app:maxSize="9" 或者 nineGridImageView.setMaxSize(int maxSize)
如果最大图片数小于等于0,则没有图片数的限制。
- 设置显示样式
app:showStyle="fill" 或 nineGridImageView.setShowStyle(int style);
默认样式是网格样式:STYLE_GRID
另外一种样式是:STYLE_FILL
- 当只有一张图的时候,可以设置其显示大小,不让其显示的过小:
app:singleImgSize="120dp" 或 nineGridImageView.setSingleImgSize(int singleImgSize)
用法
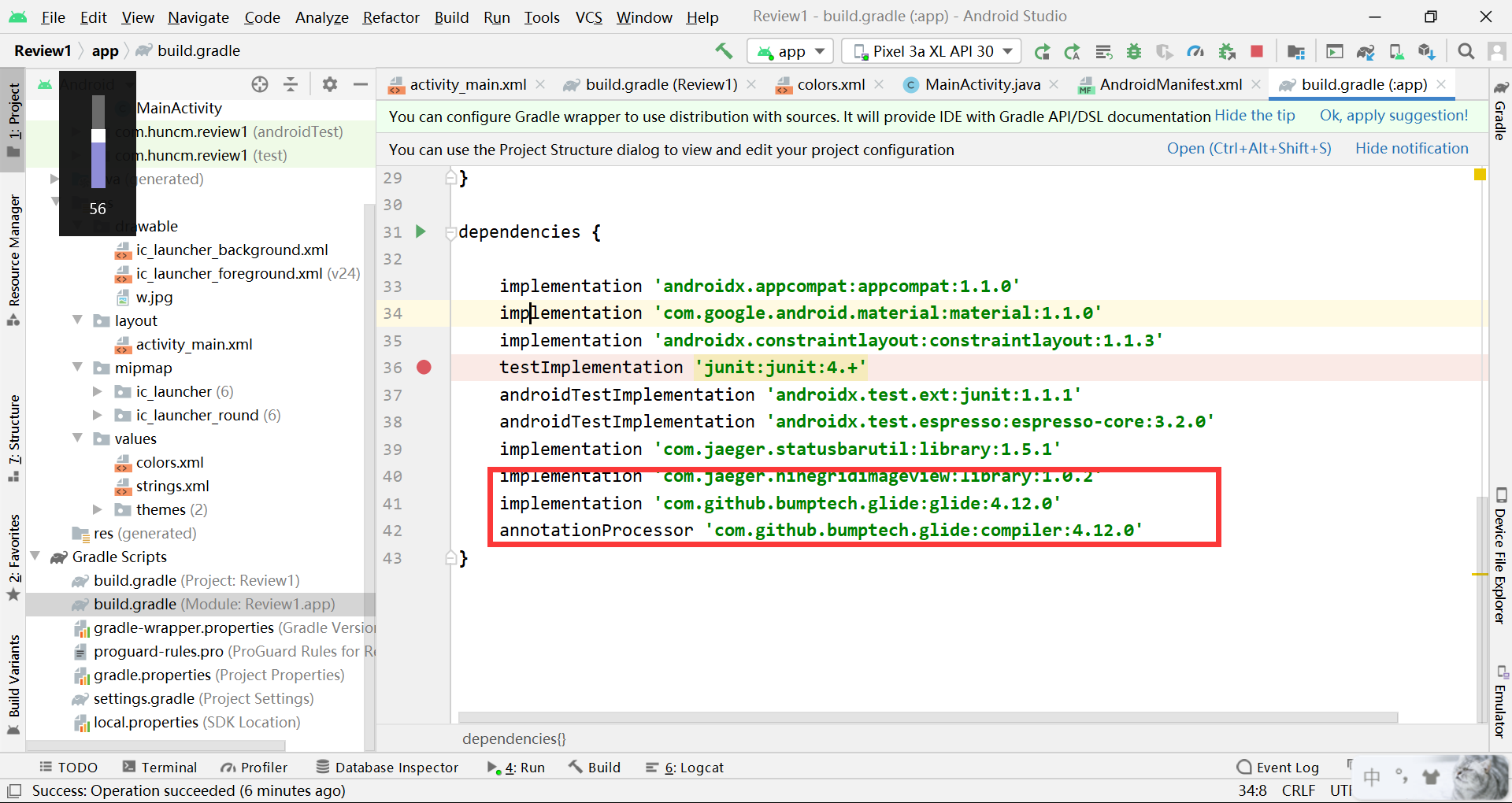
- 首先添加依赖
implement ‘com.jaeger.ninegridimageview:library:1.0.2’
implementation ‘com.github.bumptech.glide:glide:4.12.0’
annotationProcessor ‘com.github.bumptech.glide:compiler:4.12.0’

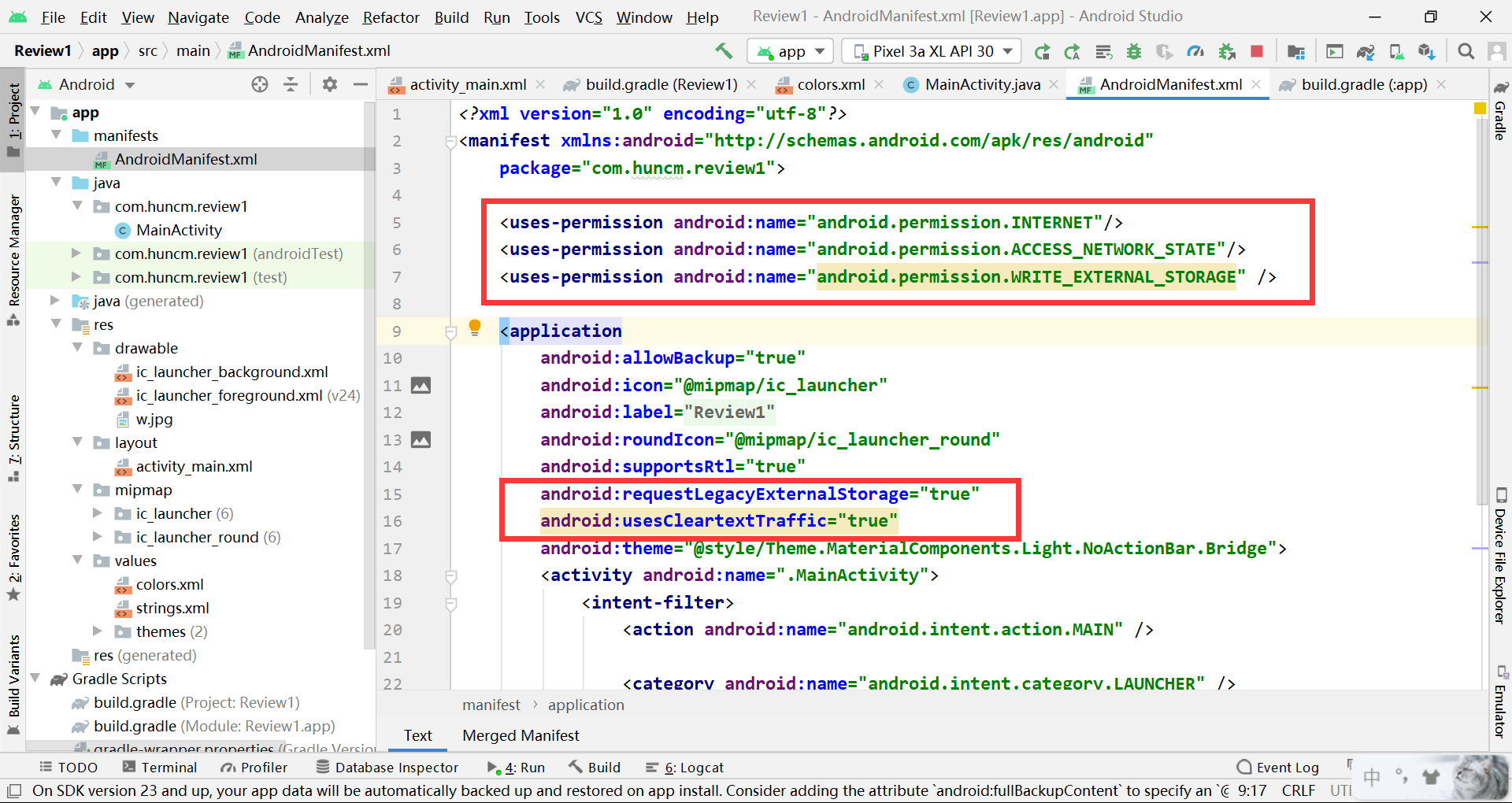
AndroidManifest.xml添加权限
android:requestLegacyExternalStorage=“true”
android:usesCleartextTraffic=“true”

- 在布局文件中添加 NineGridImageView, 如下所示:
<com.jaeger.ninegridimageview.NineGridImageView
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_height=“wrap_content”
android:layout_margin=“16dp”
android:layout_width=“match_parent”
app:imgGap=“4dp”
app:showStyle=“fill”
app:singleImgSize=“120dp”/>
- 为 NineGridImageView 设置 NineGridImageViewAdapter
nineGridImageView.setAdapter(nineGridViewAdapter);
下面是 NineGridImageViewAdapter.class 的源码:
public abstract class NineGridImageViewAdapter {
protected abstract void onDisplayImage(Context context, ImageView imageView, T t);
protected void onItemImageClick(Context context, int index, List list) {
}
protected ImageView generateImageView(Context context) {
GridImageView imageView = new GridImageView(context);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
return imageView;
}
}
-
T 是你图片的数据类型, 你可以简单的使用 String 类型也可以是你自定义的类型;
-
你必须重写
onDisplayImage(Context context, ImageView imageView, T t)方法去设置显示图片的方式, 你可以使用 Picasso、Glide 、ImageLoader 或者其他的图片加载库,你也可以给ImageView设置一个占位图; -
如果你需要处理图片的点击事件,你可以重写
onItemImageClick(Context context, int index, List<T> list)方法,加上你自己的处理逻辑; -
如果你要使用自定义的
ImageView,你可以重写generateImageView(Context context)方法, 去生成自定的ImageView。
下面是一段示例代码:
private NineGridImageViewAdapter mAdapter = new NineGridImageViewAdapter() {
@Override
protected void onDisplayImage(Context context, ImageView imageView, Photo photo) {
Picasso.with(context)
.load(photo.getSmallUrl)
.placeholder(R.drawable.ic_default_image)
.into(imageView);
}
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5681
5681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








