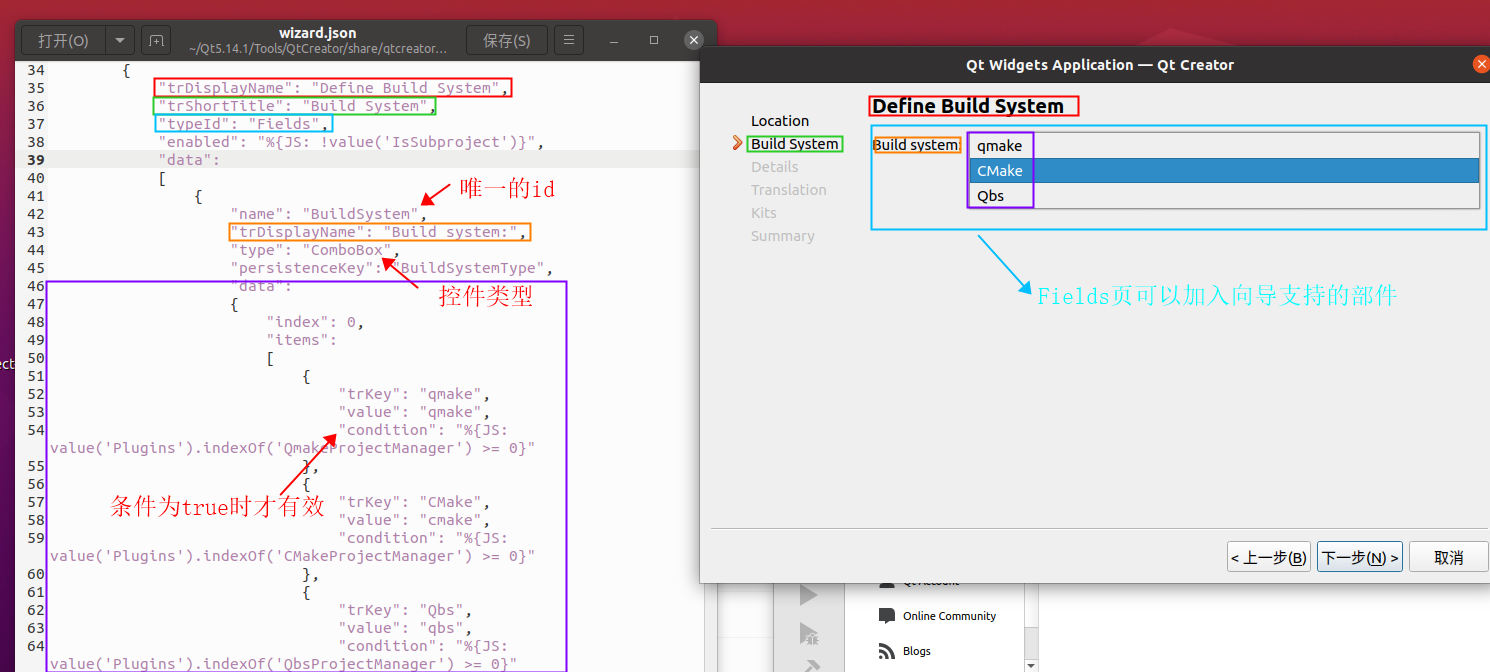
有一个特殊的变量% {JS:<JavaScript expression> },该变量评估给定的JavaScript表达式并将生成的JavaScript值转换为字符串。在JavaScript表达式中,您可以使用value('<variableName>')引用向导定义的变量。返回的JavaScript对象具有变量值具有的类型,可以是字符串,列表,字典或布尔值。
在期望布尔值并给出字符串的地方,空字符串以及**字符串“ false”**都将被视为false,其他任何情况都将被视为true。
如果设置名称以tr前缀开头,则该值对用户可见,应该进行翻译。如果新向导包含在Qt Creator的源代码中,则可翻译的字符串会出现在Qt Creator的翻译文件中,并且可以作为Qt Creator的一部分进行翻译。或者,您可以使用以下语法将翻译内容放入.json文件中:
- EX:
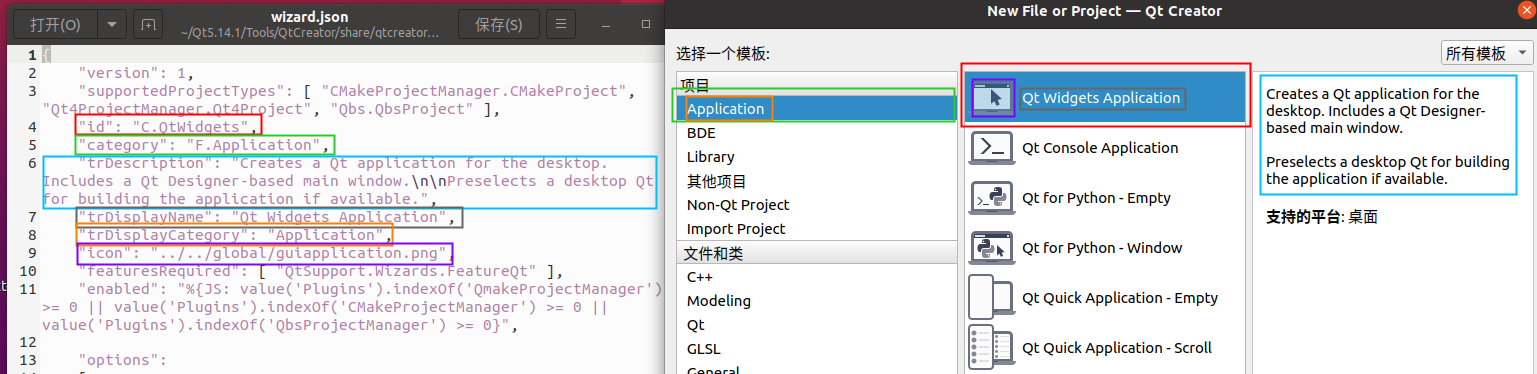
"trDisplayName": { "C": "Project Location", "en_US": "Project Location", "de_DE": "Projekt Verzeichnis" }
- EX:
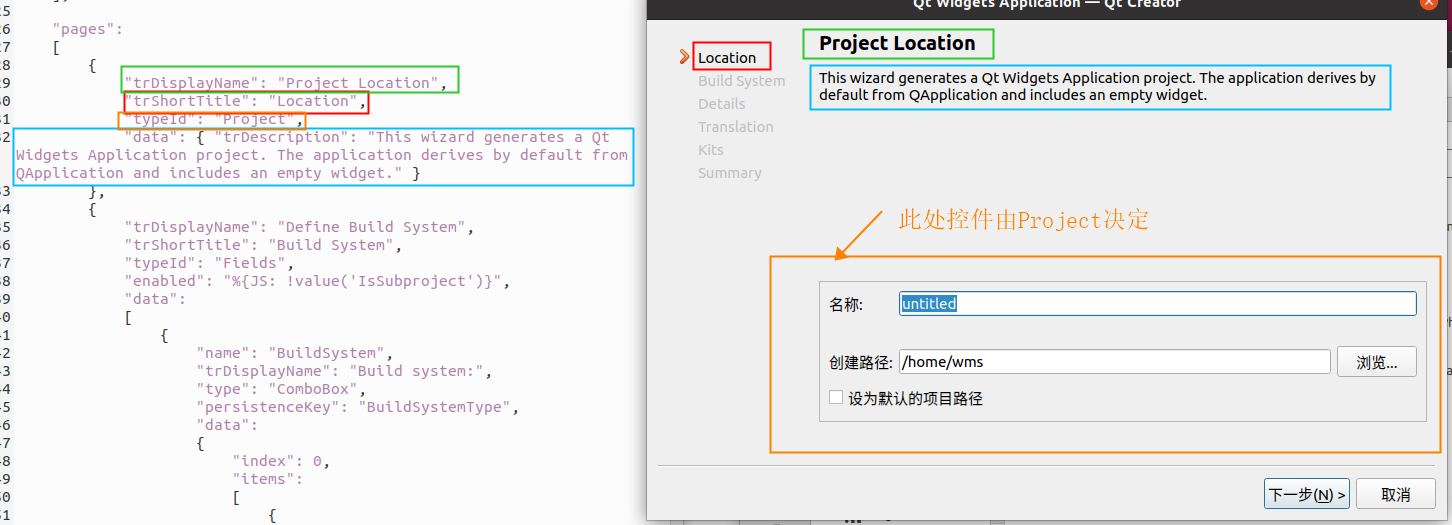
“pages”:
[
{
“trDisplayName”: “Define Class”,
“trShortTitle”: “Details”,
“typeId”: “Fields”,
“data” :
[
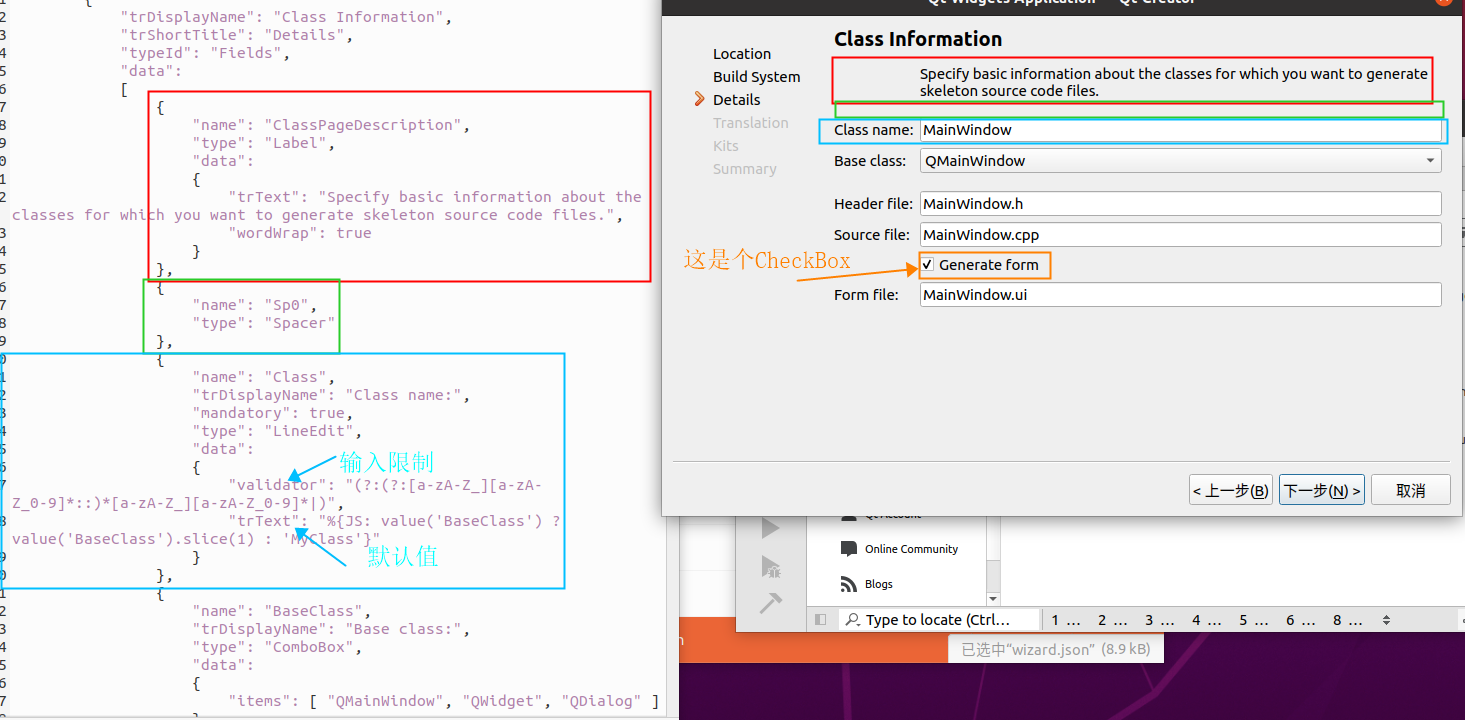
{
“name”: “Class”,
“trDisplayName”: “Class name:”,
“mandatory”: true,
“type”: “LineEdit”,
“data”: { “validator”: “(?😦?:[a-zA-Z_][a-zA-Z_0-9]::)+[a-zA-Z_][a-zA-Z_0-9]|)” }
},
…
]
-
typeId定义页的要使用的页面类型:Fields, File, Form, Kits, Project, VcsConfiguration, VcsCommand or Summary代码中使用的完整页面ID由前缀为“ PE.Wizard.Page”的typeId组成。有关页面的更多信息,请参阅可用页面Available Pages。 -
trDisplayName指定页面标题。 -
trSubTitle指定子标题。 -
trShortTitle指定向导边栏中使用的标题。 -
index是一个整数值,用于指定页面ID。 -
enabled设置为true可以显示页面,设置为false可以隐藏页面。 -
data指定向导页面。在C ++向导中,它指定“字段”页面和“摘要”页面。 “字段”页面包含CheckBox,ComboBox,LineEdit,PathChooser和Spacer小部件。有关这些小部件的更多信息,请参见可用的小部件 Available Widgets。
- EX:
“generators”:
[
{
“typeId”: “File”,
“data”:
[
{
“source”: “file.h”,
“target”: “%{HdrPath}”,
“openInEditor”: true
},
{
“source”: “file.cpp”,
“target”: “%{SrcPath}”,
“openInEditor”: true
}
[
}
]
-
typeId指定生成器的类型。当前,仅支持File或Scanner详见Available Generators 。 -
data允许进一步配置生成器。
-
WizardDirWizard.json文件的绝对路径。 -
Features列出了通过Qt Creator中配置的任何工具包可用的所有功能。 -
Plugins包含在Qt Creator的当前实例中运行的所有插件的列表。 -
Platform包含在“文件”>“新建文件”或“项目”对话框中选择的平台。该值可能为空 -
InitialPath与所选节点的路径。 -
ProjectExplorer.Profile.Ids包含为所选节点的项目配置的工具包的列表。

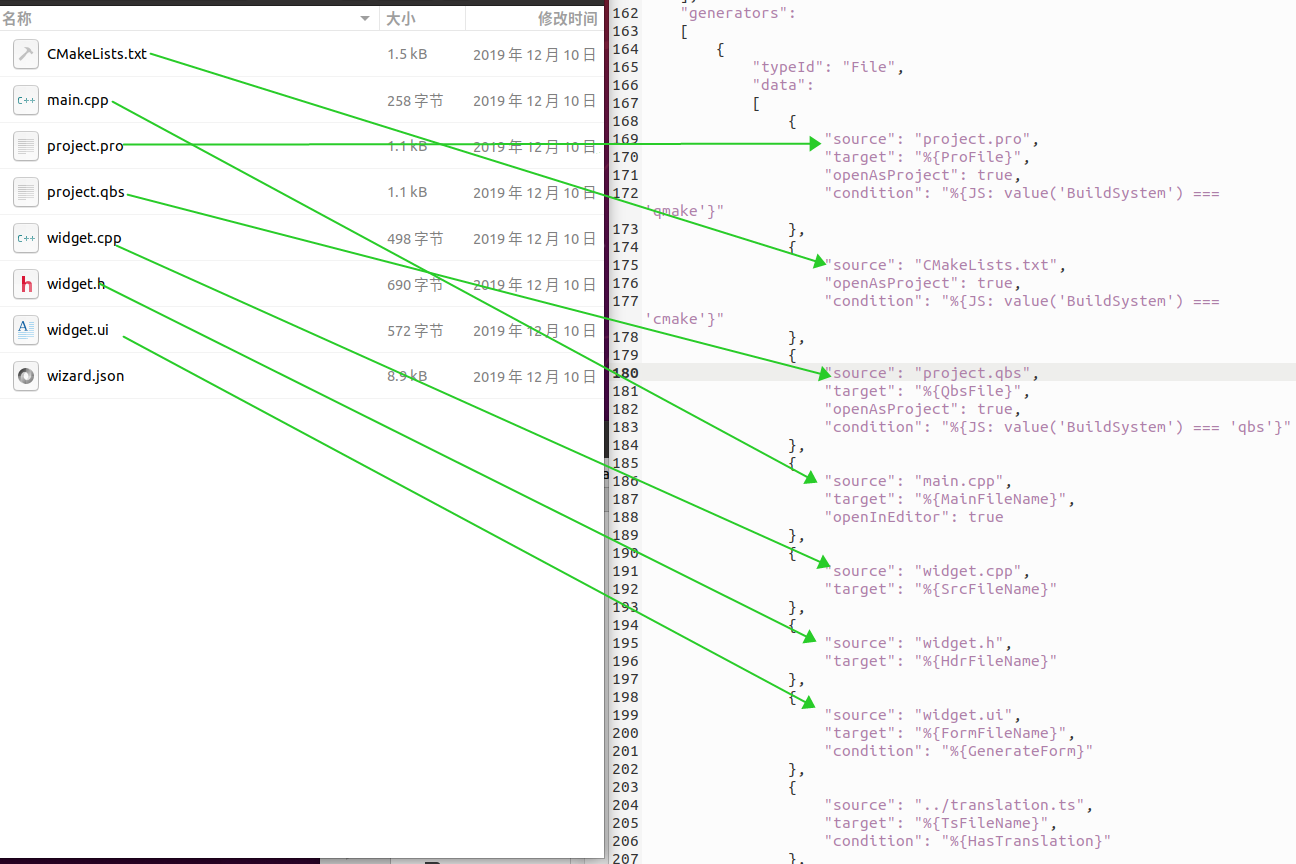
- 从Wizard.json文档中可以轻松看出对应关系
- 模板的从属关系

-
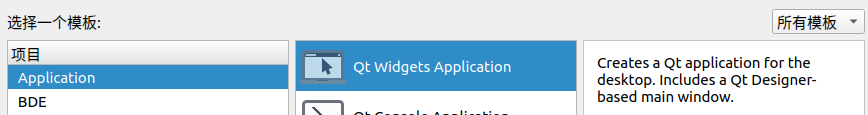
项目创建位置

-
构建系统

-
细节

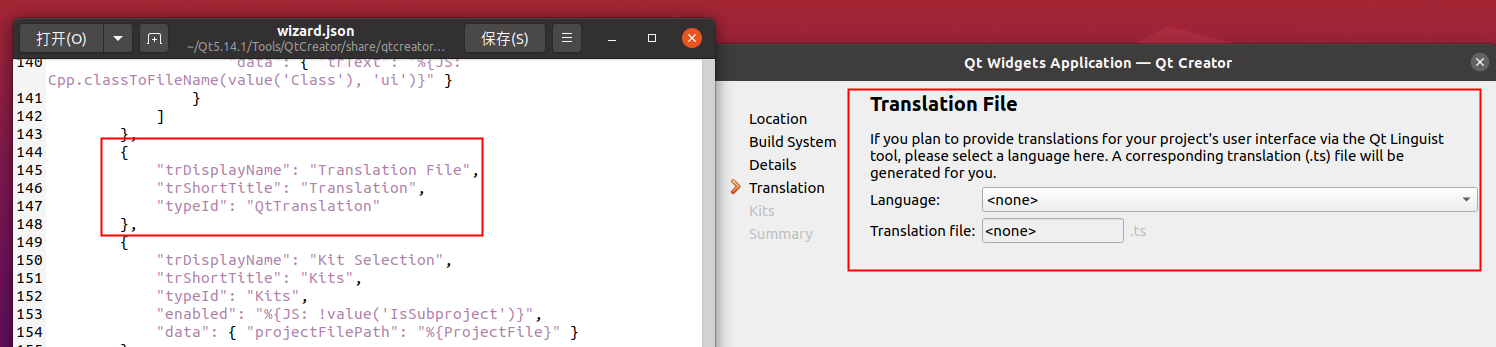
- 翻译

-
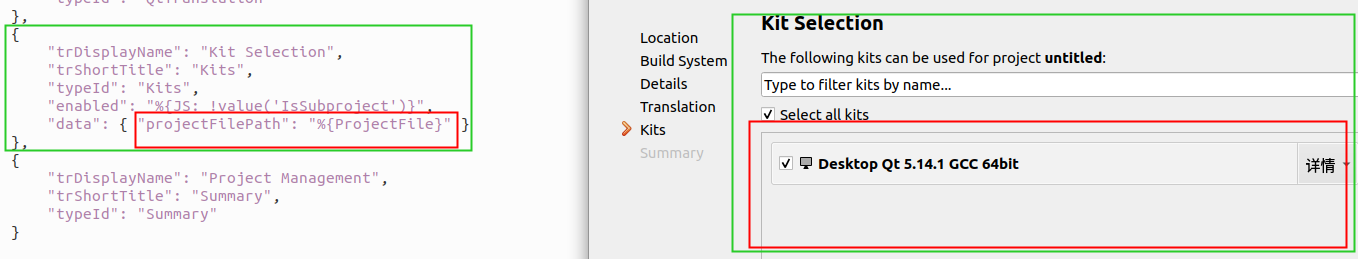
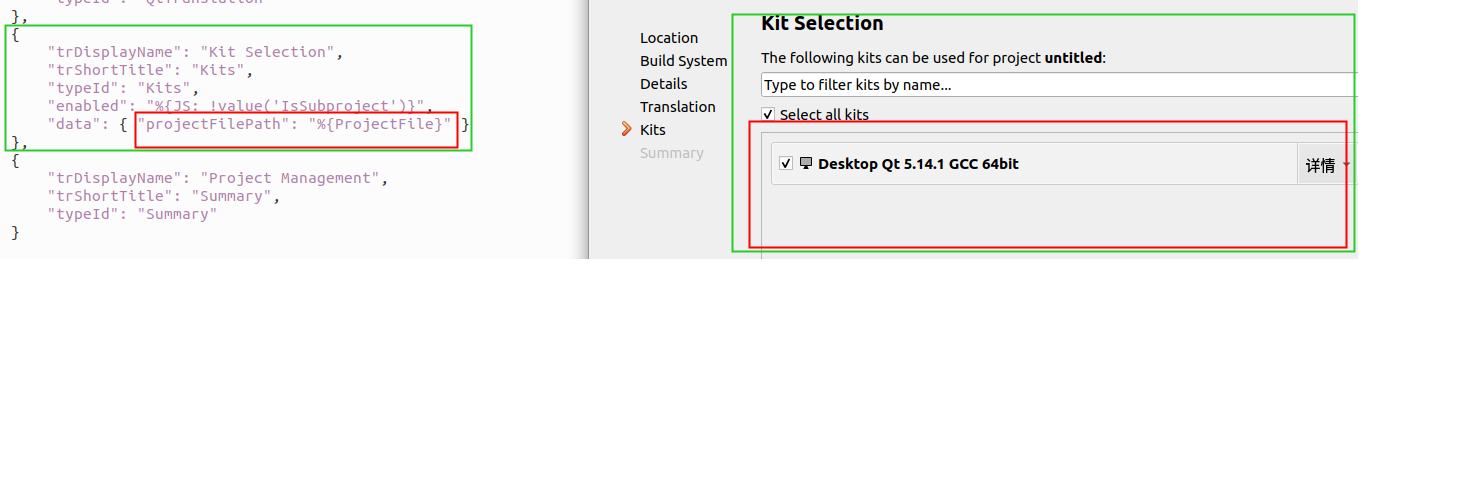
工具

-
总结

- 生成文件

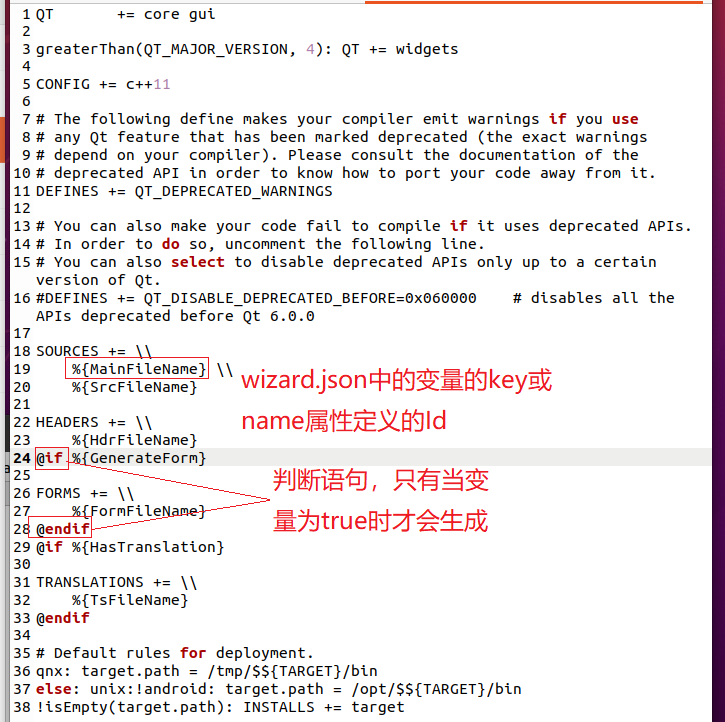
- 以Project.pro为例

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里获取,先到先得哦。


如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里获取,先到先得哦。
[外链图片转存中…(img-tNODVP4a-1711689699896)]
[外链图片转存中…(img-v8wxs6kt-1711689699896)]






















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








