最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:【张鸿洋的博客】
很久以前也过一个html5的刮刮卡效果上次看到有人写Android的刮刮卡效果于是乎产生了本篇博客~~此类例子也比较多了,大家可以百度看看不过还是通过本例子,带大家发掘一下,里面隐含的知识
1、Xfermode以及PorterDuff
======================
如果大家还记得,曾经在博客:完美实现图片圆角和圆形 简单介绍过圆角的实现原理也是基于这个。
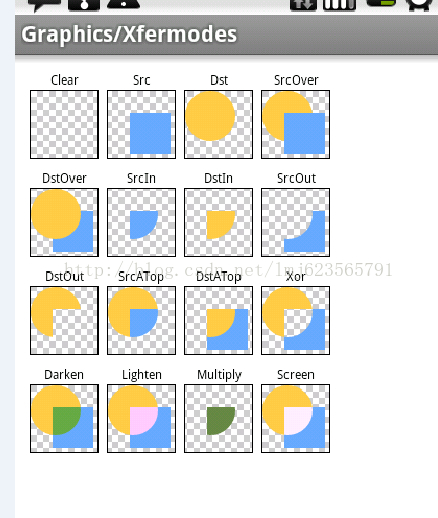
首先我们看一下官方的例子,很好的展示了16种Mode的效果:
注:先绘制的Dst,再绘制的Src。
好了,看了这个图,我来问大家几个问题:
问题1、如果我想实现圆形图片,怎么实现?
答:先绘制我们的图片,然后在上面绘制一个圆,最后生成的效果就是圆形图片;等等,怎么就生成了,请看上面的SrcIn这种模式;
先绘制的Dst,然后设置DstIn,然后绘制Src;最后效果是留下了二者交集且是Dst的部分;下面我们把我们的答案带进去。
先绘制图片,然后设置DstIn,然后绘制圆形;最后效果是留下了二者交集且是图片的部分;嗯,交集是什么,圆形;圆形内容是什么,图片;搜噶,有点感觉了。
----
等等,我还有有个思路,先绘制圆形,然后设置SrcIn,再绘制我们的图片;也能生成我们的圆形图片。我们来看看:
SrcIn最终保留的依然是交集,但是显示为后绘制的,也就是我们的图片,搜噶,这样也可以。
问题2、如果我想实现圆角图片,怎么实现?
答:擦,看了上面的答案,你还没思路么。把绘制圆形,改成绘制圆角矩形。请问你还有什么问的,额,,,木有了。
嗯,把问题1的圆形改成圆角,按照相同的绘制过程就实现了我们的圆角图片了。
问题3、这和我们的刮刮卡有毛线关系?
答:怎么没有关系,,,你先绘制刮奖层,然后设置DST_OUT,然后把用户手触摸的线条绘制上去;用户触摸到刮奖层的部分(交集部分)会被消除,也是就说刮奖层被我们擦掉了~
这不就是刮奖么。等等,奖呢?
奖无非就是文本,或者图片,提前绘制一下,然后在其上绘制刮奖层,设置DST_OUT,然后把用户触摸绘制上去;这样消失以后就能看到背后的奖了~对了,现在还有个app叫脱什么妹子衣服,先绘制妹子,然后绘制衣服,然后擦这个和刮奖像不像,额,我什么都没说。
搜噶,经过上面的3个问题,大家应该明白了,什么圆角,圆形,刮刮卡,其实原理就这么简单,,,
2、简易画板的实现
=========
我们的刮刮卡需要掌握绘图,当然了这里不要求你有美术天分,会瞎涂鸦就可以了~~
下面开始我们的一个简易的画板,其实就是可以在上面画点线条,当然你也可以签个名,我们的View的叫做GuaGuaKa:
1、初步GuaGuaKa
package com.zhy.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class GuaGuaKa extends View
{
/**
- 绘制线条的Paint,即用户手指绘制Path
*/
private Paint mOutterPaint = new Paint();
/**
- 记录用户绘制的Path
*/
private Path mPath = new Path();
/**
- 内存中创建的Canvas
*/
private Canvas mCanvas;
/**
- mCanvas绘制内容在其上
*/
private Bitmap mBitmap;
private int mLastX;
private int mLastY;
public GuaGuaKa(Context context)
{
this(context, null);
}
public GuaGuaKa(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public GuaGuaKa(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init()
{
mPath = new Path();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
// 设置画笔
mOutterPaint.setColor(Color.RED);
mOutterPaint.setAntiAlias(true);
mOutterPaint.setDither(true);
mOutterPaint.setStyle(Paint.Style.STROKE);
mOutterPaint.setStrokeJoin(Paint.Join.ROUND); // 圆角
mOutterPaint.setStrokeCap(Paint.Cap.ROUND); // 圆角
// 设置画笔宽度
mOutterPaint.setStrokeWidth(20);
}
@Override
protected void onDraw(Canvas canvas)
{
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
/**
- 绘制线条
*/
private void drawPath()
{
mCanvas.drawPath(mPath, mOutterPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action)
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if (dx > 3 || dy > 3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
}
invalidate();
return true;
}
}
代码量比较少,我们在内存中搞了一个mCanvas,创建了一个mBitmap,然后通过mCanvas使用我们预先设置的mOuterPaint在我们的mBitmap上绘制mPath;
mPath里面的数据怎么搞呢?就是onTouchEvent里面不断的moveTo,lineTo就好了~~代码还是很随意的
最后,注意我们绘制内存上的mBitmap上面,然后我们通过view的canvas,把我们的mBitmap展现。咦,怎么有点双缓冲的感脚。
好了,现在你就可以在我们的画板上肆掠了:
下面看布局文件以及运行效果:
2、布局文件及运行效果
布局文件:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<com.zhy.view.GuaGuaKa
android:layout_width=“match_parent”
android:layout_height=“match_parent” />
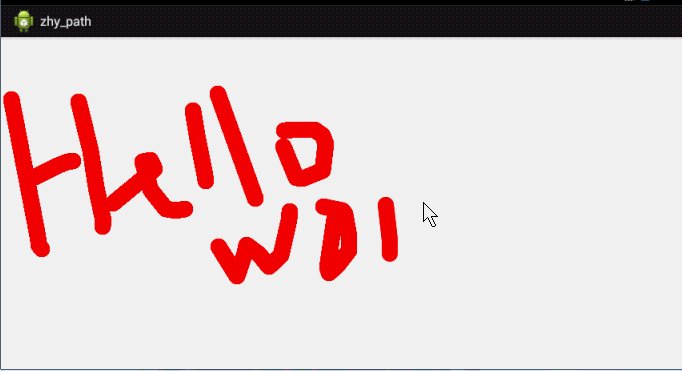
运行效果:
看到我浑厚的字体没有,等以后写不动程序了,我就去当书法家~
好了,我们的简易画板完成以后,我们开始考虑正题,一步一步逼近我们的刮刮板,现在我们准备这样做,首先在背后绘制一张图片,然后绘制一个遮盖层,然后我们绘画的过程就是擦除遮盖层。
3、擦除的第一次实现
==========
鉴于很多朋友的意见,我决定这次的图片用风景图,远离xxx , 感谢seven提供的图片~
1、绘制遮盖层
其实遮盖层就是一个颜色:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
setUpOutPaint();
//绘制这改成
mCanvas.drawColor(Color.parseColor(“#c0c0c0”));
}
和上面贴的代码就多了最后一行,另外我们的paint的设置抽取出去了~
2、drawPath
文章起初的原理终于要用上了,我们在绘制Path的时候,需要设置一个模式,这里是DST_OUT ,想想有点小激动~
private void drawPath()
{
mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mOutterPaint);
}
3、onDraw
最后
给大家送上我成功跳槽复习中所整理的资料,由于文章篇幅有限,所以只是把题目列出来了



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mOutterPaint);
}
3、onDraw
最后
给大家送上我成功跳槽复习中所整理的资料,由于文章篇幅有限,所以只是把题目列出来了
[外链图片转存中…(img-DLkJQF6C-1715586256279)]
[外链图片转存中…(img-0NPMXFAT-1715586256280)]
[外链图片转存中…(img-1KxYCcdK-1715586256280)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








