移动UI的列表页设计需要考虑用户体验和界面美观性,以下是一些建议的设计要点:
1. 列表项的展示:
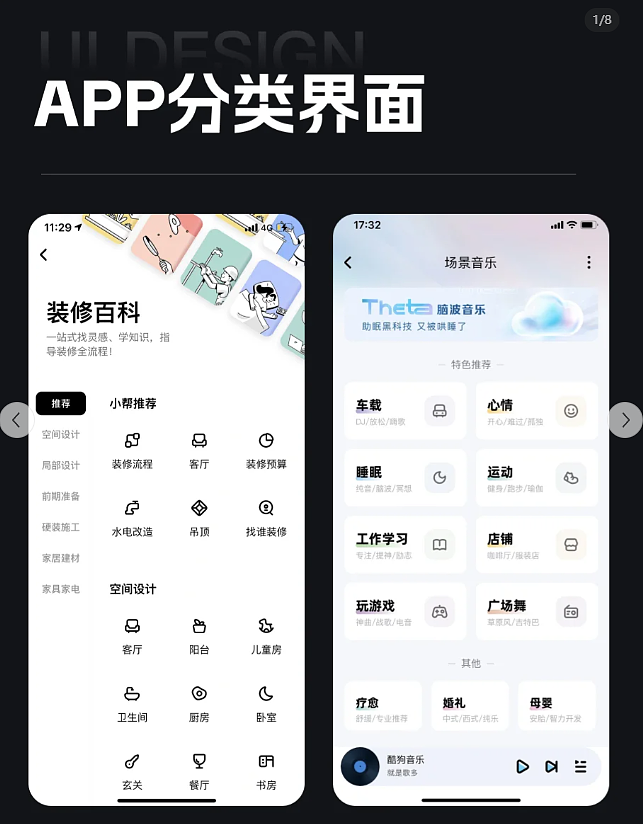
列表页应该清晰地展示各个列表项,包括标题、副标题、缩略图等内容,以便用户快速浏览和识别。可以使用卡片式布局或者简洁的列表布局。

2. 搜索和筛选:
如果列表项较多,应该提供搜索和筛选功能,方便用户查找感兴趣的内容。搜索框和筛选条件可以放置在页面顶部或者底部,以便用户方便操作。

3. 排序和分页:
如果列表包含大量内容,应该提供排序和分页功能,方便用户按需浏览和查看。可以提供默认排序方式,同时也可以让用户选择其他排序方式。

4. 列表项交互:
列表项应该具有一定的交互性,例如点击列表项可以跳转到详情页,或者可以执行一些操作(如收藏、分享等)。同时,可以考虑为列表项添加滑动操作,以便用户执行快速操作。

5. 空状态处理:
当列表为空时,应该友好地展示空状态页面,提示用户当前没有内容可展示,并提供相关操作或引导,如推荐内容或添加新内容等。

6. 可访问性和响应式设计:
要确保列表页在不同尺寸的移动设备上都能够良好展示,并且要考虑到可访问性,保证所有用户都能够方便地使用列表页。

7. 加载和性能优化:
在设计列表页时要考虑到数据加载的性能,避免一次性加载过多数据,可以采用分页加载或者滚动加载的方式,以提升用户体验。

移动UI的列表页设计需要注重用户体验、交互性和美观性,同时要考虑到性能优化和可访问性,以提供良好的用户体验。

























 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








