-
类选择器:
.类名 -
标签选择器:
标签名 -
子代选择器:
ul>li -
后代选择器:
ul li -
js语言如何获取元素页面元素?
-
也是通过选择器
代码部分
首先写出一组ul li 然后通过document.querySelector获取

输出结果

完整代码
- 海海1
- 海海2
- 海海3
2.操作元素属性
=========


2-1.元素属性操作
-
1.语法:
元素.属性名(其实就是对象的取值赋值语法) -
设置元素属性的值:
元素.属性名 = 属性值 -
2.特点:
-
1.class在js中是一个关键字,如果要拿到类名需要使用className
-
2.只能获取到行内样式的属性值,无法得到行外(内联/外联)样式的属性值
-
3.一定是一个字符串,例如:
div.style.height得到150px 得到的是一个带单位的字符串 -
4.如果css样式的属性有以下
-
例如
background-color,margin-top,使用js获取和设置这些属性的时候需要使用驼峰命名(因为-符号不符合js的命名规范) -
例如:
div.style.backgroundColor -
3.注意点:修改类名需要注意会覆盖掉原本的类样式,所以一般我们不会直接修改类名,而是在原先类名的基础上加 一个类,这里需要注意多个类名之间的空格
-
例如:
div.className += " two";//字符串拼接添加类型,注意多个类名之间的空格
2-2.普通元素常用属性

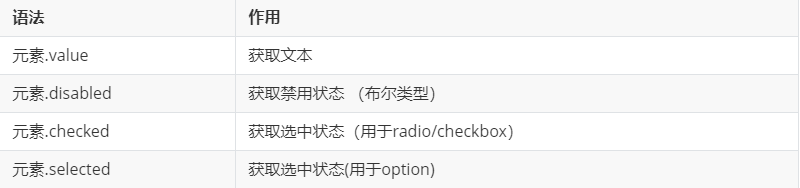
2-3.表单元素常用属性

Document 用户名:
密码:
男:
女:
篮球:
足球:
羽毛球:
乒乓球:
-























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








