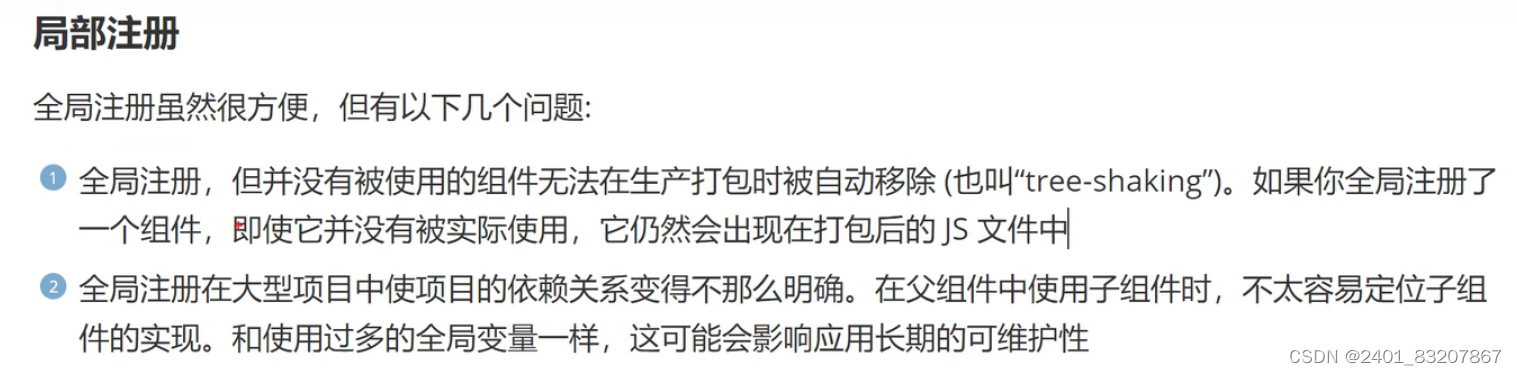
***组件的全局注册与局部注册:
局部注册三部曲:(在app.vue中)1 引入,2 注入,3 显示
全局注册:在main.js中注册后只要做上面的第三步(显示)
***ref获得DOM结构的时机——mounted
***组件切换
<template>
<component :is="tabcomponent"></component>
<button @click="changeHandle">change the component</button>
</template>
<script>
import componentA from "./components/componentA.vue"
import componentB from "./components/componentB.vue"
export default{
data(){
return{
tabcomponent:"componentA"
}
},
components:{
componentA,
componentB
},
methods:{
changeHandle(){
this.tabcomponent=this.tabcomponent=="componentA"?"componentB":"componentA"
}
}
}
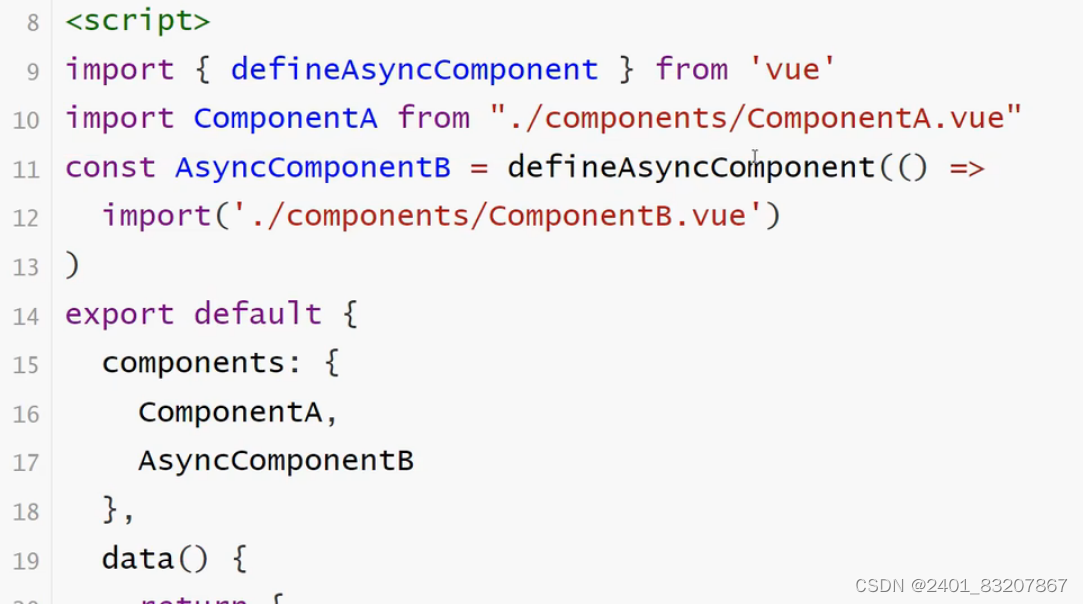
</script>***异步组件

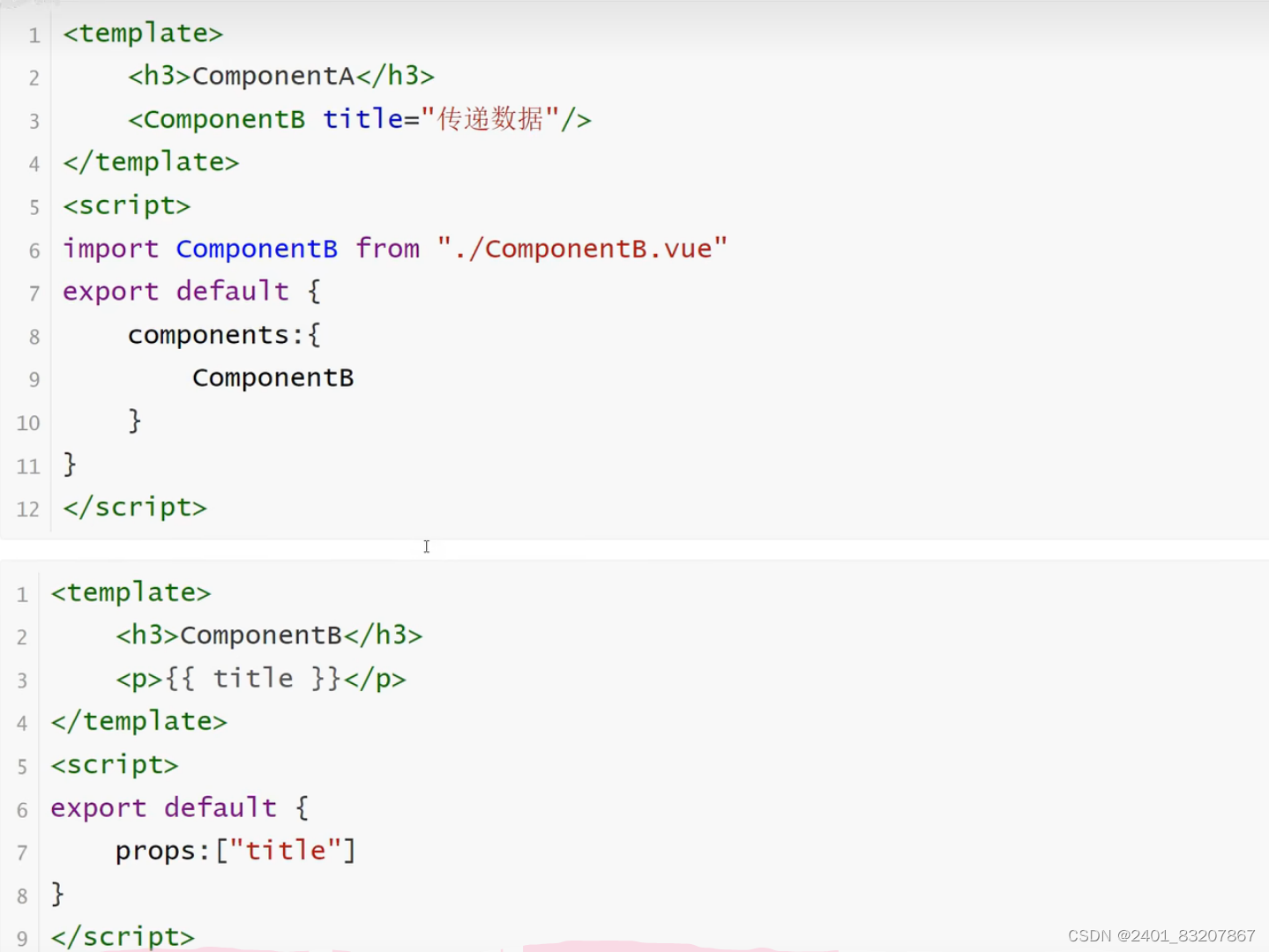
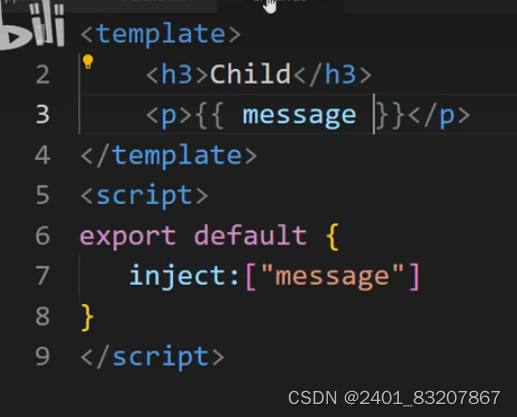
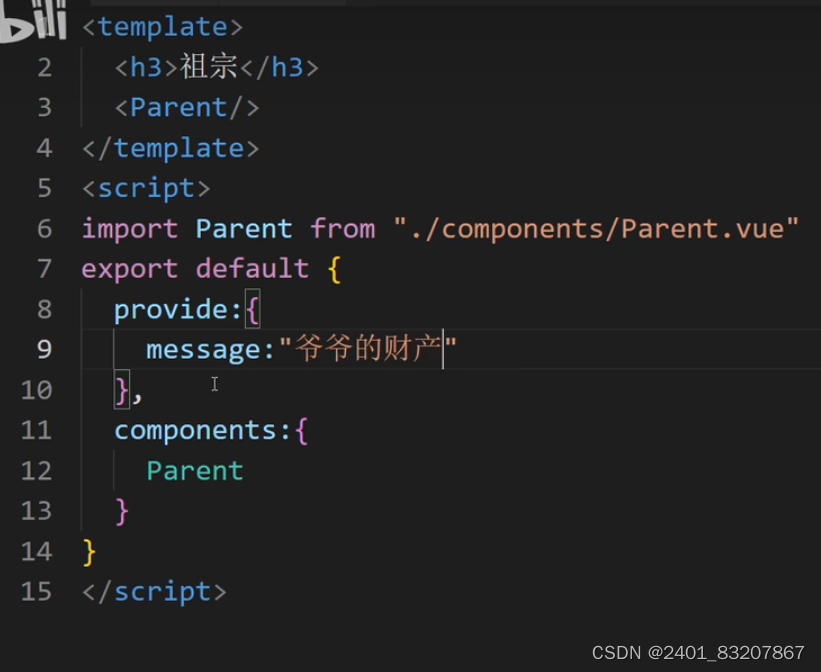
***props 父转子 (图片中 上面是父 下面是子)

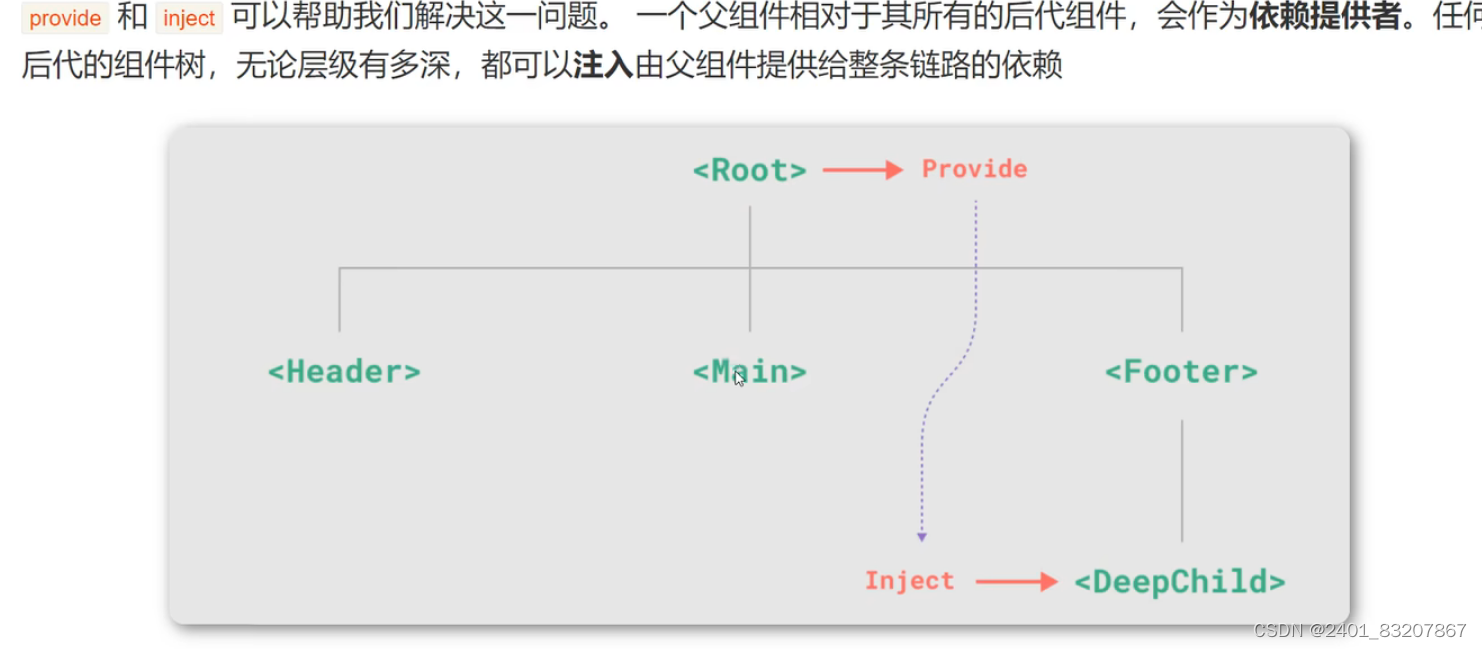
当祖宗要传数据给子代,需要逐级透传,会很麻烦
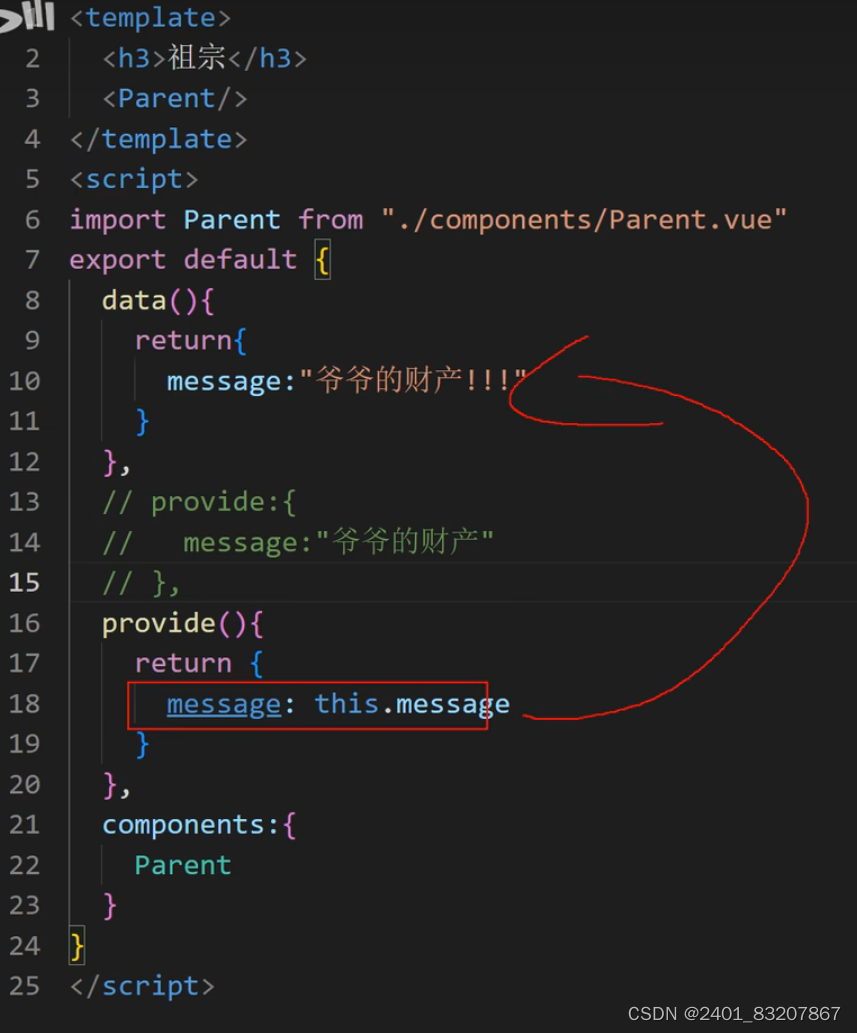
解决办法:


传动态数据时,provide改为函数形式:





















 4472
4472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








