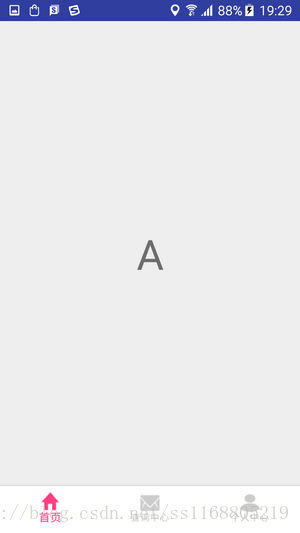
NavBar
======
这里不做太多介绍,下面是该库的README.md
demo: http://git.oschina.net/BottomBar/NavBar01
基本使用
使用这个控件,只需要简单的几部
- 引入该控件到你的项目中
compile 'com.chen.wakehao.library:bottom-navigation-bar:1.0.0'
-
1
-
res/meun/demo_menu.xml:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:icon="@mipmap/ic_location_on_white_24dp" android:title="首页"/> <item android:icon="@mipmap/ic_music_note_white_24dp" android:title="发现"/> <item android:icon="@mipmap/ic_tv_white_24dp" android:title="社交"/> <item android:icon="@mipmap/ic_videogame_asset_white_24dp" android:title="我的"/> </menu>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
在你的layout文件中将这个menu引入
app:menu="@menu/demo_menu"
-
1
-
如果想自动集成Fragment/ViewPager切换逻辑
item:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item fragment="com.paireach.navbar01.Frag1" android:icon="@mipmap/ic_location_on_white_24dp" android:title="首页"/> <item fragment="com.paireach.navbar01.Frag2" android:icon="@mipmap/ic_music_note_white_24dp" android:title="发现"/> <item fragment="com.paireach.navbar01.Frag3" android:icon="@mipmap/ic_tv_white_24dp" android:title="社交"/> <item fragment="com.paireach.navbar01.Frag4" android:icon="@mipmap/ic_videogame_asset_white_24dp" android:title="我的"/> </menu>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
layout:
<FrameLayout android:id="@+id/fragment_container" android:layout_width="match_parent" android:layout_height="match_parent"/></FrameLayout> <com.wakehao.bar.BottomNavigationBar ... app:fragmentContainerId="@id/fragment_container" ... />
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
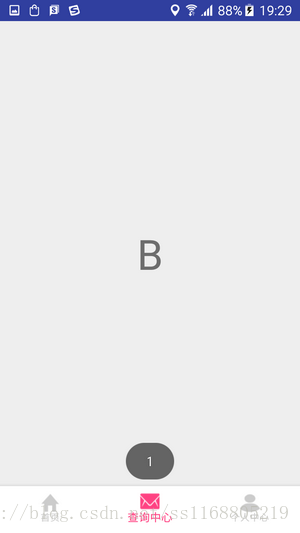
BottomNavigation
================
github: https://github.com/Ashok-Varma/BottomNavigation

gradle
compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.2'
- 1
xml
<com.ashokvarma.bottomnavigation.BottomNavigationBar android:layout_gravity="bottom" android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content"/>
-
1
-
2
-
3
-
4
-
5
Code
bottomTabs.addItem(new BottomNavigationItem(R.mipmap.shouye, "首页")) .addItem(new BottomNavigationItem(R.mipmap.info, "查询中心")) .addItem(new BottomNavigationItem(R.mipmap.personalcenter, "个人中心")) .setFirstSelectedPosition(0) .initialise();
-
1
-
2
-
3
-
4
-
5
setFirstSelectedPosition(0)默认选择第一个item,但是仅仅是显示效果,并不是真正的点击了第一个item,所以如果默认显示第一个fragment,人仍需要我们自己处理。
fm.beginTransaction().replace(R.id.fl_content, fragTab1, "FragTab1").commit();
- 1
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
可以看出,笔者的工作学习模式便是由以下 「六个要点」 组成:
❝ 多层次的工作/学习计划 + 番茄工作法 + 定额工作法 + 批处理 + 多任务并行 + 图层工作法❞
希望大家能将这些要点融入自己的工作学习当中,我相信一定会工作与学习地更富有成效。
下面是我学习用到的一些书籍学习导图,以及系统的学习资料。每一个知识点,都有对应的导图,学习的资料,视频,面试题目。
**如:我需要学习 **Flutter的知识。(大家可以参考我的学习方法)
- Flutter 的思维导图(无论学习什么,有学习路线都会事半功倍)

- Flutter进阶学习全套手册

- Flutter进阶学习全套视频

大概就上面这几个步骤,这样学习不仅高效,而且能系统的学习新的知识。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
需要学习 **Flutter的知识。(大家可以参考我的学习方法)
- Flutter 的思维导图(无论学习什么,有学习路线都会事半功倍)
[外链图片转存中…(img-DsaI7ELv-1712134920804)]
- Flutter进阶学习全套手册
[外链图片转存中…(img-OIKuQYaB-1712134920805)]
- Flutter进阶学习全套视频
[外链图片转存中…(img-nNROiYJh-1712134920805)]
大概就上面这几个步骤,这样学习不仅高效,而且能系统的学习新的知识。























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








