本示例实现了回复评论时,当回复人的昵称与被回复人的昵称长度都过长时,使用textOverflow和maxLines()实现昵称的长文本省略展示的功能。
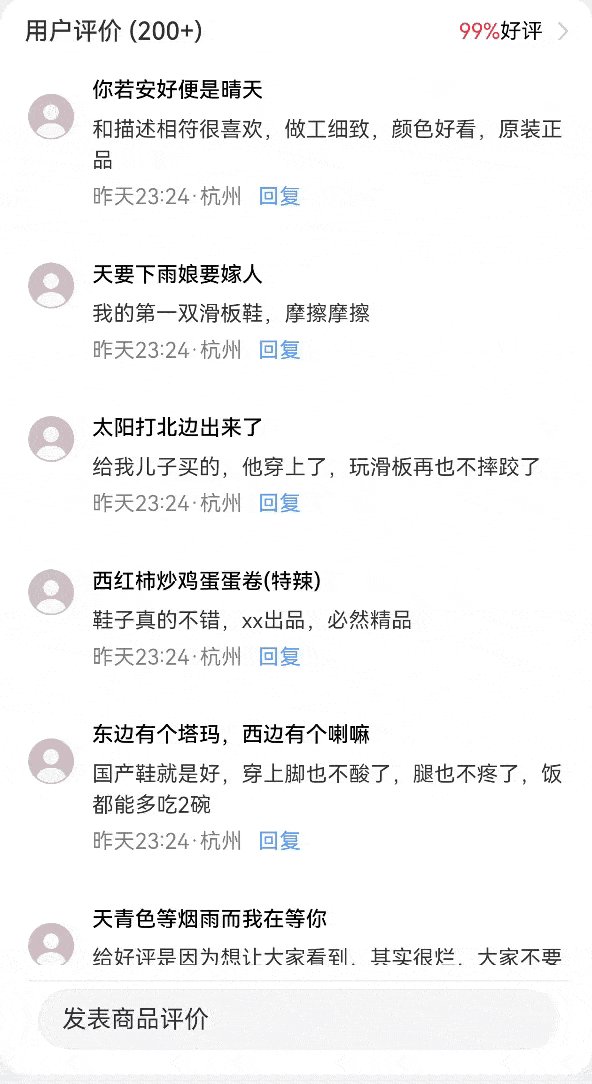
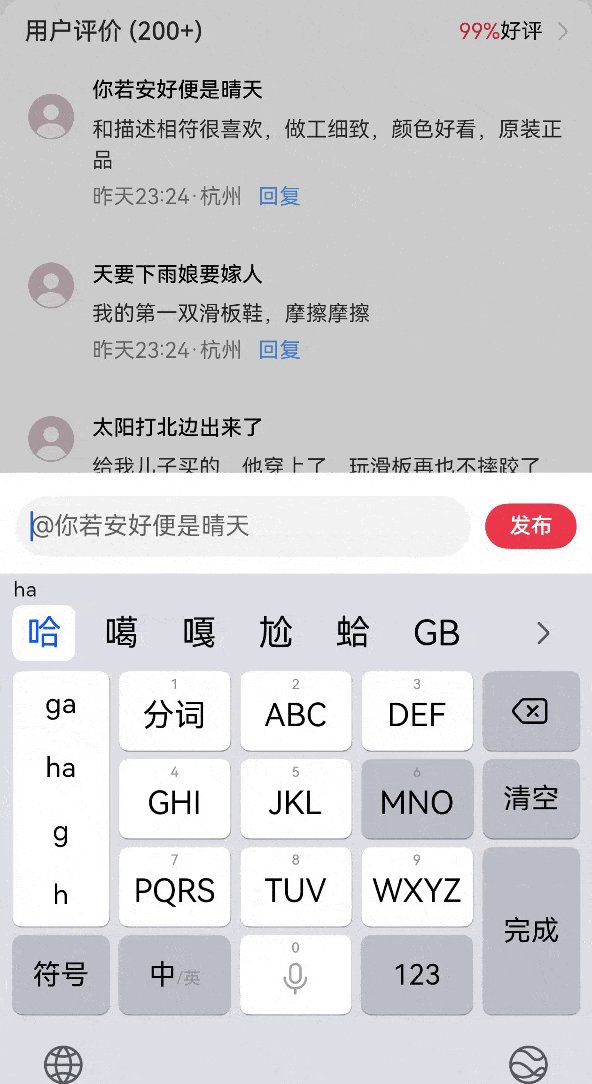
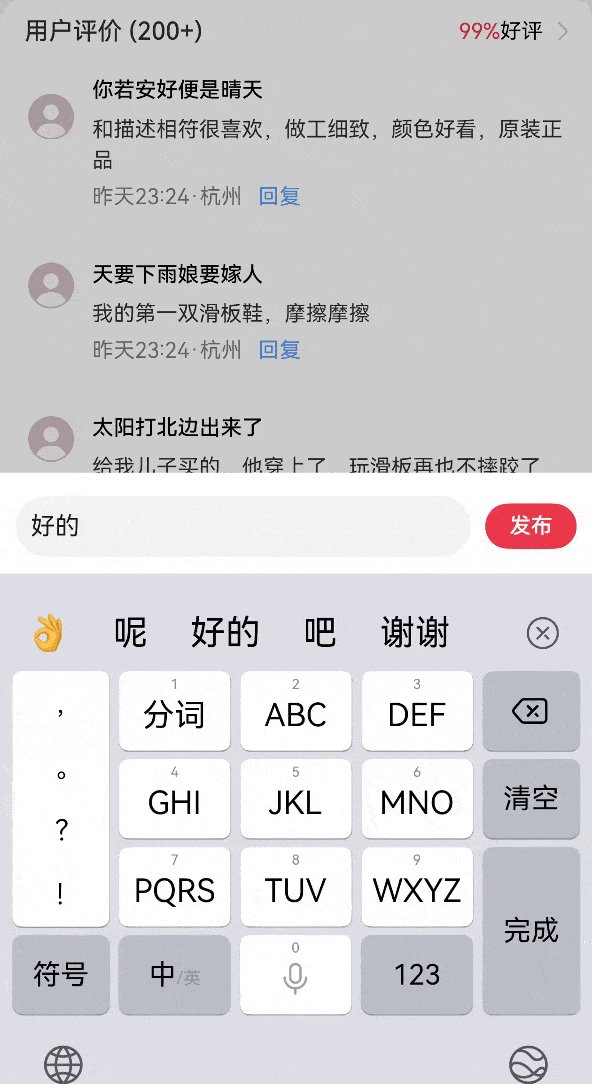
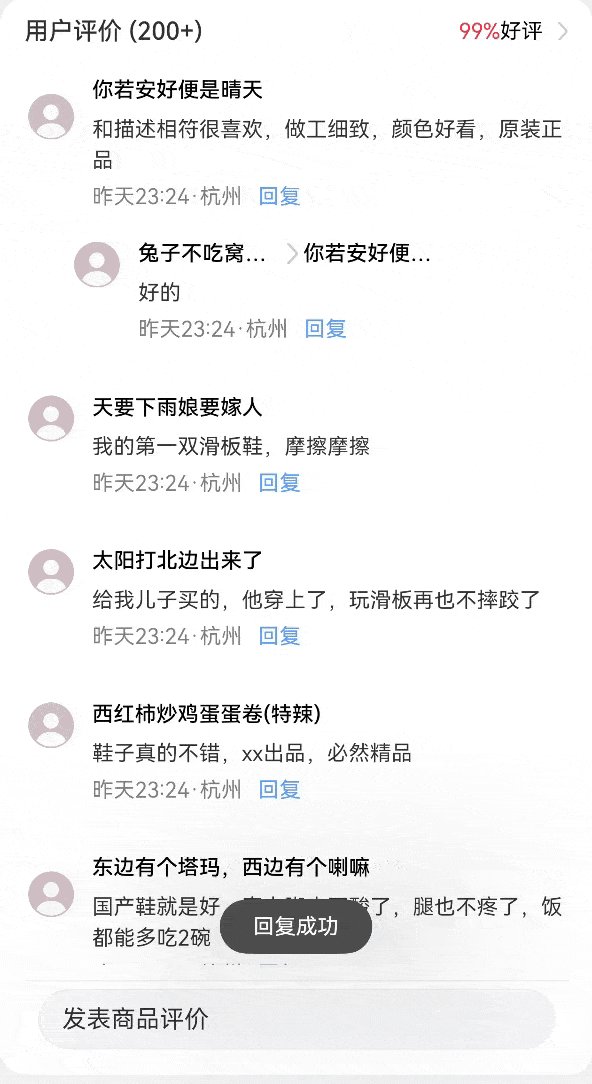
效果图预览

使用说明
- 点击评论中的"回复",在输入框中输入回复内容,点击发送,即可在下方增加一条子评论。
- 子回复列表的展示样式xxxxxx...>xxxxx...,此时回复人的昵称与被回复人的昵称长度都过长,将两方的名字都省略展示的样式,效果如下。

实现思路
场景:通过textOverflow.Ellipsis与maxLines()实现长文本省略
-
通过textOverflow属性控制文本超长处理,textOverflow需配合maxLines一起使用(默认情况下文本自动折行)。
当设置overflow: TextOverflow.Ellipsis时,此时超长文本中超出的部分显示省略号。 -
本案例中长文本省略的展示样式为xxxxxx...>xxxxx...,当同时设定回复人和被回复人昵称的文本属性.maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis })时, 如果回复人和被回复人的昵称超出设定的长度则会以省略号展示。从而实现长文本超长部分省略效果。
Text(reply.user) // 回复人昵称
.maxLines(1)
// TODO:知识点:通过设定maxLines为1与textOverflow为Ellipsis表明最大行数为1行,超出宽度30%的部分为省略号
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")
Image($r('app.media.right'))
.objectFit(ImageFit.Contain)
.width($r('app.integer.text_flow_font_size'))
.height($r('app.integer.text_flow_font_size'))
Text(reply.replyUser) // 被回复人昵称
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")工程结构&模块类型
textoverflow // har包
|---model
| |---TextFlowMode.ets // 模型层-评论数据类
|---mainpage
| |---CommentInputDialog.ets // 视图层-自定义弹窗
| |---CommentPage.ets // 视图层-评论组件
| |---TextOverflowPage.ets // 视图层-主页
|---mock
| |---DetailData.ets // 模拟数据模块模块依赖
高性能知识点
-
动态加载数据场景可以使用LazyForEach遍历数据。
-
本例使用扁平化布局优化嵌套层级,建议采用相对布局RelativeContainer进行扁平化布局,有效减少容器的嵌套层级,减少组件的创建时间。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



























 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








