<title>九九乘法表</title>
<style>
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
}
</style>
</head>
<body>
<script>
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(`<span>${j} X ${i} =${i*j}</span>`)
}
//换行
document.write('<br>')
}
</script>
</body>
</html>
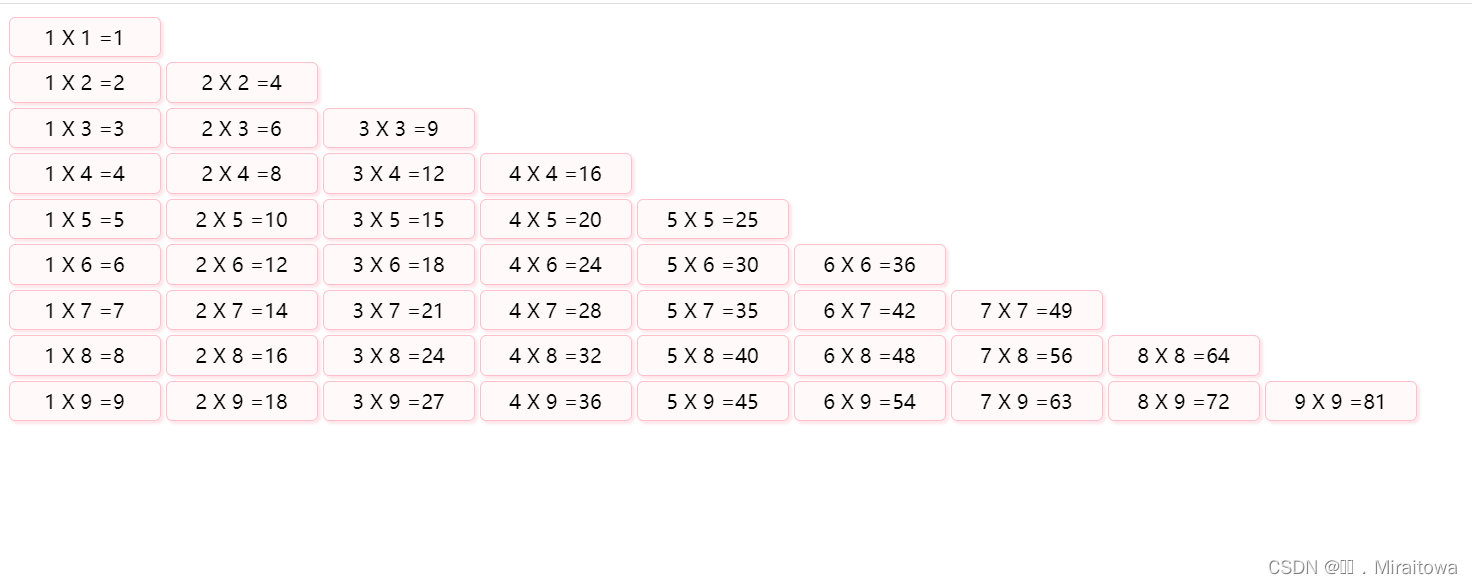
结果如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








