// in the individual module build.gradle files
}
}
allprojects {
// 这里最好好上面的repositories保持一致
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
点开app目录下的build.gradle大致如下
// 声明是Android应用程序还是库模块
apply plugin: ‘com.android.application’
android {
// 用于指定项目的编译SDK版本
compileSdkVersion 29
// 指定项目构建工具的版本
buildToolsVersion “29.0.2”
defaultConfig {
// 应用程序包名
applicationId “com.example.creditsystem”
// 最小 sdk 版本
minSdkVersion 15
// 目标 sdk 版本
targetSdkVersion 29
// 版本号
versionCode 1
// 版本名
versionName “1.0”
testInstrumentationRunner “androidx.test.runner.AndroidJUnitRunner”
}
// 指定生成安装文件的配置
buildTypes {
release {
// 是否对代码进行混淆
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android-optimize.txt’), ‘proguard-rules.pro’
}
}
}
// 指定当前项目的所有依赖关系:本地依赖、库依赖、远程依赖
dependencies {
// 本地依赖:可以对本地Jar包或目录添加依赖关系
implementation fileTree(dir: ‘libs’, include: [‘*.jar’])
implementation ‘androidx.appcompat:appcompat:1.1.0’
implementation ‘androidx.constraintlayout:constraintlayout:1.1.3’
testImplementation ‘junit:junit:4.12’
androidTestImplementation ‘androidx.test🏃1.2.0’
androidTestImplementation ‘androidx.test.espresso:espresso-core:3.2.0’
}
可以理解为:根目录下
build.gradle的repositories是用来声明依赖了哪些远程库,app目录下的build.gradle的dependencies是用来声明具体使用了哪些代码库,在Sycn🐘的时候会从远程库中遍历查找并下载依赖的代码库。
使用nexus搭建maven私服
- 下载nexus
brew install nexus
注意: nexus有可能已经被墙了,需要在命令行配置代理才能下载成功。
- 运行nexus
brew services start nexus
- 在浏览器中输入nexus管理地址为
127.0.0.1:8081/nexus - 点击右上角登录按钮,默认管理员帐号密码分别为
admin和admin123 - 关闭nexus
brew services stop nexus
上传到maven私库
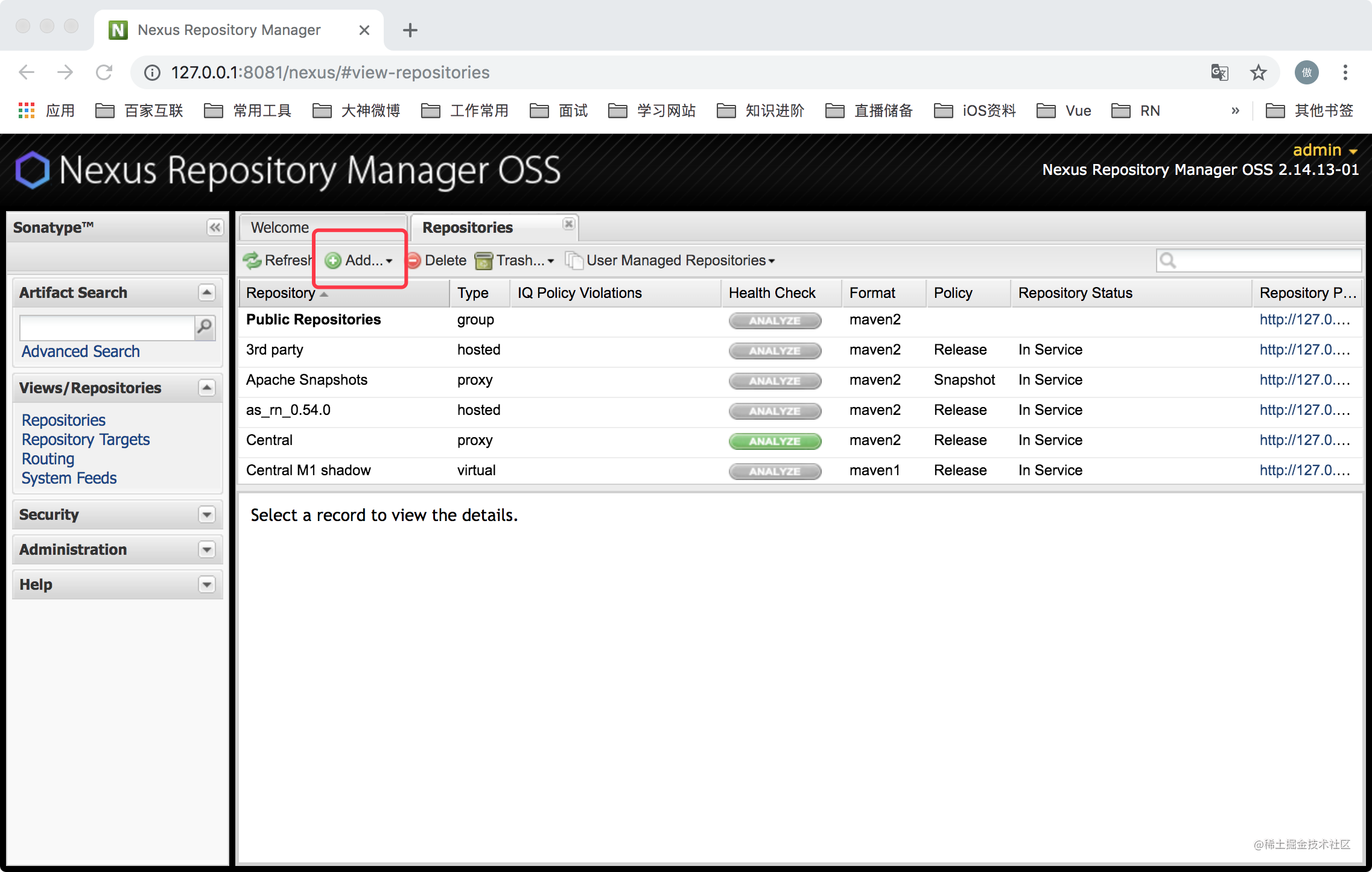
如图选中Repositories
 点击Add按钮
点击Add按钮
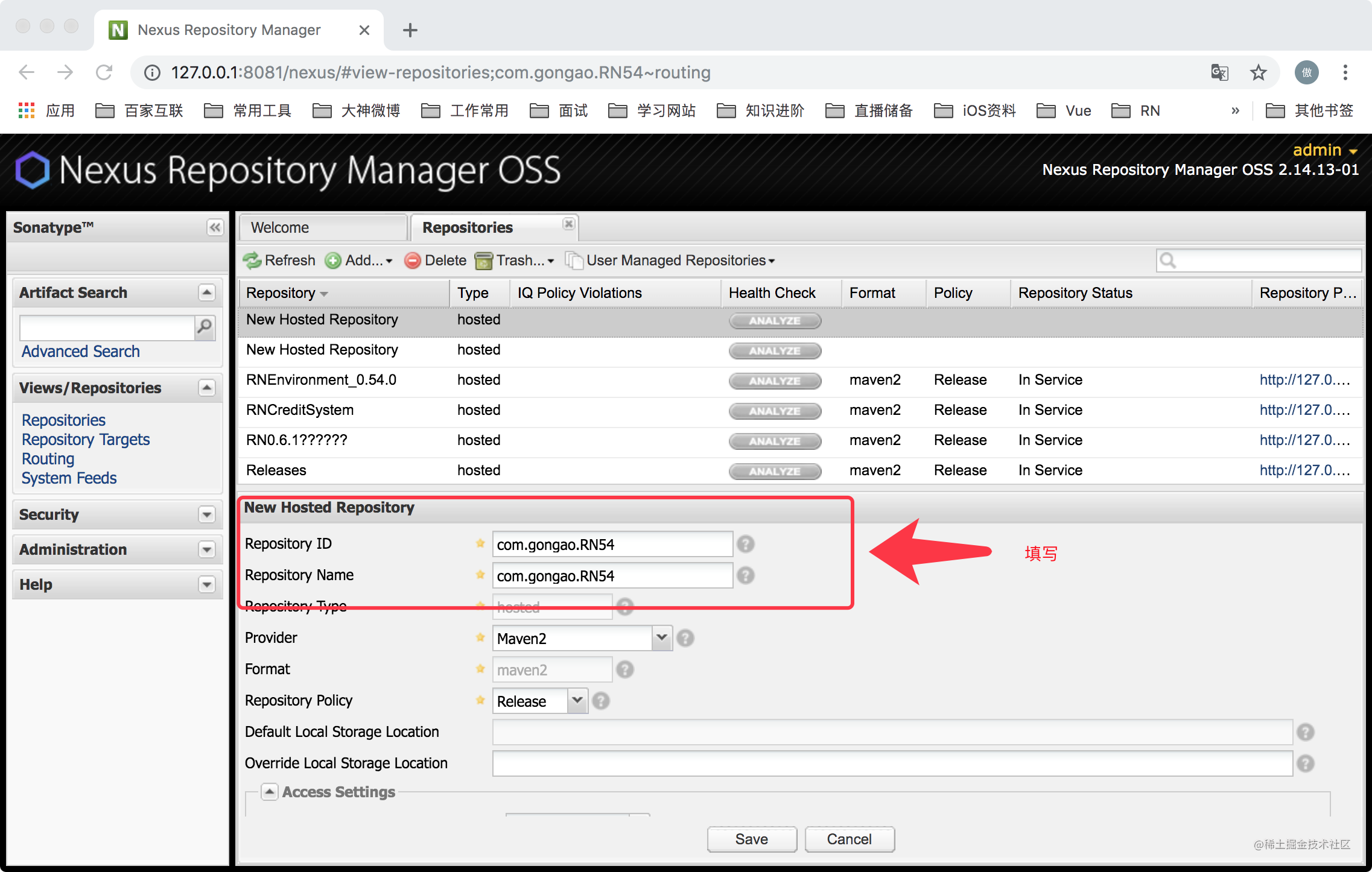
 填写 Repository ID 和 Repository Name
填写 Repository ID 和 Repository Name

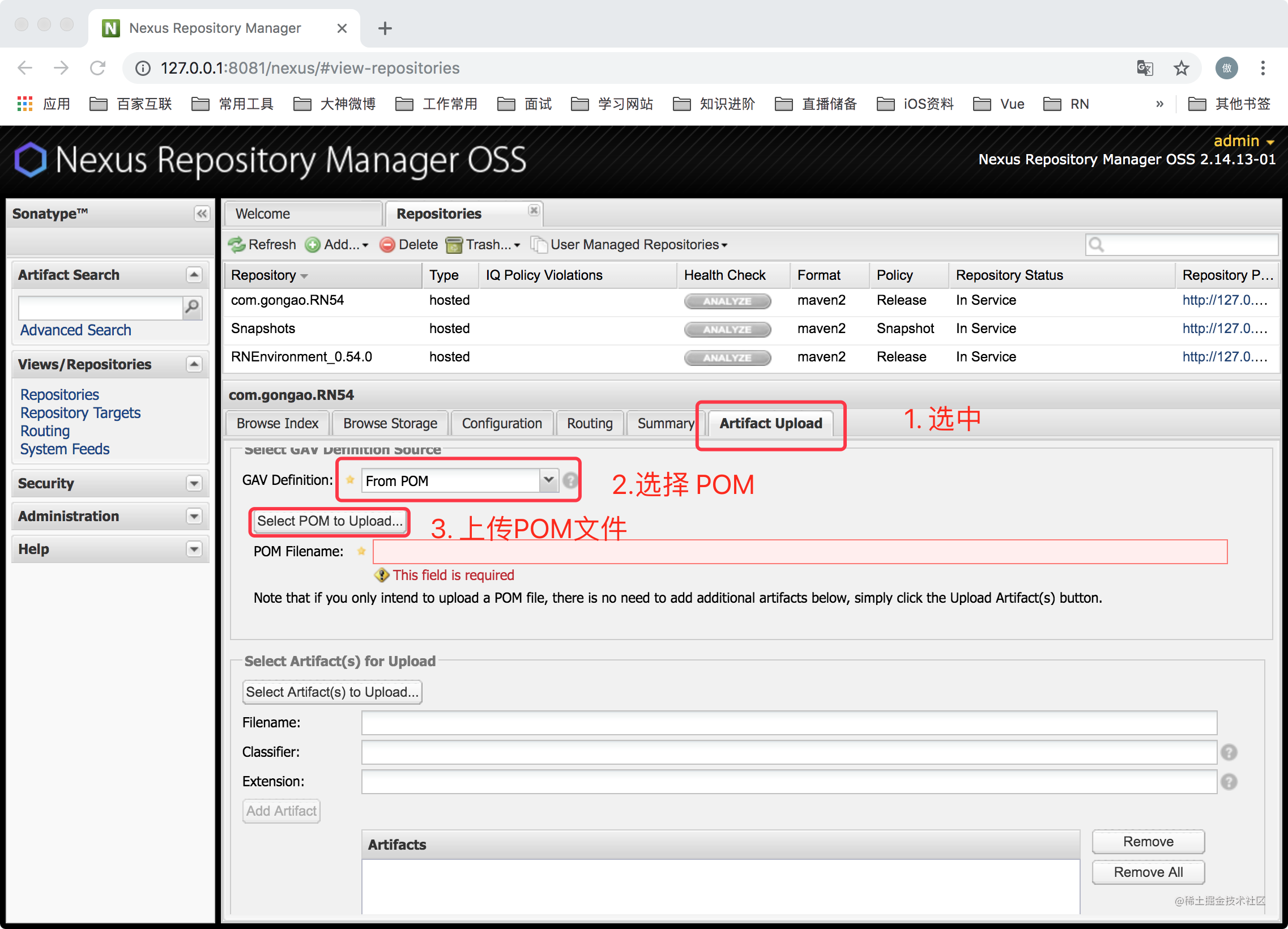
- 选中Artifact Upload
- GAV Definition 选择 From POM
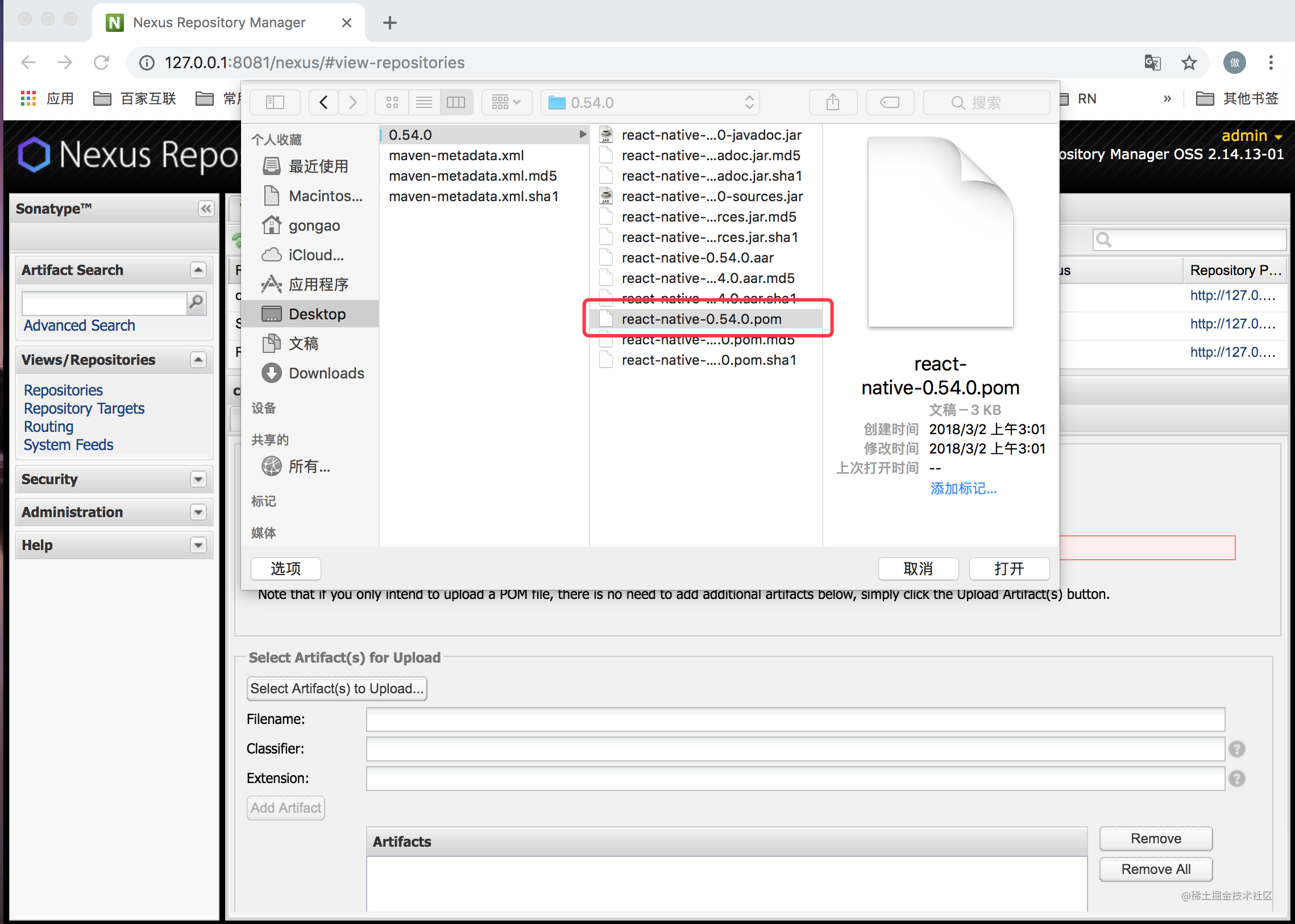
- 点击 select POM 上传POM文件
 选择
选择 /node_modules/react-native/android/com/facebook/react/react-native/0.54.0 路径下的 react-native-0.54.0.pom
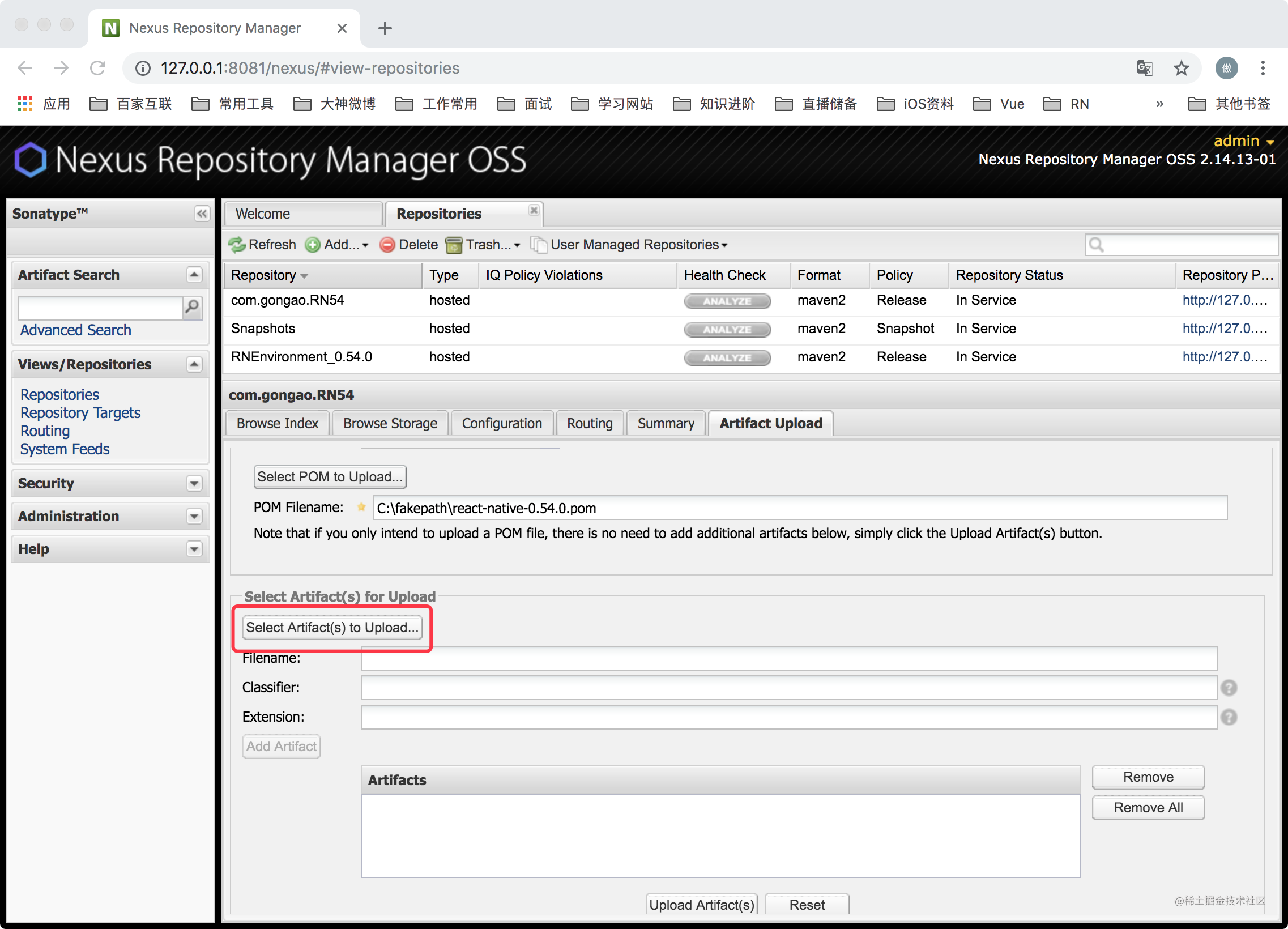
 选择 Select Artifact(s)Upload
选择 Select Artifact(s)Upload

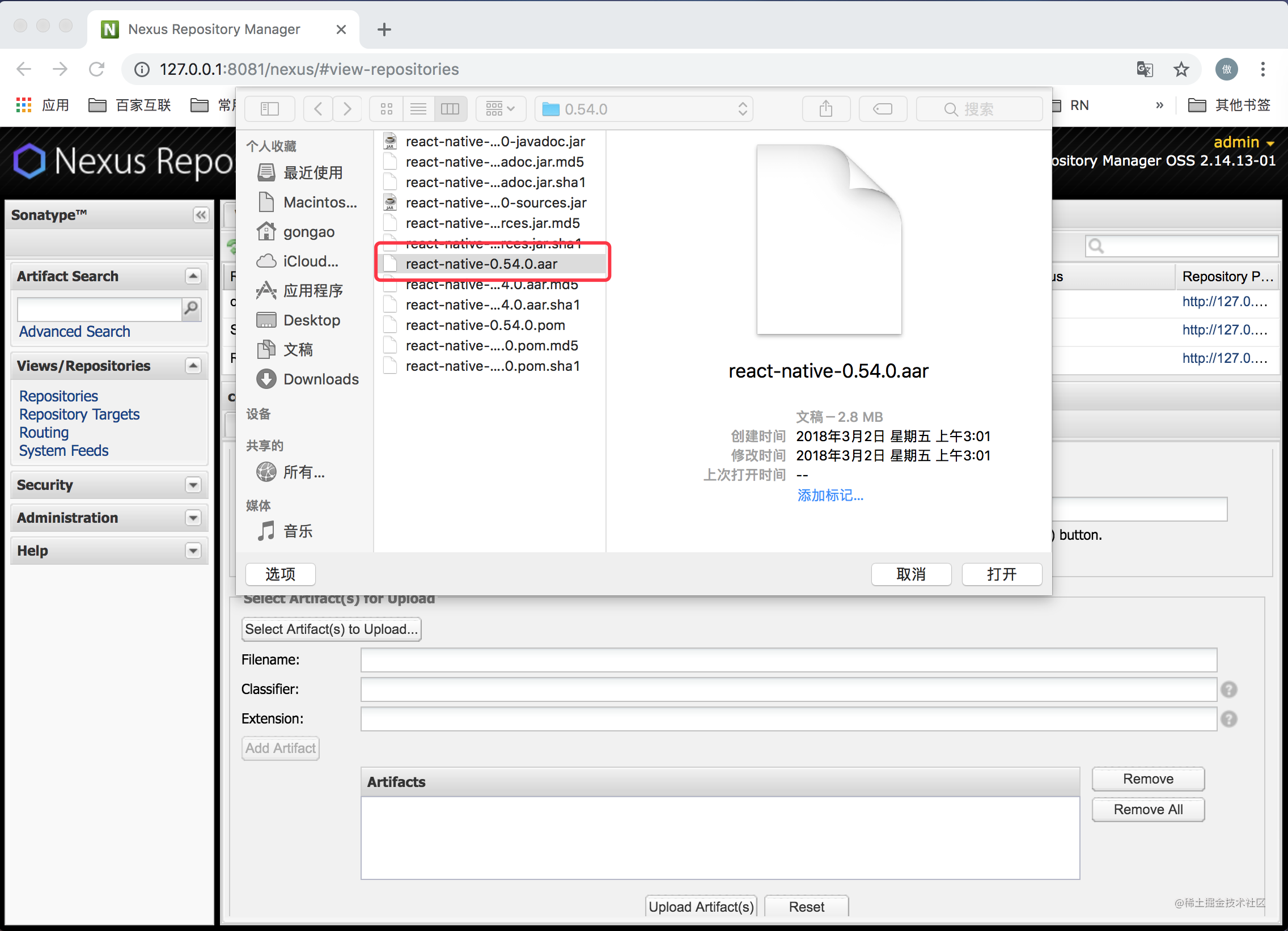
选择 /node_modules/react-native/android/com/facebook/react/react-native/0.54.0 路径下的 react-native-0.54.0.aar

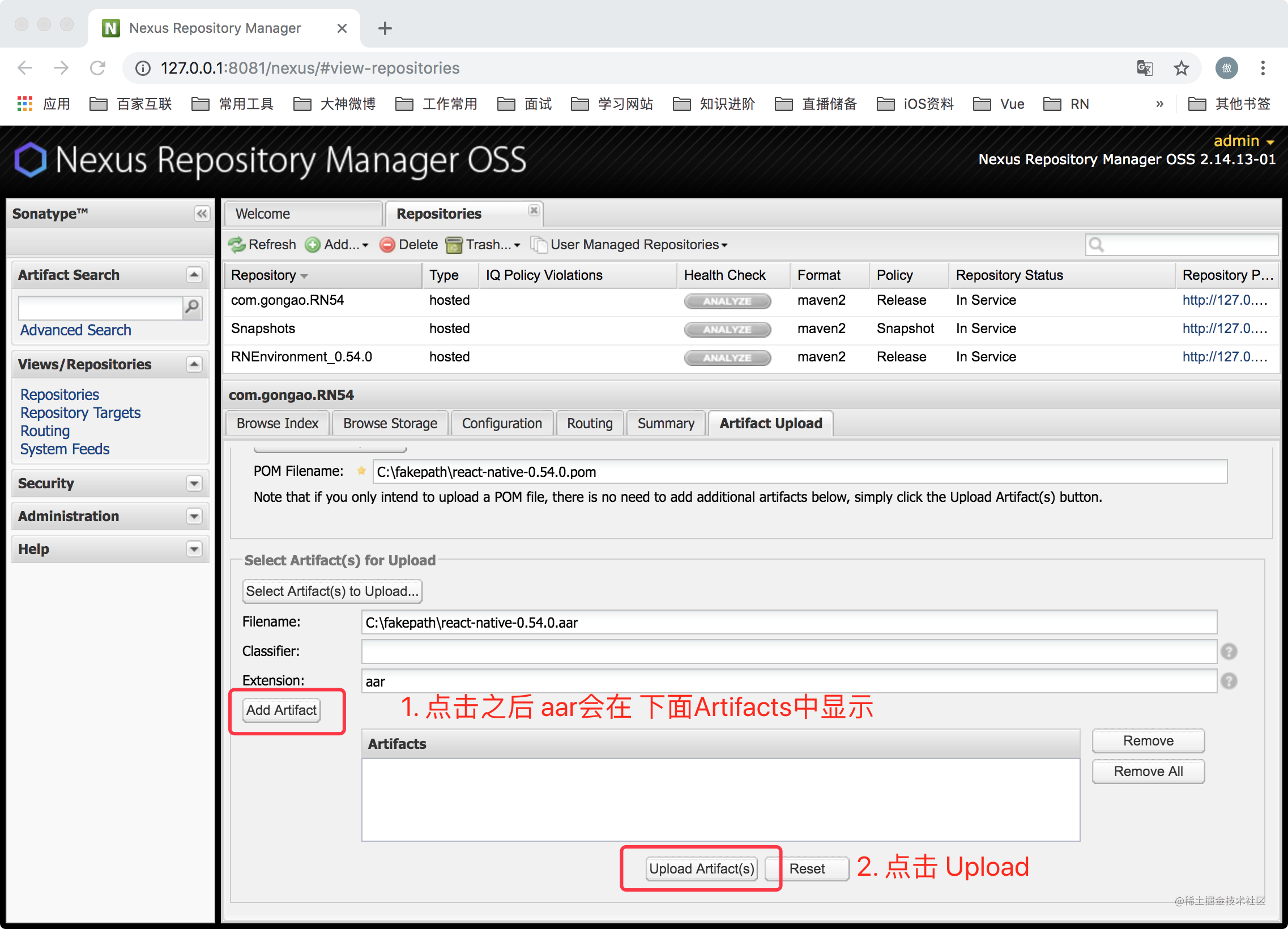
- 点击add Artifact 会发现aar出现在Artifacts列表中
- 点击 Upload Artifact就完成上传了。

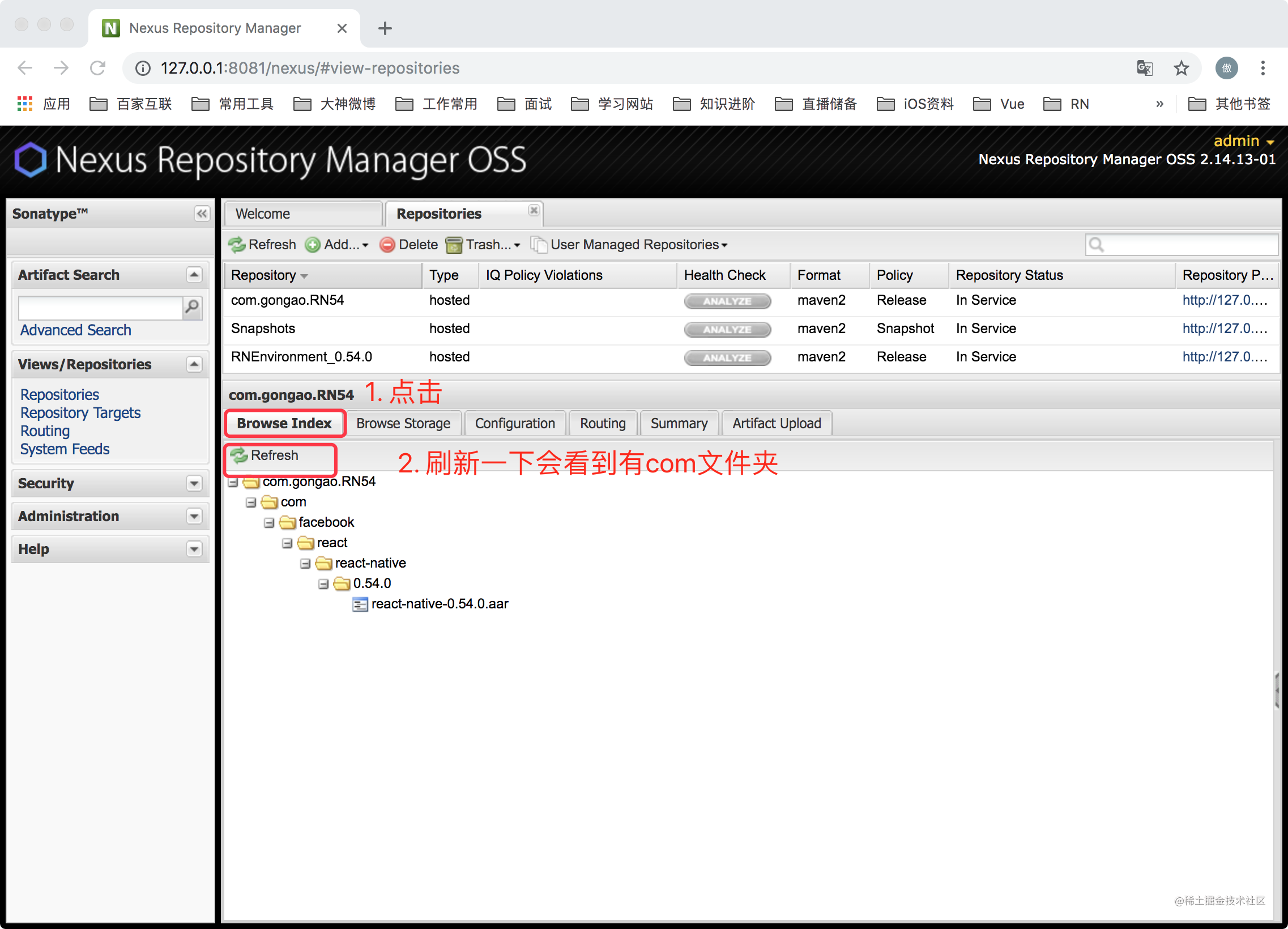
- 点击 Browse Index
- 点击刷新会看到有com文件夹

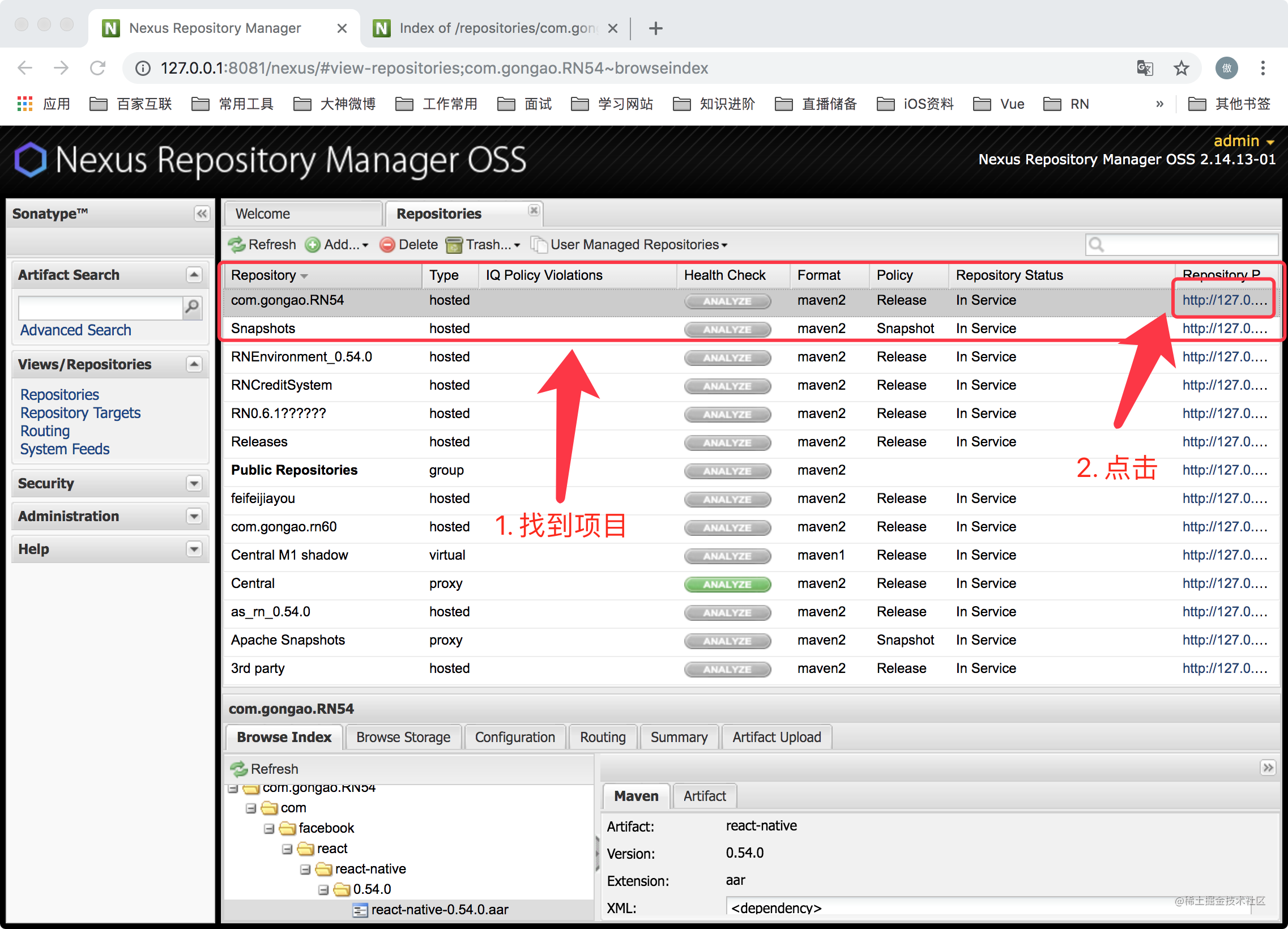
- 回到项目区 找到我们创建的项目
- 点击项目右侧的仓库地址

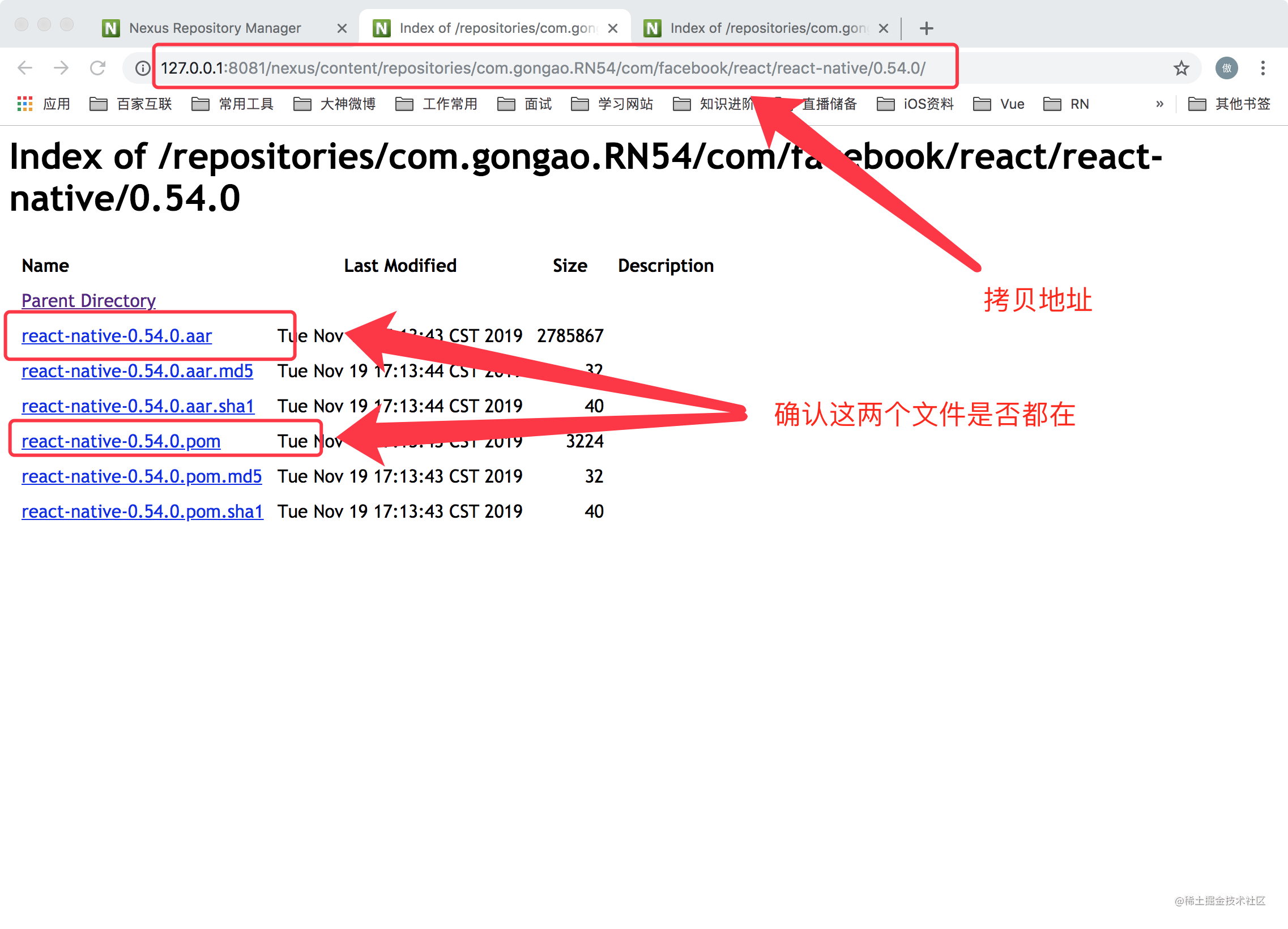
- 依次往下级目录点击直到最里面的目录下
- 查看aar和pom文件是否存在,都存在说明上传成功了。

测试我们上传的RN环境库
在根目录下的 build.gradle中添加我的私有maven库的地址,app中的build.gradle无需修改。
allprojects {
repositories {
maven{ url’http://maven.aliyun.com/nexus/content/repositories/google’}
maven{ url’http://maven.aliyun.com/nexus/content/repositories/jcenter’}
maven{ url’http://127.0.0.1:8081/nexus/content/repositories/RNEnvironment_0.54.0/‘}
maven{ url’http://127.0.0.1:8081/nexus/content/repositories/RNCreditSystem/’}
// 将本地的maven库注释
// mavenLocal()
// maven {
// // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
// url “$rootDir/…/node_modules/react-native/android”
// }
}
}
然后点击🐘同步一下,点击运行,如果一切OK说明替换成功。
将RN代码打包
- 在
./android/app/src/main路径下创建 assets 文件夹。 - 执行命令
react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
–entry-file: ios 或者 android 入口的 js 名称,比如 index.ios.js index.ios.js 在高版本0.48之后已经统一变成 index.js 了.
–platform: 平台名称( ios 或者 android )
–dev: 设置为 false 的时候将会对 JavaScript 代码进行优化处理
–bundle-output: 生成的 jsbundle 文件的名称,比如 ./ios/bundle/index.ios.jsbundle
–assets-dest: 图片以及其他资源存放的目录,比如 ./ios/bundle
- 在
../android/app/src/main/assets地址里你会看到index.android.bundle文件,这个bundle就是我们RN离线包
使用Maven管理RN组件代码
- 打开安卓项目,在
app的同级新建一个module
操作:
File -> New -> New Module -> Android Libraey -> 填写名字 rnmodule
- 在
rnmodule中创建一个RNMainActivity来加载RN,
操作:双指击
rnmodule然后New -> Activety -> Empty Activety -> 填写名字 RNMainActivity
- 我的
RNMainActivity代码如下:
// 这里是为了导入 rnmodule 这个包
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.common.LifecycleState;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
public class RNMainActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName(“index.android.bundle”)
.setJSMainModulePath(“index”)
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
// 注意这里的MyReactNativeApp必须对应“index.js”中的
// “AppRegistry.registerComponent()”的第一个参数
mReactRootView.startReactApplication(mReactInstanceManager, “creditSystem”, null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
}
- 在主工程
app中的MainActivity中调用RNMainActivity,添加一个按钮点击跳转RN页面,代码如下:
MainActivity位置src -> main -> java -> com.example.creditSystem -> MainActivity
package com.example.creditsystem;
import androidx.appcompat.app.AppCompatActivity;
import android.widget.Button;
import android.view.View;
import android.os.Bundle;
import android.content.Intent;
// 引用我们新建rnmodule中加载RN的 RNMainActivity
import com.example.rnmodule.RNMainActivity;
public class MainActivity extends AppCompatActivity {
最后
答应大伙的备战金三银四,大厂面试真题来啦!
这份资料我从春招开始,就会将各博客、论坛。网站上等优质的Android开发中高级面试题收集起来,然后全网寻找最优的解答方案。每一道面试题都是百分百的大厂面经真题+最优解答。包知识脉络 + 诸多细节。
节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
《960全网最全Android开发笔记》

《379页Android开发面试宝典》
包含了腾讯、百度、小米、阿里、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。熟悉本文中列出的知识点会大大增加通过前两轮技术面试的几率。
如何使用它?
1.可以通过目录索引直接翻看需要的知识点,查漏补缺。
2.五角星数表示面试问到的频率,代表重要推荐指数

《507页Android开发相关源码解析》
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。

腾讯、字节跳动、阿里、百度等BAT大厂 2020-2021面试真题解析

资料收集不易,如果大家喜欢这篇文章,或者对你有帮助不妨多多点赞转发关注哦。文章会持续更新的。绝对干货!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
不易,如果大家喜欢这篇文章,或者对你有帮助不妨多多点赞转发关注哦。文章会持续更新的。绝对干货!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








