在前面我在首页进行了一些基本的布置。
本篇将布置完首页内容。
剩余部分我打算插入一个健康资讯,这样可以为用户提供一些健康方面的科普和新闻,帮助用户了解。
在最开始我只打算提供关于息肉、肠胃这方面的,但是没有现成的新闻api可以调用,就只能退而求其次,找到了一个关于健康方面的新闻api接口。
一、新闻API
我在聚合数据平台进行了一个用户注册,获取了每天的免费限额:


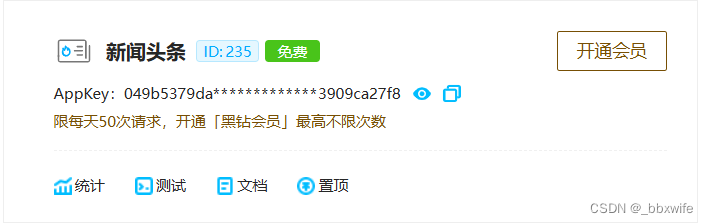
在个人中心——数据中心——我的API查看自己的接口列表,需要复制一下AppKey,在小程序中请求需要用到。

二、健康资讯
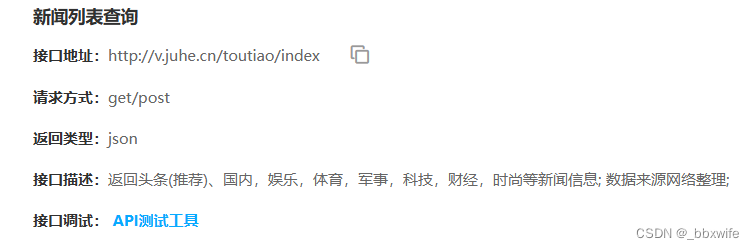
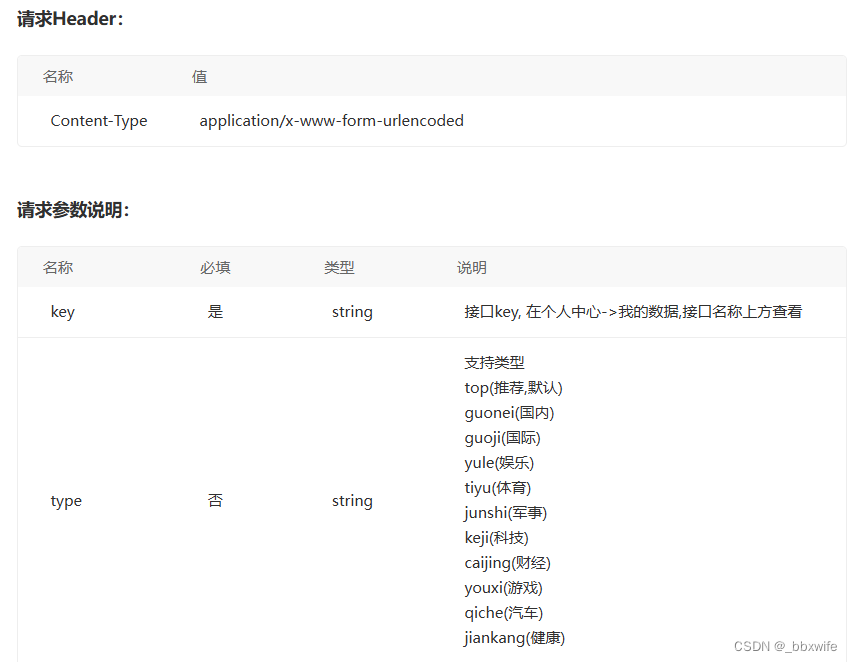
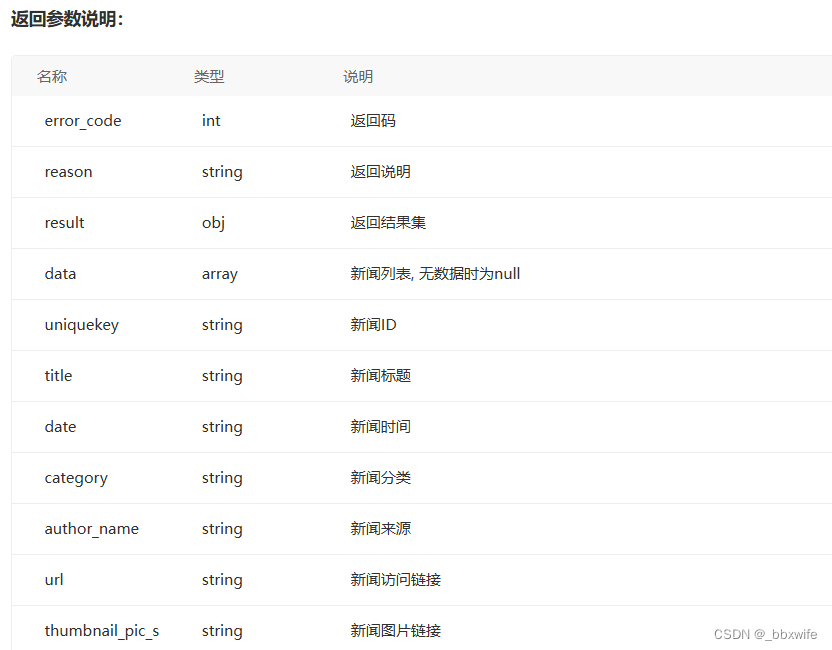
在接口文档中,它为我们提供了调用接口的方法:
- 接口地址
- 请求方式
- 返回类型
- 请求Header
- 参数说明



这里我就不过多赘述了。
在小程序中首先来看index.wxml:
<view class="dyMain">
<navigator class="dyItem" wx:for="{
{dataList}}" wx:key="index" open-type="reLaunch" url="/pages/detail/detail?id={
{item.uniquekey}}&title={
{item.title}}">
<view class="pic">
<image class="show" src="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 486
486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








