关于web项目中如何配置ssl,http如何修改成https(本文章特点:逻辑!简单!精准!)
如果你是一个刚入手web,正在首次尝试http转https的新手,恭喜你,看完后保证解决你的问题!
一、准备条件
1、一个备案好的域名
2、一个ssl证书
3、一个装有nginx的服务器
二、本篇场景
项目结构: vue + springboot + nginx
服务器: 阿里云
三、具体布置
1、Nginx中ssl证书部署
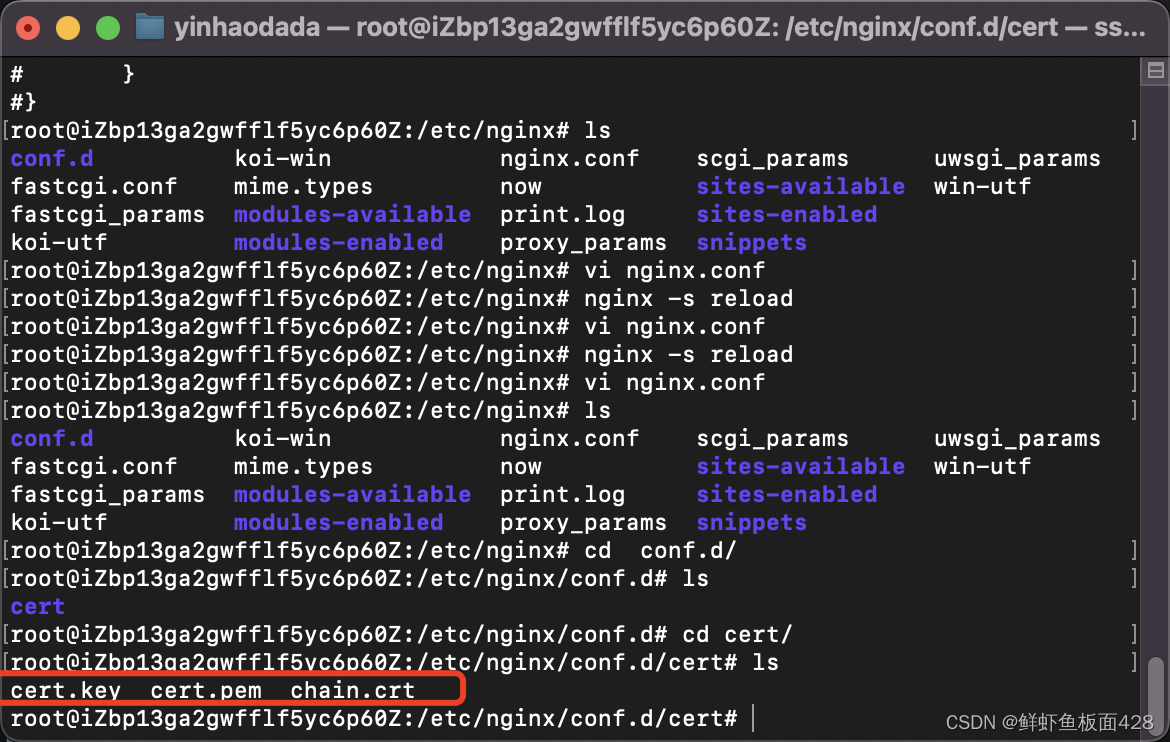
- 创建证书存放目录
首先在在nginx目录下创建一个conf.d的目录用来存放证书信息
1、cd /etc/nginx
2、mkdir conf.d
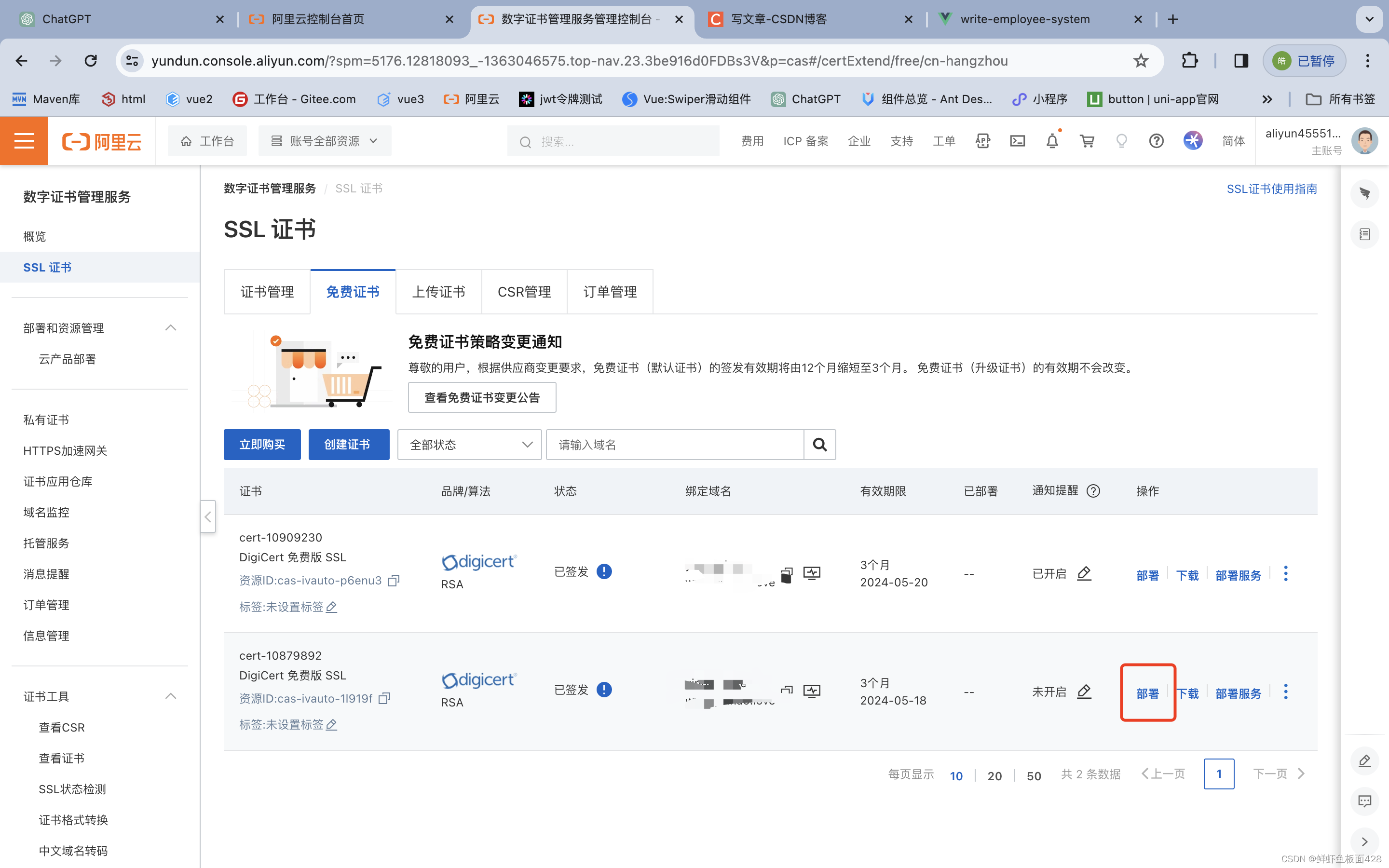
- 给nginx部署ssl证书


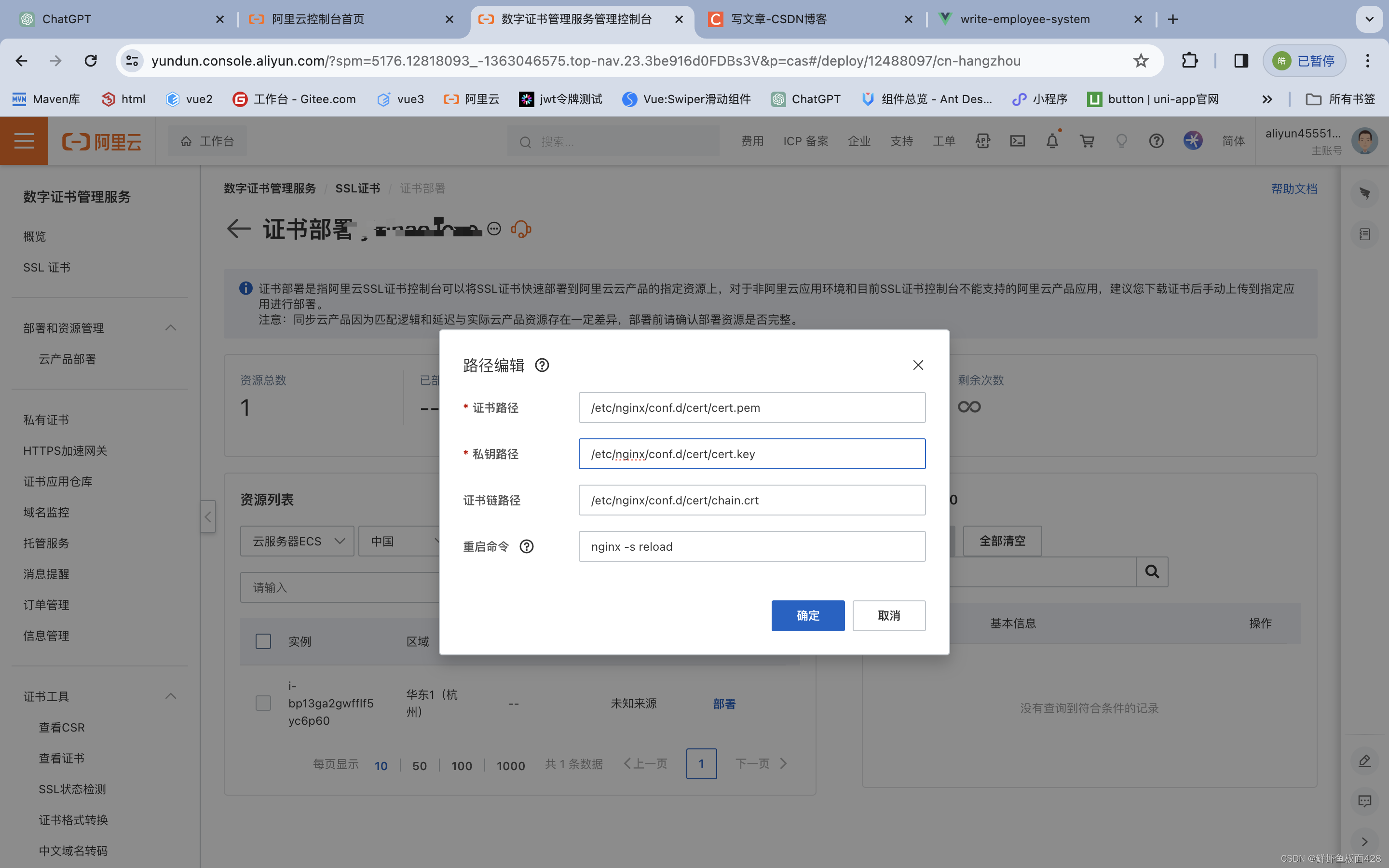
填写你第一步的创建目录 + /cert/图上的内容

确定后你会发现在你的服务器里面证书自动部署了

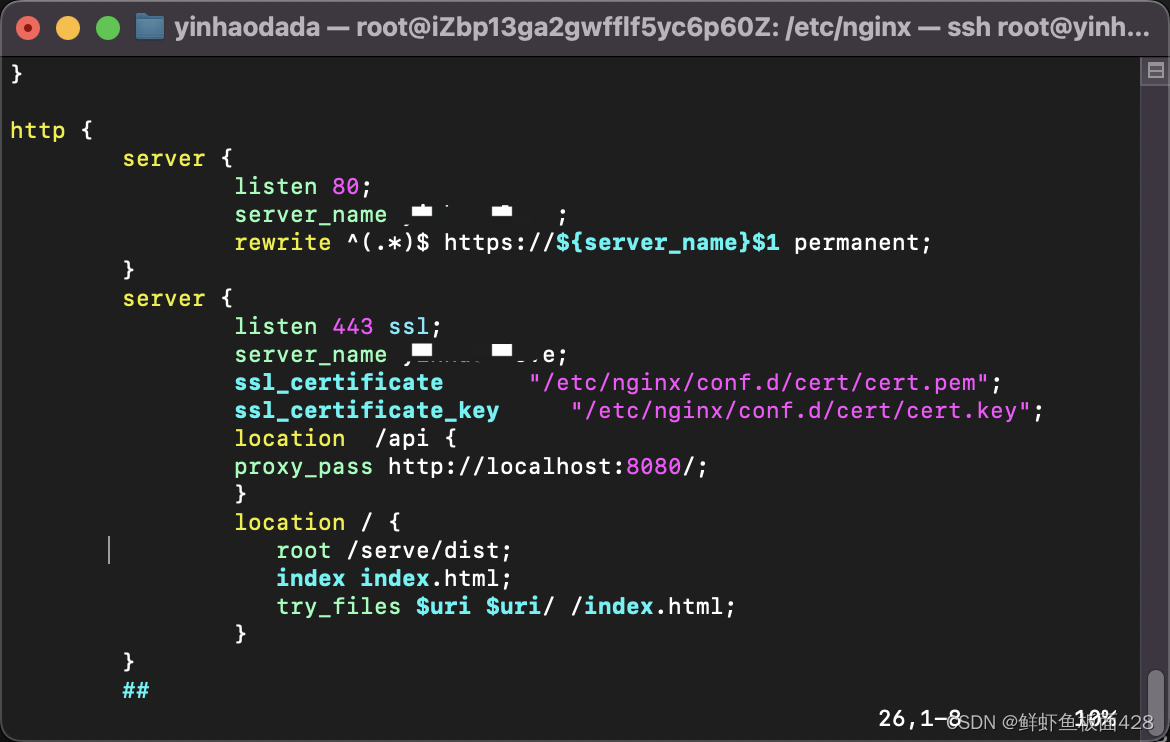
2、Nginx的Server部署
注意:
——nginx监听80端口,后通过rewrite自动请求到443
——注意不能监听其他端口,因为443是https默认端口!!
——注意在服务器配置中的安全组允许443和80端口的开放!!
——server_name注意填写好域名!!
——ssl那几个是你刚才部署的证书地址
——location / 是你初始化页面的内容
——location / api 其中的8080是你vue的port!
——除了小编提到的,其他的请勿修改!

3、前端修改
前端的修改只有一个,那就是baseUrl修改成https
最重要最重要的一点!!!!!!!
禁止填写ip!!!应直接用域名!!!

4、后端修改
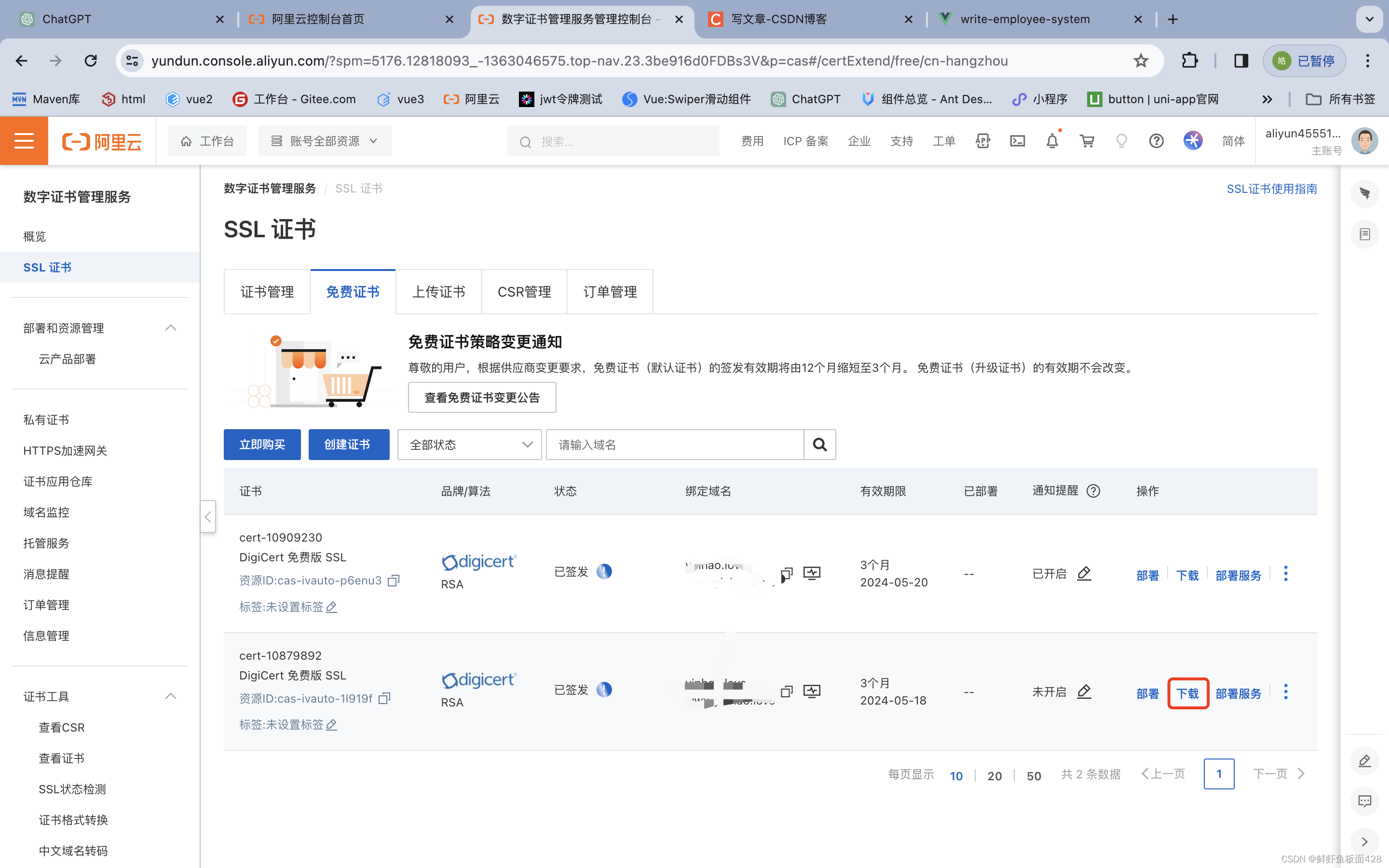
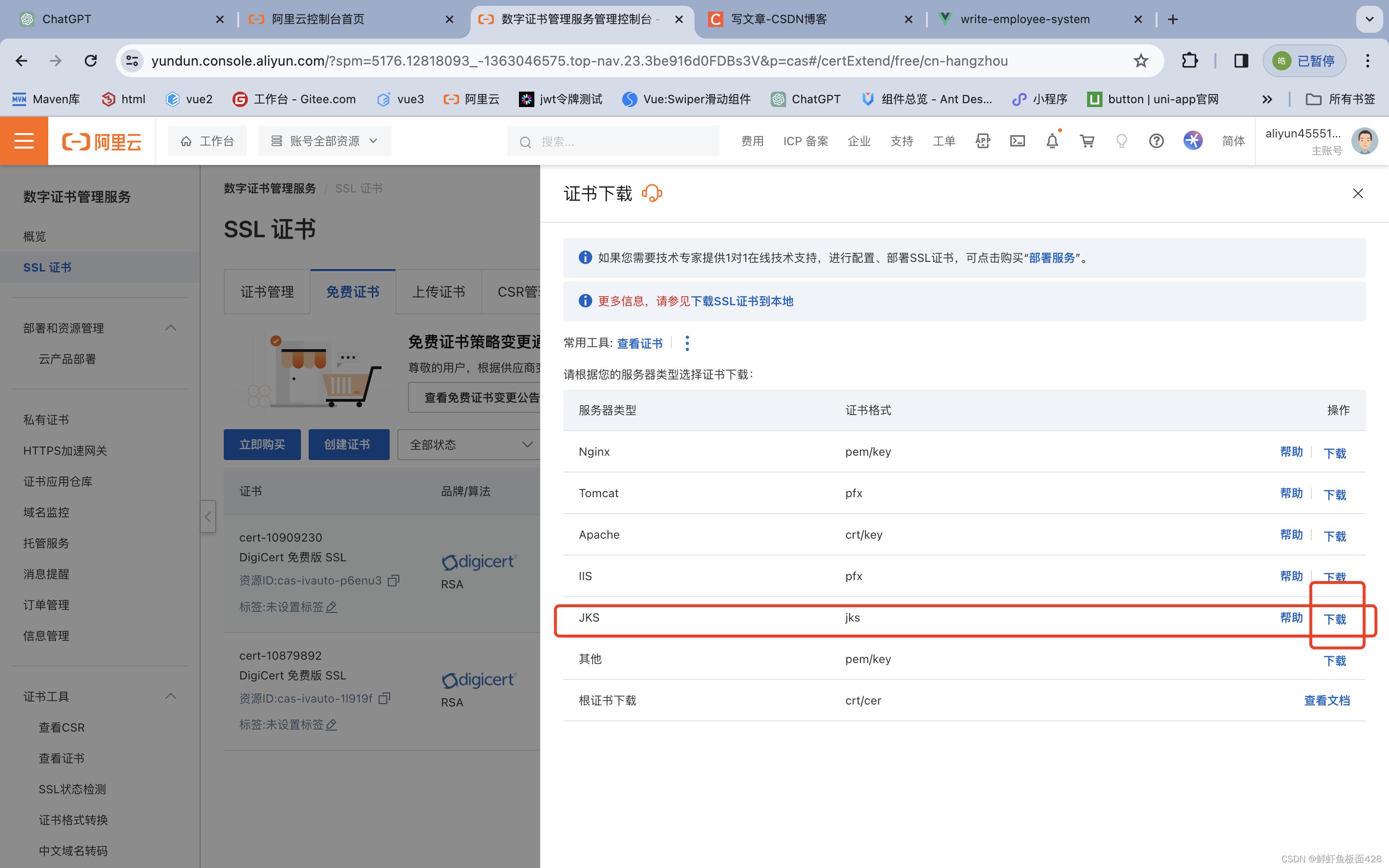
- 下载JKS


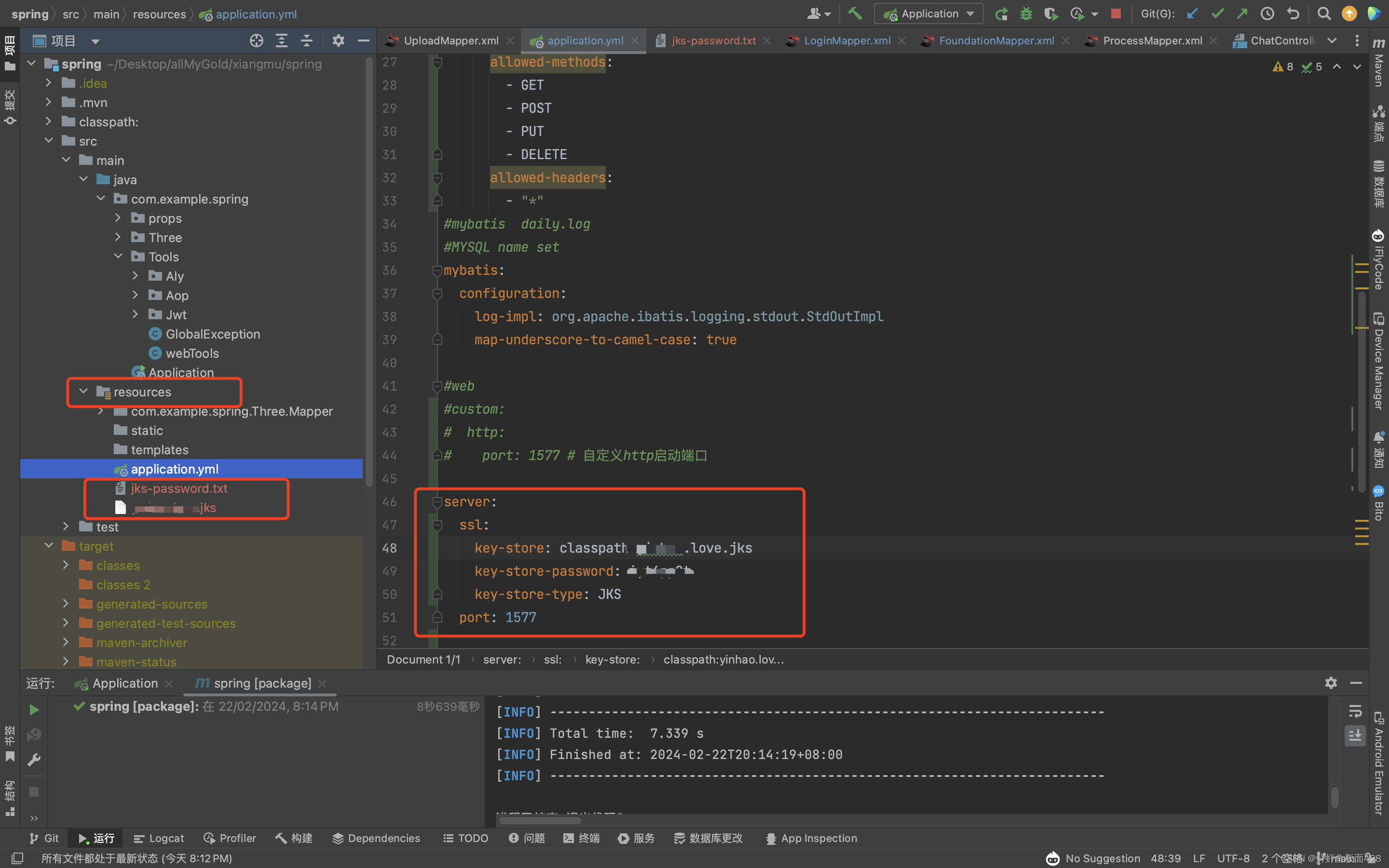
- 部署到你的application里面
将解压的两个文件先放置到resources里面
key-store-password 可以直接打开txt查看 然后填上去,看完了删了就行,
key-store 在classpath:后面直接跟上你的jks文件
type必须是JKS

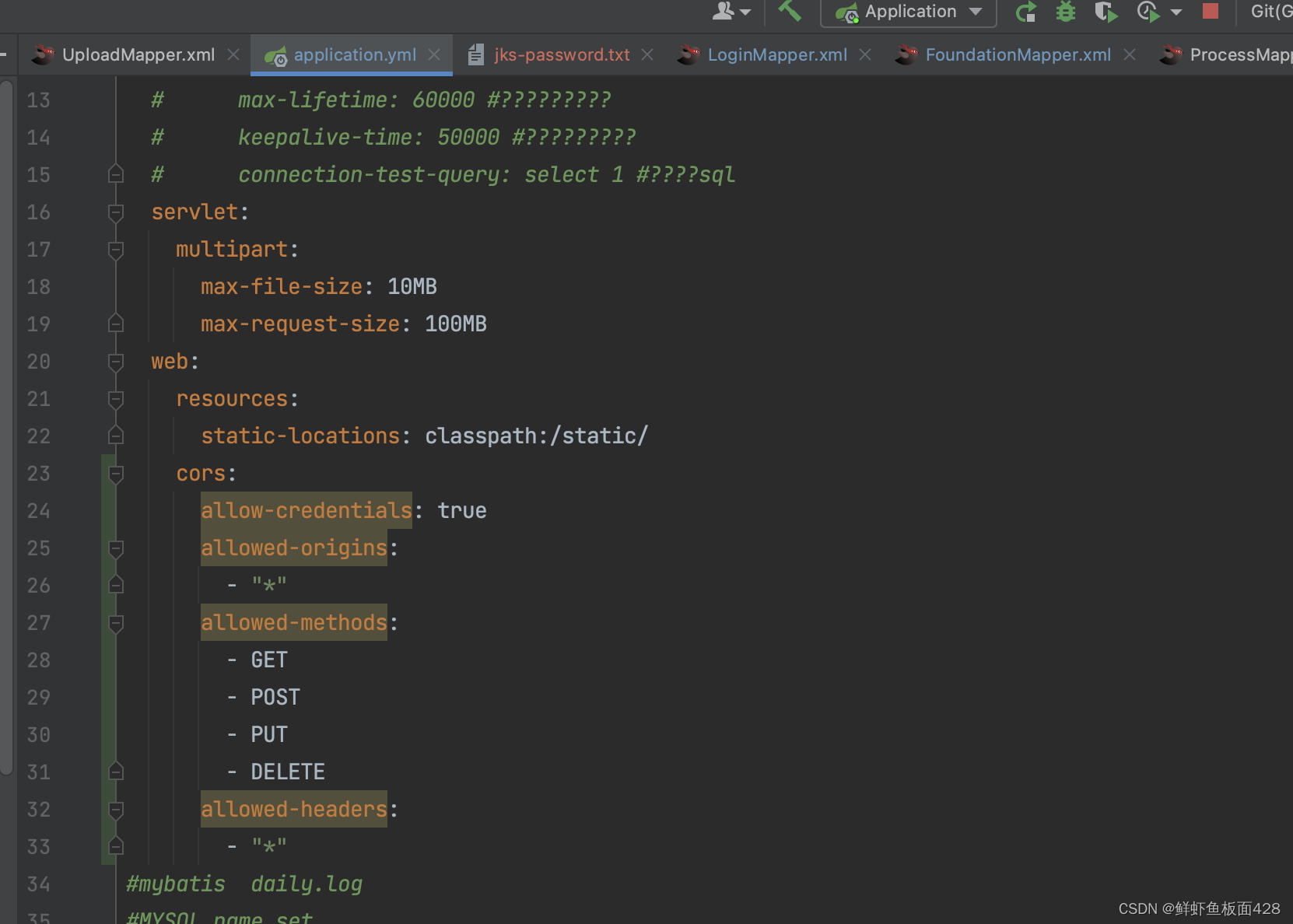
3. 最后跨域别忘记做!!





















 1993
1993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








