btnEle=function (){
alert(“HelloWorld”);
}
}
SayHello

jq:
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
SayHello

重点1:$ (): 调用方法$ ()---->叫做jquery的核心函数,为$ ()方法传入一个function() {} 作为参数,就相当于window.οnlοad=function(){写代码}
重点2:使用$ {}查找元素,使用.click()来绑定点击响应函数,把单击响应函数作为click()的参数传入即可
============================================================================

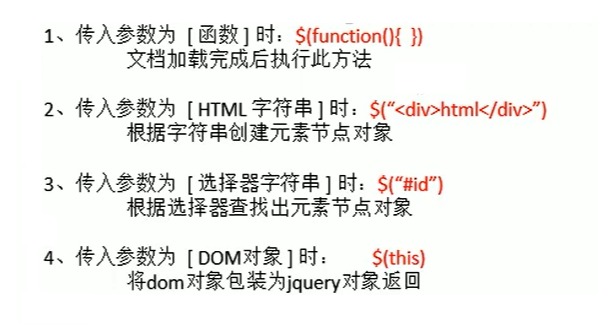
2.传入参数html字符串时,根据这个字符串创建元素节点对象----apppendTo方法
- 相机

3.传入参数为选择器字符串时,根据这个字符串查找元素节点对象
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 <%–#是链接到本页面–%>

4.传入参数为DOM对象时,将DOM对象包装成JQuery对象返回

dom对象转jquery对象----》$(dom对象)
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 你好

jquery对象转dom对象----》jquery对象[0]
jquery查找出来的对象,返回的都是原始的dom对象数组,即使只找到一个。 因此我们需要用数组下标去取出来
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 你好

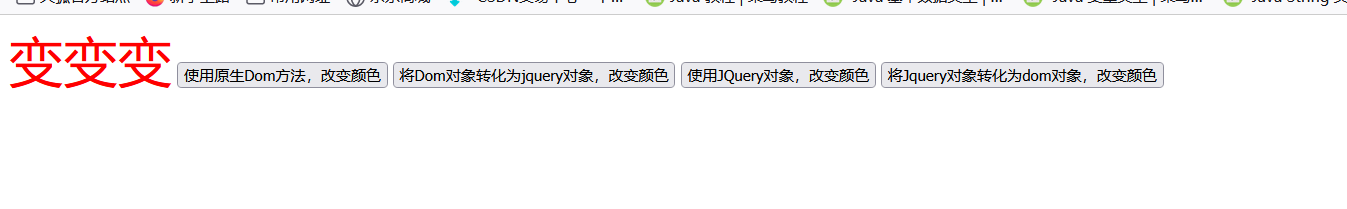
按钮变色小案例
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 变变变
使用原生Dom方法,改变颜色
将Dom对象转化为jquery对象,改变颜色
使用JQuery对象,改变颜色
将Jquery对象转化为dom对象,改变颜色

==================================================================



最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
己不成体系的自学效果低效漫长且无助。**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-Jei3VIVV-1714925102585)]
[外链图片转存中…(img-d8TudP9C-1714925102586)]
[外链图片转存中…(img-juMTmCta-1714925102586)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!








 本文详细介绍了jQuery中的核心函数$()的多种用法,包括作为函数调用、处理HTML字符串、选择器查找和DOM对象转换。还探讨了选择器的原理和各种过滤方法。此外,作者分享了如何在实际项目中利用这些技术,如按钮变色示例,并提到了一个完整的Web前端开发学习资源集合。
本文详细介绍了jQuery中的核心函数$()的多种用法,包括作为函数调用、处理HTML字符串、选择器查找和DOM对象转换。还探讨了选择器的原理和各种过滤方法。此外,作者分享了如何在实际项目中利用这些技术,如按钮变色示例,并提到了一个完整的Web前端开发学习资源集合。














 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








