input{border:1px solid #ccc;margin: 20rpx;}
逻辑文件
data: {
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’,
danmuList:[
{text:‘第1s出现的弹幕’,color:‘#ff0000’,time:1},
{text:‘第3s出现的弹幕’,color:‘#ff00ff’,time:3}
],
},
videoContext:null,
inputValue:‘’,
onReady: function () {
this.videoContext=wx.createVideoContext(‘myVideo’)
},
bindInputBlur:function(e){
this.inputValue=e.detail.value
},
bindSendDanmu:function(){
this.videoContext.sendDanmu({
text:this.inputValue,
color:‘#f90’
})
},
bindButtonTap:function(){
wx.chooseVideo({
sourceType:[‘album’,‘camera’],//视频选择的来源,相册和相机
maxDuration:60, //拍摄视频最长拍摄时间(s)
camera:‘back’, //默认拉起的是前置(front)或者后置(back)
success:res=>{ //成功时执行的回调函数
this.setData({
src:res.tempFilePath //选定视频的临时文件路径
})
}
})
}
VideoContext对象常用方法
| 名称 | 说明 |
| :-: | :-: |
| paly() | 播放视频 |
| pause() | 暂停播放 |
| stop() | 停止视频 |
| seek(number) | 跳转到指定的位置 |
| playbackRate(number) | 设置倍速播放 |
| requestFullScreen() | 进入全屏 |
| exitFullScreen() | 退出全屏 |
3.2 腾讯视频插件
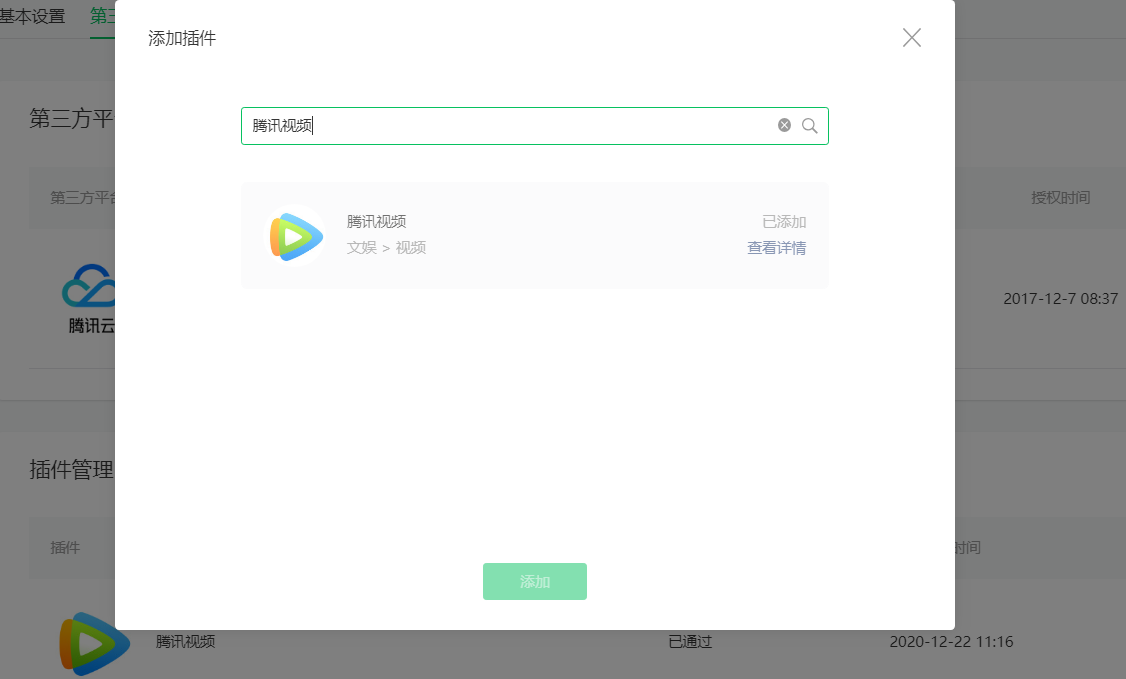
如何添加腾讯视频插件
登录小程序管理后台后,依次点击:设置—>第三方服务—>插件管理—>搜索"腾讯视频",进行安装

如何配置腾讯视频插件
按照腾讯视频插件说明文档分配配置json文件
video.json
“usingComponents”: {
“txv-video”: “plugin://tencentvideo/video”
}
app.json
“plugins”: {
“tencentvideo”: {
“version”: “1.3.18”,
“provider”: “wxa75efa648b60994b”
}
}
腾讯视频的使用(pages/video/video.wxml)
4.1 界面布局(pages/video/video.wxml)
标题:{{item.title}}
时间:{{formatData(item.create_time)}}
module.exports=function(timestamp){
var date=getDate(timestamp)
var y=date.getFullYear()
var m=date.getMonth()+1
var d=date.getDate()
var h=date.getHours()
var i=date.getMinutes()
var s=date.getSeconds()
return y+‘-’+m+‘-’+d+‘-’+h+‘:’+i+‘:’+s
}
4.2 样式文件(pages/video/video.wxss)
.video-list{
box-shadow:0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);
margin: 10rpx 25rpx;padding: 20rpx;border-radius: 10rpx;
margin-bottom: 30rpx;background: #fff;
}
.video-title{
font-size: 35rpx;color: #333;
}
.video-time{font-size: 13px;color: #979797;}
.video-list video{width: 100%;margin-top: 20rpx;}
4.3 功能逻辑文件(pages/video/video.js)
Page({
/**
- 页面的初始数据
*/
data: {
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’,
danmuList:[
{text:‘第1s出现的弹幕’,color:‘#ff0000’,time:1},
{text:‘第3s出现的弹幕’,color:‘#ff00ff’,time:3}
],
movieList:[{
create_time:1532519734589,
//create_time:‘2018-7-25 19:55:54’,
title:‘海边随拍’,
src:‘http://9890.vod.myqcloud.com/9890_4e292f9a3dd011e6b4078980237cc3d3.f20.mp4’
},{
create_time:1532519777690,
//create_time:‘2018-7-25 19:56:17’,
title:‘勿忘心安’,
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’
},{
create_time:1532519794991,
//create_time:‘2018-7-25 19:56:34’,
title:‘点滴记忆’,
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’
}]
},
videoContext:null,
inputValue:‘’,
/**
- 生命周期函数–监听页面加载
*/
onLoad: function (options) {
},
/**
- 生命周期函数–监听页面初次渲染完成
*/
onReady: function () {
//this.videoContext=wx.createVideoContext(‘myVideo’)
//const TxvContext= requirePlugin(‘tencentvideo’)
//var txvContext=TxvContext.getTxvContext(‘txv1’)
//txvContext.play() //播放
//txvContext.pause() //暂停
},
/**
- 生命周期函数–监听页面显示
*/
onShow: function () {
},
/**
- 生命周期函数–监听页面隐藏
*/
onHide: function () {
},
/**
- 生命周期函数–监听页面卸载
*/
onUnload: function () {
},
/**
- 页面相关事件处理函数–监听用户下拉动作
*/
onPullDownRefresh: function () {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
都说三年是程序员的一个坎,能否晋升或者提高自己的核心竞争力,这几年就十分关键。
技术发展的这么快,从哪些方面开始学习,才能达到高级工程师水平,最后进阶到Android架构师/技术专家?我总结了这 5大块;
我搜集整理过这几年阿里,以及腾讯,字节跳动,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。



网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。祝大家2021年万事大吉。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
[外链图片转存中…(img-mycXwhYY-1713610845676)]
[外链图片转存中…(img-OXJ9hPV4-1713610845677)]
[外链图片转存中…(img-u4XQJaSc-1713610845679)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。祝大家2021年万事大吉。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








