hello,我是贝格前端工场,本期给大家分享实验室管理系统的知识点,欢迎老铁们点赞、关注,如有需求可以私信我们。
实验室管理系统是一种用于管理和协调实验室日常运作的软件系统。它可以帮助实验室管理人员和研究人员有效地组织和管理实验室的资源、设备、实验项目、实验数据等。

一、实验室管理系统的功能
实验室管理系统通常具有以下功能:

- 设备管理:实验室管理系统可以帮助管理人员记录和跟踪实验室的设备信息,包括设备的型号、购买日期、维修记录等。它可以提供设备的预约、借用、归还等功能,方便管理和利用实验室的设备资源。
- 实验项目管理:实验室管理系统可以帮助管理人员和研究人员记录和跟踪实验项目的信息,包括项目的名称、负责人、进度、预算等。它可以提供项目的计划、执行、监控等功能,方便管理和协调实验项目的进行。
- 实验数据管理:实验室管理系统可以帮助管理人员和研究人员记录和存储实验数据,包括数据的采集、整理、分析等。它可以提供数据的备份、共享、权限控制等功能,方便管理和利用实验数据。
- 资源预约管理:实验室管理系统可以帮助管理人员和研究人员进行实验室资源的预约和管理,包括实验室的使用时间、场地、设备等。它可以提供资源的可视化预约、冲突检测等功能,方便管理和调度实验室的资源利用。
- 安全管理:实验室管理系统可以帮助管理人员和研究人员进行实验室安全管理,包括安全规章制度的发布、安全培训的记录、事故报告的管理等。它可以提供安全检查、隐患排查等功能,确保实验室的安全运行。
- 绩效评估:实验室管理系统可以帮助管理人员进行实验室绩效评估,包括实验室的科研成果、人员培养、项目管理等。它可以提供绩效指标的设定、数据统计分析等功能,帮助管理人员评估实验室的运行状况。

实验室管理系统可以提高实验室的管理效率和科研质量,减少资源浪费和重复工作,提升实验室的竞争力和创新能力。具体的实验室管理系统可以根据实验室的需求和特点进行定制和选择。
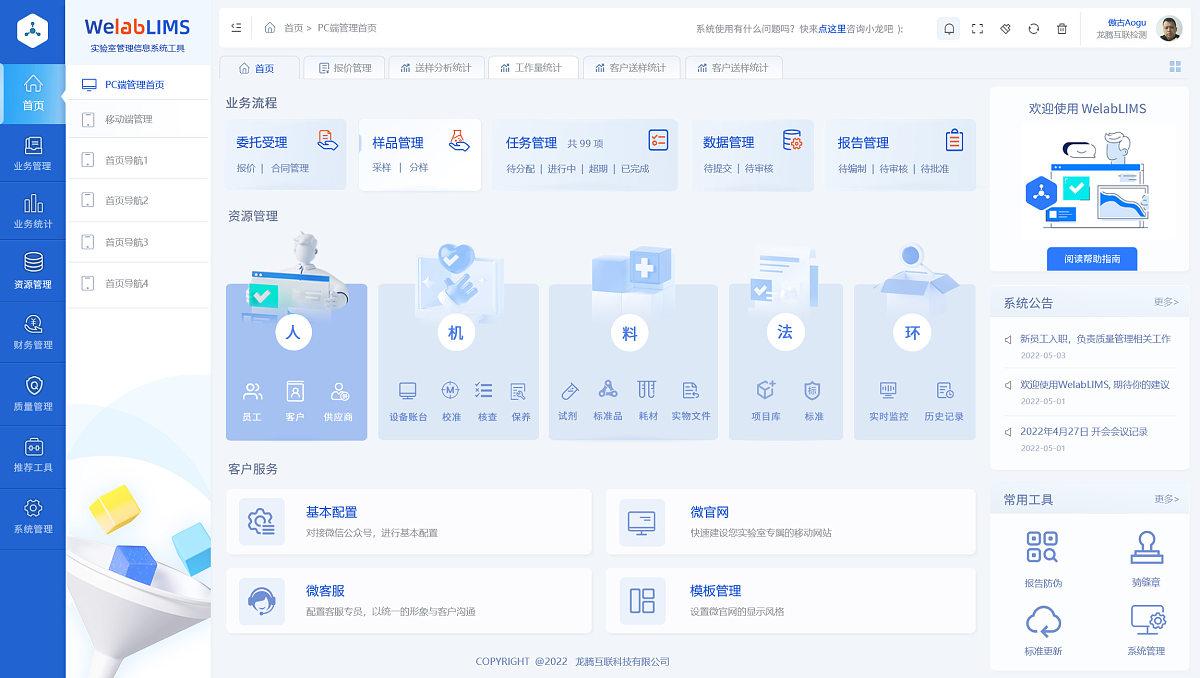
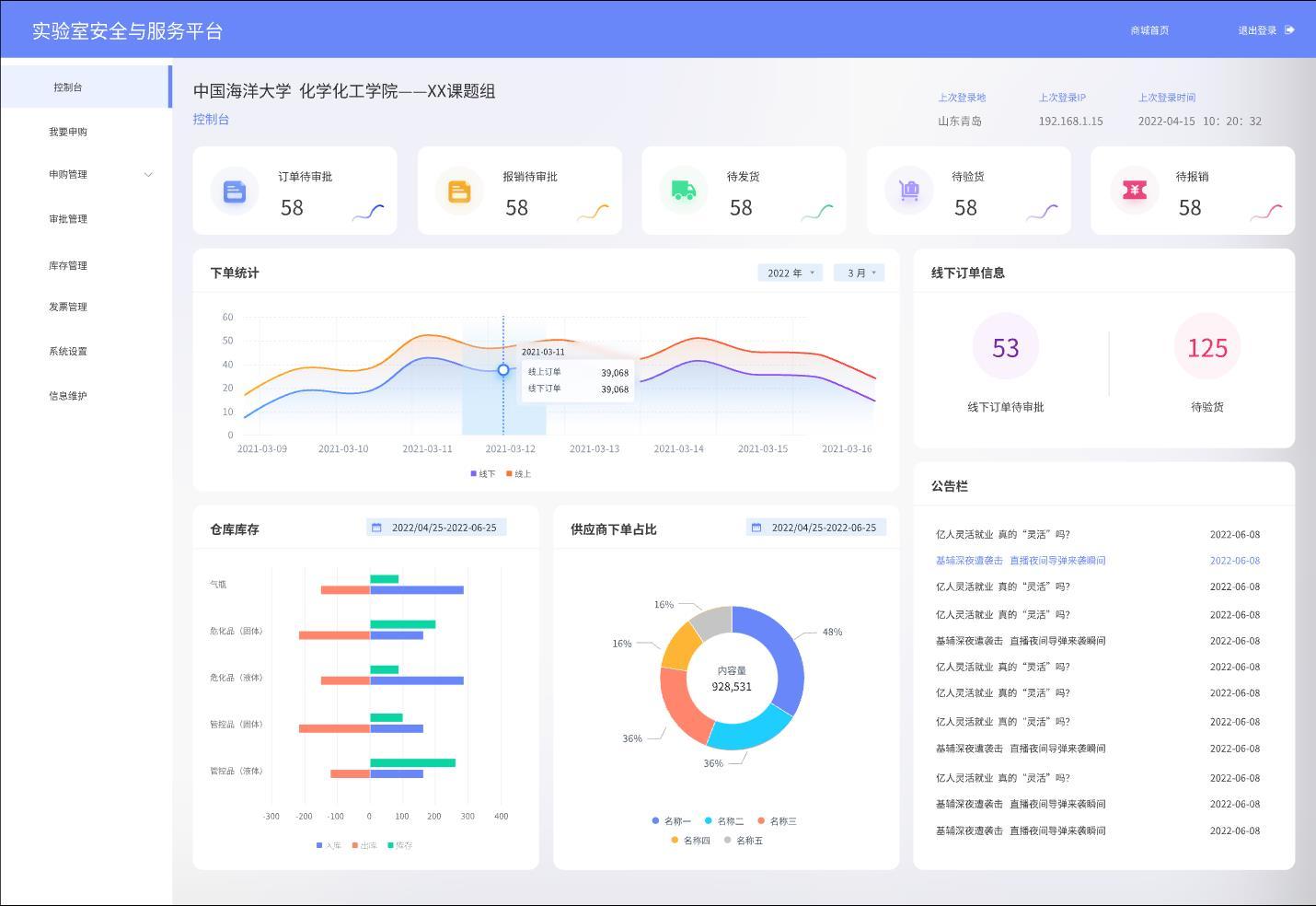
二、实验室管理系统的核心界面
实验室管理系统的界面可以根据具体的系统设计和用户需求而有所不同。以下是一些常见的实验室管理系统界面:

- 仪器设备管理界面:用于管理和跟踪实验室的仪器设备信息,包括设备的名称、型号、购买日期、维修记录等。可以提供设备的预约、借用、归还等功能。
- 实验项目管理界面:用于管理和跟踪实验项目的信息,包括项目的名称、负责人、进度、预算等。可以提供项目的计划、执行、监控等功能。
- 实验数据管理界面:用于管理和存储实验数据,包括数据的采集、整理、分析等。可以提供数据的备份、共享、权限控制等功能。
- 资源预约管理界面:用于管理和预约实验室的资源,包括实验室的使用时间、场地、设备等。可以提供资源的可视化预约、冲突检测等功能。
- 安全管理界面:用于管理实验室的安全规章制度、安全培训记录、事故报告等。可以提供安全检查、隐患排查等功能。
- 绩效评估界面:用于评估实验室的绩效,包括科研成果、人员培养、项目管理等。可以提供绩效指标的设定、数据统计分析等功能。

以上只是一些常见的界面,实验室管理系统的界面设计应根据实验室的具体需求和用户习惯进行定制。界面设计应注重用户友好性、易用性和信息展示的清晰性,以提供良好的用户体验和操作效率。
三、实验室管理系统可选哪些框架
实验室管理系统的选择框架可以根据具体的需求和技术栈来决定。以下是一些常用的框架供参考:

- Django:Django是一个基于Python的高级Web应用程序框架,它提供了快速开发和简化复杂性的工具。它具有强大的数据库模型、内置的用户认证和权限管理功能,适用于构建实验室管理系统的后端。
- Ruby on Rails:Ruby on Rails是一个基于Ruby的开发框架,它提供了快速开发Web应用程序的工具和库。它具有强大的数据库支持和MVC架构,适用于构建实验室管理系统的后端。
- Laravel:Laravel是一个基于PHP的Web应用程序框架,它提供了简洁、优雅的语法和丰富的功能。它具有强大的路由、数据库模型和模板引擎,适用于构建实验室管理系统的后端。
- React:React是一个用于构建用户界面的JavaScript库,它具有组件化和虚拟DOM的特性。它适用于构建实验室管理系统的前端界面,可以与后端框架进行配合使用。
- Angular:Angular是一个用于构建Web应用程序的JavaScript框架,它提供了强大的数据绑定和组件化的功能。它适用于构建实验室管理系统的前端界面,可以与后端框架进行配合使用。
- Vue.js:Vue.js是一个轻量级的JavaScript框架,它具有简单易用和灵活性的特点。它适用于构建实验室管理系统的前端界面,可以与后端框架进行配合使用。

以上只是一些常用的框架,选择框架时需要考虑项目的需求、团队的技术栈和开发成本等因素。同时,还可以根据具体的需求选择其他适合的框架或技术。
四、假如选择了vue和elementUI该如何搭建
如果选择了Vue.js和Element UI来搭建实验室管理系统,可以按照以下步骤进行搭建:

- 确保已安装Node.js和npm:Vue.js和Element UI都是基于Node.js和npm进行开发和构建的,所以首先需要确保你的电脑上已经安装了Node.js和npm。
- 创建Vue项目:打开命令行工具,进入你想要创建项目的文件夹,执行以下命令来创建一个新的Vue项目:
vue create lab-management-system根据提示选择适合的配置,等待项目创建完成。
- 安装Element UI:进入项目文件夹,执行以下命令来安装Element UI:
npm i element-ui -S- 配置Element UI:在项目的入口文件(通常是src/main.js)中,引入Element UI的样式和组件:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);- 创建组件:根据实验室管理系统的需求,创建相应的组件,可以使用Vue的单文件组件(.vue)来创建。可以在src/components目录下创建组件文件,并在需要使用组件的地方引入。
- 编写界面和逻辑:根据实验室管理系统的需求,使用Vue和Element UI来编写界面和实现相应的逻辑。可以在组件的模板中使用Element UI提供的组件,结合Vue的数据绑定和事件处理来实现交互效果。
- 运行项目:在命令行工具中执行以下命令来运行项目:
npm run serve等待编译完成后,打开浏览器访问http://localhost:8080即可预览项目。

以上是一个简单的搭建过程,具体的项目架构和代码结构可以根据实际需求进行调整。在开发过程中,可以参考Vue.js和Element UI的官方文档和示例代码来学习和使用相关的功能和组件。







 本文介绍了实验室管理系统的功能,如设备管理、项目管理、数据管理等,强调其在提高效率和科研质量方面的价值。并详细讲解了如何使用Vue.js和ElementUI搭建实验室管理系统,包括安装、配置和组件开发过程。
本文介绍了实验室管理系统的功能,如设备管理、项目管理、数据管理等,强调其在提高效率和科研质量方面的价值。并详细讲解了如何使用Vue.js和ElementUI搭建实验室管理系统,包括安装、配置和组件开发过程。
















 2129
2129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








