在前后端分离的项目中,项目的安全性是必要的思考。今天给大家介绍一下,在一般项目中,我们所需要添加的安全保障
一、安全保障介绍
基本安全保障:
1、前端页面支持https访问,前端和后端通讯支持https传输
(第一点,去看一下小编发过的下面的黄色链接!)
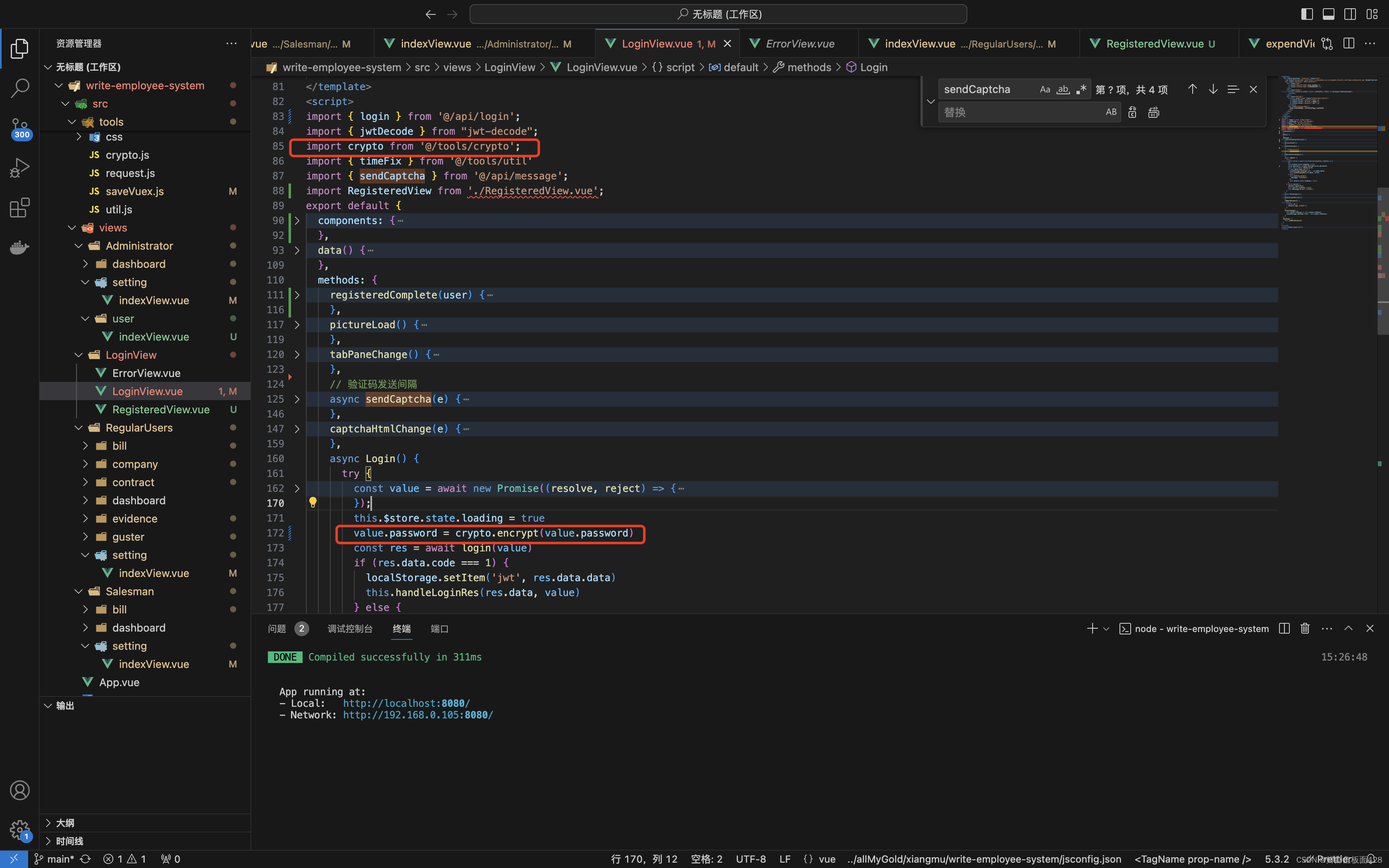
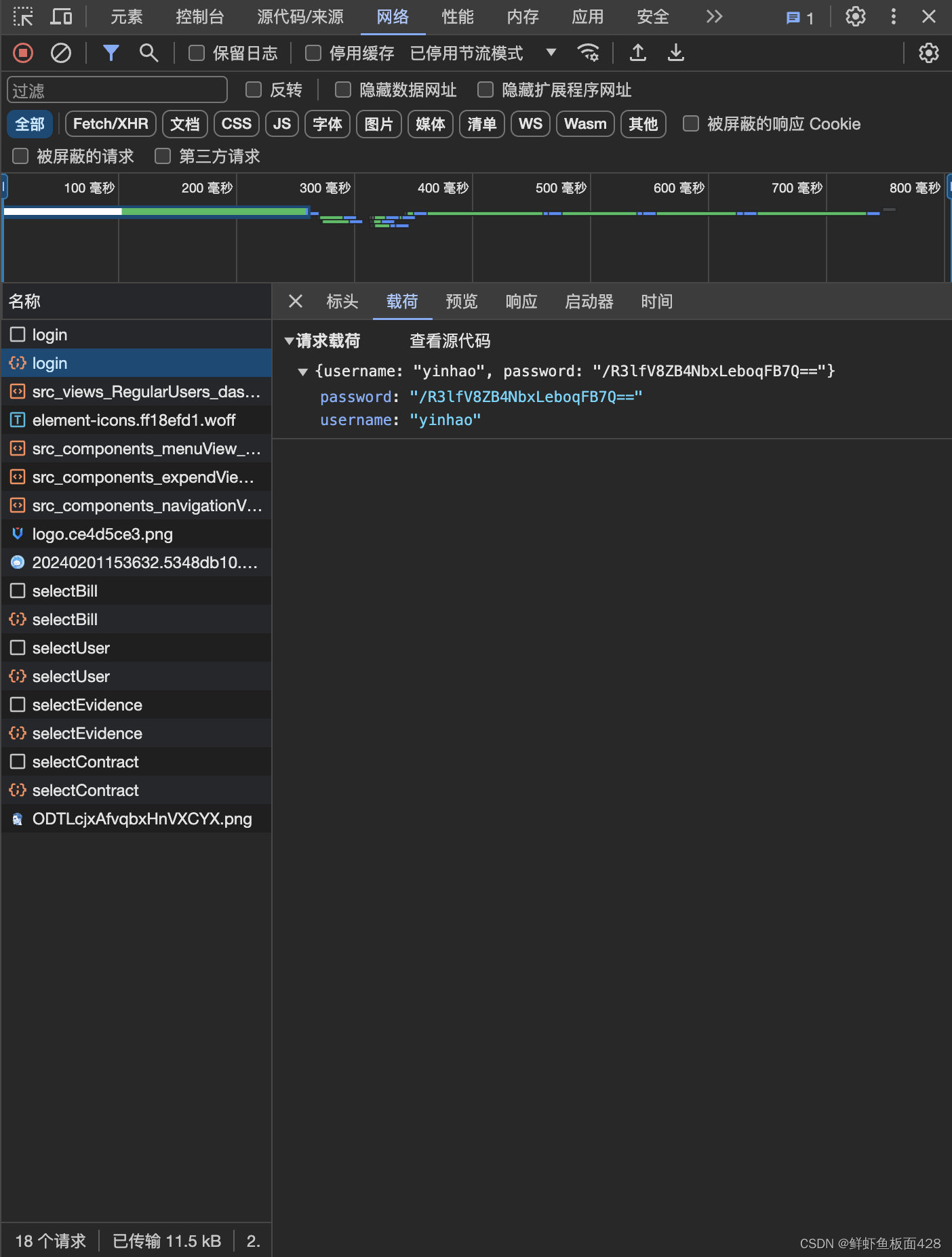
2、前端发送数据给后端时进行crypto加密,后段直接保存密文就可以!!
故今天,就让我们搞定crypto加密!!
二、crypto
crypto的安装
npm install crypto-js 或yarn install crypto-js 都可以
crypto的加密与解密
这里小编用的是vue,直接做了一个crypto的工具类
1、encrypt (加密) -----> encrypt(String)
注意加密的内容只能是String类型,如果是对象记得转json!!
2、parse (解密) ------> parse(String)
注意解密后的内容也只会是String类型
import crypto from 'crypto-js'
const keyStrLogin = 'ab489fe897hh78ha' // 加密密钥
// 加密
function encrypt (word) {
const key = crypto.enc.Utf8.parse(keyStrLogin)
const srcs = crypto.enc.Utf8.parse(word)
return crypto.AES.encrypt(srcs, key, { mode: crypto.mode.ECB, padding: crypto.pad.Pkcs7 }).toString()
}
function parse(ciphertext) {
const key = crypto.enc.Utf8.parse(keyStrLogin);
const decrypted = crypto.AES.decrypt(ciphertext, key, { mode: crypto.mode.ECB, padding: crypto.pad.Pkcs7 });
return decrypted.toString(crypto.enc.Utf8);
}
export default{
encrypt,
parse
}
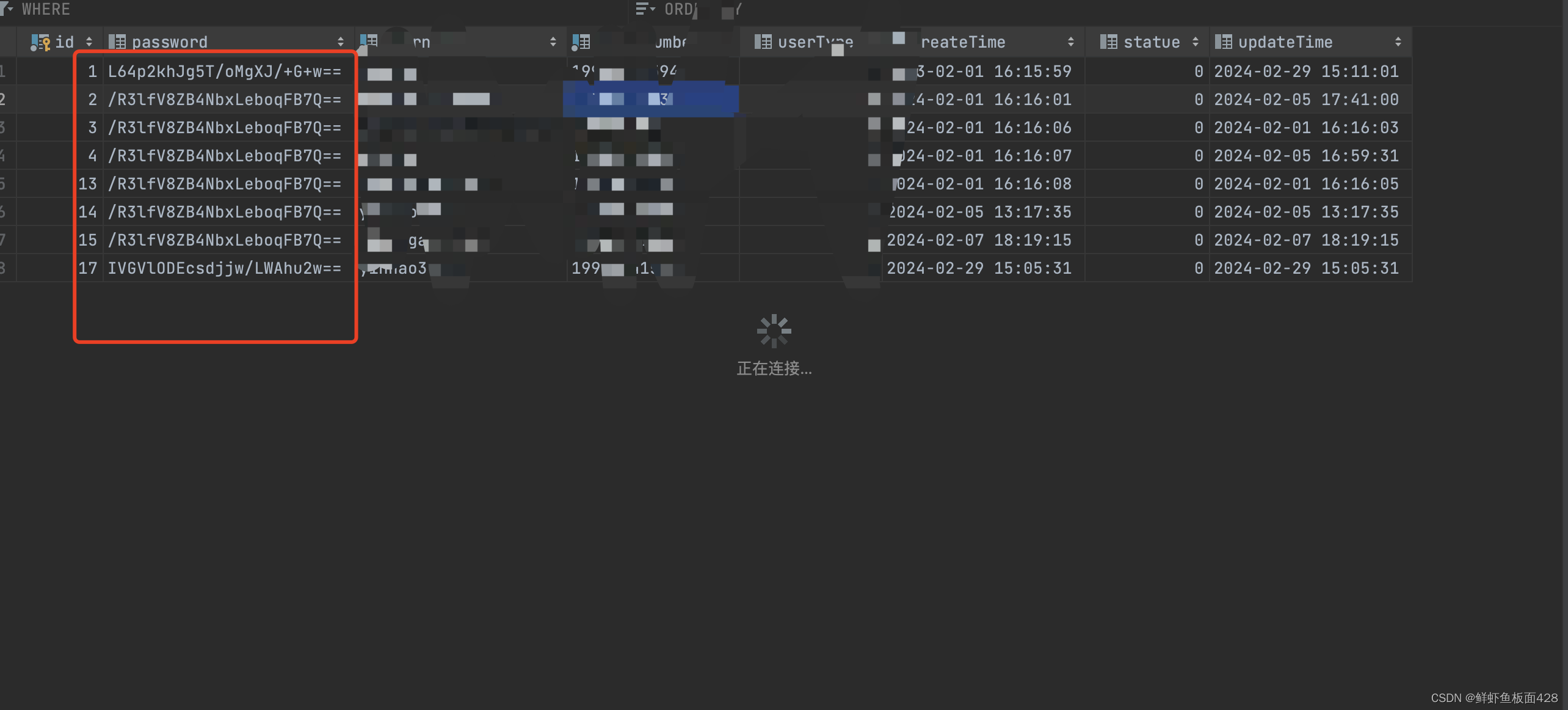
三、展示



如图数据库直接存密文





















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








