:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……


























 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








