一、常见 B 端管理后台布局类型
- 列举并分析常见布局
(1)顶部导航布局
顶部导航布局是 B 端管理后台中最为常见的一种布局方式。在这种布局中,导航栏位于页面的顶部,通常包含多个菜单选项,用户可以通过点击菜单展开下级菜单,从而访问不同的功能模块。这种布局的优点是简洁明了,用户可以快速找到所需的功能模块。同时,顶部导航栏可以固定在页面顶部,方便用户在不同页面之间切换时随时访问导航菜单。例如,许多企业的 ERP 系统采用了顶部导航布局,用户可以通过顶部导航栏快速切换到采购管理、销售管理、库存管理等不同的功能模块。

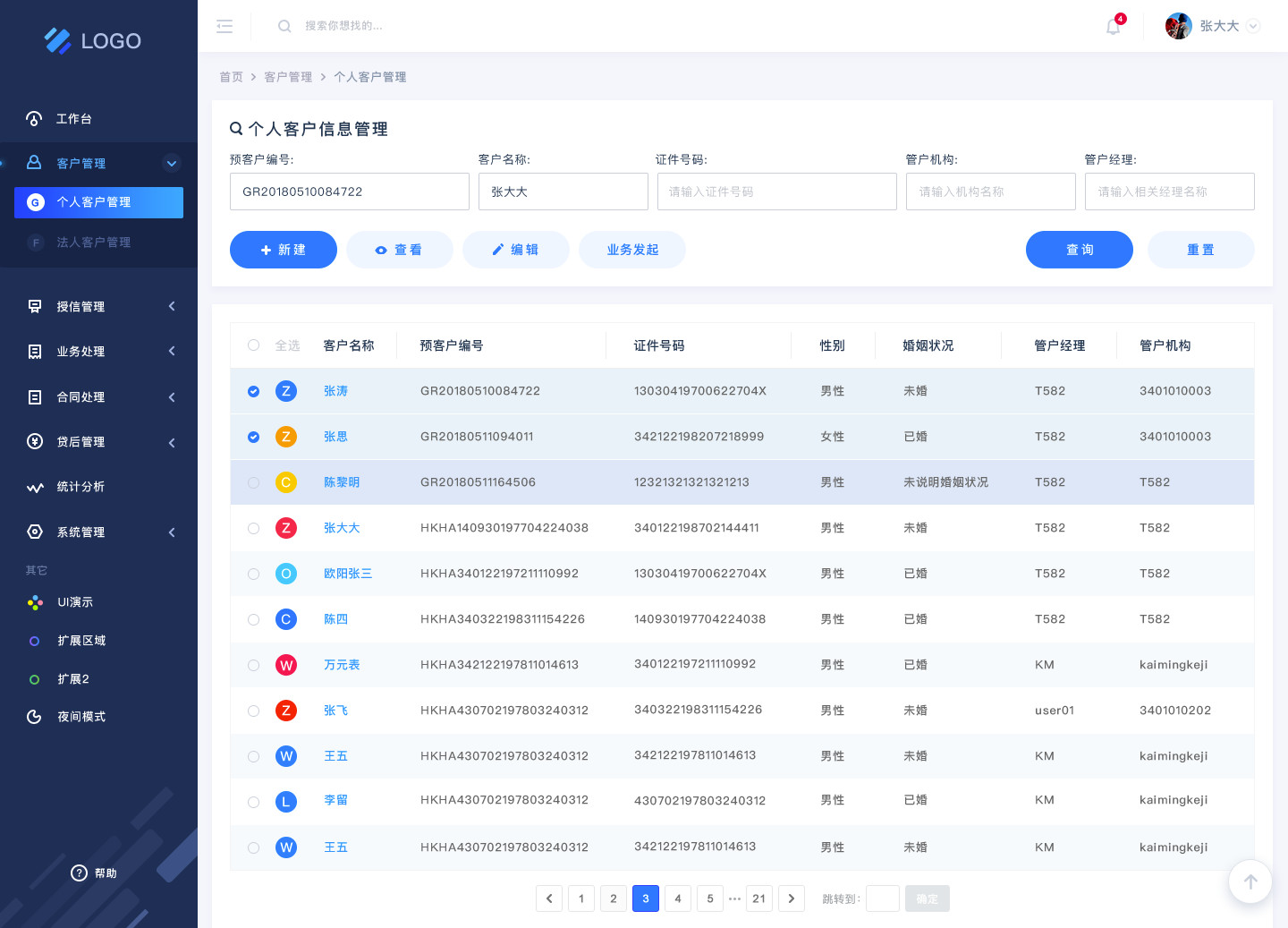
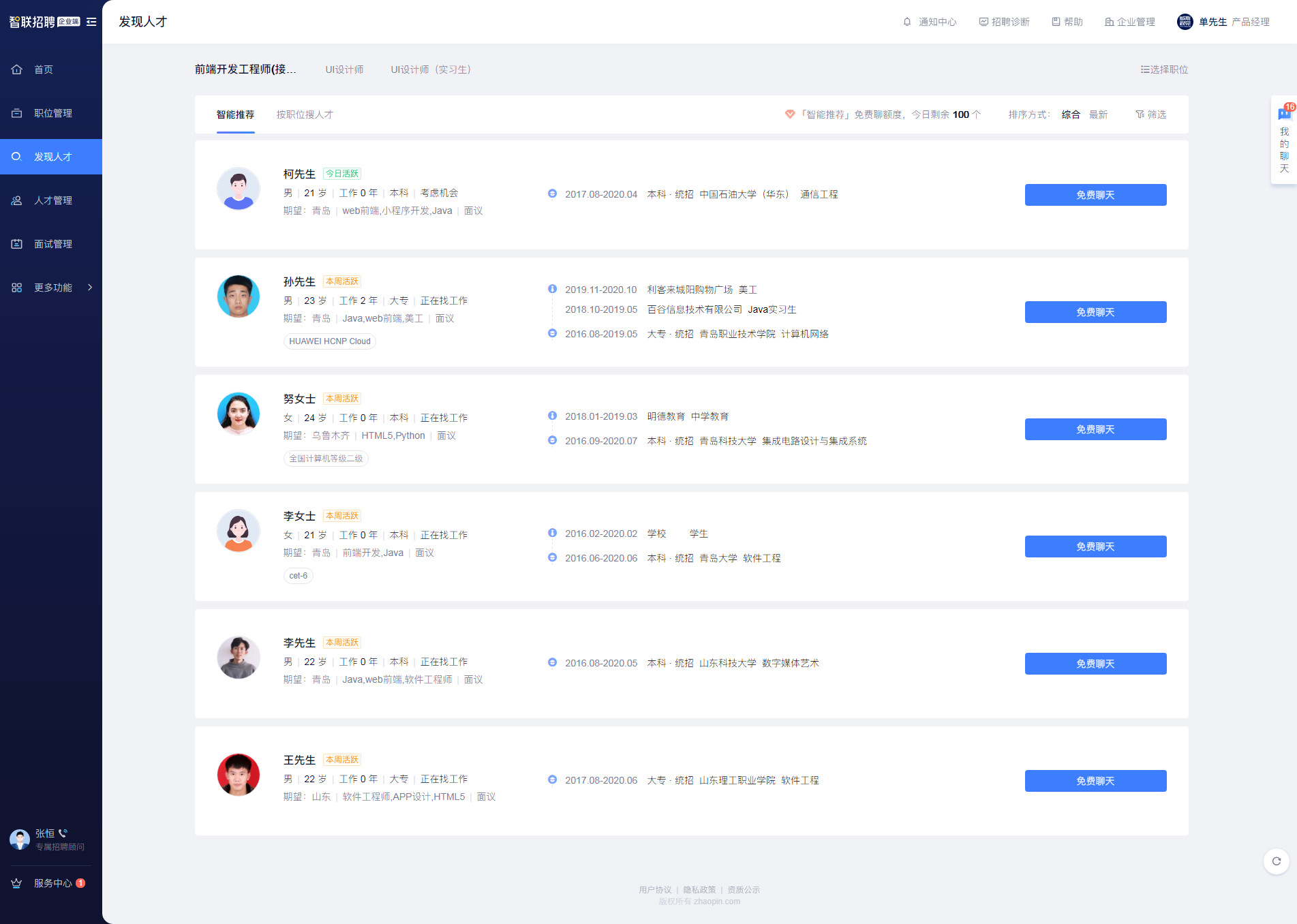
(2)侧边栏导航布局
侧边栏导航布局也是一种常见的 B 端管理后台布局方式。在这种布局中,导航栏位于页面的左侧或右侧,通常以树形结构或列表形式展示。用户可以通过点击导航栏中的选项展开下级菜单,从而访问不同的功能模块。这种布局的优点是可以展示更多的菜单选项,同时侧边栏导航栏可以根据用户的需求进行收缩和展开,方便用户在不同的工作场景下使用。例如,一些电商管理后台采用了侧边栏导航布局,用户可以通过侧边栏导航栏快速切换到商品管理、订单管理、客户管理等不同的功能模块。
(3)分栏布局
分栏布局是一种将页面分为多个栏目的布局方式。在这种布局中,不同的功能模块可以分别展示在不同的栏目中,用户可以通过点击栏目标题切换到不同的功能模块。这种布局的优点是可以同时展示多个功能模块,方便用户进行多任务操作。同时,分栏布局可以根据用户的需求进行调整,用户可以自定义栏目宽度和位置,提高工作效率。例如,一些数据分析平台采用了分栏布局,用户可以在左侧栏目中选择数据源和分析指标,在右侧栏目中展示数据分析结果和图表。
- 适用场景说明
(1)顶部导航布局适用场景
顶部导航布局适用于功能模块较为明确、层级结构较为简单的 B 端管理后台。例如,一些小型企业的办公管理系统、客户关系管理系统等,功能模块相对较少,用户可以通过顶部导航栏快速找到所需的功能模块。同时,顶部导航布局也适用于需要频繁切换功能模块的场景,例如,一些客服人员需要在不同的客户管理页面之间切换,顶部导航栏可以方便他们快速找到所需的页面。
(2)侧边栏导航布局适用场景
侧边栏导航布局适用于功能模块较多、层级结构较为复杂的 B 端管理后台。例如,一些大型企业的 ERP 系统、供应链管理系统等,功能模块众多,层级结构复杂,侧边栏导航栏可以更好地展示这些功能模块的层级关系,方便用户快速找到所需的功能模块。同时,侧边栏导航布局也适用于需要经常使用某些功能模块的场景,例如,一些财务人员需要经常使用财务报表模块,侧边栏导航栏可以方便他们快速访问这个模块。

(3)分栏布局适用场景
分栏布局适用于需要同时展示多个功能模块、进行多任务操作的 B 端管理后台。例如,一些数据分析平台、项目管理平台等,用户需要同时查看多个数据源、分析指标和结果图表,分栏布局可以更好地满足他们的需求。同时,分栏布局也适用于需要自定义页面布局的场景,例如,一些设计师需要根据自己的工作习惯调整页面布局,分栏布局可以方便他们进行自定义设置。
二、常规布局的局限性
- 存在的问题
(1)缺乏个性化
传统的 B 端管理后台布局往往较为固定,缺乏个性化设置。不同的用户可能有不同的工作习惯和需求,但他们只能使用相同的布局,无法根据自己的需求进行调整。例如,一些用户可能更喜欢侧边栏导航布局,而另一些用户可能更喜欢顶部导航布局,但他们在使用传统的 B 端管理后台时无法进行选择。
(2)信息过载
随着业务的不断发展,B 端管理后台中的功能模块越来越多,信息也越来越复杂。传统的布局方式往往难以有效地组织和展示这些信息,容易导致信息过载。用户在面对大量的功能模块和信息时,往往会感到困惑和无从下手,影响工作效率。例如,一些企业的 ERP 系统中包含了几十个功能模块,用户在使用传统的侧边栏导航布局时,需要不断地展开和收缩菜单,才能找到所需的功能模块,这不仅浪费时间,还容易让用户感到疲劳。
(3)缺乏创新
传统的 B 端管理后台布局往往较为保守,缺乏创新。在当今数字化时代,用户对产品的体验要求越来越高,他们希望使用更加新颖、有趣的产品。传统的布局方式往往难以满足用户的这些需求,容易让用户感到枯燥和乏味。例如,一些传统的 B 端管理后台采用了单调的灰色背景和蓝色字体,界面缺乏美感和活力,难以吸引用户的注意力。

- 对用户体验的影响
(1)降低工作效率
传统布局的局限性会导致用户在寻找功能模块和信息时浪费大量时间,从而降低工作效率。用户可能需要不断地切换页面、展开菜单,才能找到所需的功能模块,这不仅浪费时间,还容易让用户感到疲劳和烦躁。例如,一些用户在使用传统的 B 端管理后台时,需要花费几分钟甚至几十分钟才能找到所需的功能模块,这严重影响了他们的工作效率。
(2)增加学习成本
传统布局的复杂性和缺乏个性化设置会增加用户的学习成本。用户需要花费更多的时间和精力来熟悉和适应传统的布局方式,这对于新用户来说尤其困难。例如,一些新用户在使用传统的 B 端管理后台时,可能需要花费几天甚至几周的时间才能熟悉各个功能模块的位置和使用方法,这不仅浪费时间,还容易让用户感到沮丧和失望。
(3)影响用户满意度
传统布局的缺乏创新和美感会影响用户的满意度。用户在使用产品时,不仅关注产品的功能和性能,还关注产品的外观和体验。传统的布局方式往往难以满足用户的这些需求,容易让用户感到不满意。例如,一些用户在使用传统的 B 端管理后台时,可能会因为界面单调、操作复杂而对产品产生不满,甚至会选择更换其他产品。

三、突破常规布局的方法
- 设计思路
(1)个性化定制
为了满足不同用户的需求,B 端管理后台可以提供个性化定制功能。用户可以根据自己的工作习惯和需求,选择不同的布局方式、导航栏位置、菜单样式等。例如,用户可以选择顶部导航布局或侧边栏导航布局,也可以自定义导航栏的颜色和字体大小。同时,用户还可以根据自己的工作流程,将常用的功能模块添加到快捷菜单中,方便快速访问。
(2)信息架构优化
为了解决信息过载的问题,B 端管理后台可以进行信息架构优化。通过对功能模块和信息进行分类、整理和重组,采用更加合理的层级结构和导航方式,让用户能够更加快速地找到所需的信息。例如,可以采用标签式导航、搜索功能、智能推荐等方式,帮助用户快速定位所需的功能模块和信息。同时,还可以采用数据可视化的方式,将复杂的信息以图表、图形等形式展示出来,让用户更加直观地了解信息。
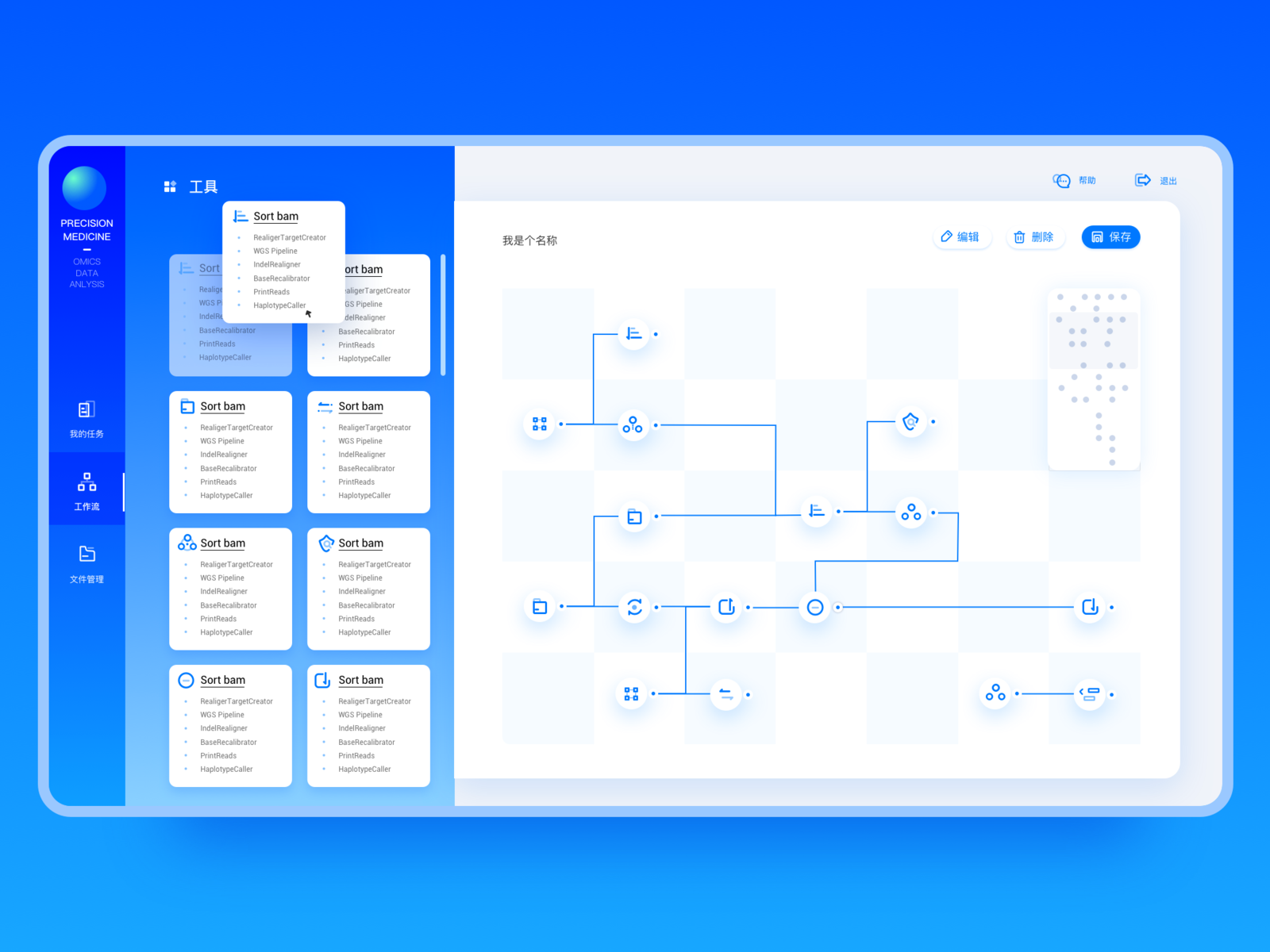
(3)创新设计
为了提高用户的满意度和体验感,B 端管理后台可以进行创新设计。采用更加新颖、有趣的布局方式和交互方式,让用户在使用产品时感到更加愉悦和轻松。例如,可以采用卡片式布局、瀑布流布局、全景式布局等方式,让界面更加美观和富有创意。同时,还可以采用动画效果、交互反馈等方式,增加用户的参与感和趣味性。

- 技术实现手段
(1)响应式设计
为了适应不同设备和屏幕尺寸,B 端管理后台可以采用响应式设计技术。通过根据不同的设备和屏幕尺寸自动调整页面布局和元素大小,让用户在不同的设备上都能够获得良好的体验。例如,在手机上使用 B 端管理后台时,可以采用简洁的布局方式和大字体,方便用户操作;在平板电脑上使用时,可以采用分栏布局,同时展示多个功能模块;在电脑上使用时,可以采用更加复杂的布局方式,展示更多的信息和功能。
(2)前端框架应用
为了提高开发效率和用户体验,B 端管理后台可以采用前端框架进行开发。前端框架提供了丰富的组件和插件,可以快速构建出美观、高效的界面。例如,可以采用 Vue.js、React.js 等前端框架,利用其组件化开发的优势,快速构建出个性化的界面。同时,前端框架还提供了良好的性能优化和兼容性处理,可以提高页面的加载速度和稳定性。
(3)数据驱动设计
为了实现个性化定制和信息架构优化,B 端管理后台可以采用数据驱动设计技术。通过收集用户的行为数据和偏好数据,分析用户的需求和习惯,从而为用户提供更加个性化的服务和体验。例如,可以根据用户的历史操作记录,为用户推荐常用的功能模块和信息;可以根据用户的角色和权限,为用户展示不同的菜单和页面。同时,还可以通过数据分析,不断优化信息架构和布局方式,提高用户的工作效率和满意度。
























 9601
9601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








