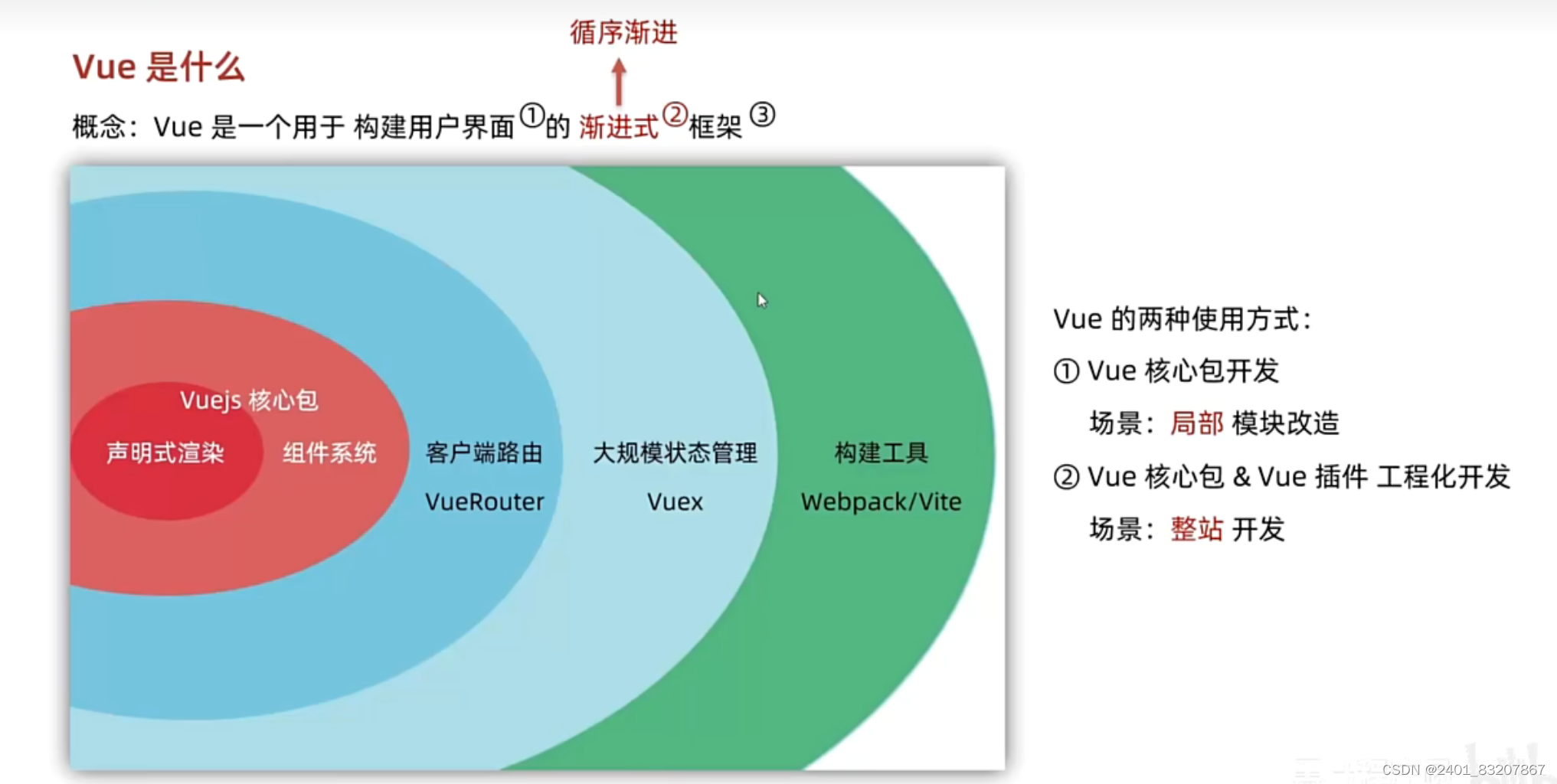
***什么是vue

渐进式:不用全部学习,学多少用多少
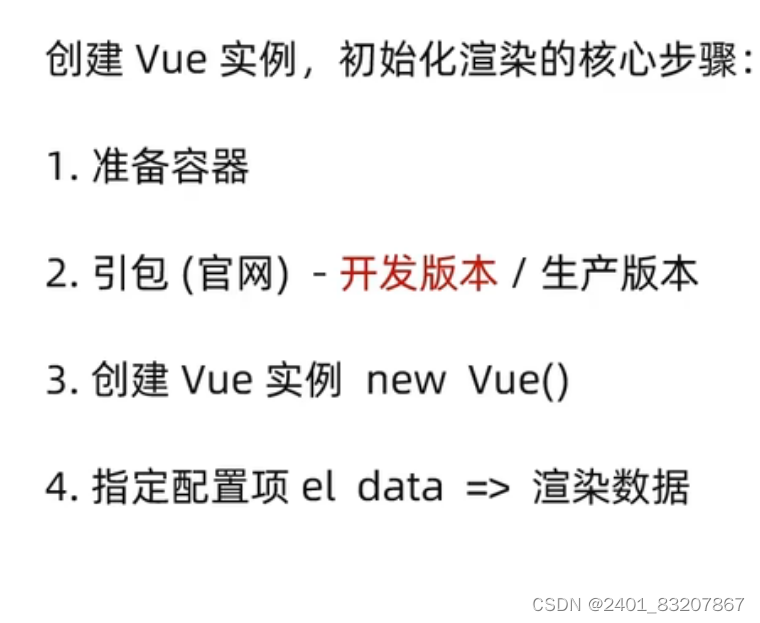
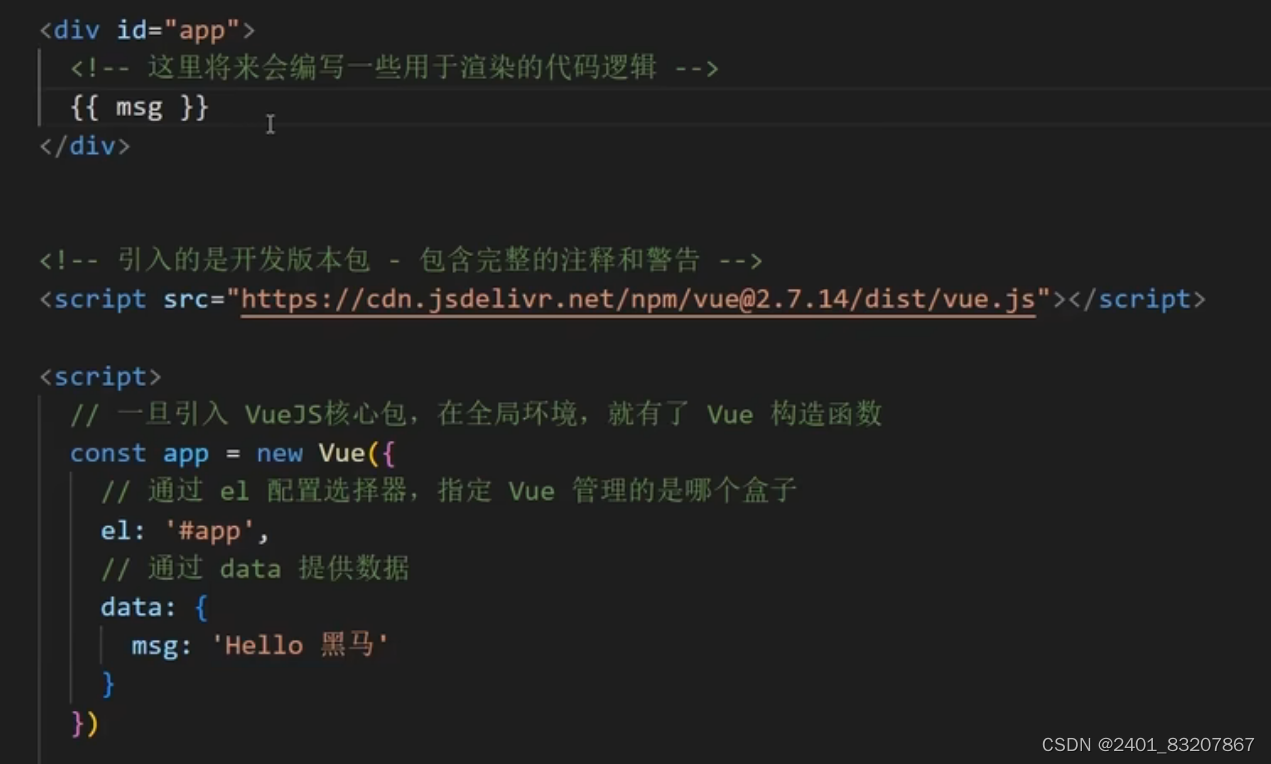
***创建vue实例


el(element):它是用来指定一个 Vue 实例要挂载到的 DOM 元素的
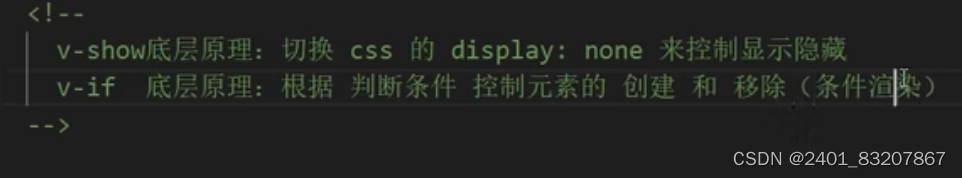
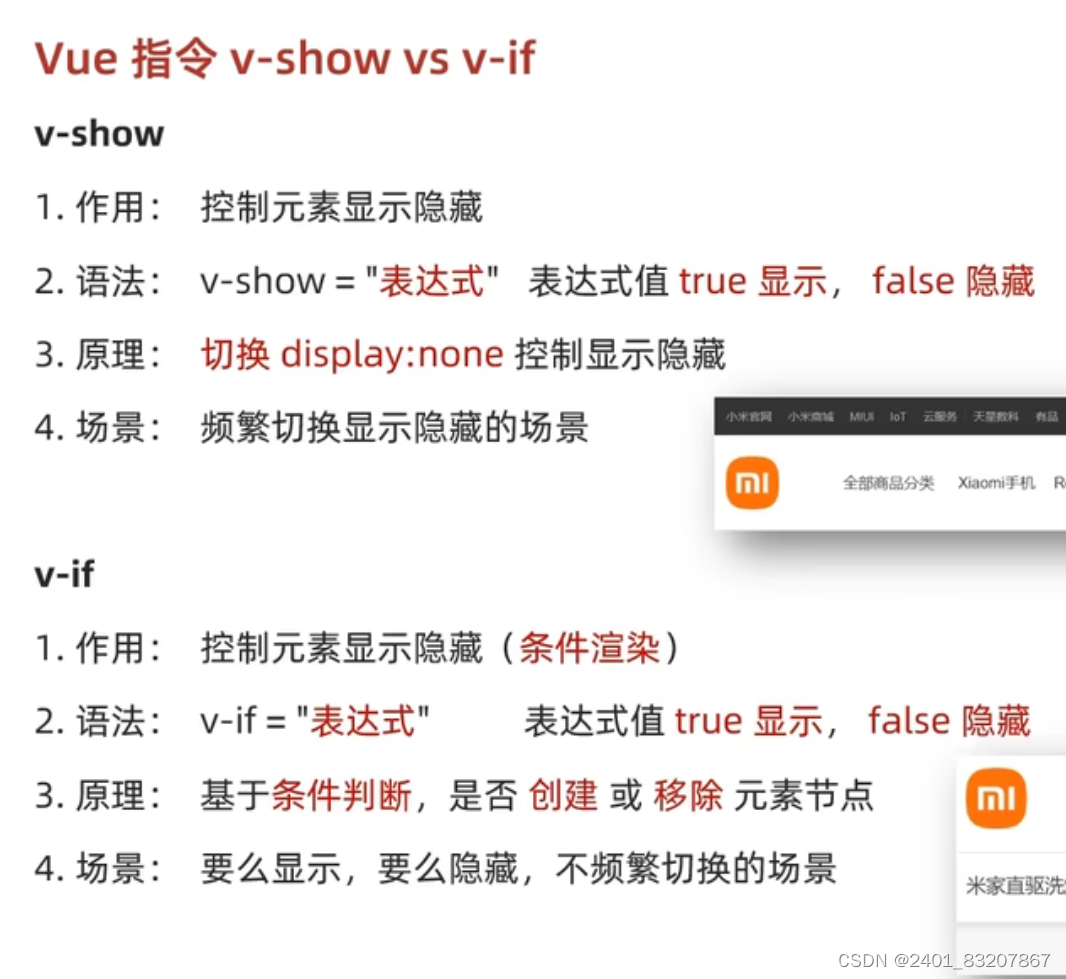
***v-show和v-if区别


*** “v-on:” 的简写:@

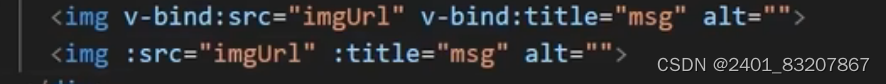
***v-bind的简写:
***插值表达式和v-bind
前者动态修改标签的文本内容,语法是{{ }}
后者动态修改属性值,语法是
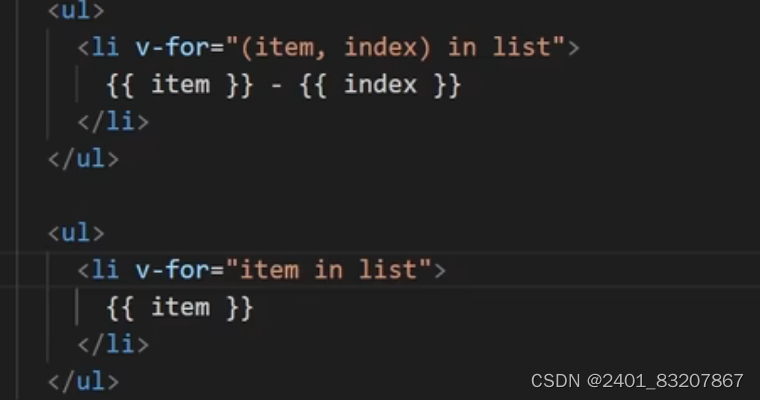
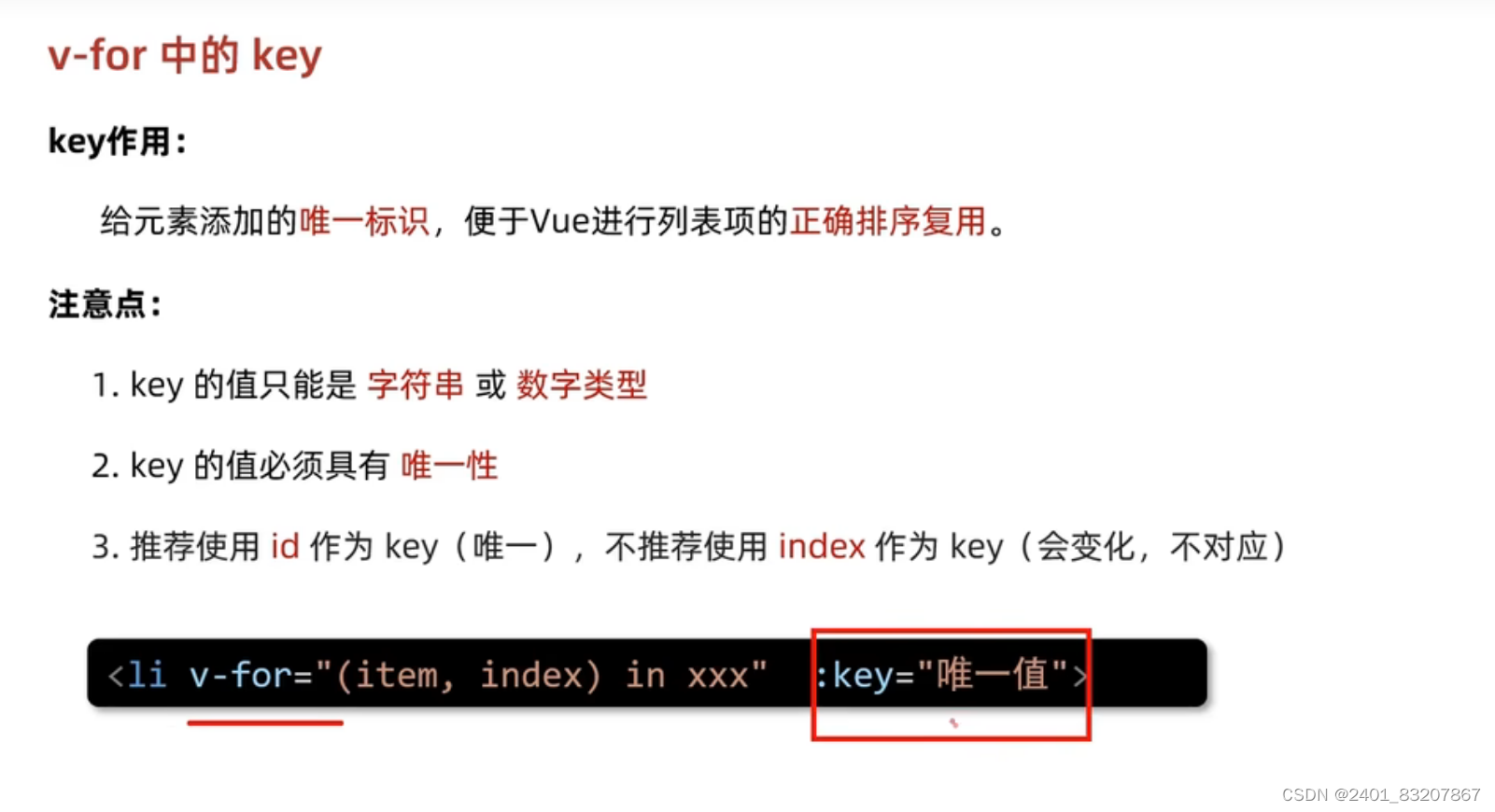
***v-for指令 !!!要加key属性

item:遍历时数组的每一项
index:遍历时数组元素的下表
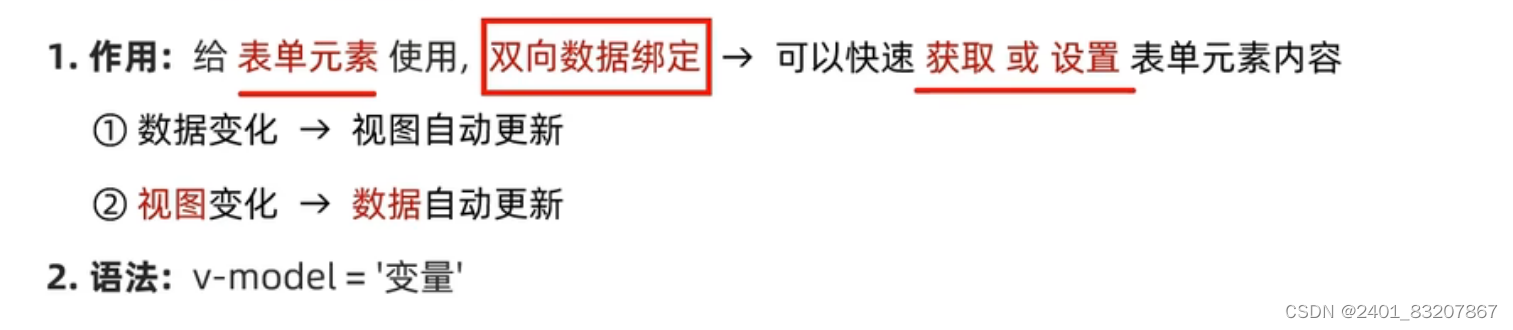
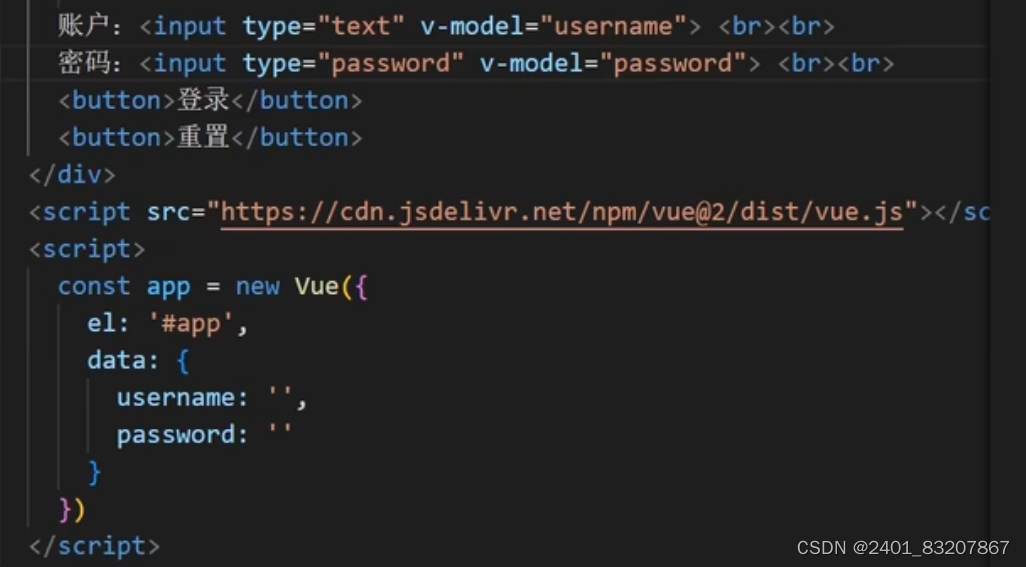
***v-model指令

eg:
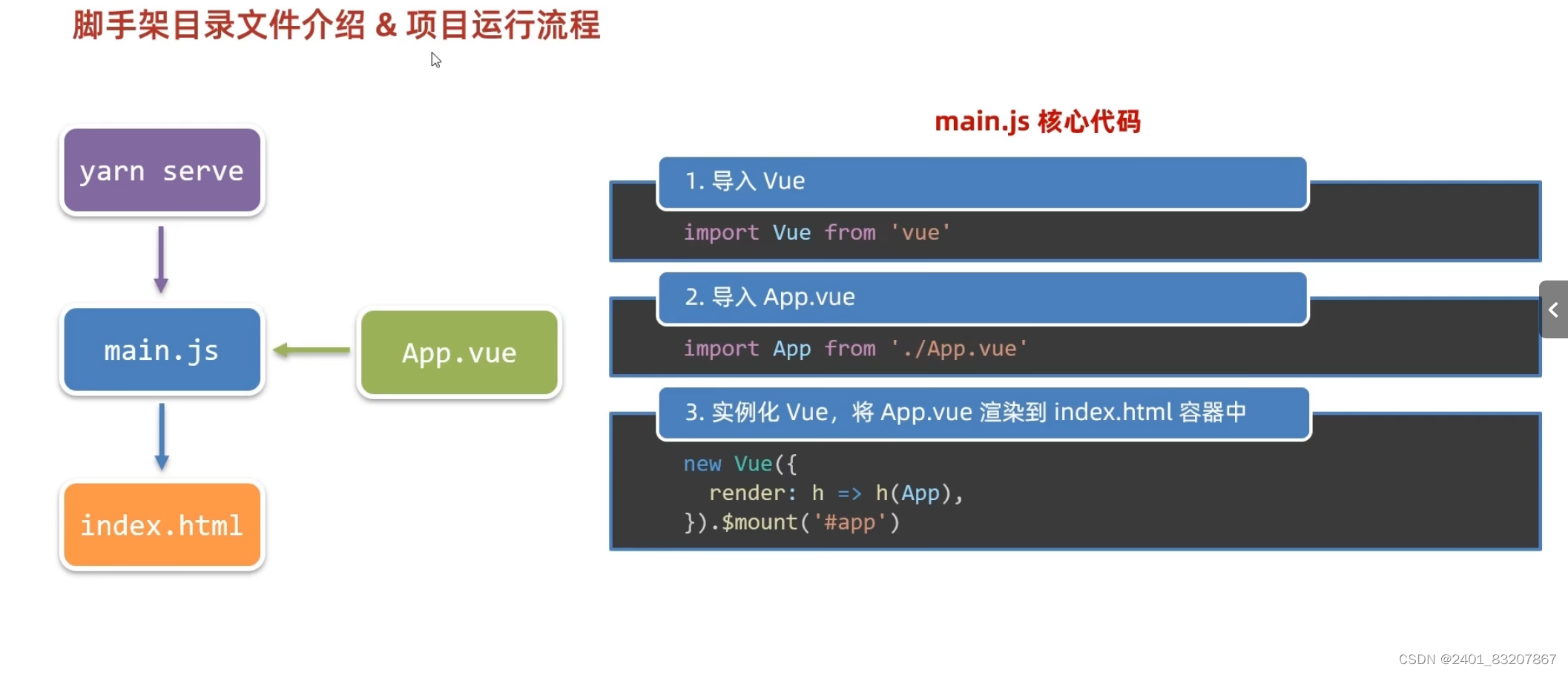
***vue2 利用vue CLI 脚手架搭建框架工程化开发
vue CLI的底层是webpack

serve是package.json中的自定义指令
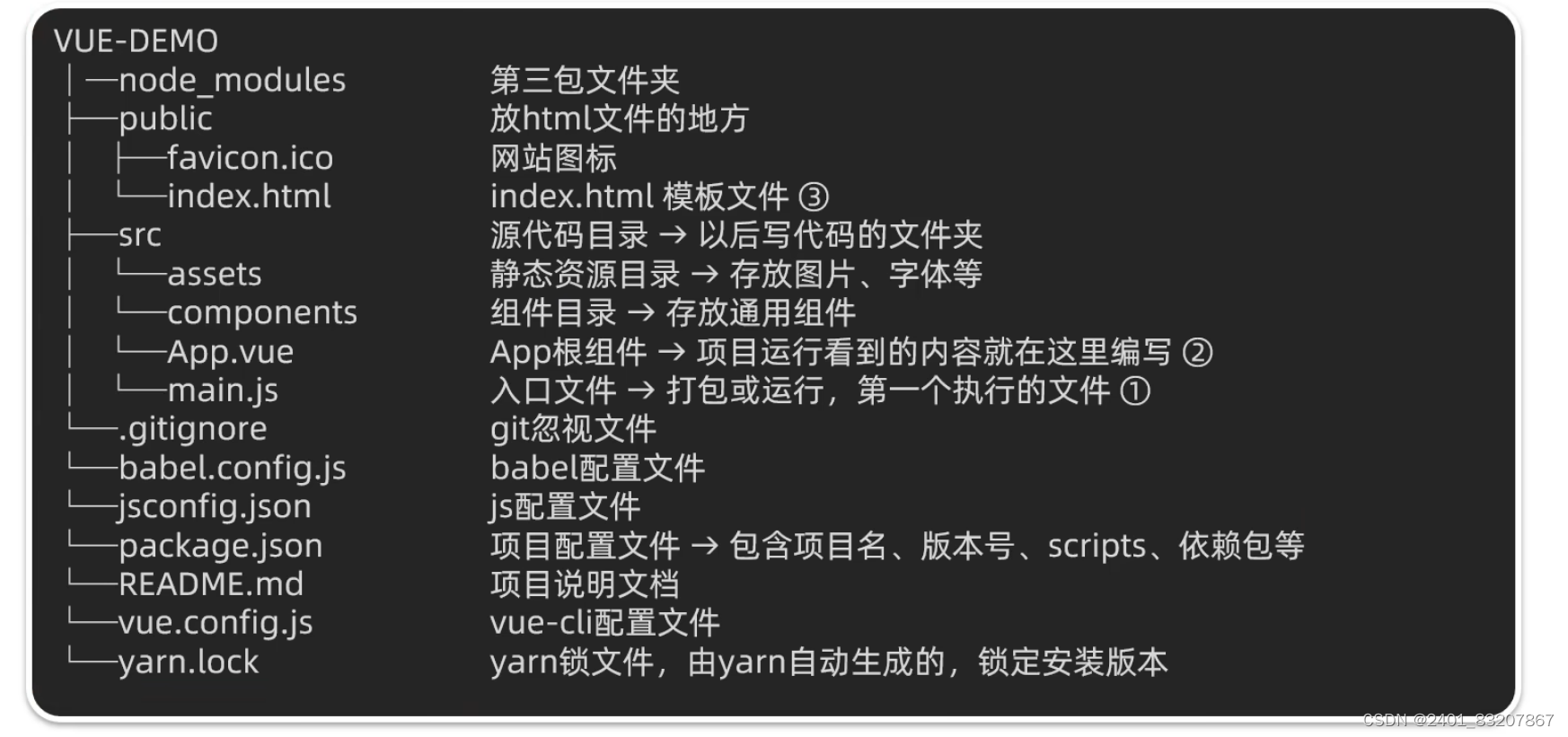
创建出来的项目目录:


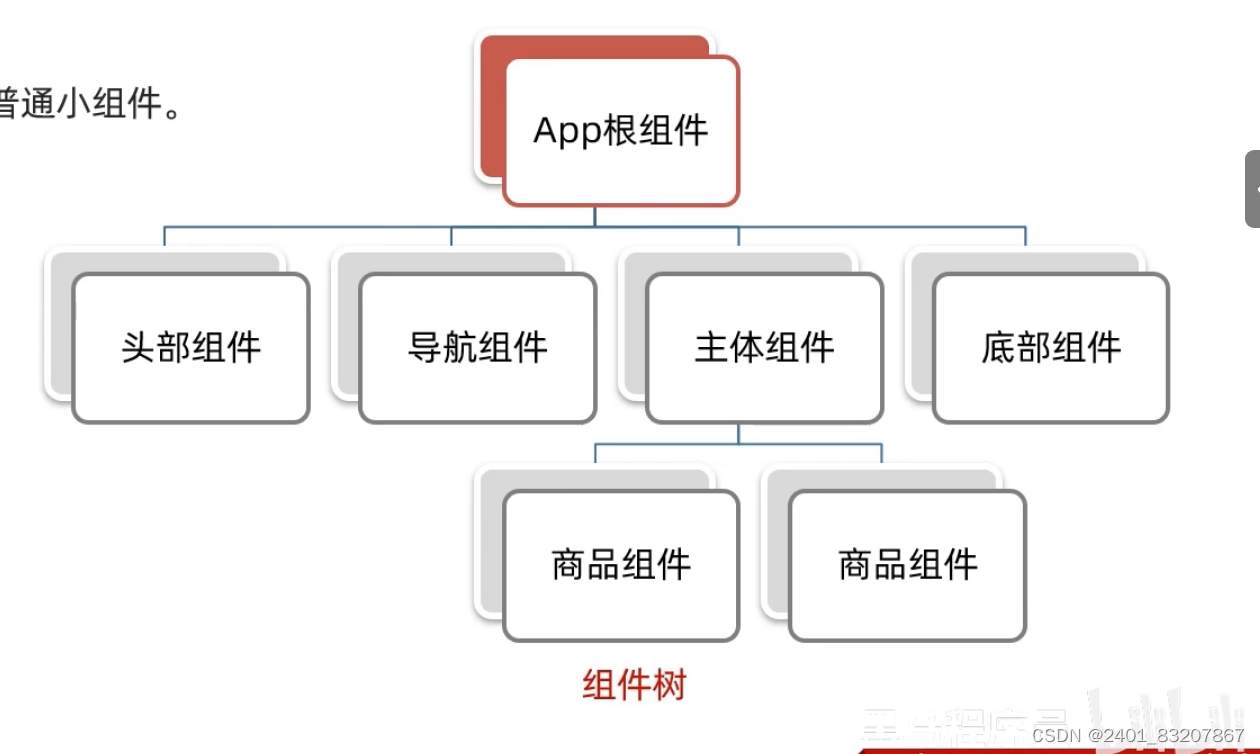
***组件化结构图

***ctrl+c 暂停当前服务
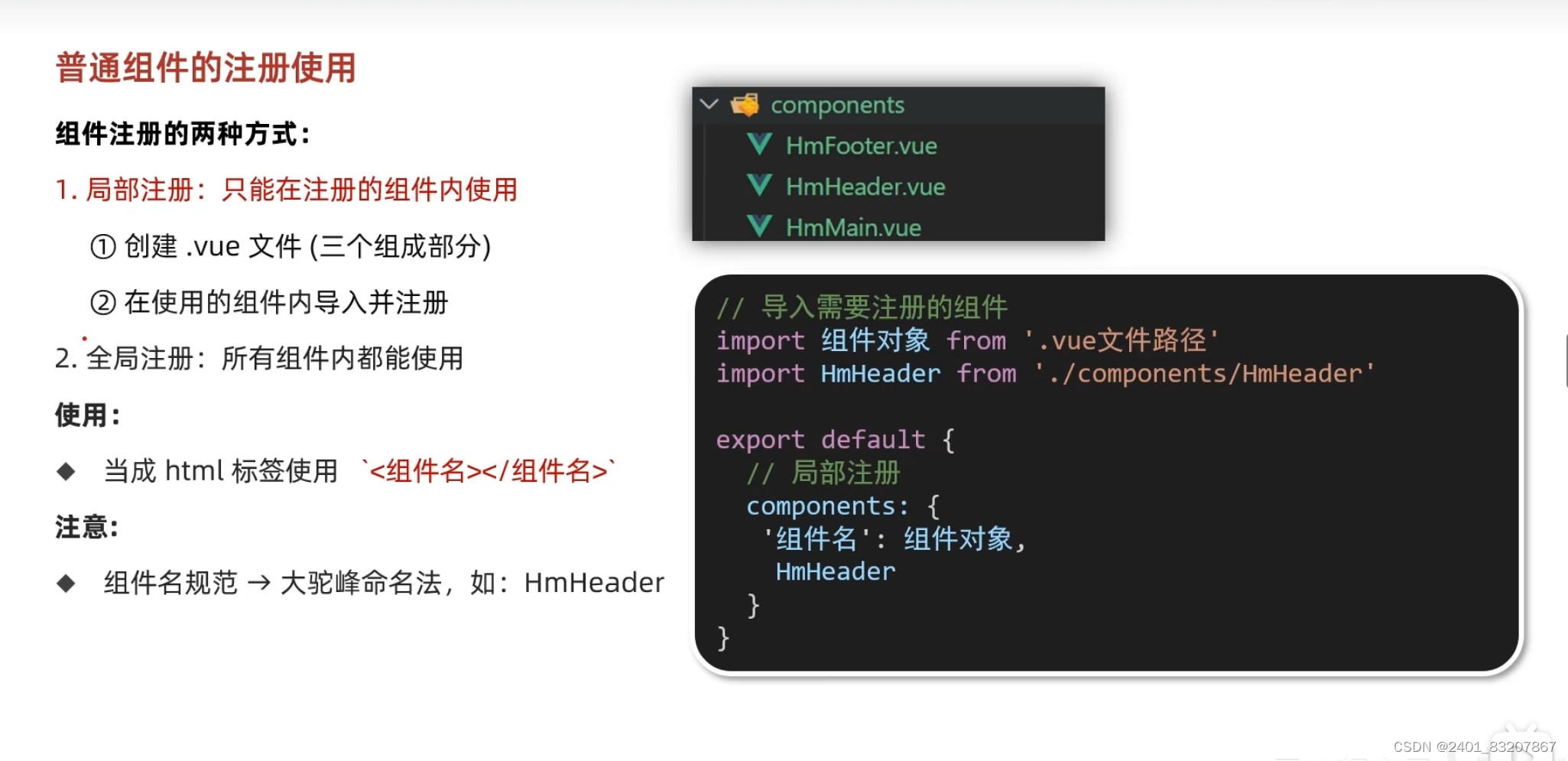
***组件局部注册

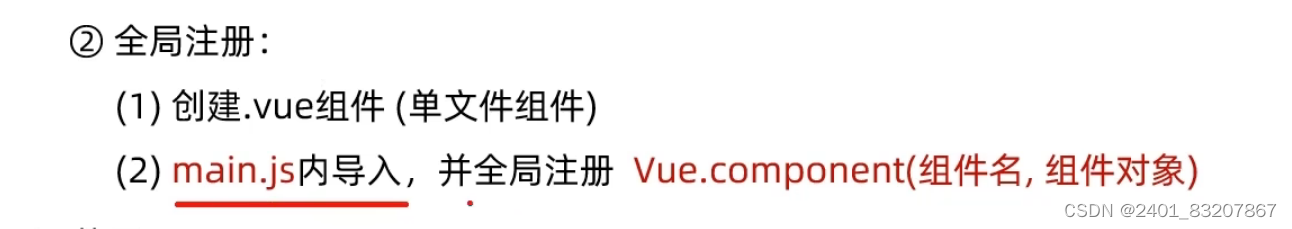
***组件全局注册

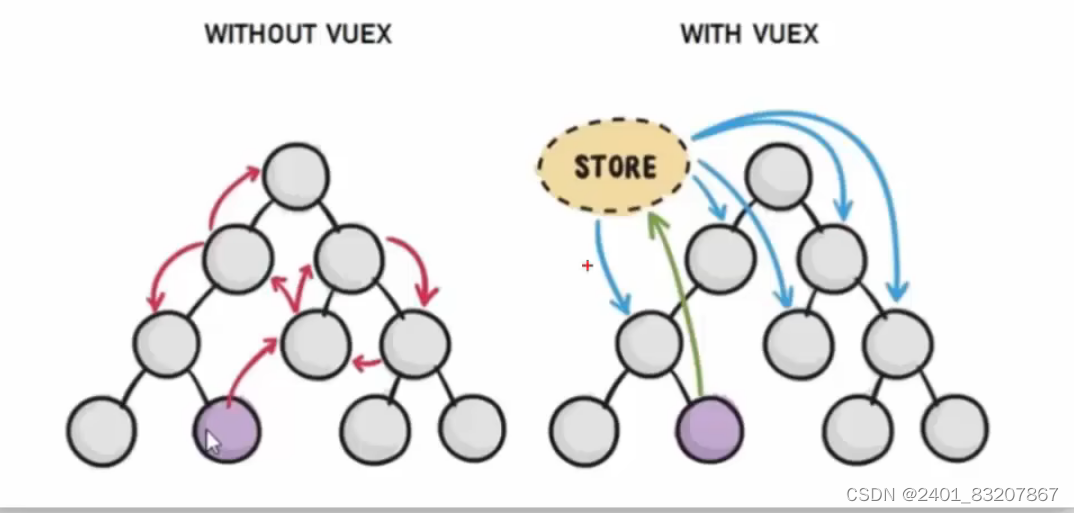
***VueX
vue的状态管理工具
大白话:一个插件,用来管理多个组件共享的数据
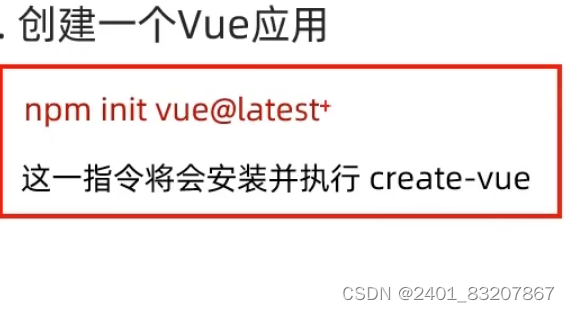
***Vue3搭建项目
create vue是vue3新的脚手架工具,底层是vite构建工具,而vue2的脚手架是vue CLI






















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








