2024.5.9 Thursday
接上文【WEEK11】 【DAY3】员工管理系统第四部分【中文版】
10.6.增加员工
10.6.1.修改list.html
第53行,把<h2>Section title</h2>修改成添加员工的按钮

<h2><a class="btn btn-sm btn-success" th:href="@{/emp}">添加员工</a></h2>
10.6.2.修改EmployeeController.java
添加新方法
package com.P14.controller;
import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
//查询所有员工
@Autowired
EmployeeDao employeeDao;
@Autowired //自动注入
DepartmentDao departmentDao;
@RequestMapping("/emps") //只要dashboard.html请求了th:href="@{emps}(line89)则跳转到运行@RequestMapping("/emps")
public String list(Model model){ //然后会查询所有员工,此时再修改:如何显示到前端页面
Collection<Employee> employees = employeeDao.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp") //get请求获取跳转
public String toAddpage(Model model){
//查出所有部门的信息
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Employee employee){
//添加的操作 forward
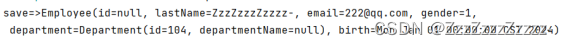
System.out.println("save=>"+employee);
employeeDao.save(employee); //调用底层业务方法保存员工信息
return "redirect:/emps"; //在“添加员工”页面点击“添加”后重定向到“员工管理”页面
}
}
10.6.3.新建add.html

和list.html相比,只需要修改<main>内包含的内容
<body>
<div th:replace="~{common/commons::topbar}"></div>
<!--改为插入commons.html中的topbar部分-->
<div class="container-fluid">
<div class="row">
<div th:replace="~{common/commons::sidebar(active='list.html')}"></div>
<!--改为插入commons.html中的sidebar部分-->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/emp}" method="post">
<div class="form-group">
<label>LastName</label>
<input type="text" name="lastName" class="form-control" placeholder="海绵宝宝">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" placeholder="987654321@qq.com">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">男</label>
</div>
<div class="form-group">
<label>department</label>
<select class="form-control" name="department.id">
<!--我们在controller接收的是一个Employee,所以我们需要提交的是其中的一个属性(department.id)-->
<option th:each="dept:${departments}" th:text="${dept.getDepartmentName()}" th:value="${dept.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input type="text" name="birth" class="form-control" placeholder="2020/07/25 18:00:00">
</div>
<button type="submit" class="btn btn-primary">添加</button>
</form>
</main>
</div>
</div>
...
</body>
10.6.4.重启并运行
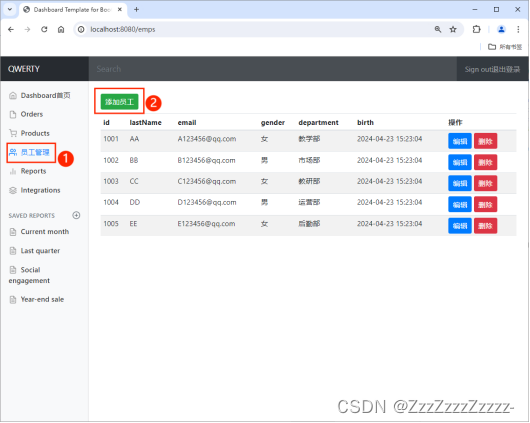
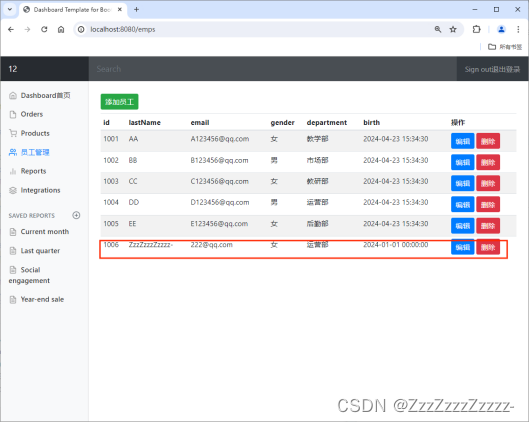
登录后选择“员工管理”->“添加员工”->填写相关信息->点击“添加”

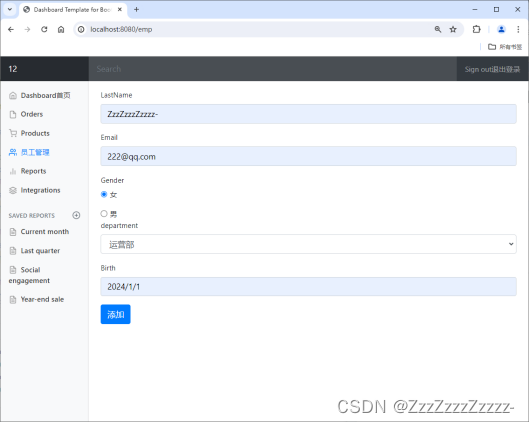
默认页面:

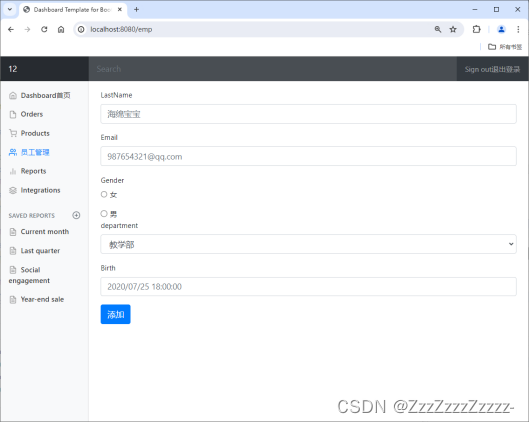
输入信息后点击“添加”:

注意添加日期的格式是yyyy/MM/dd,而不是yyyy-MM-dd

Console栏:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








