2023-08-19 16:07·大千UI工场
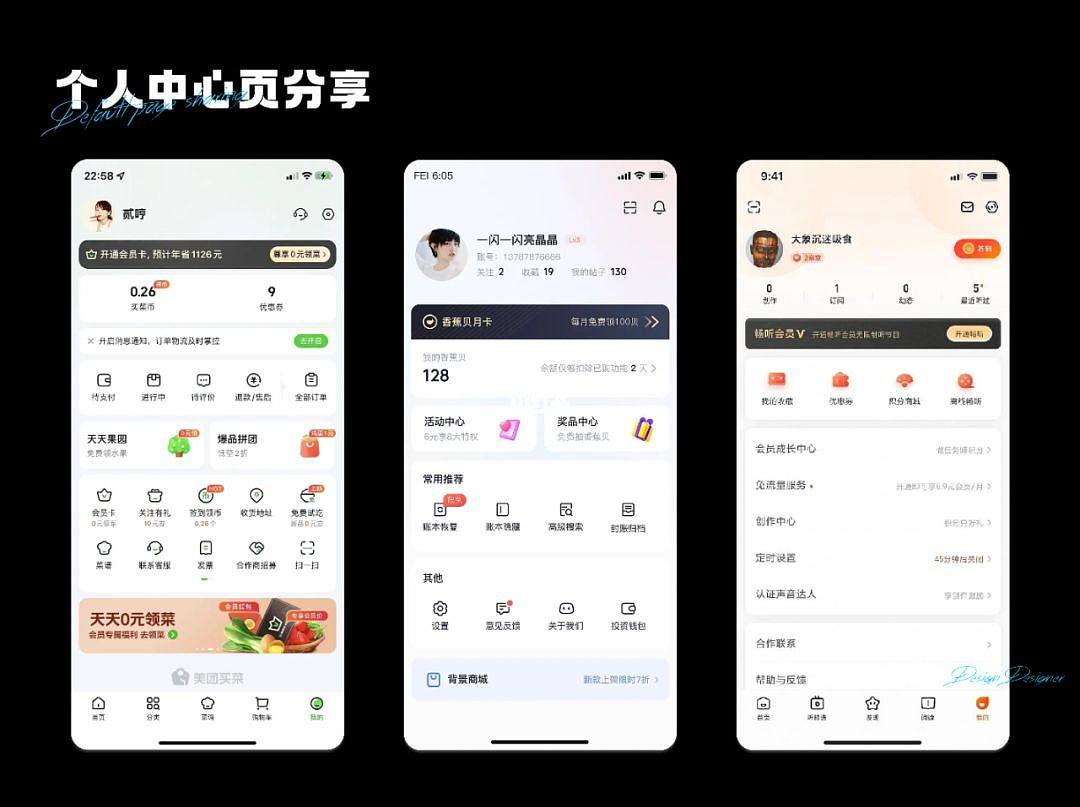
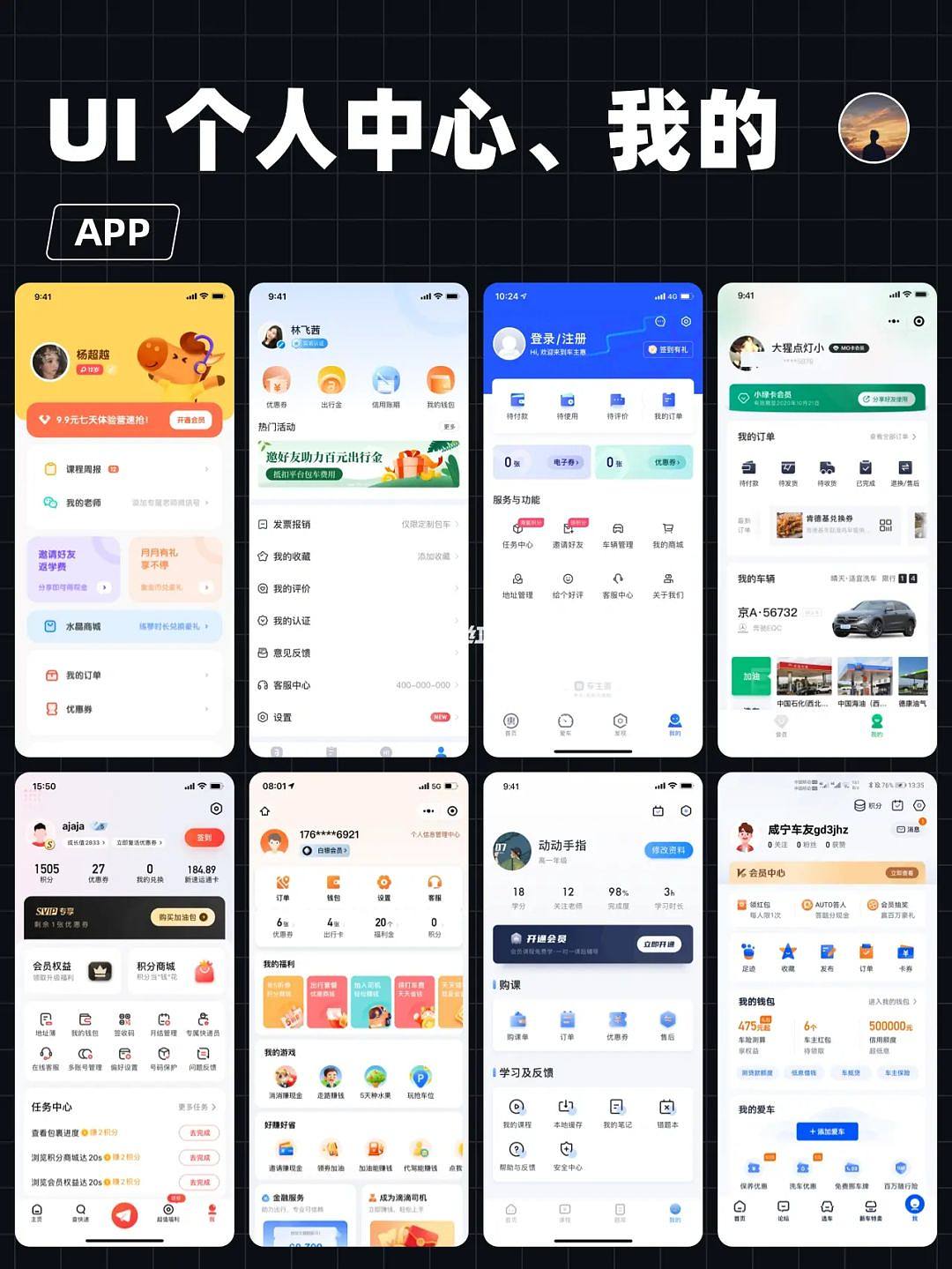
个人中心页面是一个用户个人信息管理和设置的核心页面,设计应该注重用户体验和易用性。以下是一些建议的设计要点:
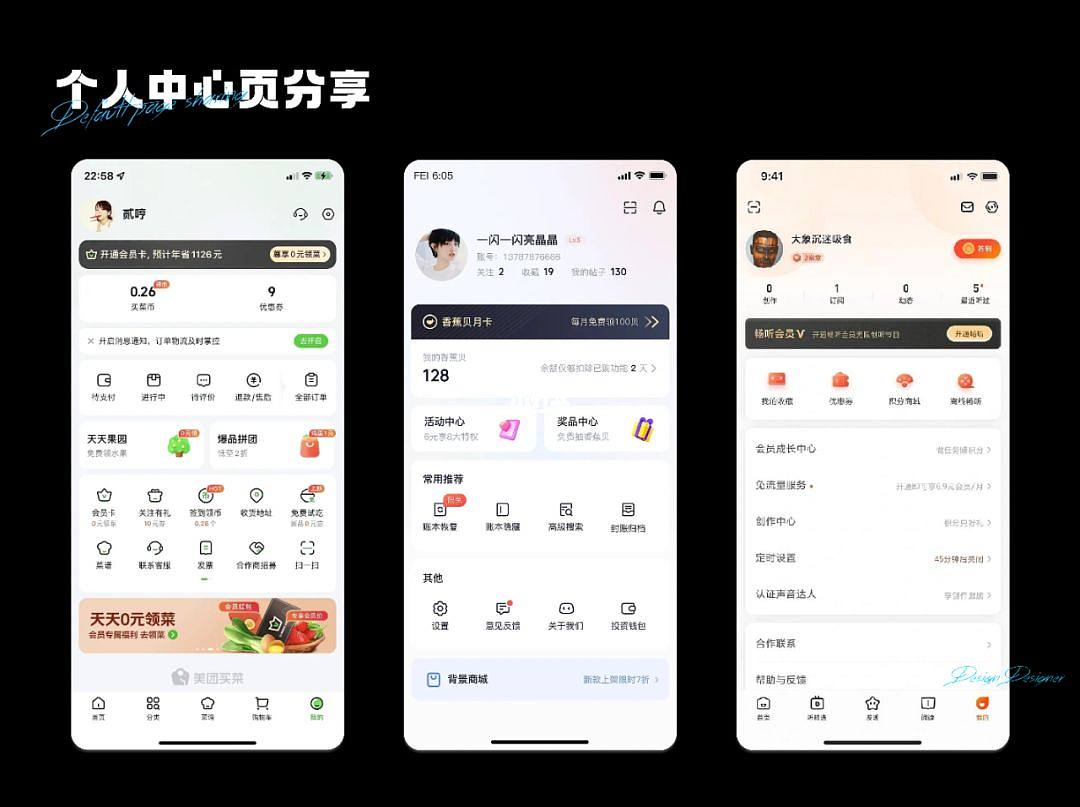
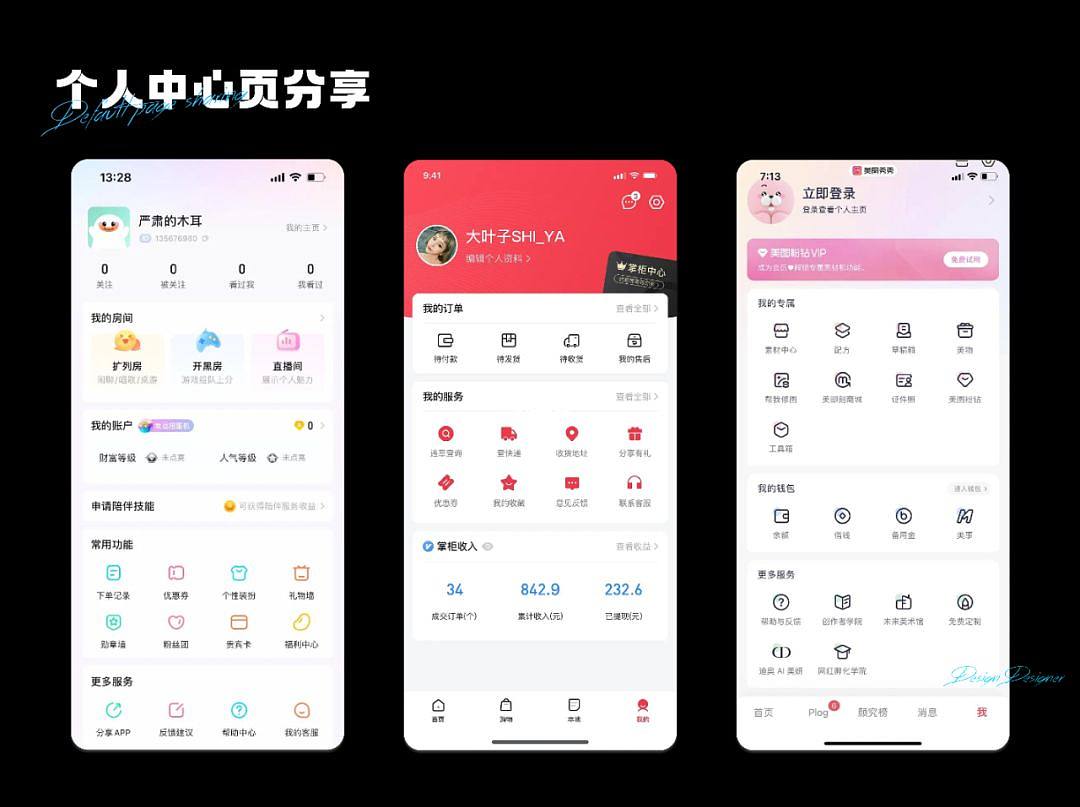
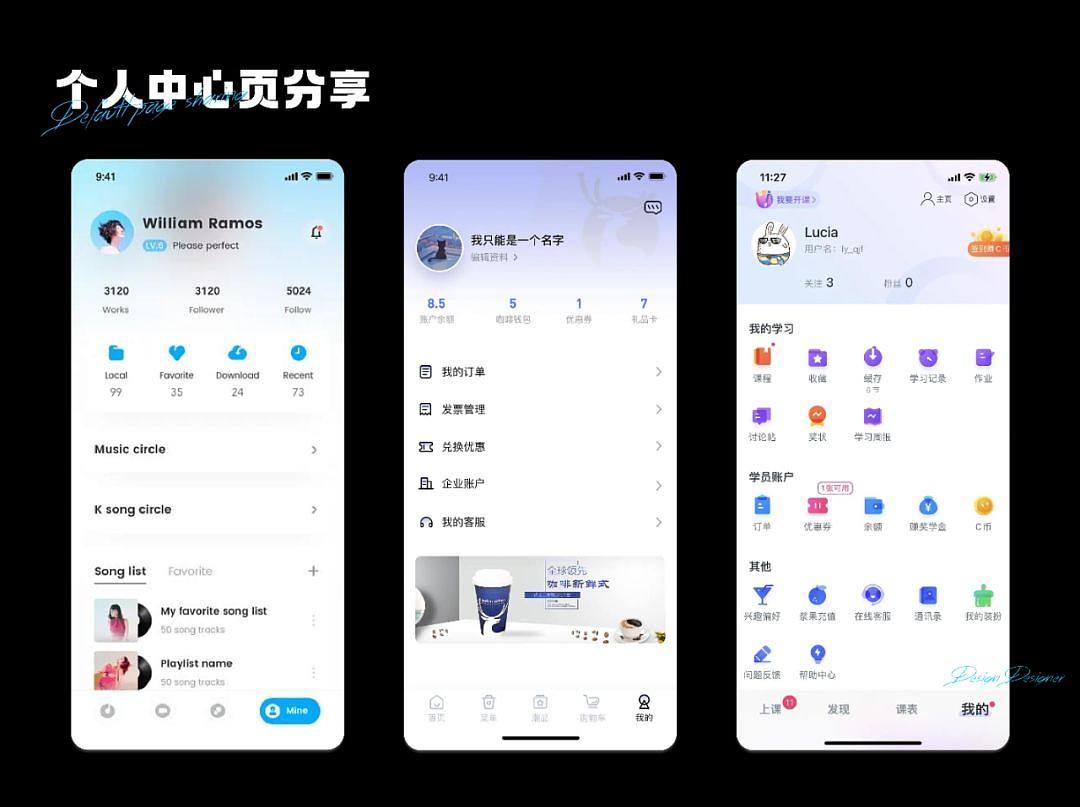
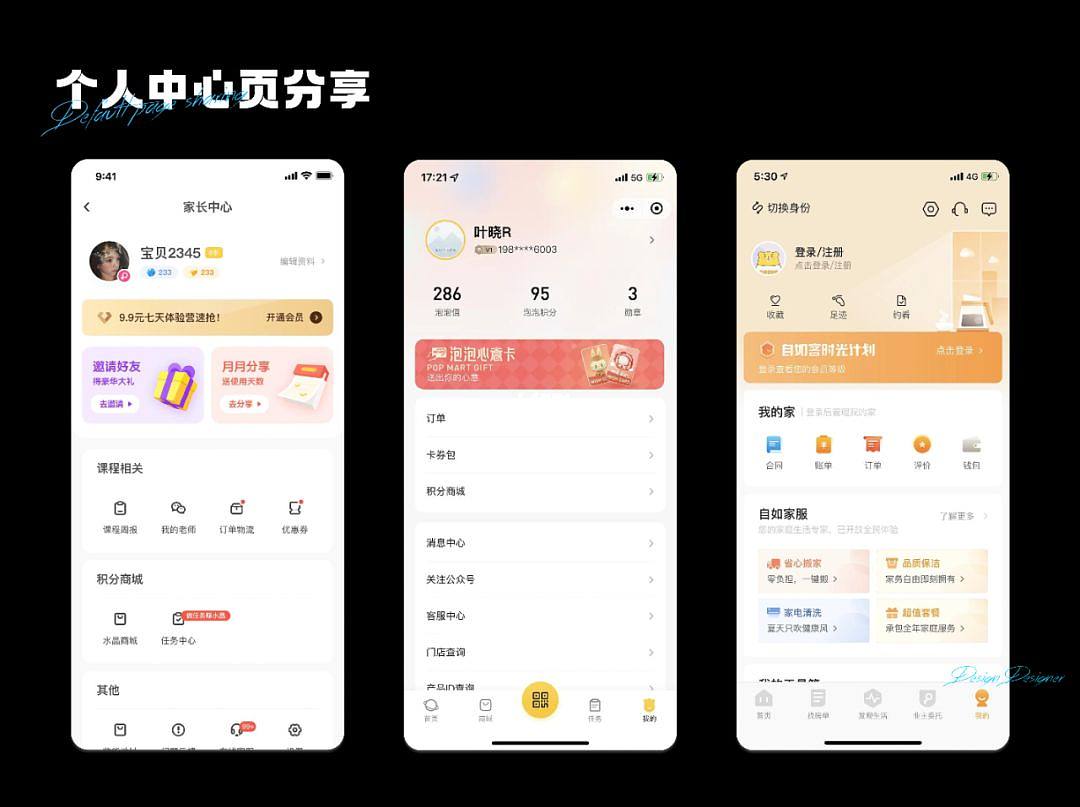
- 页面布局:个人中心页面应该简洁明了,避免过多的信息和功能堆砌。可以采用分组的方式,将相关的功能和信息放在不同的区块中,如个人资料、账户设置、隐私设置等。同时,应该考虑到不同设备的屏幕大小和分辨率,确保页面在不同设备上都能正常显示。
- 头部导航:在个人中心页面的顶部或侧边,应该有一个导航栏或菜单,用于用户在不同功能模块之间进行切换。这样用户可以方便地找到所需的功能,提高使用效率。
- 个人资料:在个人中心页面中,应该有一个区块用于展示用户的个人资料,如头像、昵称、性别、联系方式等。用户可以在这里查看和编辑个人资料,确保信息的准确性和完整性。
- 账户设置:个人中心页面应该提供账户设置的入口,用户可以在这里修改密码、绑定手机号、更改邮箱等。同时,还可以提供账户安全相关的设置,如开启双重认证、设置安全问题等,提升账户的安全性。
- 隐私设置:为了保护用户的隐私,个人中心页面应该提供相关的隐私设置选项。用户可以在这里选择是否公开个人信息、设置谁可以查看和联系自己等,以满足用户对隐私的不同需求。
- 订单和交易记录:如果是一个电商类的个人中心页面,应该提供订单和交易记录的查看功能。用户可以在这里查看自己的购买记录、物流信息等,方便管理和追踪订单。
- 消息和通知:个人中心页面可以展示用户的消息和通知,如系统通知、好友请求、活动提醒等。用户可以在这里查看和处理各种消息,提高用户与平台的互动性。
- 主题和个性化设置:为了提升用户体验,个人中心页面可以提供主题和个性化设置选项。用户可以根据自己的喜好选择不同的主题和界面风格,使界面更符合用户的个人品味。
总之,个人中心页面的设计应该注重用户的需求和使用习惯,提供简洁明了的界面和功能,以便用户方便地管理个人信息和进行相关设置。




































 1618
1618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








