场景介绍
Host模式下,可以获取到已经连接的USB设备列表,并根据需要打开和关闭设备、控制设备权限、进行数据传输等。
接口说明
USB服务主要提供的功能有:查询USB设备列表、批量数据传输、控制命令传输、权限控制等。
USB类开放能力如下,具体请查阅API参考文档。
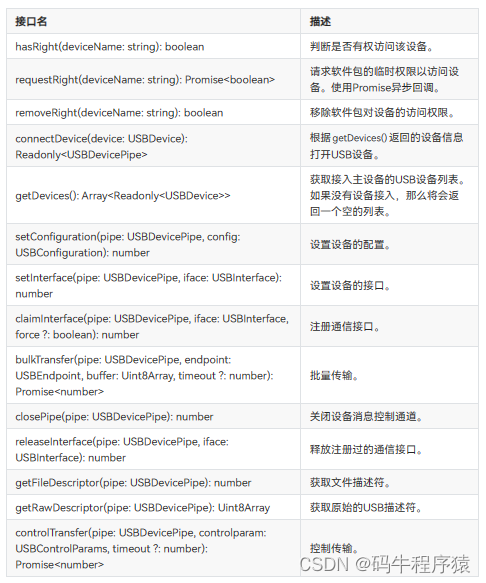
表1 USB类的开放能力接口

开发步骤
USB设备可作为Host设备连接Device设备进行数据传输。开发示例如下:
1.获取设备列表。
// 导入USB接口api包。
import usb from '@ohos.usbManager';
// 获取设备列表。
let deviceList : Array<usb.USBDevice> = usb.getDevices();
/*
deviceList结构示例
[
{
name: "1-1",
serial: "",
manufacturerName: "",
productName: "",
version: "",
vendorId: 7531,
productId: 2,
clazz: 9,
subClass: 0,
protocol: 1,
devAddress: 1,
busNum: 1,
configs: [
{
id: 1,
attributes: 224,
isRemoteWakeup: true,
isSelfPowered: true,
maxPower: 0,
name: "1-1",
interfaces: [
{
id: 0,
protocol: 0,
clazz: 9,
subClass: 0,
alternateSetting: 0,
name: "1-1",
endpoints: [
{
address: 129,
attributes: 3,
interval: 12,
maxPacketSize: 4,
direction: 128,
number: 1,
type: 3,
interfaceId: 0,
}
]
}
]
}
]
}
]
*/
2.获取设备操作权限。
import usb from '@ohos.usbManager';
import { BusinessError } from '@ohos.base';
let deviceName : string = deviceList[0].name;
// 申请操作指定的device的操作权限。
usb.requestRight(deviceName).then((hasRight : boolean) => {
console.info("usb device request right result: " + hasRight);
}).catch((error : BusinessError)=> {
console.info("usb device request right failed : " + error);
});
3.打开Device设备。
// 打开设备,获取数据传输通道。
let pipe : usb.USBDevicePipe = usb.connectDevice(deviceList[0]);
let interface1 : usb.USBInterface = deviceList[0].configs[0].interfaces[0];
/*
打开对应接口,在设备信息(deviceList)中选取对应的interface。
interface1为设备配置中的一个接口。
*/
usb.claimInterface(pipe, interface1, true);
4.数据传输。
import usb from '@ohos.usbManager';
import { BusinessError } from '@ohos.base';
/*
读取数据,在device信息中选取对应数据接收的endpoint来做数据传输
(endpoint.direction == 0x80);dataUint8Array是要读取的数据,类型为Uint8Array。
*/
let inEndpoint : usb.USBEndpoint = interface1.endpoints[2];
let outEndpoint : usb.USBEndpoint = interface1.endpoints[1];
let dataUint8Array : Uint8Array = new Uint8Array(1024);
usb.bulkTransfer(pipe, inEndpoint, dataUint8Array, 15000).then((dataLength : number) => {
if (dataLength >= 0) {
console.info("usb readData result Length : " + dataLength);
} else {
console.info("usb readData failed : " + dataLength);
}
}).catch((error : BusinessError) => {
console.info("usb readData error : " + JSON.stringify(error));
});
// 发送数据,在device信息中选取对应数据发送的endpoint来做数据传输。(endpoint.direction == 0)
usb.bulkTransfer(pipe, outEndpoint, dataUint8Array, 15000).then((dataLength : number) => {
if (dataLength >= 0) {
console.info("usb writeData result write length : " + dataLength);
} else {
console.info("writeData failed");
}
}).catch((error : BusinessError) => {
console.info("usb writeData error : " + JSON.stringify(error));
});
5.释放接口,关闭设备。
usb.releaseInterface(pipe, interface1);
usb.closePipe(pipe);
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP应用开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG


























 1667
1667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








