一 概述
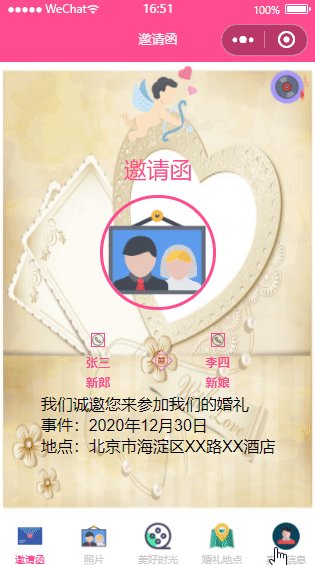
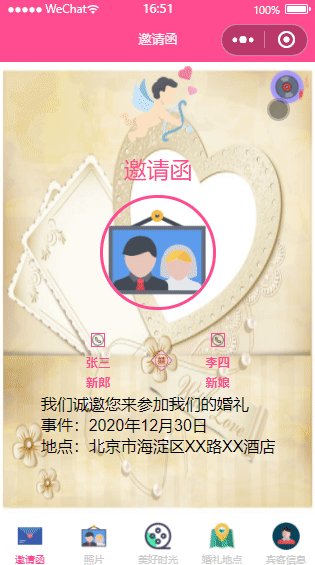
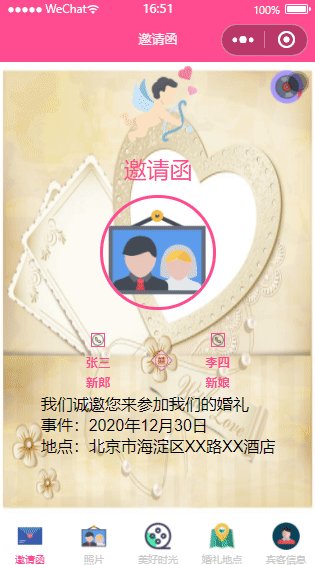
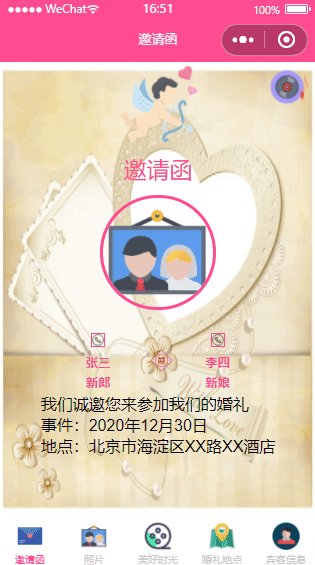
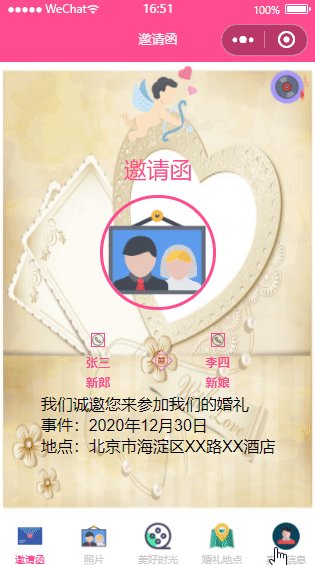
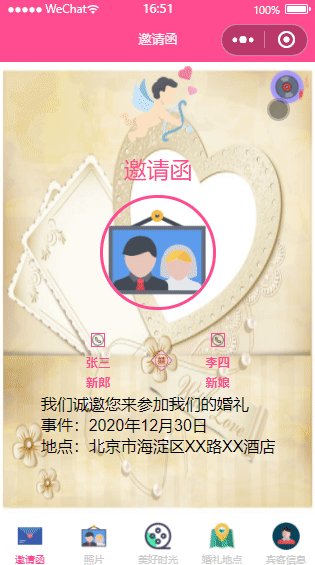
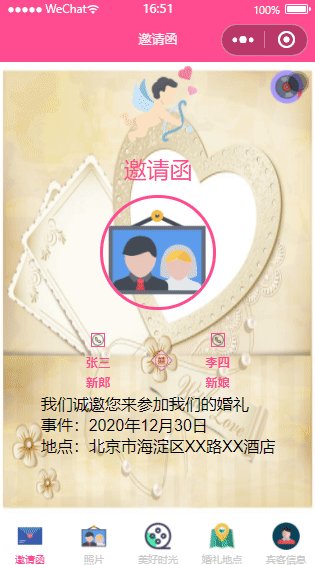
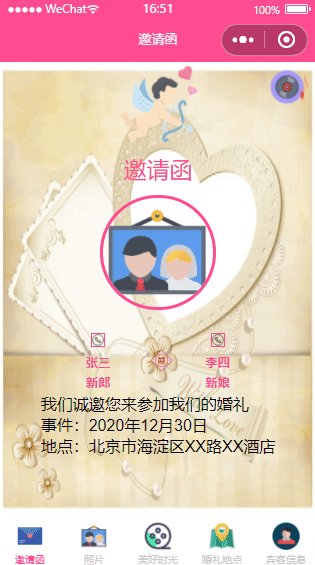
二 "邀请函"页面说明
- 右上角有一个背景音乐播放按钮,用于控制音乐播放状态,单击按钮播放音乐,再次点击按钮暂停音乐
- 页面中,显示新娘和新郎的头像、姓名、以及婚礼时间和地点
三 婚礼邀请函功能开发
3.1 页面布局(pages/index/index.wxml)
<!--右上角播放器-->
<view class="player player-{{isPlayingMusic?'play':'pause'}}" bindtap="play">
<image src="../../images/music_icon.png" />
<image src="../../images/music_play.png" />
</view>
<!--背景图片-->
<image class="bg" src="../../images/background-1.png" />
<!--内容区域-->
<view class="content">
<!--顶部GIF图片-->
<image class="content-gif" src="../../images/save_the_date.png" />
<!--标题-->
<view class="content-title">邀请函</view>
<!--新郎和新娘的合照-->
<view class="content-avatar">
<image src="../../images/marry.png" />
</view>
<!--新郎和新娘的名字-->
<view class="content-info">
<view class="content-name" bindtap="callGroom">
<image src="../../images/tel.png" />
<view>张三</view>
<view>新郎</view>
</view>
<view class="content-wedding">
<image src="../../images/wedding.png" />
</view>
<view class="content-name" bindtap="callBride">
<image src="../../images/tel.png" />
<view>李四</view>
<view>新娘</view>
</view>
</view>
<!--婚礼信息-->
<view class="content-address">
<view>我们诚邀您来参加我们的婚礼</view>
<view>事件:2020年12月30日</view>
<view>地点:北京市海淀区XX路XX酒店</view>
</view>
</view>
3.2 样式文件(pages/index/index.wxss)
/*播放器 */
.player{
position: fixed; top: 20rpx;right: 20rpx;
z-index: 1;
}
.player>image:first-child{
width: 80rpx;height: 80rpx;
animation: musicRotate 3s linear infinite;
}
.player>image:last-child{
width: 28rpx; height: 80rpx; margin-left: -5px;
}
@keyframes musicRotate{
from{transform:rotate(0deg);}
to{transform: rotate(360deg);}
}
/* 播放暂停 */
.player-play>image:first-child{
animation-play-state: running;
}
.player-play>image:last-child{
animation: musicStart 0.2s linear forwards;
}
.player-pause>image:first-child{
animation-play-state: paused;
}
.player-pause>image:last-child{
animation: musicStop 0.2s linear forwards;
}
@keyframes musicStart{
from{transform: rotate(0deg);}
to {transform: rotate(20deg);}
}
@keyframes musicStop{
from{transform: rotate(20deg);}
to {transform: rotate(0deg);}
}
/* 背景 */
.bg{
width: 100vw;height: 100vh;
}
.content{
width: 100vw;height: 100vh;position: fixed;
display: flex;flex-direction: column;align-items:center ;
}
.content-gif{
width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}
.content-title{
font-size: 5vh;color: #ff4c91;text-align: center;
margin-bottom: 2.5vh;
}
.content-avatar image{
width: 24vh;height: 24vh; border: 3px solid #ff4c91;
border-radius: 50%;
}
/* 拨打电话*/
.content-info{
width: 45vw;text-align: center;margin-top: 4vh;
display: flex;align-items: center;
}
.content-wedding{flex: 1;}
.content-wedding>image{
width: 5.5vh;height: 5.5vh;margin-left: 20rpx;
}
.content-name{
color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;
font-weight: bold;position: relative;
}
.content-name>image{
width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;
}
3.3 功能逻辑文件(pagese/index/index.js)
Page({
/**
* 页面的初始数据
*/
bgm:null,
music_url:'http://music.163.com/song/media/outer/url?id=419485661.mp3',
music_coverImgUrl:'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2727026051,3456690252&fm=15&gp=0.jpg',
data: {
isPlayingMusic:false,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.bgm=wx.getBackgroundAudioManager()
// this.bgm.title='marry me'
// this.bgm.epname='wedding'
// this.bgm.singer='singer'
// this.bgm.coverImgUrl=this.music_coverImgUrl
// this.bgm.onCanplay(()=>{
// this.bgm.pause()
// })
// this.bgm.src=this.music_url
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
play:function(e){
if(this.data.isPlayingMusic){
this.bgm.pause()
}else{
this.bgm.play()
}
this.setData({
isPlayingMusic:!this.data.isPlayingMusic
})
},
callGroom:function(){
wx.makePhoneCall({
phoneNumber: '13700000000',
})
},
callBride:function(){
wx.makePhoneCall({
phoneNumber: '15600000000',
})
}
})
四 效果图
























 3252
3252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








