ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
BuildAdmin在src/assets/icons下存放了很多svg图片,我们要将这些svg封装到中。在BuildAdmin中,使用的是node的fs模块来读取这些svg进行的加载。

然后定义了一个svg组件(这个在后面的实现中细讲)。最后就是在vite中加载这些svg文件,在Icon中使用svg时,会指向这些文件。

svg图标实现
我没有使用上面的方式加载svg,原因是:我使用的是webpack,在编译时无法识别fs这种服务端读取文件的模块,所以就用使用webpack的svg-sprite-loader来加载svg。
1. svg-sprite-loader
先安装svg-sprite-loader
npm i svg-sprite-loader -D
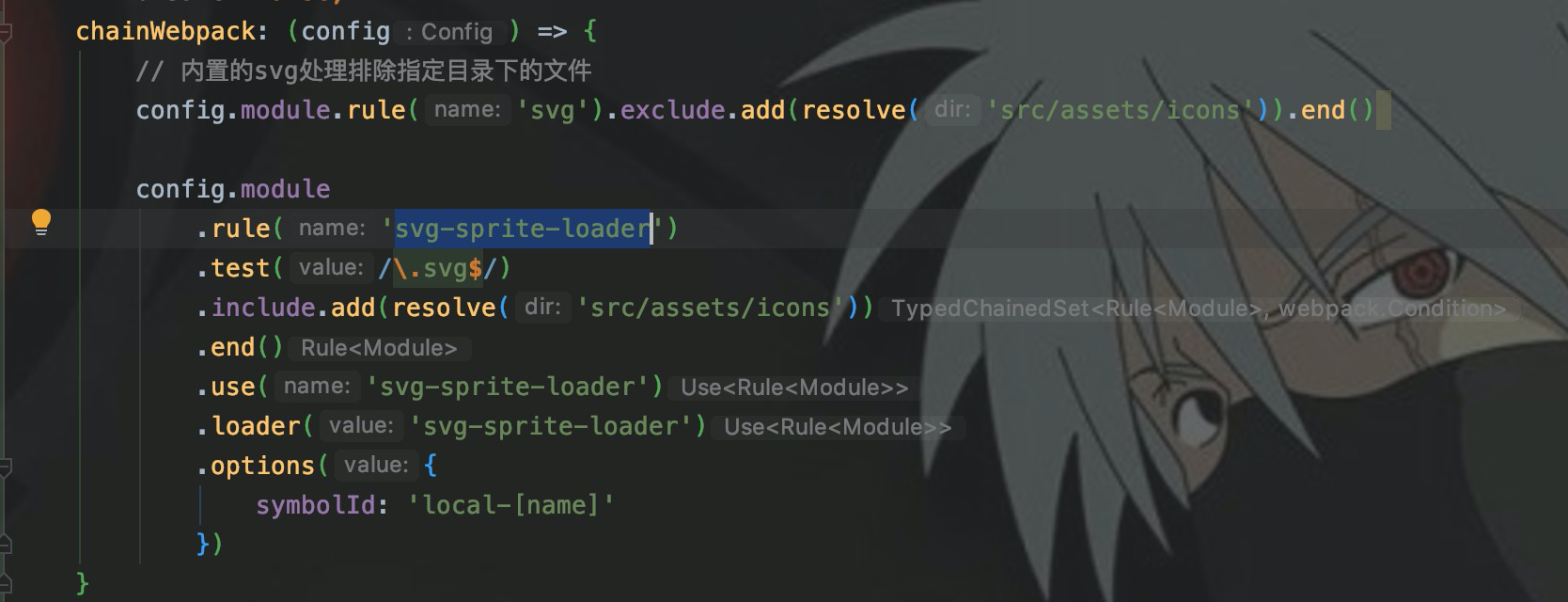
在vue.config.js中添加loader配置,以前webpack配置都写在webpack.config.js中,后来改了。

这里的include中指定svg的目录,test是目标svg的正则表达式,symbolId是加载的svg图标的新命名,在原本svg的name之前,加了一个 local- 前缀。
2. 加载svg文件
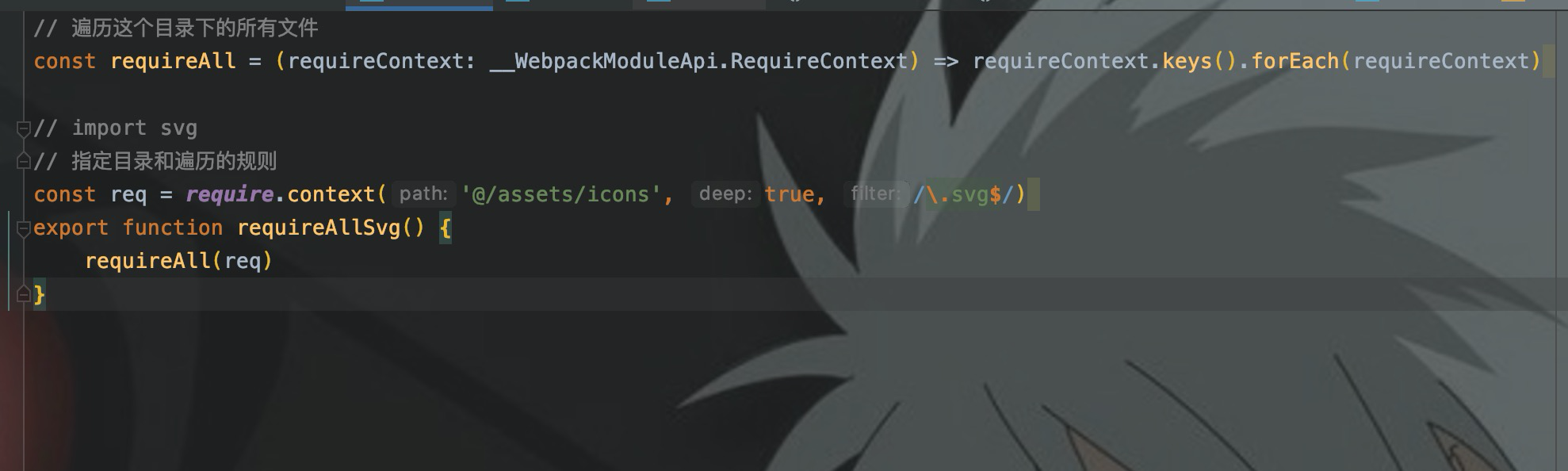
我们要先把svg文件引用进来,才能触发loader加载。
所以写一个方法,使用require.context()生成一个 contextmodule(上下文模块) ,将assets/icons中所有的svg文件,都require引用进来。

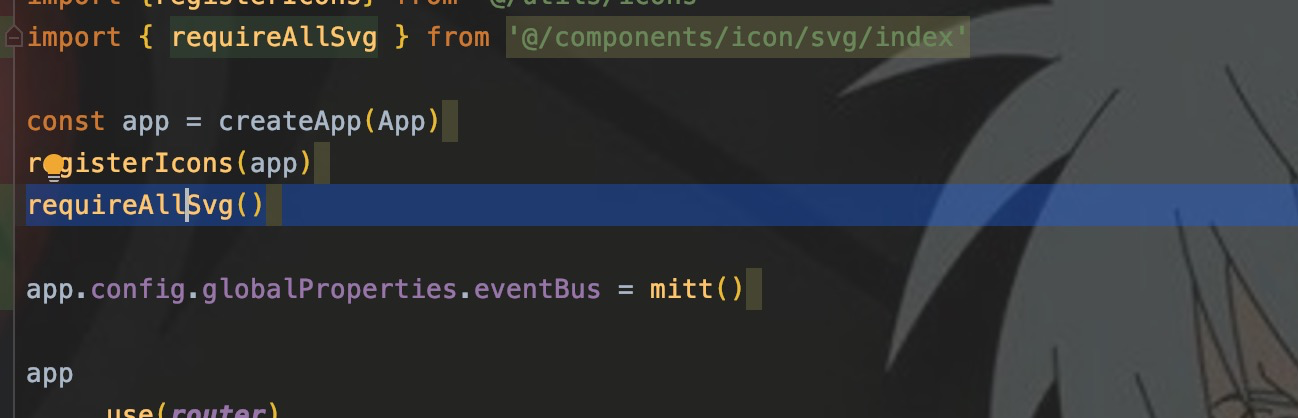
然后就是在main.ts中调用加载方法,完成svg文件到图标的加载。

3. 定义svg组件
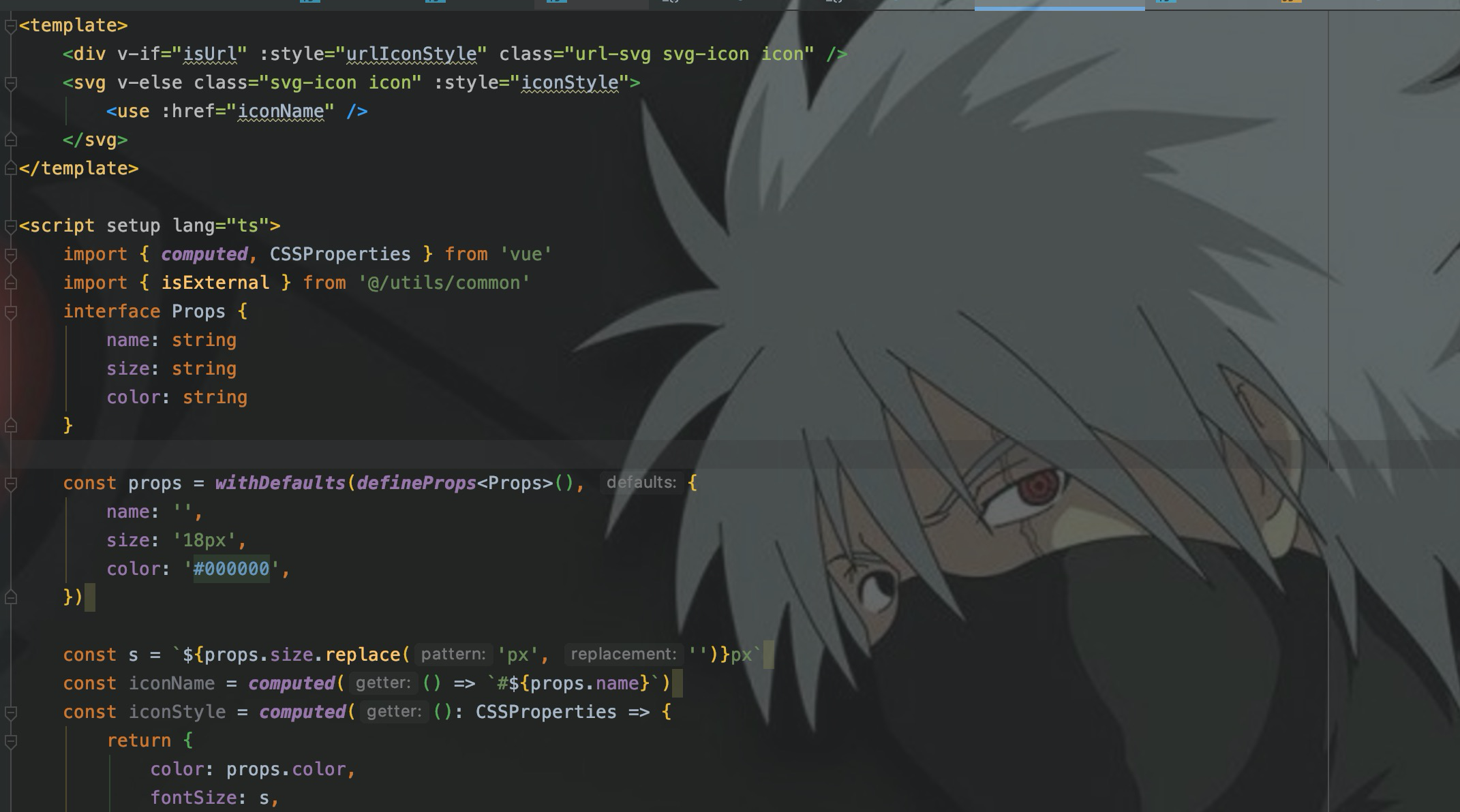
在components/icon/svg目录下,实现了一个svg的component,定义html原生的svg标签。

iconName,可以看到是引用的是props.name,即是通过父组件传过来的name属性。
至于size和color都是默认值。
4. 渲染svg
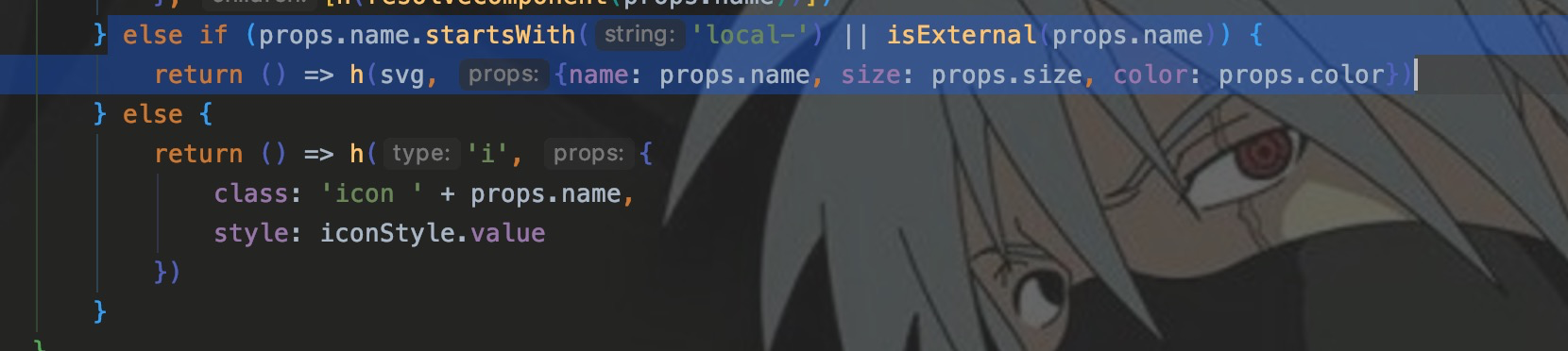
当使用时,如果Icon的name属性前缀为local- 的话,就渲染为svg组件(即3中定义的组件)。

最后,看看如果渲染svg的话,Icon是如何定义name属性。
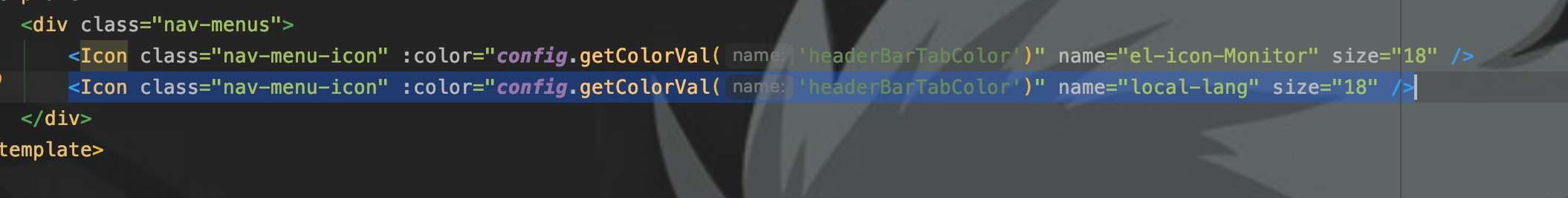
5. 使用svg
使用了Icon,name为local-lang,这里的local-是前缀,而lang对应的是assets中的lang.svg文件。

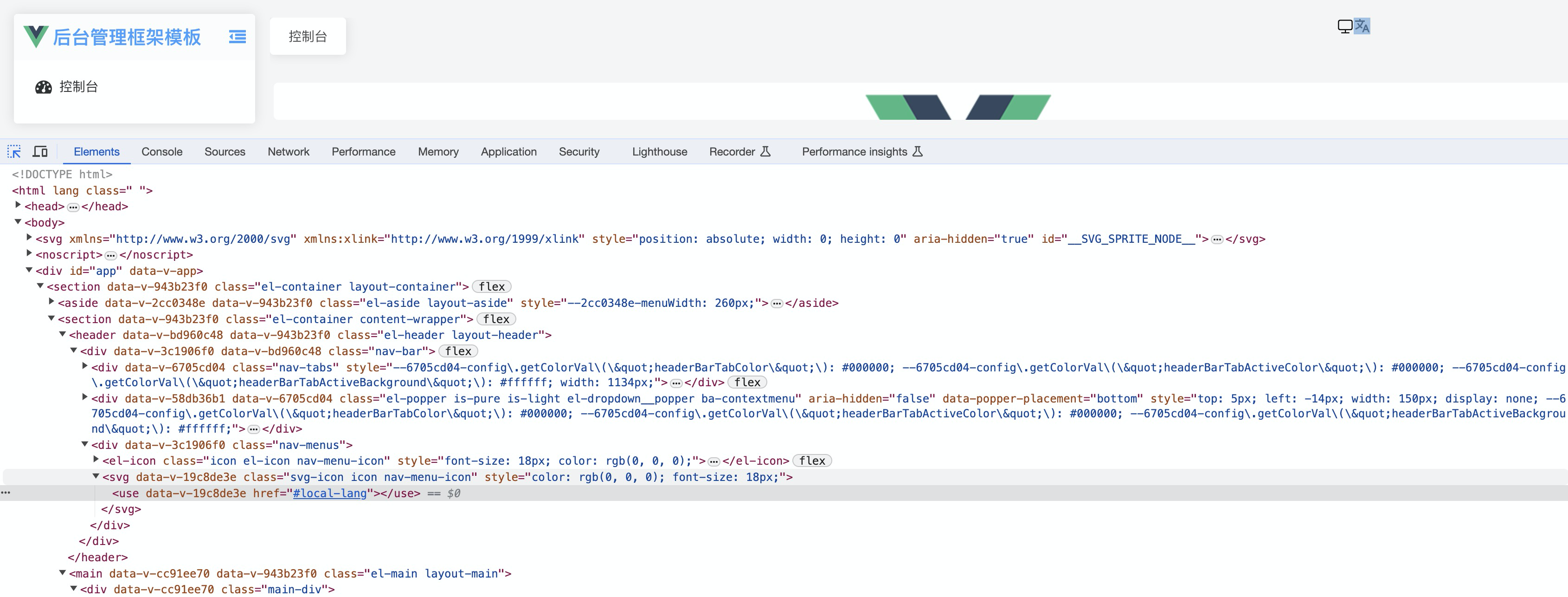
在浏览器看一下渲染结果。

这样,这个Icon被渲染成了svg,图片右上角的图标也是svg文件加载的。
结语
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


blog.csdnimg.cn/img_convert/7ae8b7d1bb444279fc6aa23d42173794.png)























 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








