class _MethodChannelDemoState extends State {
var channel = MethodChannel(‘com.example.androidflutter.MethodChannelDemo’);
var _data;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter MethodChannel”)),
body: Column(
children: [
SizedBox(height: 50,),
RaisedButton(
child: Text(‘发送数据到原生’),
onPressed: () async {
var result = await channel
.invokeMethod(‘sendData’, {‘name’: ‘张三’, ‘age’: 18});
var name = result[‘name’];
var age = result[‘age’];
setState(() {
_data = ‘ n a m e , name, name,age’;
});
},
),
Text(‘原生返回数据:$_data’)
],
),
),
);
}
}
说明
-
MethodChannel(‘com.example.androidflutter.MethodChannelDemo’)表示通信通道
-
channel.invokeMethod(‘sendData’, {‘name’: ‘张三’, ‘age’: 18}):表示发送数据
-
sendData表示方法,{‘name’: ‘张三’, ‘age’: 18}:表示发送内容
2.2 Android端创建通信MethodChannel通道
过程描述
-
创建MethodChannelDemo继承 MethodChannel.MethodCallHandler并实现onMethodCall回调
-
初始化MethodChannel,并设置MethodCallHandler监听
创建MethodChannelDemo
class MethodChannelDemo(messenger: BinaryMessenger): MethodChannel.MethodCallHandler {
private var channel: MethodChannel
init {
channel = MethodChannel(messenger, “com.example.androidflutter.MethodChannelDemo”)
channel.setMethodCallHandler(this)
}
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
if (call.method == “sendData”) {
val name = call.argument(“name”) as String?
val age = call.argument(“age”) as Int?
var map = mapOf(“name” to “hello,$name”,
“age” to “$age”
)
result.success(map)
}
}
}
说明:
-
call.method 字符串就是 invokeMethod 方法传入的 method
-
call.argument 是 invokeMethod 传入的参数,由于 Flutter 端传入的是 Map,所以上面的解析按照 Map 解析
-
result.success() 是返回给 Flutter 的结果
-
com.example.androidflutter.MethodChannelDemo为当前类的全路径
-
sendData:为Flutter端的方法,并对Flutter传递过来的数据进行解析
2.3 在合适位置调用Android通信MethodChannel
MainActivity启动
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
MethodChannelDemo(flutterEngine.dartExecutor.binaryMessenger)
}
}
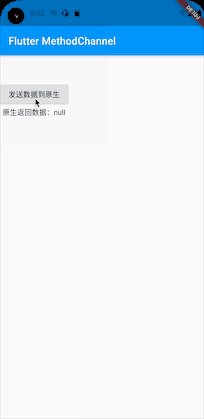
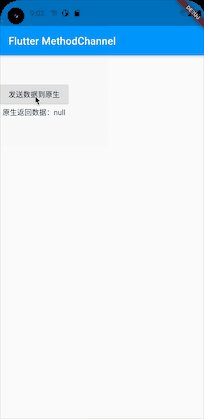
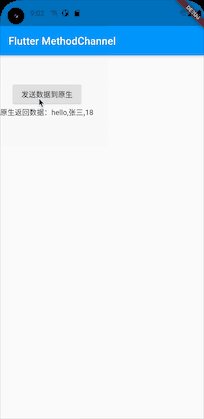
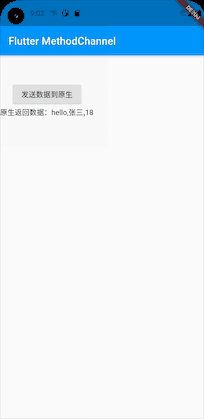
2.4 效果图

3.1 Flutter 端接收数据
void main() => runApp(MethodChannelDemo());
class MethodChannelDemo extends StatefulWidget {
@override
_MethodChannelDemoState createState() => _MethodChannelDemoState();
}
class _MethodChannelDemoState extends State {
var channel = MethodChannel(‘com.example.androidflutter.MethodChannelDemo’);
var _data;
var _nativeData;
@override
void initState() {
super.initState();
channel.setMethodCallHandler((call) async {
setState(() {
_nativeData = call.arguments[‘count’];
});
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter MethodChannel”)),
body: Column(
children: [
SizedBox(height: 50,),
RaisedButton(
child: Text(‘发送数据到原生’),
onPressed: () async {
var result = await channel
.invokeMethod(‘sendData’, {‘name’: ‘张三’, ‘age’: 18});
var name = result[‘name’];
var age = result[‘age’];
setState(() {
_data = ‘ n a m e , name, name,age’;
});
},
),
【附】相关架构及资料


往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
中…(img-DGyRP9ka-1715019417149)]
[外链图片转存中…(img-ZzF4so3l-1715019417149)]
往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1850
1850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








