2023-08-16 23:23·大千UI工场
设计移动UI登录页时,以下是一些要考虑的关键因素:
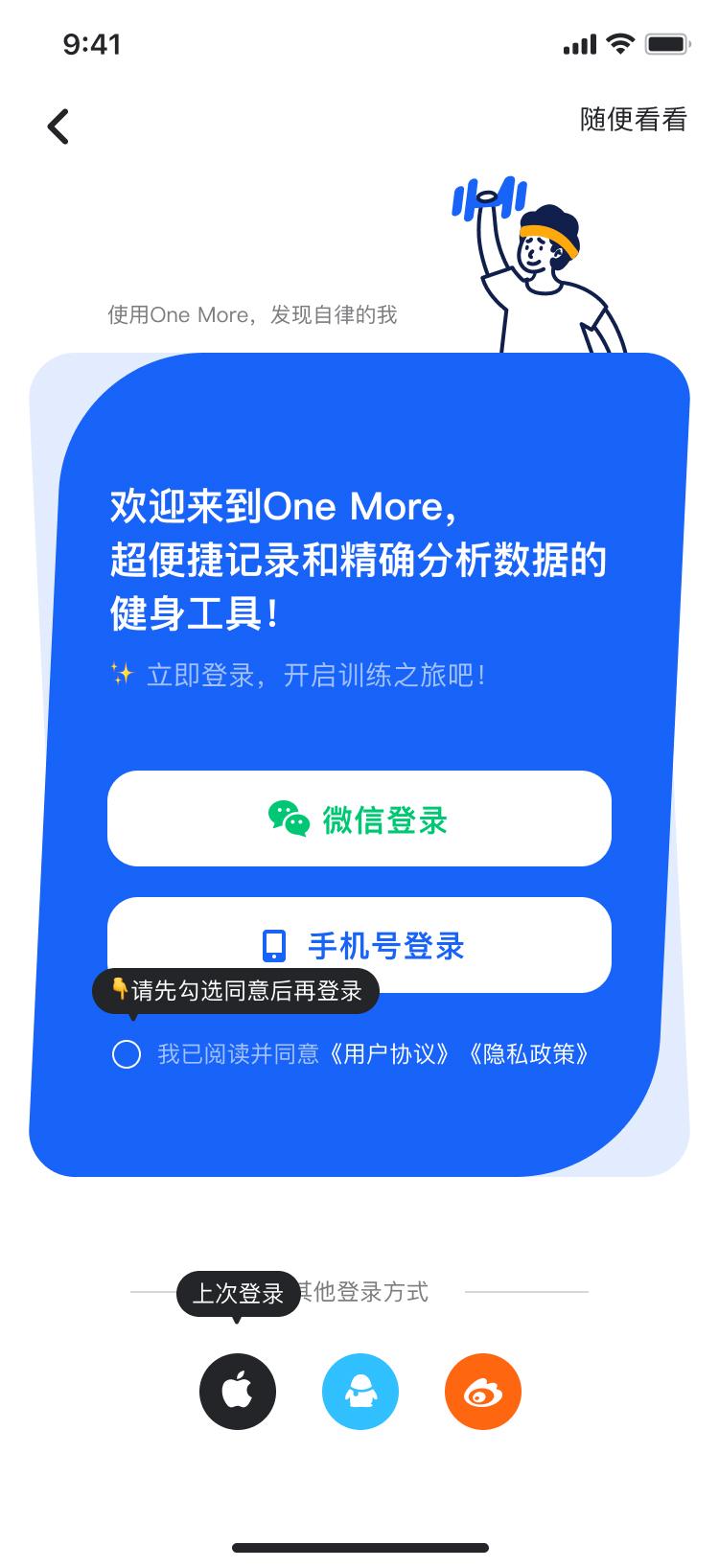
- 布局和排版:确保登录页的布局简洁明了,易于使用。合理安排UI元素的位置和大小,以便用户能够轻松地输入用户名和密码。
- 响应式设计:确保登录页在不同尺寸的移动设备上都能正常显示和使用。使用媒体查询和弹性布局等技术来适应不同的屏幕尺寸和方向。
- 输入验证:对用户输入的用户名和密码进行验证,确保其符合要求。可以使用正则表达式或其他验证方法来验证输入的格式和安全性。
- 错误处理:提供友好的错误提示,当用户输入错误的用户名或密码时,给出明确的错误信息,并指导用户如何纠正错误。
- 记住密码和自动登录:提供记住密码和自动登录的选项,以便用户在下次访问时无需再次输入用户名和密码。
- 社交媒体登录:提供使用社交媒体账号登录的选项,如使用Facebook或Google账号登录。这可以简化用户的登录流程,并提供更好的用户体验。
- 安全性:确保登录页的安全性,使用HTTPS协议来加密用户的登录信息,以防止信息泄露和身份盗窃。
- 可访问性:确保登录页对于残障用户也是可访问的。使用无障碍技术来提供辅助功能,如屏幕阅读器支持和键盘导航。
以上是设计移动UI登录页时需要考虑的一些关键因素。根据你的应用需求和目标用户群体,你可以进一步定制和优化登录页的设计。



















 本文介绍了设计2023年移动UI登录页面时应关注的关键因素,包括布局与排版、响应式设计、输入验证、错误提示、安全措施以及提升可访问性,以提供优质的用户体验。
本文介绍了设计2023年移动UI登录页面时应关注的关键因素,包括布局与排版、响应式设计、输入验证、错误提示、安全措施以及提升可访问性,以提供优质的用户体验。
















 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








