表单form:
-
收集数据:将用户输入的数据发送或提交到服务器
-
输入:文本:普通(明文)、加密(密文);单选框;多选框;下拉框等
-
提交:提交按钮
-
action属性用来指明表单提交之后的地址,不填写则为当前页面
-
method属性用来指明提交方式
超文本传输协议
超文本传输协议(http) 浏览器和服务器的通讯 请求-应答模式,浏览器主动发起请求——服务器接收——处理——结果返回给浏览器——浏览器根据结果展示出来
选择框:需要定义name和value,将用户的选项传递出去
单选框:input – radio
以name划分组别
在同一组里的选项只能选其中一个
多选框:input – checkbox
下拉框:select – option
具体代码
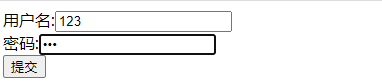
文本输入
用户名:
密码:
效果:

可以看到,输入的密码在文本框内为加密格式
点击“提交”按钮之后,输入的数据会被清空
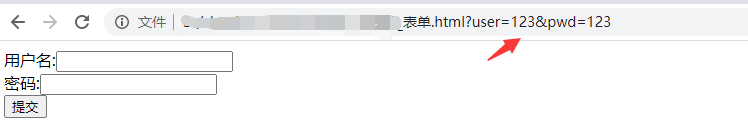
输入的数据在传输过程中依然使用明文传输,如何加密在js中学习

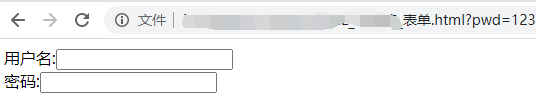
需要定义name,才能将数据上传
如果用户名没有定义name,问号之后就不会有user=123:

加入选择框
用户名:
密码:
性别:男
女
兴趣:看书
吃饭
看剧
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2191
2191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








