npm install mockjs -S

2》引入
引入 mock
定义一个 mock 文件夹以及统一处理入口 index.js。
定义一个 fnCreate 方法 用来处理 mock。
其中:
第一个参数为 模块名,需要通过 import 引入。
第二个参数为 是否开启 mock ,true 为开启,false 为关闭。
import Mock from ‘mockjs’
import * as login from ‘./modules/login.js’
// 可以通过 isOpen 参数设置是否拦截整个模块的 mock 功能
fnCreate(login, true)
/**
-
创建mock模拟数据
-
@param {*} mod 模块
-
@param {*} isOpen 是否开启?
*/
function fnCreate(mod, isOpen = true) {
if (isOpen) {
for (var key in mod) {
((res) => {
if (res.isOpen !== false) {
Mock.mock(new RegExp(res.url), res.type, (opts) => {
opts[‘data’] = opts.body ? JSON.parse(opts.body) : null
delete opts.body
console.log(‘\n’)
console.log('%cmock拦截, 请求: ', ‘color:blue’, opts)
console.log('%cmock拦截, 响应: ', ‘color:blue’, res.data)
return res.data
})
}
})(modkey || {})
}
}
}

3》定义功能子模块
给不同的组件定义不同的模块,用于区分不同的操作。
比如创建一个 login.js 用来处理 登录、登出操作。
// 登录
export function getToken() {
return {
url: ‘api/auth/token’,
type: ‘post’,
data: {
‘msg’: ‘success’,
‘code’: 0,
‘expire’: Mock.Random.natural(60 * 60 * 1, 60 * 60 * 12),
‘token’: Mock.Random.string(‘abcdefghijklmnopqrstuvwxyz0123456789’, 32)
}
}
}

4》全局引入 mock 文件
在 main.js 中引入,可以控制引入时机,比如只在开发环境下生效。
// 非生产环境, 适配mockjs模拟数据
if (process.env.NODE_ENV !== ‘production’) {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
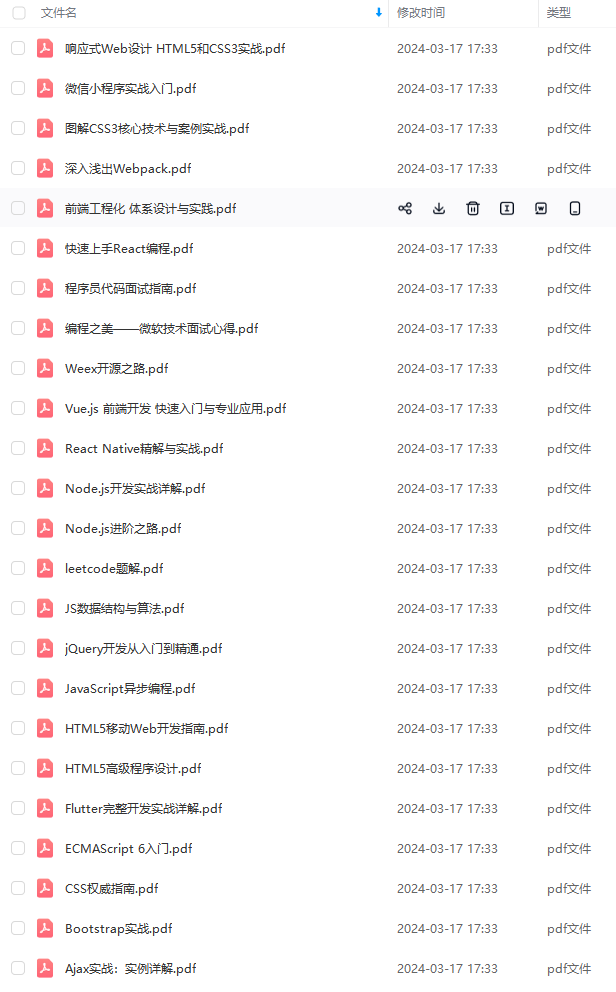
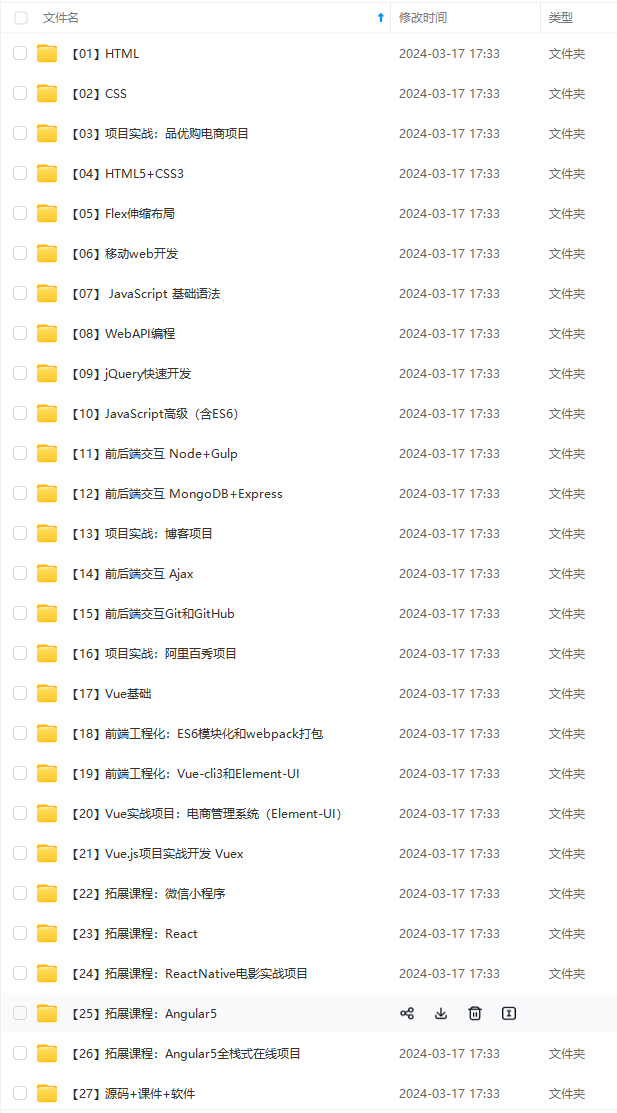
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
b27af6f3a4db5ab1.png)
由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!























 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








