2024.5.10 Friday
接上文【WEEK11】 【DAY4】员工管理系统第五部分【中文版】
10.7.修改员工信息
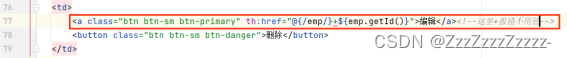
10.7.1.修改list.html

10.7.2.修改EmployeeController.java
package com.P14.controller;
import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
//查询所有员工
@Autowired
EmployeeDao employeeDao;
@Autowired //自动注入
DepartmentDao departmentDao;
@RequestMapping("/emps") //只要dashboard.html请求了th:href="@{emps}(line89)则跳转到运行@RequestMapping("/emps")
public String list(Model model){ //然后会查询所有员工,此时再修改:如何显示到前端页面
Collection<Employee> employees = employeeDao.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp") //get请求获取跳转
public String toAddpage(Model model){
//查出所有部门的信息
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Employee employee){
//添加的操作 forward
System.out.println("save=>"+employee);
employeeDao.save(employee); //调用底层业务方法保存员工信息
return "redirect:/emps"; //在“添加员工”页面点击“添加”后重定向到“员工管理”页面
}
//去员工的修改页面->应该能查出原来的数据
@GetMapping("/emp/{id}")
public String toUpdateEmp(@PathVariable("id") Integer id,Model model){
Employee employee = employeeDao.getEmployeeById(id);
model.addAttribute("emp",employee);
//查出所有部门的信息
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/update";
}
@PostMapping("/updateEmp")
public String updateEmp(Employee employee){
employeeDao.save(employee);
return "redirect:/emps";
}
}
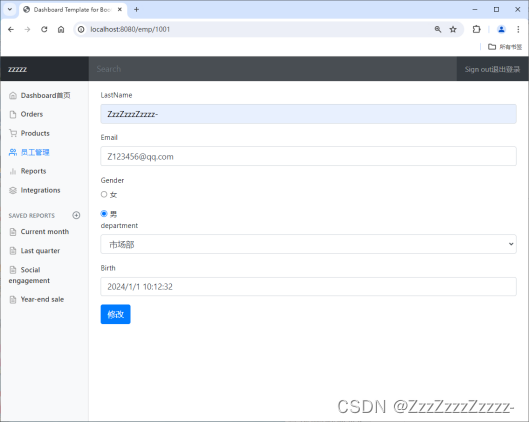
10.7.3.新建update.html

添加/防止格式丢失

其他部分和add.html相比,只需要修改<main>内包含的内容
<!DOCTYPE html>
<!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Dashboard Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link th:href="@{/asserts/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/asserts/css/dashboard.css}" rel="stylesheet">
<style type="text/css">
/* Chart.js */
@-webkit-keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
@keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
.chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}
</style>
</head>
<body>
<div th:replace="~{common/commons::topbar}"></div>
<!--改为插入commons.html中的topbar部分-->
<div class="container-fluid">
<div class="row">
<div th:replace="~{common/commons::sidebar(active='list.html')}"></div>
<!--改为插入commons.html中的sidebar部分-->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/updateEmp}" method="post">
<input type="hidden" name="id" th:value="${emp.getId()}"><!--添加这行,否则进行修改时没有根据id进行修改(会变成添加一组数据)-->
<div class="form-group">
<label>LastName</label>
<input th:value="${emp.getLastName()}" type="text" name="lastName" class="form-control" placeholder="海绵宝宝">
</div>
<div class="form-group">
<label>Email</label>
<input th:value="${emp.getEmail()}" type="email" name="email" class="form-control" placeholder="987654321@qq.com">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input th:checked="${emp.getGender()==1}" class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-check form-check-inline">
<input th:checked="${emp.getGender()==0}" class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">男</label>
</div>
<div class="form-group">
<label>department</label>
<select class="form-control" name="department.id">
<!--我们在controller接收的是一个Employee,所以我们需要提交的是其中的一个属性(department.id)-->
<option th:selected="${dept.getId()==emp.getDepartment().getId()}" th:each="dept:${departments}" th:text="${dept.getDepartmentName()}" th:value="${dept.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input th:value="${emp.getBirth()}" type="text" name="birth" class="form-control" placeholder="2020/07/25 18:00:00">
</div>
<button type="submit" class="btn btn-primary">修改</button>
</form>
</main>
</div>
</div>
...
</body>
</html>
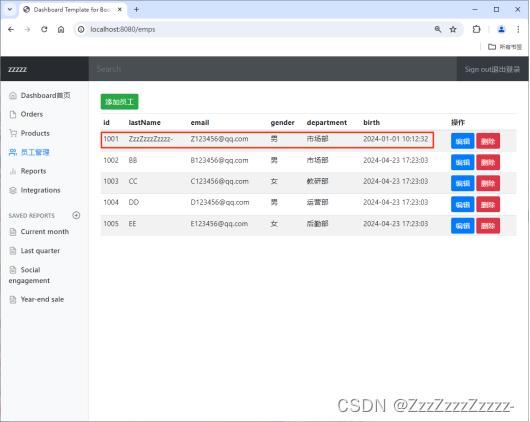
10.7.4.重启

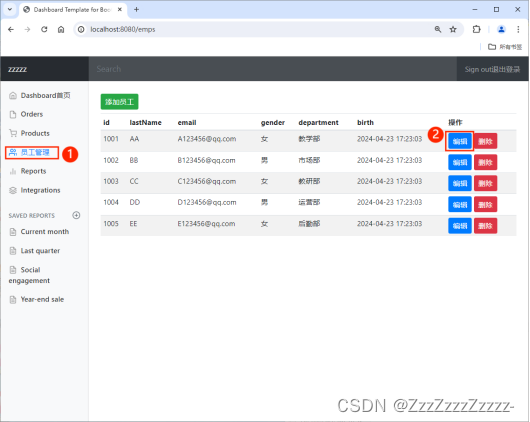
默认的:

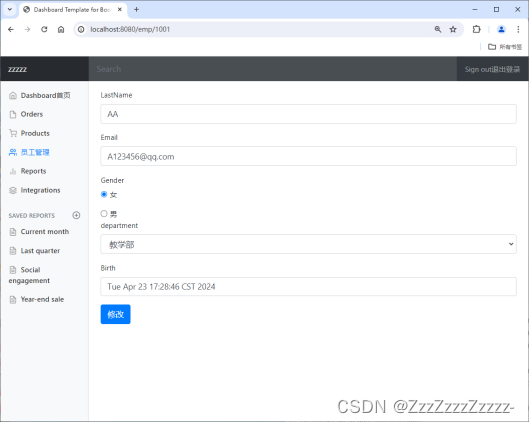
修改并提交:
























 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








