依赖
-
vue3
-
vue-router 4
-
axios
-
element-plus
初始化项目
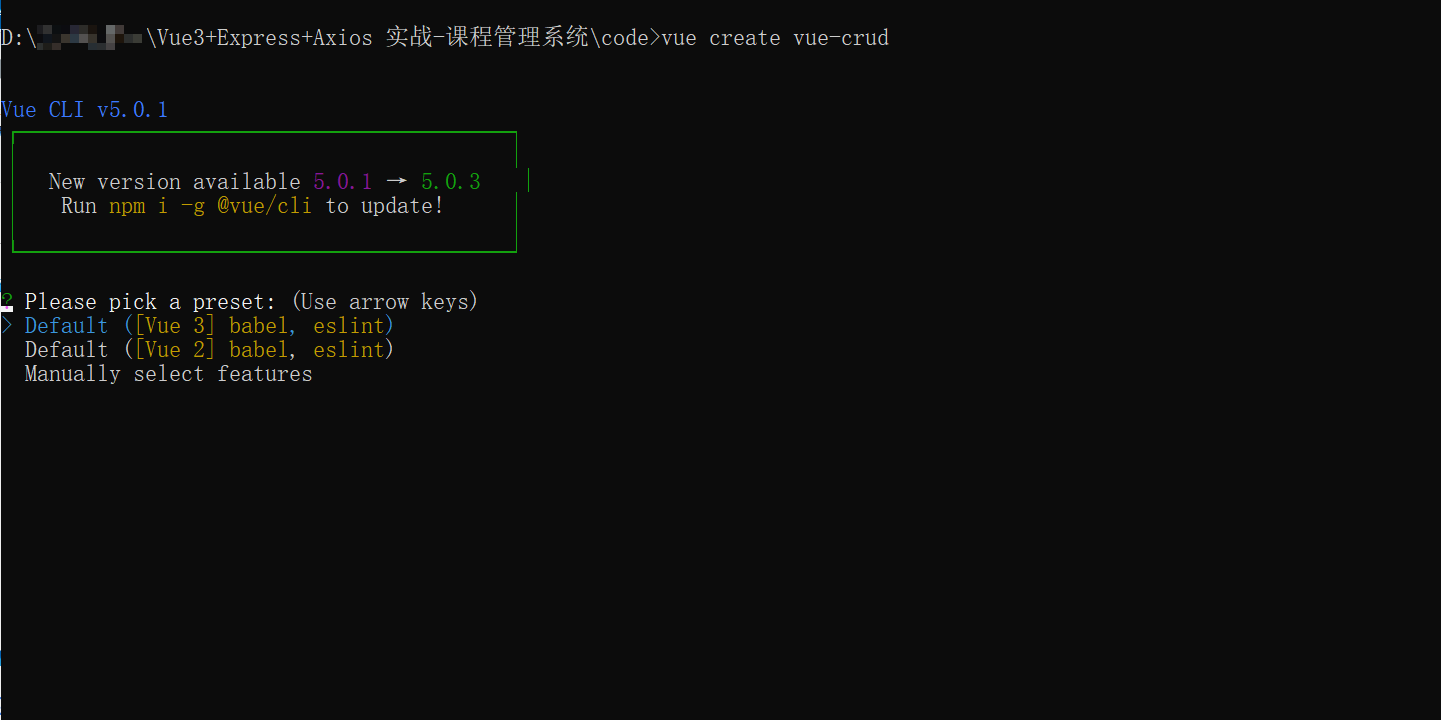
执行vue create
vue create Vue-CRUD

PS:执行vue命令,需要先安装Vue脚手架。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
选择依赖
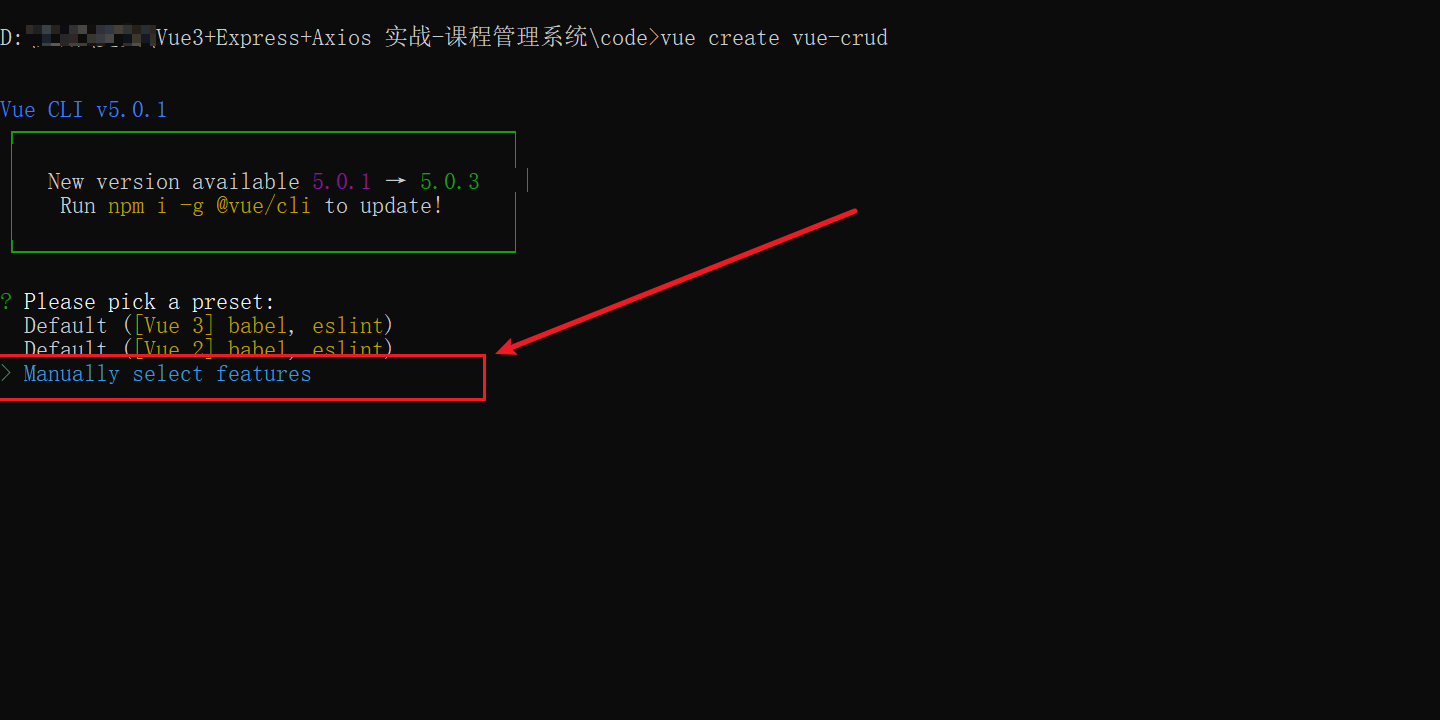
执行完命令之后,我们通过上下键选择自定义=》Manually select features

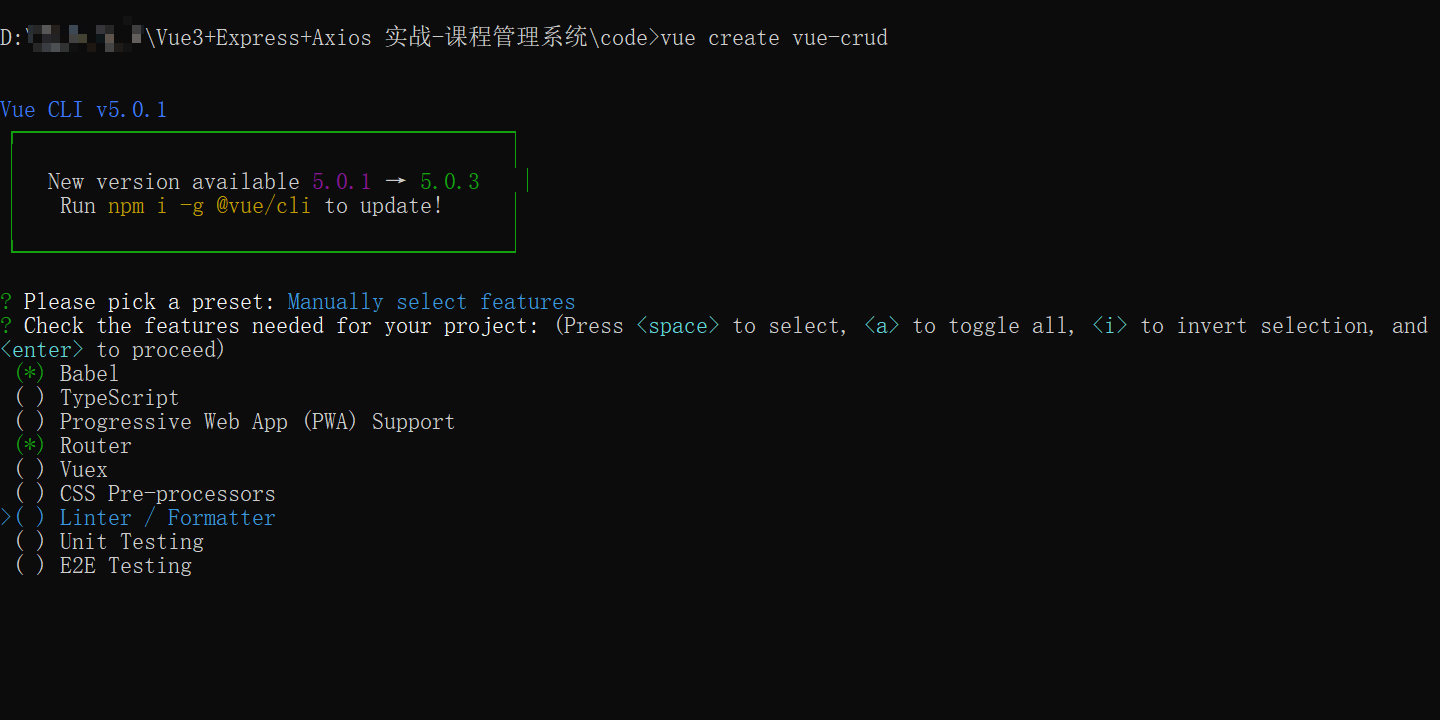
回车键,进入=》自定义选择依赖项目。这里通过空格选中babel和Router,其他的我们不选择。

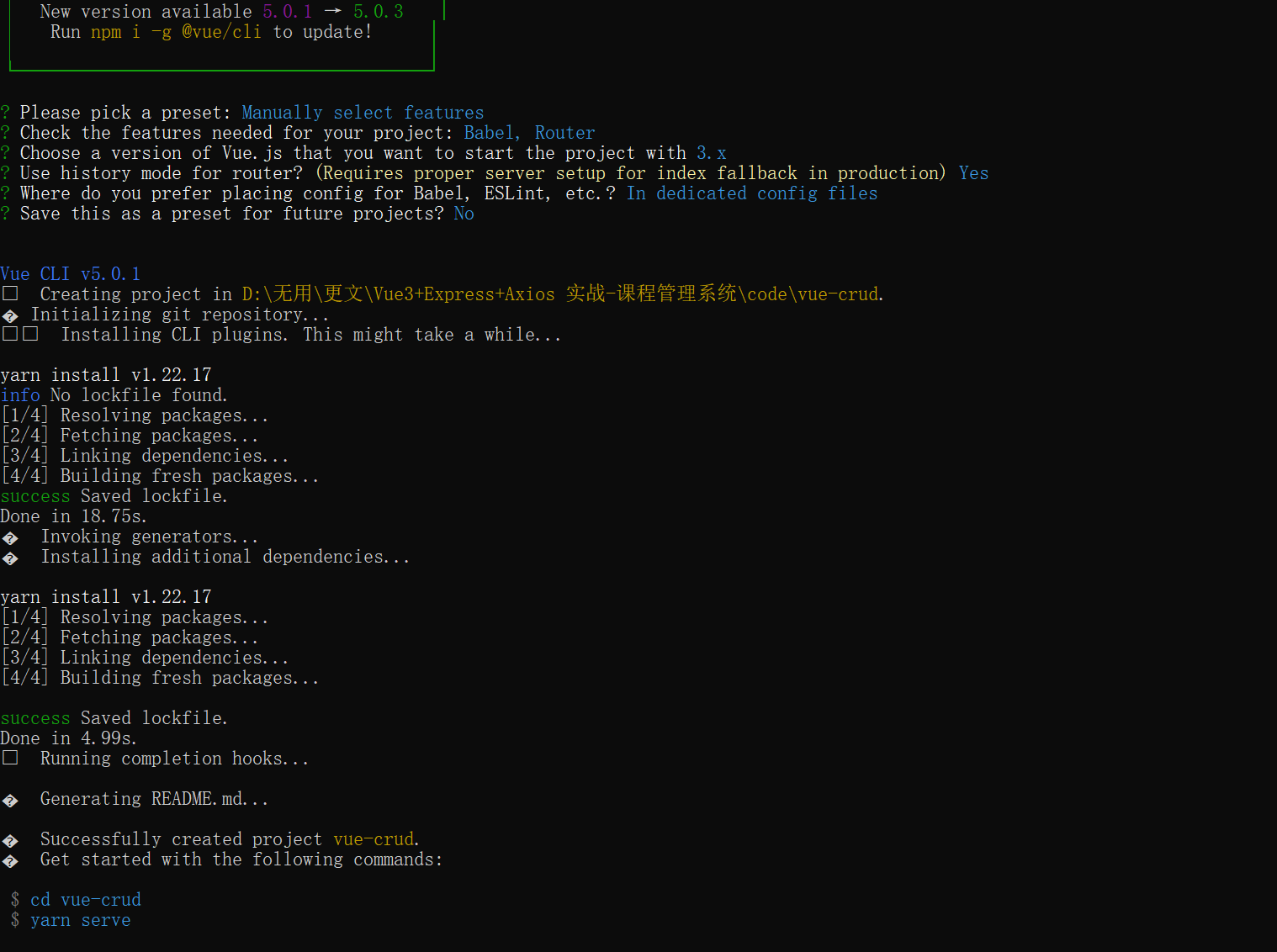
然后回车,回到上个界面,我们一直回车,直到开始安装依赖!

安装element-plus和Axios
执行下面命令,安装依赖
cd vue-crud & yarn add element-plus axios

安装完依赖,在VS CODE编辑器打开项目。
在 main.js中加入下面的代码
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).use(router).mount('#app')
至此我们的前端项目环境搭建完毕!
我们执行下面的命令,运行项目。完美!!!
yarn dev

依赖
-
express
-
sequelize
-
mysql2
-
body-parser
-
cors
这里我们使用命令行来创初始化项目。
创建文件夹
mkdir express-crud

npm init
进入上一步创建的文件夹

执行
npm init -y

安装依赖
yarn add express sequelize mysql2 body-parser cors --save

测试代码
用vscode打开项目,并创建一个server.js文件
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








