4 Page stocks = stockRepo.findAll(pageable);
5 return stocks;
6 }
在这个方法的第2行里,首先通过Sort对象,定义了“按ID进行升序排列”的排序方式,随后通过第3行的PageRequest对象,定义的分页的方式,这里表示起始数据的pageNum和每页展示数据的pageSize值,都是来自于外部传入的参数。
在确定好排序和分页的方式后,本方法在第4行里,通过调用PagingAndSortingRepository类型对象stockRepo的findAll方法,根据在参数pageable里封装好的分页和排序的方式,向MySQL的stock数据表里请求数据,并把得到的数据通过第5行的return语句返回。
5 编写Repo类
1 package prj.repo;
2 import org.springframework.data.repository.PagingAndSortingRepository;
3 import org.springframework.stereotype.Component;
4 import prj.model.Stock;
5 @Component
6 public interface StockRepo extends PagingAndSortingRepository<Stock, Integer> { }
从第6行的代码里大家能看到,该Repo类实现( implements)了JPA里包含分页和排序功能的PagingAndSortingRepository接口,由于在StockService里调用的findAll方法已经封装在该JPA接口里了,所以这里在StockRepo类里,甚至不需要再写代码。
6 在application.yml文件里编写JPA和Thymeleaf的配置参数
1 spring:
2 jpa:
3 show-sql: true
4 hibernate:
5 dll-auto: validate
6 datasource:
7 url: jdbc:mysql://localhost:3306/stock?serverTimezone=GMT
8 username: root
9 password: 123456
10 driver-class-name: com.mysql.jdbc.Driver
11 thymeleaf:
12 enabled: true
13 content-type: text/html
14 check-template-location: true
15 cache: false
16 prefix: classpath:/templates/
17 suffix: .html
其中在第1行到第10行的代码里,给出了JPA和MySQL的相关定义,而在第11行到第17行的代码里,给出了Thymeleaf模板的参数。
这里用到的配置参数,其实在前文里都已经说明过,不过请注意第2行和第11行的缩进,根据yml配置文件的缩进格式,第11行的thymeleaf其实是和第2行的jpa同级,它们均属于第1行的spring的子级配置。
7 添加listByPage.html页面,实现分页的效果
根据配置,该文件是需要放在resources/templates目录里,具体代码如下。
1
2
3
4
5
6
7
8
9
10 库存编号
11 库存货物
12 数量
13 描述
14
15
16
17
18
19
20
21
22
23
24
-
25 首页
26
27
-
28
29
30
-
31
32
33
-
34 尾页
35
36
37
38
39
在第22行到第37行的
属性元素里,加入了分页的效果,具体说明如下。-
在第25行的代码,通过th:href="‘/listByPage?pageNum=0’"代码,以url参数的形式,向控制器类的listByPage方法,传递了pageNum为0的参数,以展示首页数据。
-
在显示“上一页”的效果前,先需要通过第27行的th:if代码判断stocks对象里是否包含了上一页的数据,如果是,则通过第28行的代码展示“上一页”链接,请注意这里“上一页”链接所对应的参数,这样就能通过该链接,得到上一页的数据。
-
展示“下一页”的方法和展示“上一页”的很相似,都是先通过th:if判断是否有下一页数据,然后再通过链接得到下一页的数据。
-
在第34行的代码里,通过th:href="‘/listByPage?pageNum=’ + ${stocks.getTotalPages() - 1}"的代码得到了尾页的数据,请注意这里是用url中pageNum的参数值,得到尾页的数据。
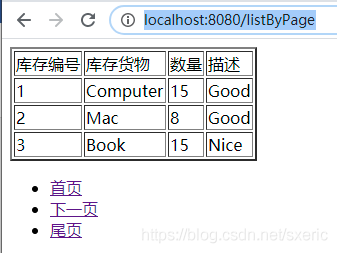
8 观察效果
编写完成后,启动该项目,此时如果在浏览器里输入http://localhost:8080/listByPage,就能看到如下图所示的效果。

从中大家能看到,上图里每页的数据是3条,而且在数据下方展示了对应的分页链接,由于是第一页,所以没有包含“上一页”的链接。如果点击上图里的“下一页”链接,就能看到页面跳转的效果,如下图所示。最后
我还为大家准备了一套体系化的架构师学习资料包以及BAT面试资料,供大家参考及学习
已经将知识体系整理好(源码,笔记,PPT,学习视频)



,就能看到页面跳转的效果,如下图所示。
最后
我还为大家准备了一套体系化的架构师学习资料包以及BAT面试资料,供大家参考及学习
已经将知识体系整理好(源码,笔记,PPT,学习视频)
[外链图片转存中…(img-LXxCKulM-1714452365829)]
[外链图片转存中…(img-EHGbNcGN-1714452365829)]
[外链图片转存中…(img-iINoWmod-1714452365830)]
-






















 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








