众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
😜思路和知识点
前面我们学完了EditText和TextView两个组件,但是,光学不练没意思。

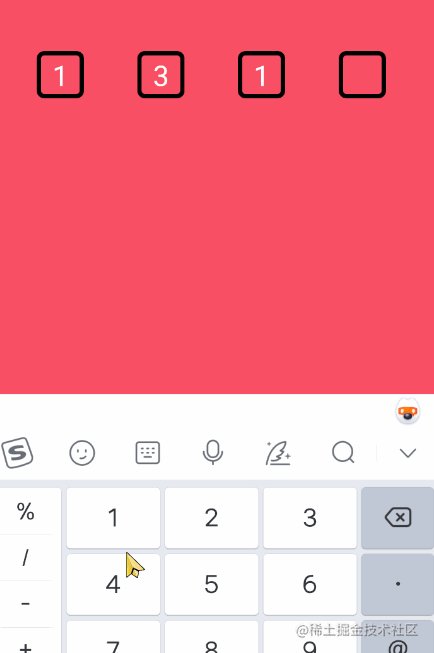
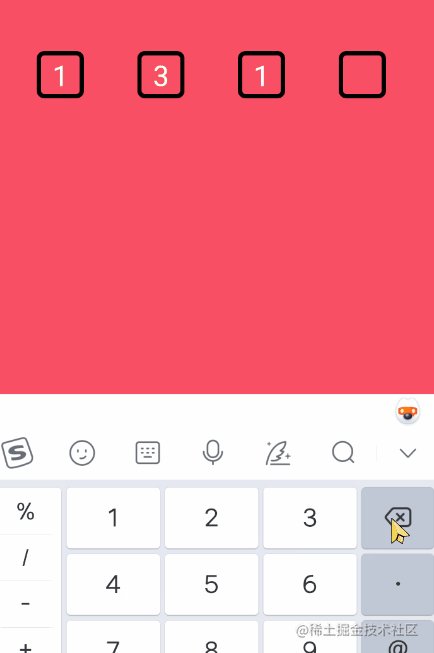
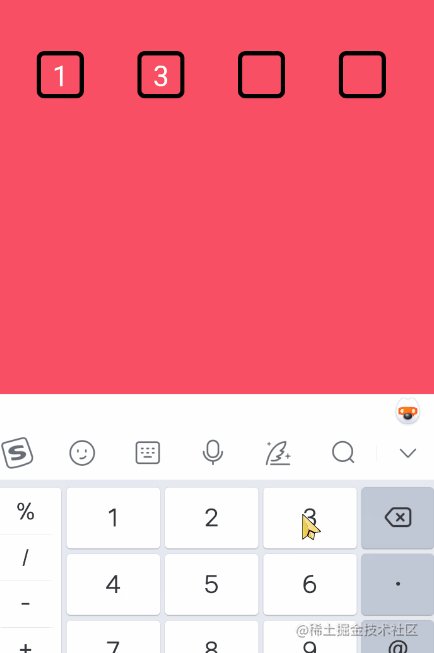
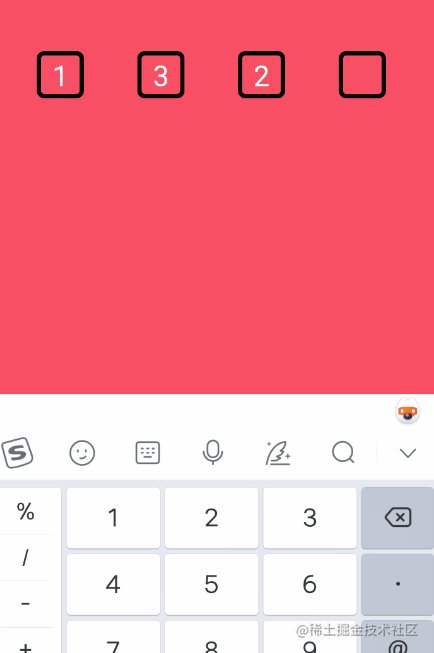
所以今天我们趁热打铁,利用两个组件实现个自定义验证码输入框。

思路前瞻:
-
隐形EditText接收输入,显性TextView展示内容
-
时刻监听EditText回调更改内容
-
自定义RelativeLayout
布局代码:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#F84F64”
android:paddingTop=“100dp”>
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<TextView
android:id=“@+id/txtCode4”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/edittext_kuang”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“26sp” />
<View
android:layout_width=“0dp”
android:layout_height=“1dp”
android:layout_weight=“1” />
<EditText
android:id=“@+id/editCode”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:background=“@android:color/transparent”
android:inputType=“number” />
自定义View代码
/**
-
Created by akitaka on 2022-01-26.
-
@author akitaka
-
@filename VerificationCodeViewJava
-
@describe 自定义验证码view-Java代码
-
@email 960576866@qq.com
*/
public class VerificationCodeViewJava extends RelativeLayout {
private EditText editText;
private List textViewList = new ArrayList<>();
private StringBuffer stringBuffer = new StringBuffer();
public VerificationCodeViewJava(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public VerificationCodeViewJava(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//添加布局内容
View.inflate(context, R.layout.view_verification_code, this);
editText = findViewById(R.id.editCode);
textViewList.add(findViewById(R.id.txtCode1));
textViewList.add(findViewById(R.id.txtCode2));
textViewList.add(findViewById(R.id.txtCode3));
textViewList.add(findViewById(R.id.txtCode4));
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后笔者收集整理了一份Flutter高级入门进阶资料PDF
以下是资料目录和内容部分截图
里面包括详细的知识点讲解分析,带你一个星期入门Flutter。还有130个进阶学习项目实战视频教程,让你秒变大前端。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

是资料目录和内容部分截图
[外链图片转存中…(img-rtTZxXfP-1712613218914)]
[外链图片转存中…(img-79amFXul-1712613218915)]
里面包括详细的知识点讲解分析,带你一个星期入门Flutter。还有130个进阶学习项目实战视频教程,让你秒变大前端。
[外链图片转存中…(img-DzjrqiUA-1712613218915)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-d3PsTNFu-1712613218915)]

























 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








