一、思路
思路很简单,其实就是来监听我们适口滚动的到的位置
小编觉得完全可以用下适口的位置来控制图片加载!
二、实现
IntersectionObserver(从属于 Intersection Observer API)视口(viewport)交叉状态的方法
<html>
<div>
// 需要准备一个data-src来绑定真实的图片
// src里面的地址是没有加载时候的图片
<img src="https://www.minitu.cn/wp-content/uploads/2021/03/wjt1.png" data-src="./123.jpg">
</div>
</html>
<script>
const ob = new IntersectionObserver(
(e) => {
console.log(e);
// e是当前所有的元素数量
// 如果isIntersecting(交叉),就让img的src变成准备好的data-src
for (const item of e) {
if (item.isIntersecting){
console.log('交叉');
const img = item.target
img.src = img.dataset.src
}
}
},
{
// 当一个照片元素的二分之一出现在在试图内,就开始加载
// 即isIntersecting=true
threshold: 0.5, // 多少出现在视口里就加载
})
// 获取所有的imgs元素
const imgs = document.querySelectorAll('img')
// 为每一个元素添加这个监视器
imgs.forEach((img) => {
ob.observe(img)
})
</script>
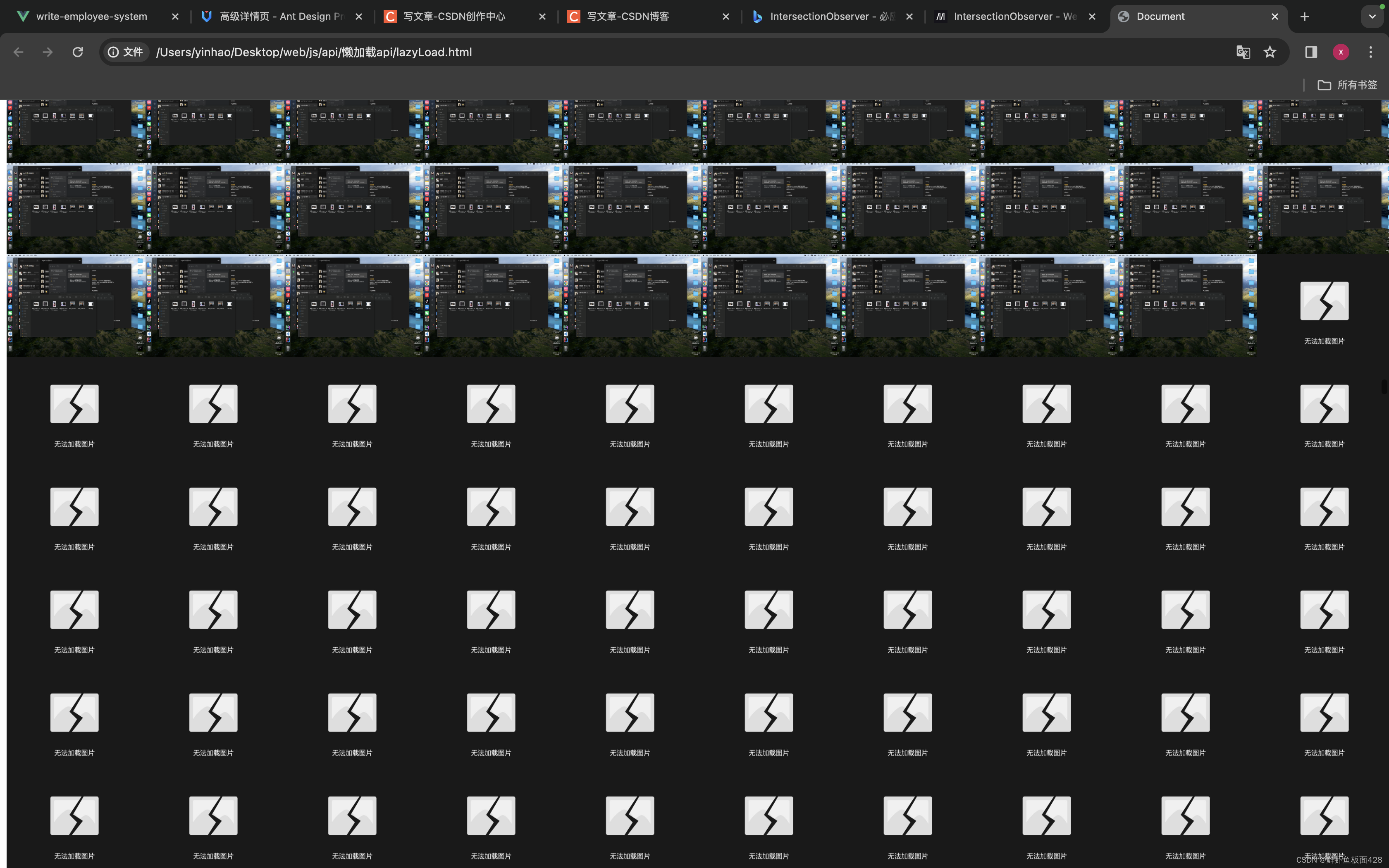
三、结果演示
这里有3k多个照片

如图,当开始快速往下面滑动的时候,就开始给每一个图片替换成真实图片






















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








