作者2013年从java开发,转做Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
参与过不少面试,也当面试官 面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我整理了一份阿里P7级别的最系统的Android开发主流技术,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括阿里,以及字节跳动,腾讯,华为,小米,等一线互联网公司主流架构技术。如果你想深入系统学习Android开发,成为一名合格的高级工程师,可以收藏一下这些Android进阶技术选型
我搜集整理过这几年阿里,以及腾讯,字节跳动,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
Java语言与原理;
大厂,小厂。Android面试先看你熟不熟悉Java语言
高级UI与自定义view;
自定义view,Android开发的基本功。
性能调优;
数据结构算法,设计模式。都是这里面的关键基础和重点需要熟练的。
NDK开发;
未来的方向,高薪必会。
前沿技术;
组件化,热升级,热修复,框架设计
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
不出半年,你就能看出变化!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
@JvmStatic fun getTime(view: MyView) : Time {
return view.getTime()
}
更多内容请参考这里。
源码分析
我们在路径app/build/intermediates/data_binding_layout_info_type_merge/debug/out/activity_main-layout.xml查看文件
false
可以看到<Targets>标签下面的就是我们布局,分成具体的子<Target>标签对应具体的 ConstraintLayout、TextView等,activity_main_0 对应我们的ConstraintLayout,再来路径app/build/intermediates/incremental/mergeDebugResources/stripped.dir/layout/activity_main.xml下
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity” android:tag=“layout/activity_main_0” xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:app=“http://schemas.android.com/apk/res-auto” xmlns:tools=“http://schemas.android.com/tools”>
<TextView
android:id=“@+id/txtUserName”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:gravity=“center”
android:tag=“binding_1”
app:layout_constraintTop_toBottomOf=“@+id/btnGetUserInfo”
android:layout_marginTop=“30dp”
android:textSize=“30dp”
/>
</androidx.constraintlayout.widget.ConstraintLayout>
这个文件其实就是移除了<layout>、<data>标签的布局文件,里面的 tag 就是我们上面对应<Target>标签中的tag,Expression attribute="android:text" text="userInfo.age" <Expression>中的具体属性对应具体的值。
初始化
再来从val activityBinding: ActivityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main)来分析源码,
//DataBindingUtil.java
public static T setContentView(@NonNull Activity activity,
int layoutId, @Nullable DataBindingComponent bindingComponent) {
activity.setContentView(layoutId); //还是需要setContentView
View decorView = activity.getWindow().getDecorView();
ViewGroup contentView = (ViewGroup) decorView.findViewById(android.R.id.content);
return bindToAddedViews(bindingComponent, contentView, 0, layoutId);
}
我们设置的activity_xxx.xml其实是在android.R.id.content下面的,继续来看bindToAddedViews方法
//DataBindingUtil.java
private static T bindToAddedViews(DataBindingComponent component,
ViewGroup parent, int startChildren, int layoutId) {
final int endChildren = parent.getChildCount();
final int childrenAdded = endChildren - startChildren;
if (childrenAdded == 1) {
final View childView = parent.getChildAt(endChildren - 1);
return bind(component, childView, layoutId); //调用bind
} else {
final View[] children = new View[childrenAdded];
for (int i = 0; i < childrenAdded; i++) {
children[i] = parent.getChildAt(i + startChildren);
}
return bind(component, children, layoutId); //调用bind
}
}
}
最终会调到bind方法
//DataBindingUtil.java
static T bind(DataBindingComponent bindingComponent, View root,
int layoutId) {
return (T) sMapper.getDataBinder(bindingComponent, root, layoutId);
}
sMapper是DataBinderMapper,其真正实现类是通过 APT 生成的DataBinderMapperImpl(app/build/generated/ap_generated_sources/debug/out/com/jackie/jetpackdemo/DataBinderMapperImpl.java)
public class DataBinderMapperImpl extends DataBinderMapper {
···
@Override
public ViewDataBinding getDataBinder(DataBindingComponent component, View view, int layoutId) {
int localizedLayoutId = INTERNAL_LAYOUT_ID_LOOKUP.get(layoutId);
if(localizedLayoutId > 0) {
final Object tag = view.getTag();
if(tag == null) {
throw new RuntimeException(“view must have a tag”);
}
switch(localizedLayoutId) {
case LAYOUT_ACTIVITYMAIN: {
if (“layout/activity_main_0”.equals(tag)) {
return new ActivityMainBindingImpl(component, view); //关键代码,new ActivityMainBindingImpl
}
···
接下来我们来分析ActivityMainBindingImpl(app/build/generated/ap_generated_sources/debug/out/com/jackie/jetpackdemo/databinding/ActivityMainBindingImpl.java)这个类,它也是 APT 生成的,
//ActivityMainBindingImpl.java
public ActivityMainBindingImpl(@Nullable androidx.databinding.DataBindingComponent bindingComponent, @NonNull View root) {
this(bindingComponent, root, mapBindings(bindingComponent, root, 3, sIncludes, sViewsWithIds));
}
private ActivityMainBindingImpl(androidx.databinding.DataBindingComponent bindingComponent, View root, Object[] bindings) {
super(bindingComponent, root, 1
, (android.widget.Button) bindings[2]
, (android.widget.TextView) bindings[1]
);
this.mboundView0 = (androidx.constraintlayout.widget.ConstraintLayout) bindings[0];
this.mboundView0.setTag(null);
this.txtUserName.setTag(null);
setRootTag(root);
// listeners
invalidateAll();
}
我们调用了第一个方法,里面的这个 3 代表着我们布局文件中有三个节点(ConstraintLayout,Button,TextView),但是我们前面的布局中明明还有一个TextView,为什么没有呢?因为我们这个TextView我们并没有设置它的 Id,所以没有生成,如果设置后重新 build 下 3 就会变成 4 了。
继续来看mapBindings方法:
protected static Object[] mapBindings(DataBindingComponent bindingComponent, View root,
int numBindings, IncludedLayouts includes, SparseIntArray viewsWithIds) {
Object[] bindings = new Object[numBindings];
mapBindings(bindingComponent, root, bindings, includes, viewsWithIds, true);
return bindings;
}
它首先是 new 一个大小为 3 的对象数组,然后把这三个标签解析完放到该数组中。上面的ActivityMainBindingImpl公有构造器会调用私有构造器,再回过头来看
val activityBinding: ActivityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main)
执行完这个代码,activityBinding中已经有这 3 个对象了,所以可以进行这样的调用
activityBinding.txtUserName
activityBinding.btnGetUserInfo
到目前为止,初始化已经完成了。
调用流程
接下来我们从这个调用开始分析
activityBinding.userInfo = TestInfo(“lsm”,“lsj”)
这个activityBinding.userInfo调用的实际上是ActivityMainBinding中的setUserInfo方法
//ActivityMainBinding.java
public void setUserInfo(@Nullable com.jackie.jetpackdemo.data.TestInfo UserInfo) {
updateRegistration(0, UserInfo);
this.mUserInfo = UserInfo;
synchronized(this) {
mDirtyFlags |= 0x1L;
}
notifyPropertyChanged(BR.userInfo);
super.requestRebind();
}
这里的updateRegistration方法如下
//localFieldId 为 BR 文件中的Id,observable 就是观察者
protected boolean updateRegistration(int localFieldId, Observable observable) {
return updateRegistration(localFieldId, observable, CREATE_PROPERTY_LISTENER);
}
/**
- Method object extracted out to attach a listener to a bound Observable object.
*/
private static final CreateWeakListener CREATE_PROPERTY_LISTENER = new CreateWeakListener() {
@Override
public WeakListener create(ViewDataBinding viewDataBinding, int localFieldId) {
return new WeakPropertyListener(viewDataBinding, localFieldId).getListener();
}
};
CREATE_PROPERTY_LISTENER名字也很直白,表示创建一个属性的监听器,也就是说属性发生变化的时候WeakPropertyListener监听器会被回调。
localFieldId 为 BR 文件中的 Id,BR 文件是什么呢?
public class BR {
public static final int _all = 0;
public static final int age = 1;
public static final int name = 2;
public static final int userInfo = 3;
}
因为我们的 xml 文件中导入了TestInfo(userInfo),我们也在age和name属性上加上了@Bindable注解,所以生成了上面的BR文件。因为我们是上面调用的是setUserInfo方法,所以传入的是 0。
用该方式设置name也可以
activityBinding.setVariable(BR.name,“Jackie”)
而updateRegistration中的observable就是我们传入的(TestInfo)UserInfo,再来看看updateRegistration方法
//ViewDataBinding
private boolean updateRegistration(int localFieldId, Object observable,
CreateWeakListener listenerCreator) {
if (observable == null) {
return unregisterFrom(localFieldId);
}
WeakListener listener = mLocalFieldObservers[localFieldId];
if (listener == null) {
registerTo(localFieldId, observable, listenerCreator);
return true;
}
if (listener.getTarget() == observable) {
return false;//nothing to do, same object
}
unregisterFrom(localFieldId);
registerTo(localFieldId, observable, listenerCreator);
return true;
}
mLocalFieldObservers数组中绑定了每一个属性对应的监听器,比如我们上面的 BR 中的四个值。

如果监听器为空,调用registerTo创建监听器并注册
protected void registerTo(int localFieldId, Object observable,
CreateWeakListener listenerCreator) {
if (observable == null) {
return;
}
WeakListener listener = mLocalFieldObservers[localFieldId];
if (listener == null) {
listener = listenerCreator.create(this, localFieldId);
mLocalFieldObservers[localFieldId] = listener;
if (mLifecycleOwner != null) {
listener.setLifecycleOwner(mLifecycleOwner);
}
}
listener.setTarget(observable);
}
setTarget就是给被观察者添加监听器
public void setTarget(T object) {
unregister();
mTarget = object;
if (mTarget != null) {
mObservable.addListener(mTarget);
}
}
这里的mObservable的实现类是WeakPropertyListener,也就是每个属性发生变化后都会进行回调
@Override
public void addListener(Observable target) {
target.addOnPropertyChangedCallback(this);
}
而target的实现类是BaseObservable,这也就是我们的TestInfo为什么要继承BaseObservable了。
public class BaseObservable implements Observable {
private transient PropertyChangeRegistry mCallbacks;
public BaseObservable() {
}
@Override
public void addOnPropertyChangedCallback(@NonNull OnPropertyChangedCallback callback) {
synchronized (this) {
if (mCallbacks == null) {
mCallbacks = new PropertyChangeRegistry();
}
}
mCallbacks.add(callback);
}
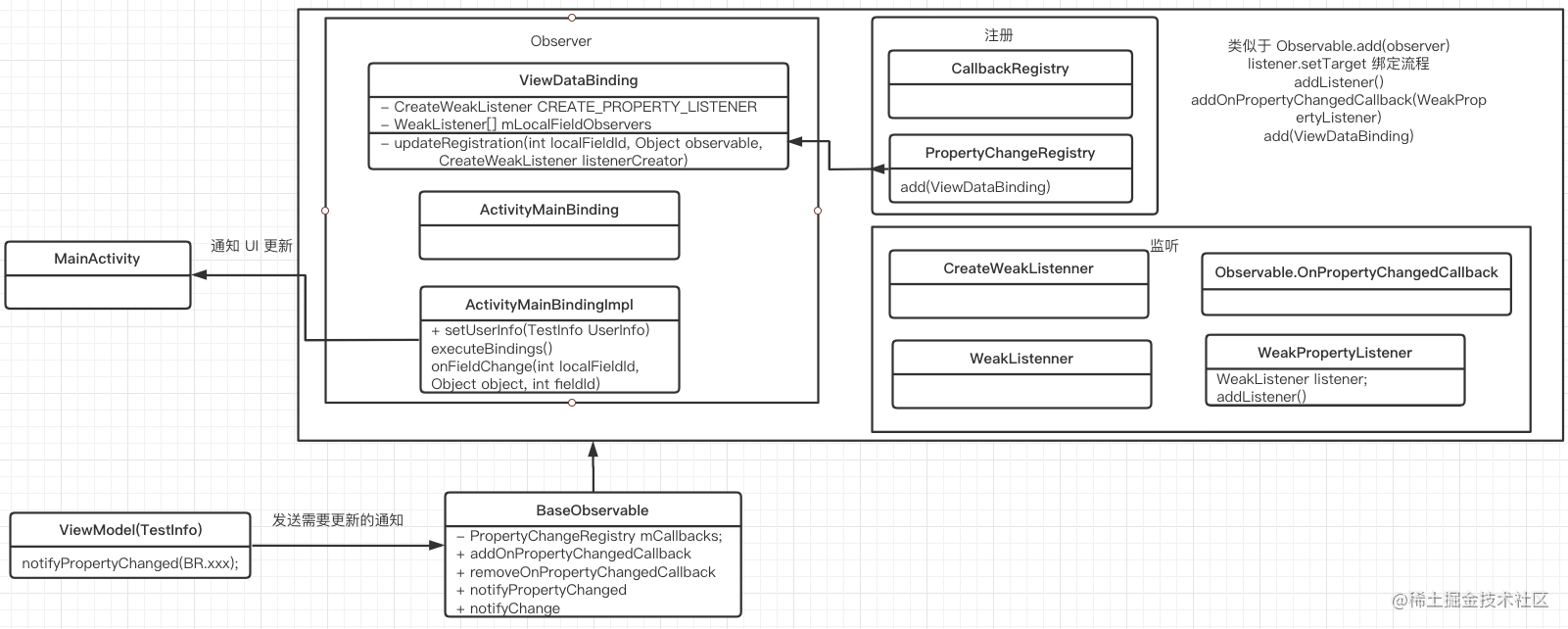
总的关系图如下:

PropertryChangeRegistry中的add(ViewDataBinding)是将观察者和被观察者绑定起来,ViewDataBinding中的WeakListener[] mLocalFieldObservers中的每个变量都有一个WeakListener,BaseObservable中的addOnPropertyChangedCallback(WeakPropertyListener)就是添加属性变化回调。
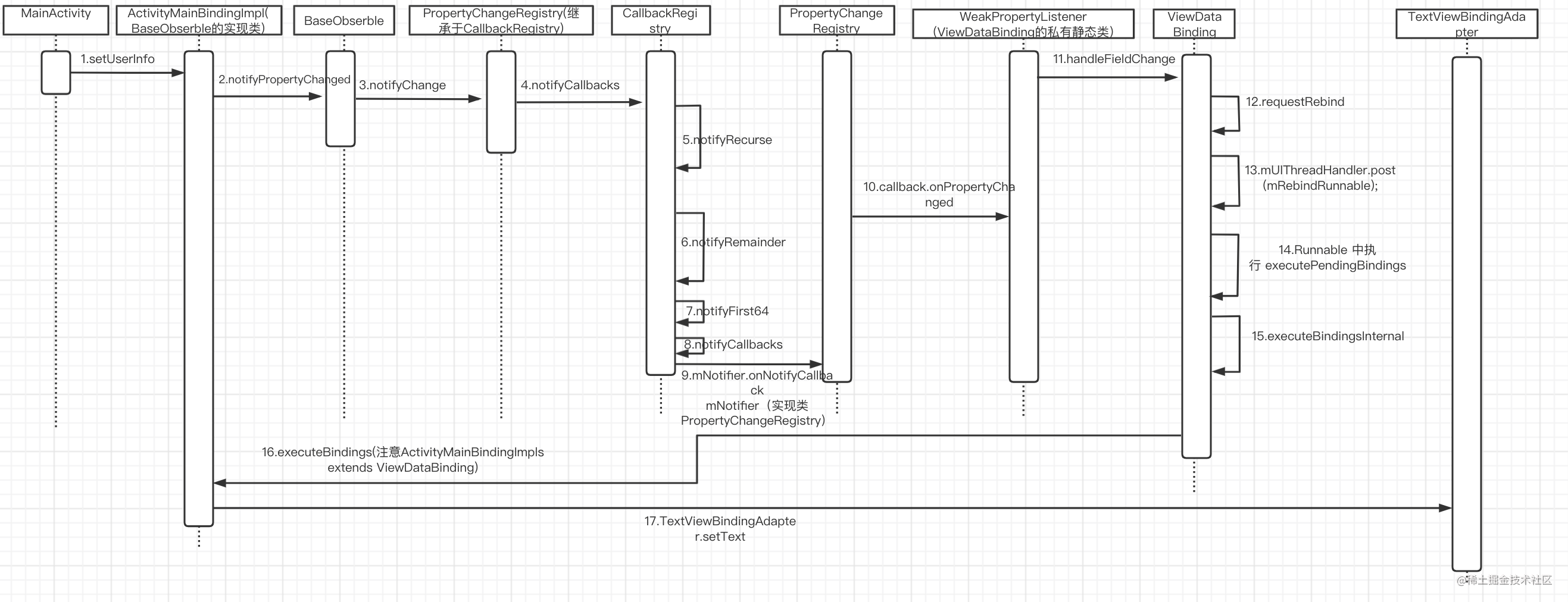
MainActivity 调用 setUserInfo 流程图
如果上面的关系图不清楚的话,我也把流程图画出来,你可以查看一下

ActivityMainBindingImpl继承于ActivityMainBinding,而ActivityMainBinding继承于ViewDataBinding
最终是在TextViewBindingAdapter中setText来实现。
@BindingAdapter(“android:text”)
public static void setText(TextView view, CharSequence text) {
final CharSequence oldText = view.getText();
if (text == oldText || (text == null && oldText.length() == 0)) {
return;
}
if (text instanceof Spanned) {
if (text.equals(oldText)) {
return; // No change in the spans, so don’t set anything.
}
} else if (!haveContentsChanged(text, oldText)) {
return; // No content changes, so don’t set anything.
}
view.setText(text);
}
没调用 setUser 之前的数据绑定是怎么做的?
前面我们讲了初始化过程,因为ActivityMainBindingImpl继承于ActivityMainBinding,而ActivityMainBinding继承于ViewDataBinding,在ViewDataBinding中静态初始化块如下
static {
if (VERSION.SDK_INT < VERSION_CODES.KITKAT) {
ROOT_REATTACHED_LISTENER = null;
} else {
ROOT_REATTACHED_LISTENER = new OnAttachStateChangeListener() {
@TargetApi(VERSION_CODES.KITKAT)
最后
总而言之,成功是留给准备好的人的。无论是参加什么面试,都要做好充足的准备,注意好面试的礼仪和穿着,向面试官表现出自己的热忱与真诚就好。即使最后没有过关,也要做好经验的总结,为下一次面试做好充足准备。
这里我为大家准备了一些我在面试后整理的面试专题资料,除了面试题,还总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料分享给大家,希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。
毕竟不管遇到什么样的面试官,去面试首先最主要的就是自己的实力,只要实力够硬,技术够强,就不怕面试拿不到offer!


为什么某些人会一直比你优秀,是因为他本身就很优秀还一直在持续努力变得更优秀,而你是不是还在满足于现状内心在窃喜!希望读到这的您能点个小赞和关注下我,以后还会更新技术干货,谢谢您的支持!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
r!
[外链图片转存中…(img-C4m5zylb-1715625381455)]
[外链图片转存中…(img-R6Itzuho-1715625381456)]
为什么某些人会一直比你优秀,是因为他本身就很优秀还一直在持续努力变得更优秀,而你是不是还在满足于现状内心在窃喜!希望读到这的您能点个小赞和关注下我,以后还会更新技术干货,谢谢您的支持!
[外链图片转存中…(img-MbCnkzIX-1715625381456)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




























 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








