//code:
这里用到了< a>标签,herf后面接的是网址链接,< a>he< /a>之间是文字链接的内容,点一下文字会跳到相应的网页。
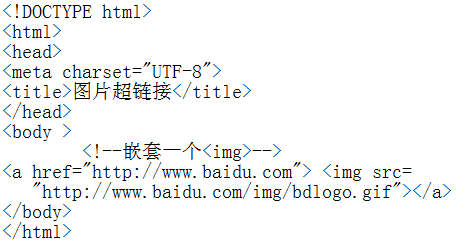
//code:
图片超链接就是在文字超链接的基础上,把文字部分换成了图片,这里一般用图片的绝对路径。这里要用到img标签,src后面接的是图片路径,这里和调用图片的格式一样。
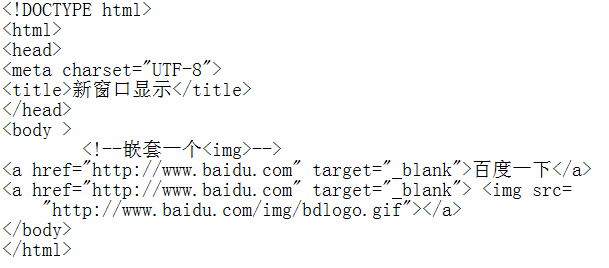
//code:
前面两个例子都是在同一窗口中显示链接,要实现新窗口显示链接,只需加一个< a>标签target属性。这里使用的是target属性的"_blank"目标,target属性的详细使用见如下网页:< a>标签的target属性详解
框架是一种常用的网页布局工具。它的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。框架之间的链接在网页中使用的非常多。我们把它分为5个小块来学习。
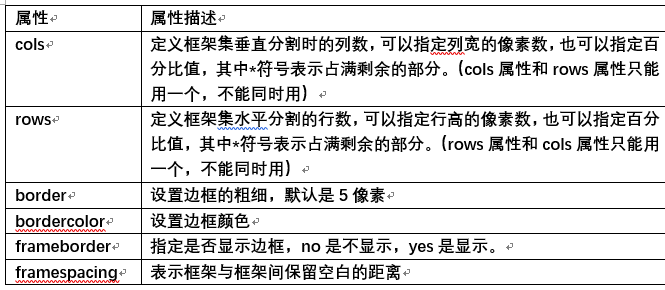
1,框架集< frameset>属性
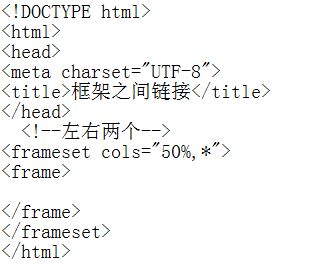
这里演示一下cols垂直分割
//code:
这里用到了cols属性,把页面垂直分成了一半。
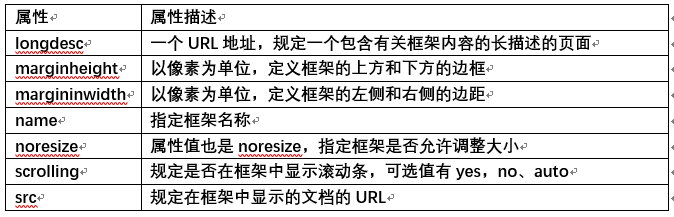
2,框架< frame>属性
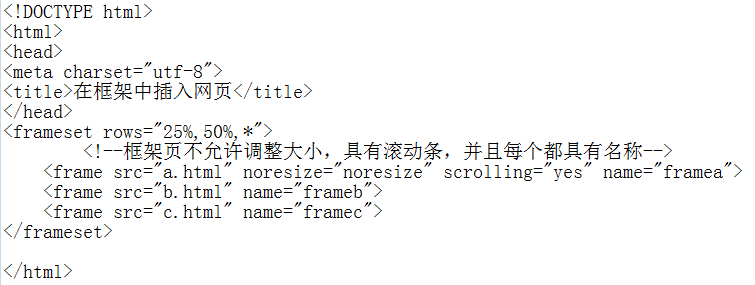
这里我们来演示一下src在框架中插入网页
//code:
其中a.html b.html c.html是已经写好了的网页,里面代码如下(下面只有a.html ,其它两个只是把框架一改成了框架二三):
浏览器中的结果(其中第一个框架线不能调整大小,第二个能调整):
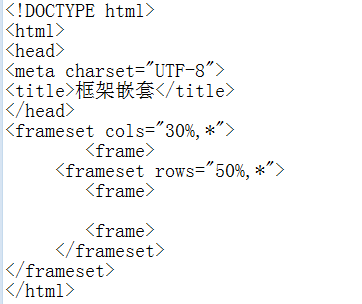
3,框架的嵌套
框架的嵌套,可以看成是 切西瓜,把西瓜分成两部分之后,又把每部分分割。框架的嵌套要交替使用< frameset>和< frame>框架,以达到自己想要的分割目的。
//code:
这里是先充值分,左边30%,右边70%。然后把右边的再对半分。
浏览器中的结果:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-Ft2xGaxd-1712110504458)]









 本文介绍了HTML中的图片超链接、新窗口显示链接、框架结构及其应用,同时分享了作者对于前端开发学习的建议,包括一套全面的学习资料和面试准备。
本文介绍了HTML中的图片超链接、新窗口显示链接、框架结构及其应用,同时分享了作者对于前端开发学习的建议,包括一套全面的学习资料和面试准备。
























 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








