***什么是AJAX

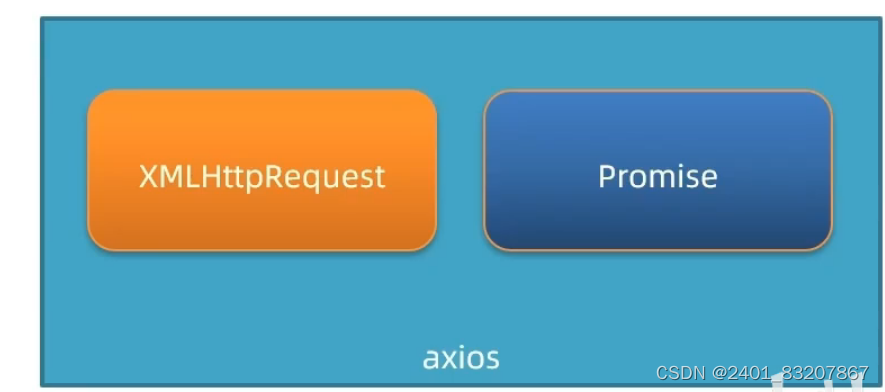
***什么是axios?



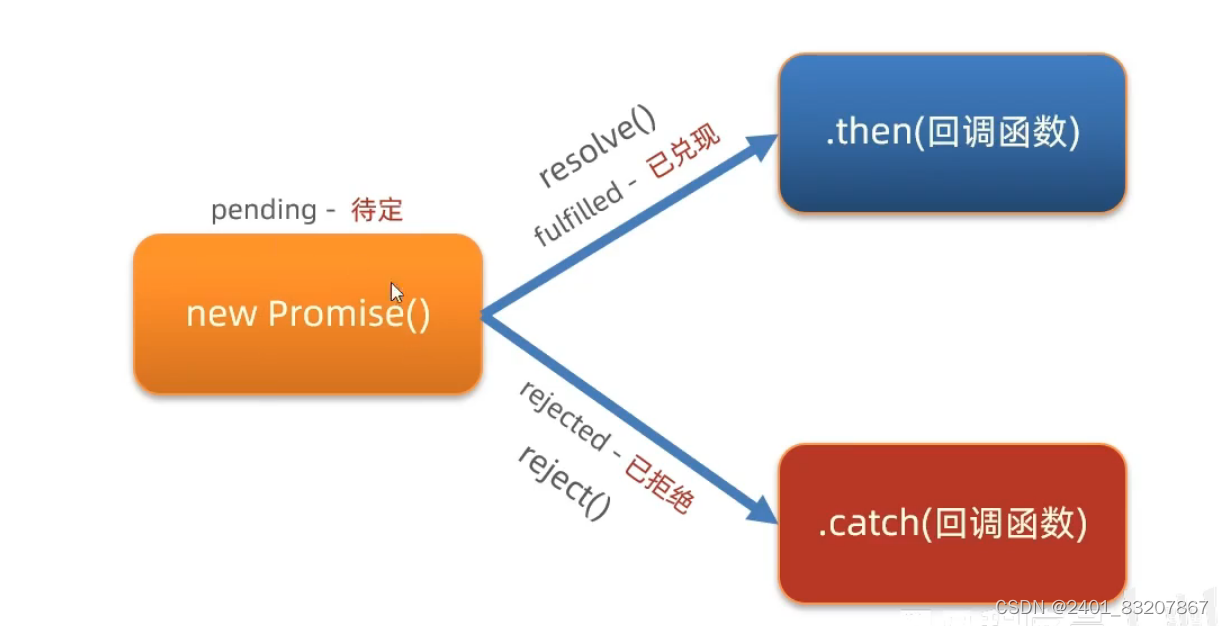
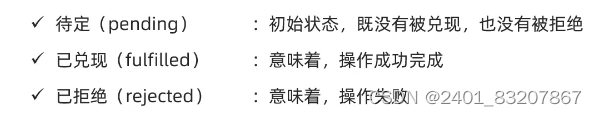
promise的三种状态:
***ajax和axios的关系
AJAX(Asynchronous JavaScript and XML)是一种技术,用于在不重新加载整个页面的情况下,与服务器交换数据。它主要是通过JavaScript的XMLHttpRequest对象实现的。
axios实际上是对XMLHttpRequest的封装,提供了更友好的API,让你写起来更方便。
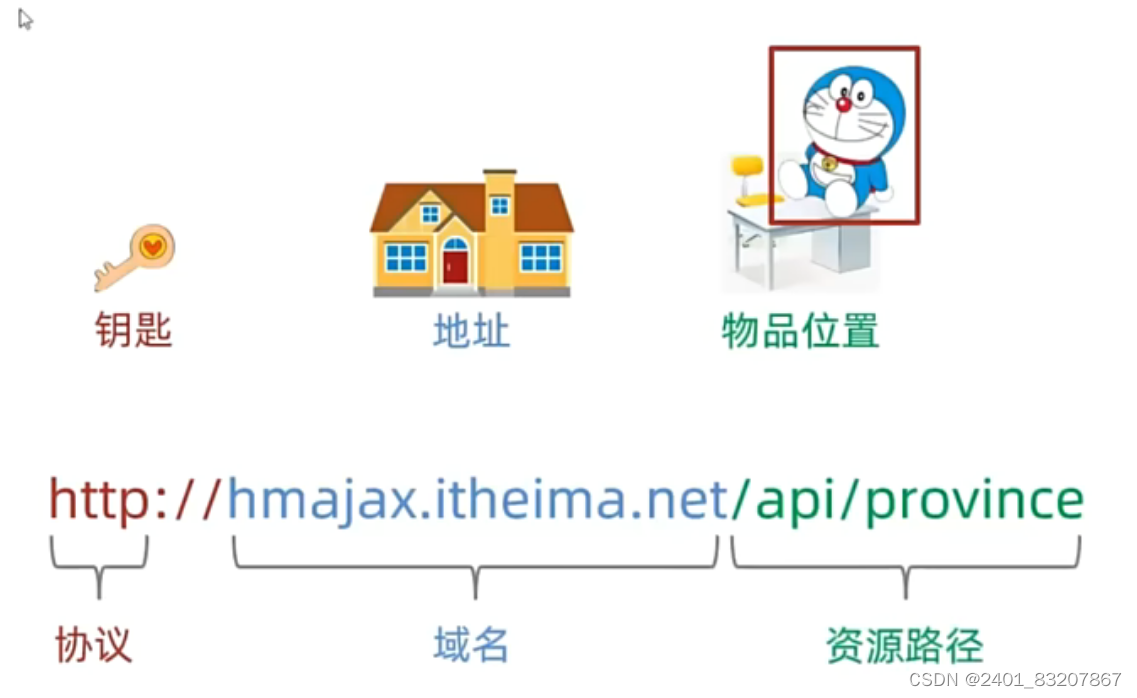
***URL的组成

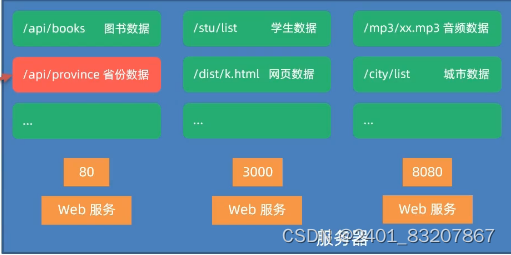
***域名对应ip对应服务器(电脑)

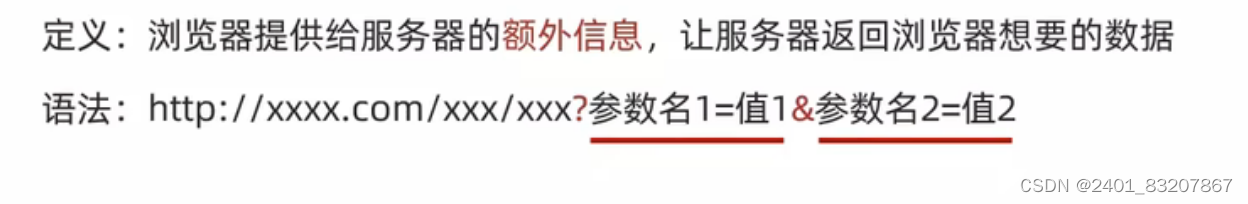
***URL查询参数
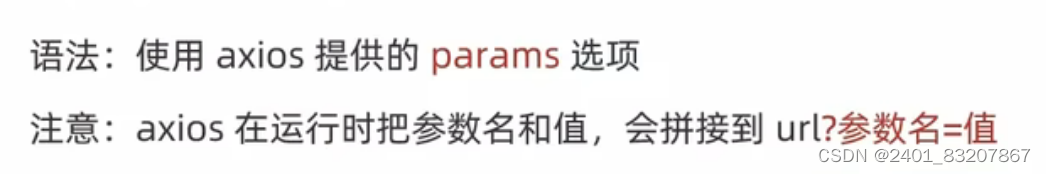
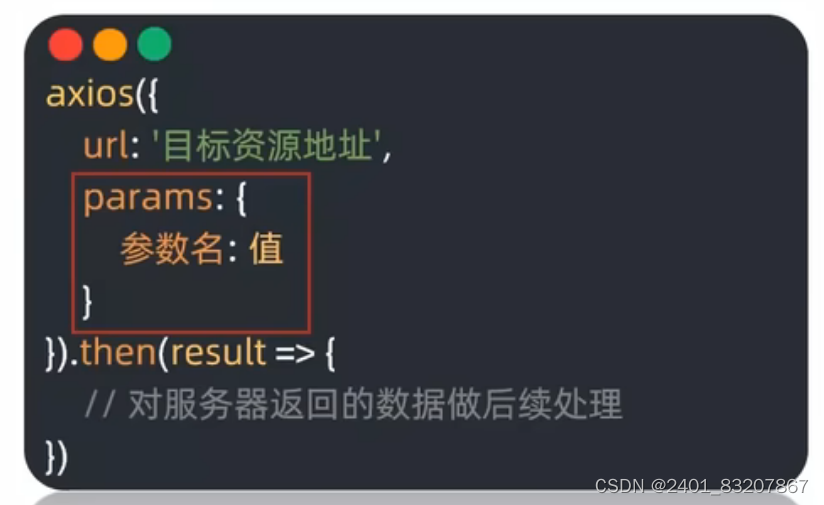
 使用axios的params属性
使用axios的params属性

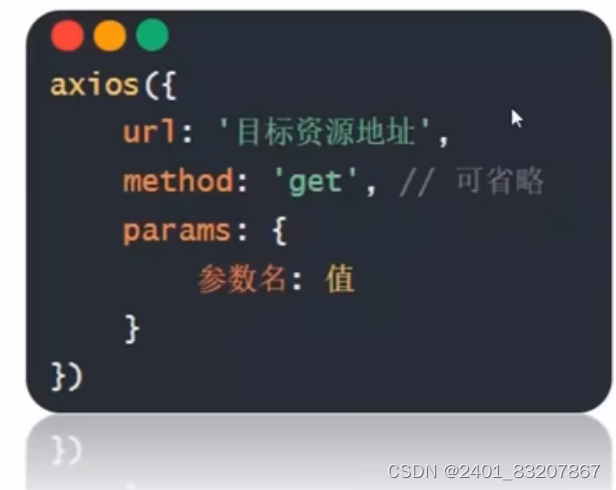
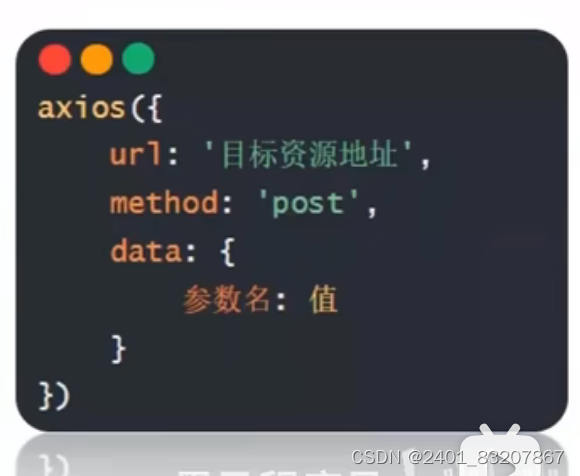
***axios的核心配置(axios自动将对象转成请求报文)

get请求:

提交请求:

***http协议
规定了浏览器与服务器交互内容的格式
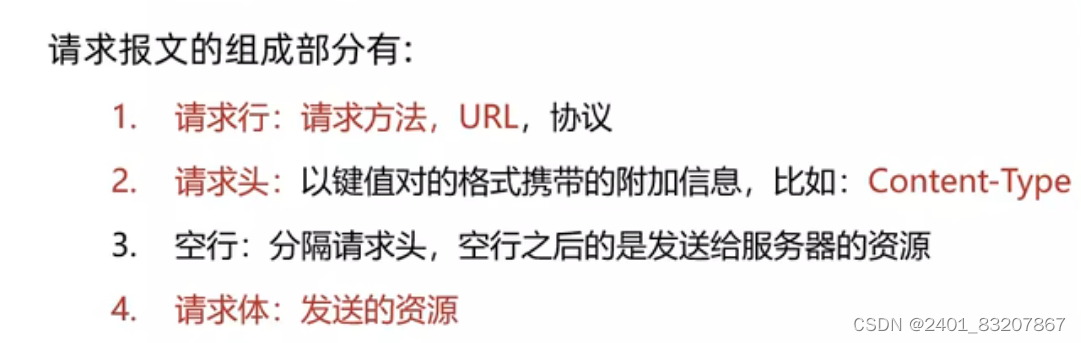
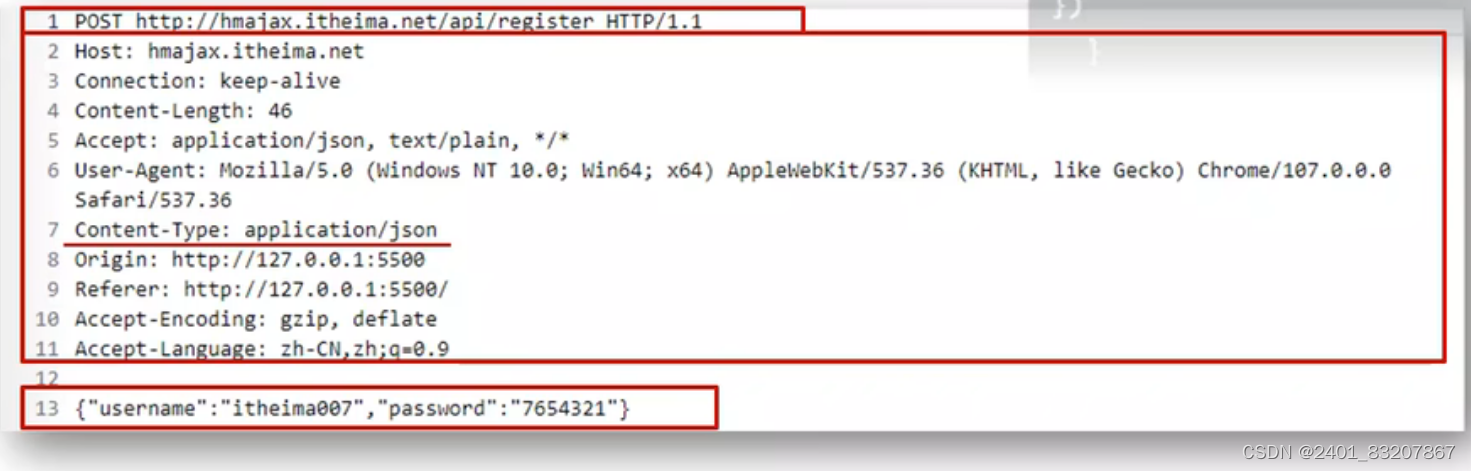
请求报文:


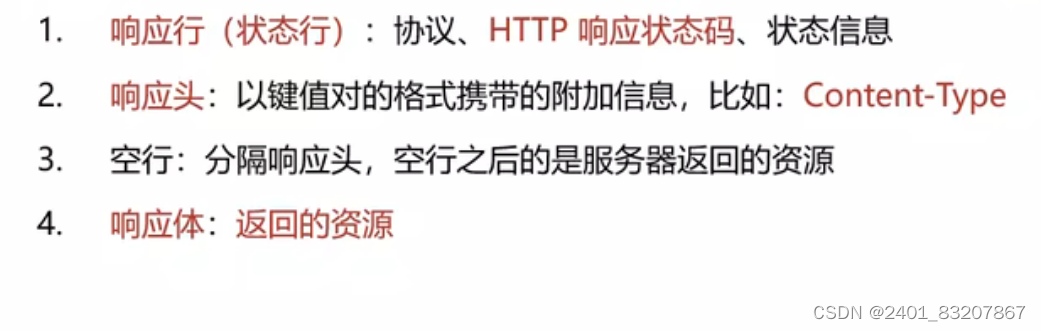
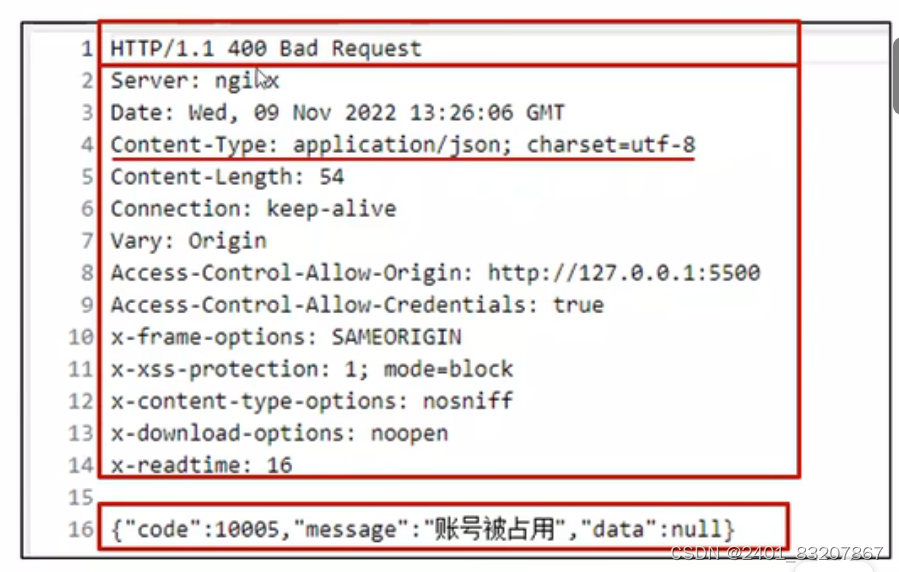
响应报文:



***http相应状态码

***接口文档

***e.target应用
1,事件委托:假设你有一个很长的列表,每个列表项都有一个点击事件。如果你逐个给每个列表项绑定事件,这会很麻烦,而且影响性能。使用事件委托,你可以把事件绑定到列表的父元素上,然后通过 e.target 来判断具体是哪个列表项被点击了。
2,表单处理:在表单中,你可以通过 e.target 来访问触发事件的具体表单字段,从而进行特定的验证或操作。
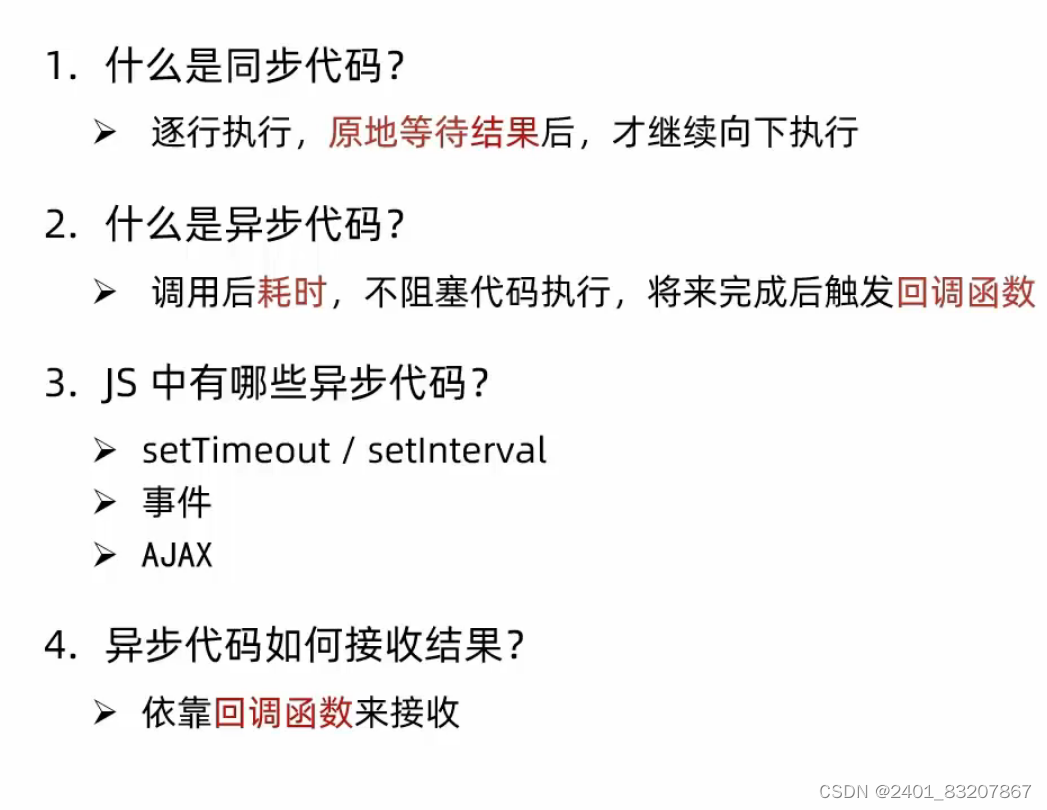
***同步代码与异步代码

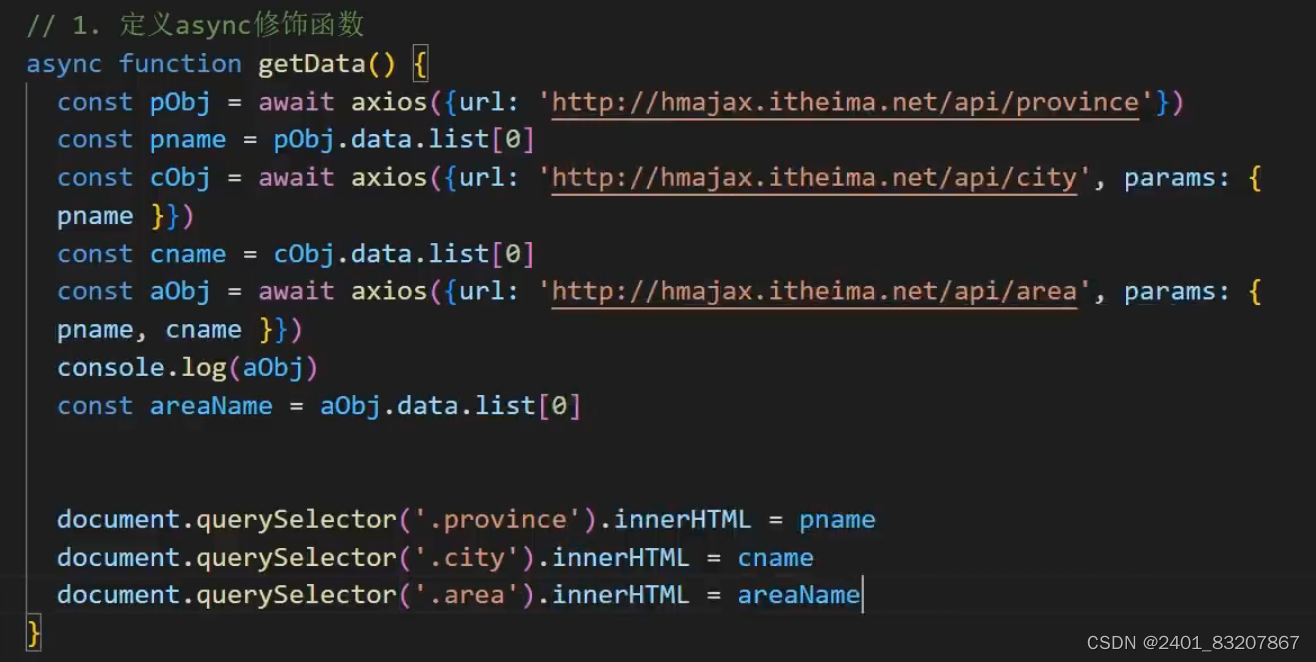
***async和await


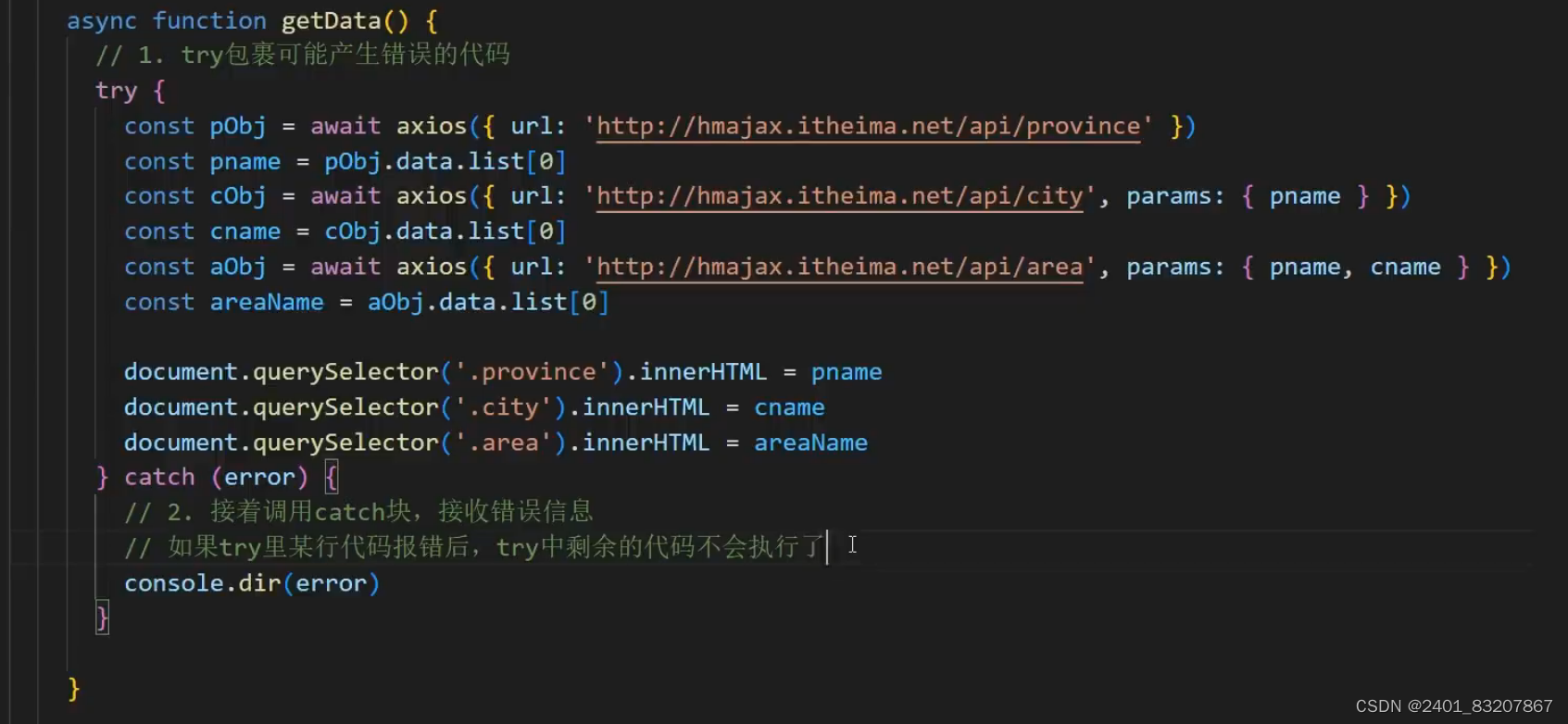
***try...catch捕获异常

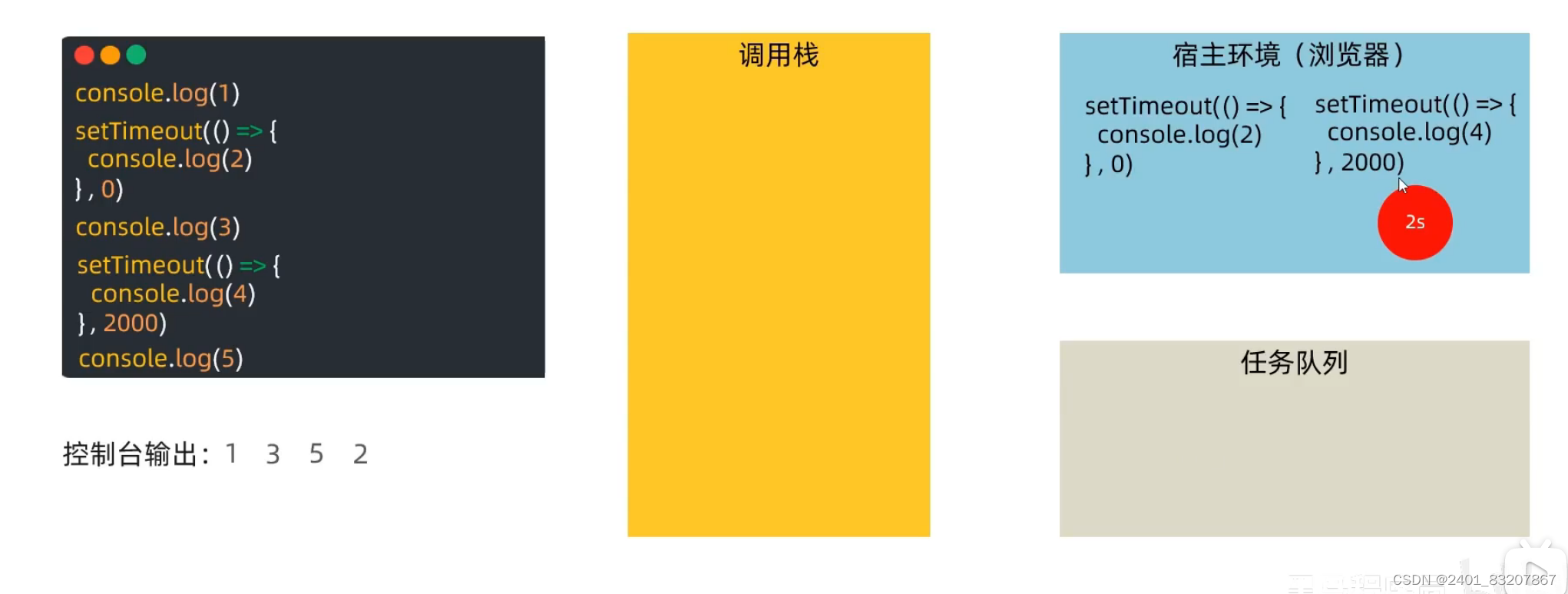
***事件循环
解决耗时任务阻塞单线程JS执行的问题


***什么是web服务:


***nodejs中的模块

***默认导入导出文件

***命名导入导出


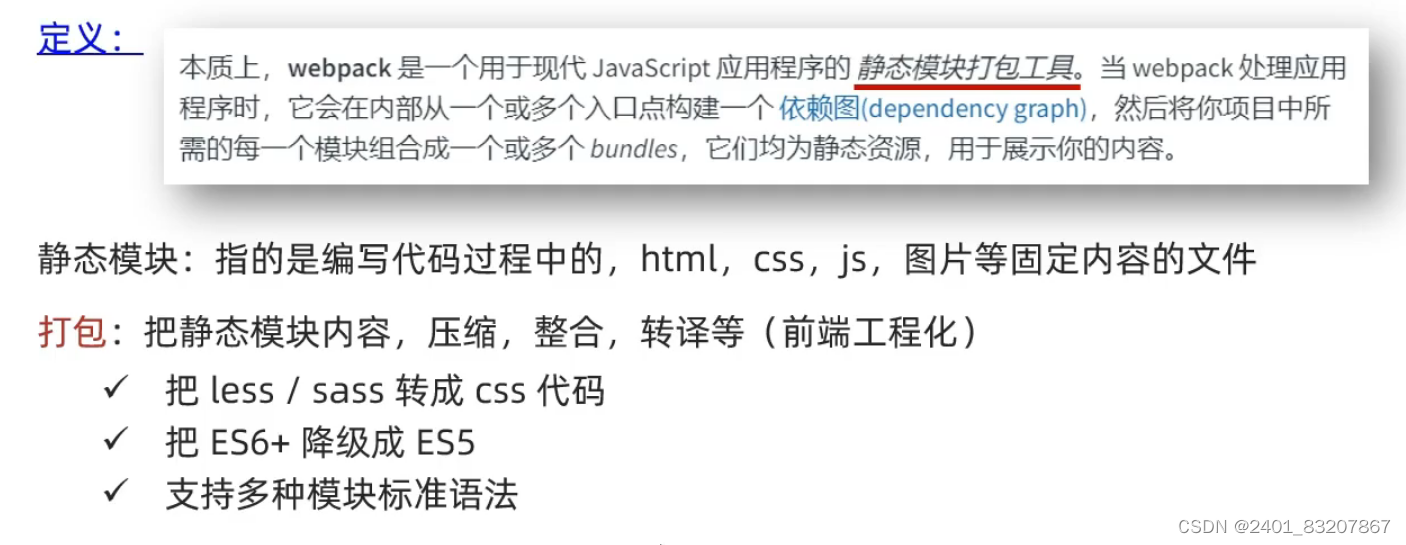
***webpack打包工具(压缩、整合、转译(前端工程化))
工程化:工程化就是将复杂的任务通过系统化、规范化、自动化、流程化和标准化的方法进行处理,以提高效率、保证质量和降低成本。

***前端构建工具
前端构建工具是用于自动化处理前端代码的工具集合。它们可以帮助开发者简化和加快开发流程,通过一些配置和脚本来完成诸如代码编译、打包、压缩、优化等任务。
如:webpack、vite等等





















 961
961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








