-
@param dx
-
@param dy
-
@return
*/
private boolean isCanDrag(float dx, float dy)
{
return Math.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
}
这样,我们就可以快乐的放大、缩小加移动了~~~
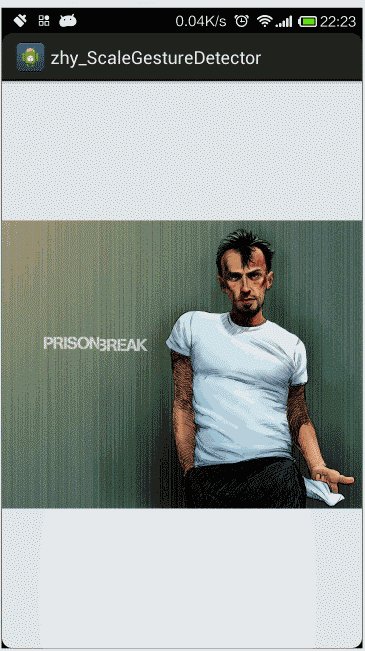
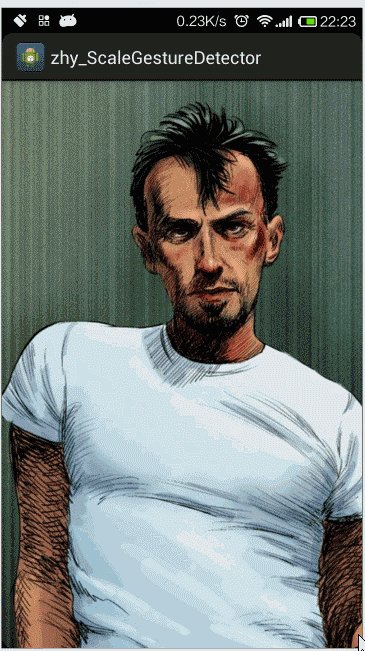
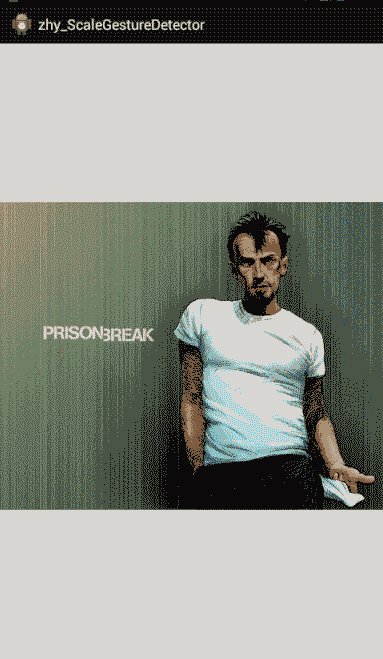
效果图:这次换个男人的图片,我们越狱的主角之一,TBug~
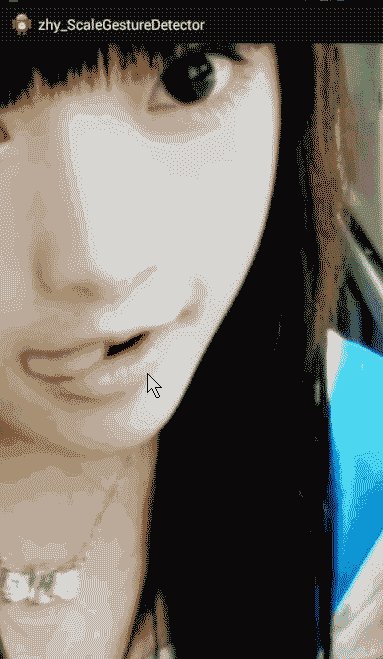
我们的缩放+移动搞定~~
2、双击放大与缩小
=========
谈到双击事件,我们的GestureDetector终于要登场了,这哥们可以捕获双击事件~~
1、GestureDetector的使用
因为GestureDetector设置监听器的话,方法一大串,而我们只需要onDoubleTap这个回调,所以我们准备使用它的一个内部类SimpleOnGestureListener,对接口的其他方法实现了空实现。
不过还有几个问题需要讨论下,才能开始我们的代码:
1、我们双击尺寸如何变化?
我是这样的,根据当前的缩放值,如果是小于2的,我们双击直接到变为原图的2倍;如果是2,4之间的,我们双击直接为原图的4倍;其他状态也就是4倍,双击后还原到最初的尺寸。
如果你觉得这样不合适,可以根据自己的爱好调整。
2、我们双击变化,需要一个动画~~比如我们上例的演示图,图片很大,全屏显示的时候initScale=0.5左后,如果双击后变为2,也就是瞬间大了四倍,没有一个过渡的效果的话,给用户的感觉会特别差。所以,我们准备使用postDelay执行一个Runnable,Runnable中再次根据的当然的缩放值继续执行。
首先我们在构造方法中,完成对GestureDetector的初始化,以及设置onDoubleTap监听
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e(“DoubleTap”, getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
1、当双击的时候,首先判断是否正在自动缩放,如果在,直接retrun ;
2、然后就进入了我们的if,如果当然是scale小于2,则通过view.发送一个Runnable进行执行;其他类似;
下面看我们的Runnable的代码:
/**
-
自动缩放的任务
-
@author zhy
*/
private class AutoScaleRunnable implements Runnable
{
static final float BIGGER = 1.07f;
static final float SMALLER = 0.93f;
private float mTargetScale;
private float tmpScale;
/**
- 缩放的中心
*/
private float x;
private float y;
/**
-
传入目标缩放值,根据目标值与当前值,判断应该放大还是缩小
-
@param targetScale
*/
public AutoScaleRunnable(float targetScale, float x, float y)
{
this.mTargetScale = targetScale;
this.x = x;
this.y = y;
if (getScale() < mTargetScale)
{
tmpScale = BIGGER;
} else
{
tmpScale = SMALLER;
}
}
@Override
public void run()
{
// 进行缩放
mScaleMatrix.postScale(tmpScale, tmpScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
final float currentScale = getScale();
//如果值在合法范围内,继续缩放
if (((tmpScale > 1f) && (currentScale < mTargetScale))
|| ((tmpScale < 1f) && (mTargetScale < currentScale)))
{
ZoomImageView.this.postDelayed(this, 16);
} else//设置为目标的缩放比例
{
final float deltaScale = mTargetScale / currentScale;
mScaleMatrix.postScale(deltaScale, deltaScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
isAutoScale = false;
}
}
}
代码写完了,我们依然需要把我们的event传给它,依然是在onTouch方法:
@Override
public boolean onTouch(View v, MotionEvent event)
{
if (mGestureDetector.onTouchEvent(event))
return true;
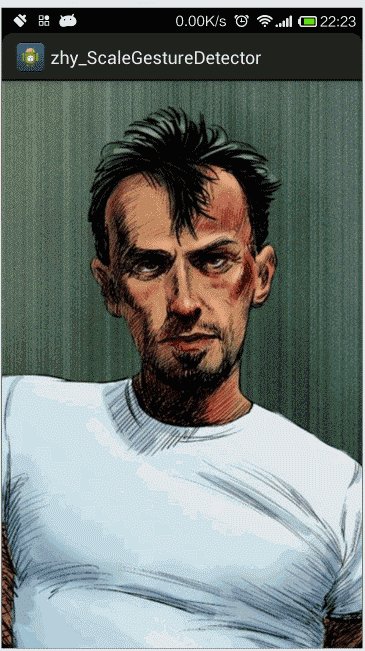
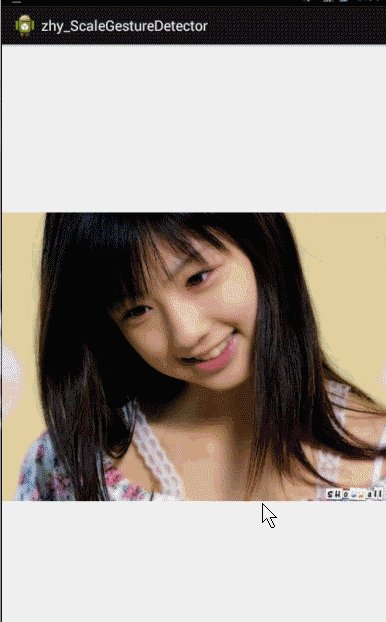
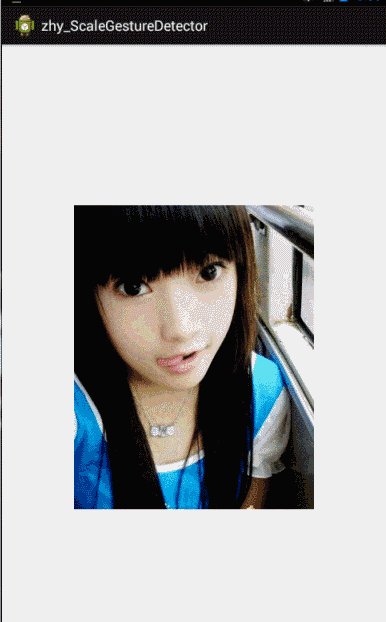
好了,双击放大与缩小的功能就搞定了,下面测试下~~~
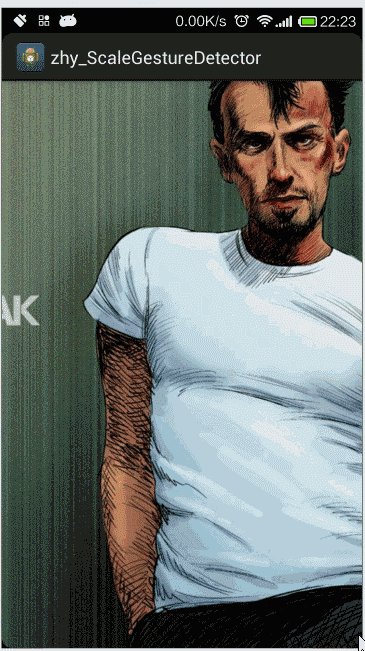
效果图,终于可以用模拟器了~~:
3、处理与ViewPager的冲突
=================
直接把我们的图片作为ViewPager的Item,可想而知,肯定有冲突~~
1、布局文件
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<android.support.v4.view.ViewPager
android:id=“@+id/id_viewpager”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent” >
</android.support.v4.view.ViewPager>
2、Activity代码
package com.zhy.zhy_scalegesturedetector02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.zhy.view.ZoomImageView;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgs = new int[] { R.drawable.tbug, R.drawable.a,
R.drawable.xx };
private ImageView[] mImageViews = new ImageView[mImgs.length];
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.vp);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ZoomImageView imageView = new ZoomImageView(
getApplicationContext());
imageView.setImageResource(mImgs[position]);
container.addView(imageView);
mImageViews[position] = imageView;
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews[position]);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mImgs.length;
}
});
}
}
现在直接运行,发现ViewPager好着呢,但是我们的图片放大以后,移动和ViewPager冲突了,又不能移动了~。。。擦擦擦。。。
3、处理冲突
现在我们迅速的想一想,记得之前学习过事件分发机制,我们的ZoomImageView在ViewPager中,如果我们不想被拦截,那么如何做呢?
首先不想被拦截的条件是:我们的宽或高大于屏幕宽或高时,因为此时可以移动,我们不想被拦截。接下来,不想被拦截:
getParent().requestDisallowInterceptTouchEvent(true);
一行代码足以,如果你对事件分发中,不被拦截不清晰,可以参考:如何不被拦截 。
放在一起我们的代码就是:
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
~当宽或高大于屏幕宽或高时,拖动效果认为是移动图片,反之则让ViewPager去处理
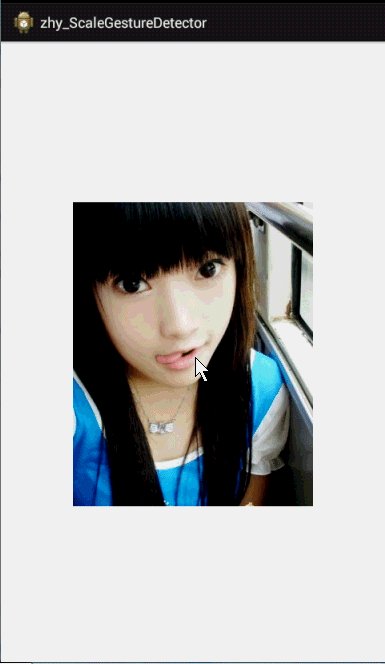
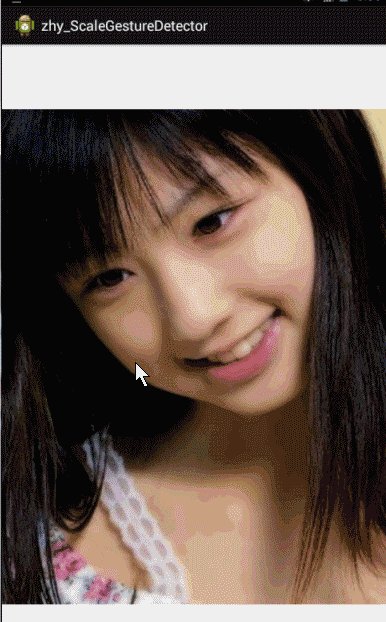
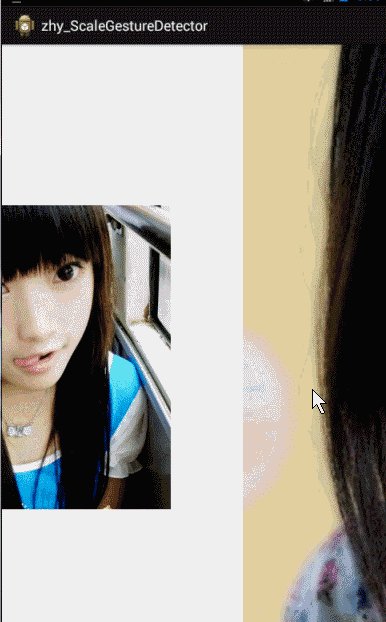
此时的效果:
ok,现在已经解决了和ViewPager的冲突,ps:尼玛不应该双击还能放大两次到4倍,,,,,好恶心。。。
4、到达边界事件交给ViewPager处理
可能有些用户还希望,当图片到达边界时,不能再拖动的时候,能够把事件给ViewPager
那就在ACTION_MOVE中,判断当前已经到达边界,且还在拉的时候,事件交给ViewPager
if (isCanDrag)
{
if (getDrawable() != null)
{
if (getMatrixRectF().left == 0 && dx > 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
if (getMatrixRectF().right == getWidth() && dx < 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
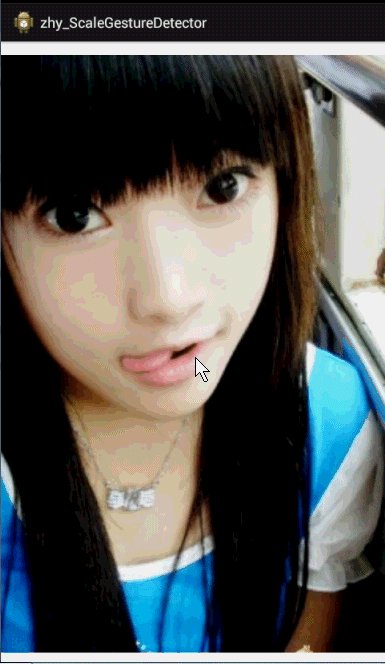
此时的效果:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。




网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
oid开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
[外链图片转存中…(img-gf48gVMm-1713145621292)]
[外链图片转存中…(img-4yLaUHdl-1713145621292)]
[外链图片转存中…(img-mFQQ08Ya-1713145621292)]
[外链图片转存中…(img-fzWUkUqM-1713145621293)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!

























 1
1











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








