initConfig(appContext);
///初始化VsyncWaiter,并设置回调
/// 当vsync信号到来时,就调用我们设置的回调,最终会触发页面的刷新
VsyncWaiter.getInstance((WindowManager) appContext.getSystemService(Context.WINDOW_SERVICE))
.init();
// 子线程
///这里主要是抽取资源文件,
///加载 flutter(libflutter.so)代码
Callable initTask =
new Callable() {
@Override
public InitResult call() {
ResourceExtractor resourceExtractor = initResources(appContext);
System.loadLibrary(“flutter”);
// Prefetch the default font manager as soon as possible on a background thread.
// It helps to reduce time cost of engine setup that blocks the platform thread.
Executors.newSingleThreadExecutor()
.execute(
new Runnable() {
@Override
public void run() {
FlutterJNI.nativePrefetchDefaultFontManager();
}
});
if (resourceExtractor != null) {
resourceExtractor.waitForCompletion();
}
return new InitResult(
PathUtils.getFilesDir(appContext),
PathUtils.getCacheDirectory(appContext),
PathUtils.getDataDirectory(appContext));
}
};
initResultFuture = Executors.newSingleThreadExecutor().submit(initTask);
}
至此FlutterApplication 的相关流程就走完了。
另外,虽然上面的代码中使用了子线程,但是最终在这些任务没有完成前,是不会进入flutter侧的,我们接着走FlutterActivity。
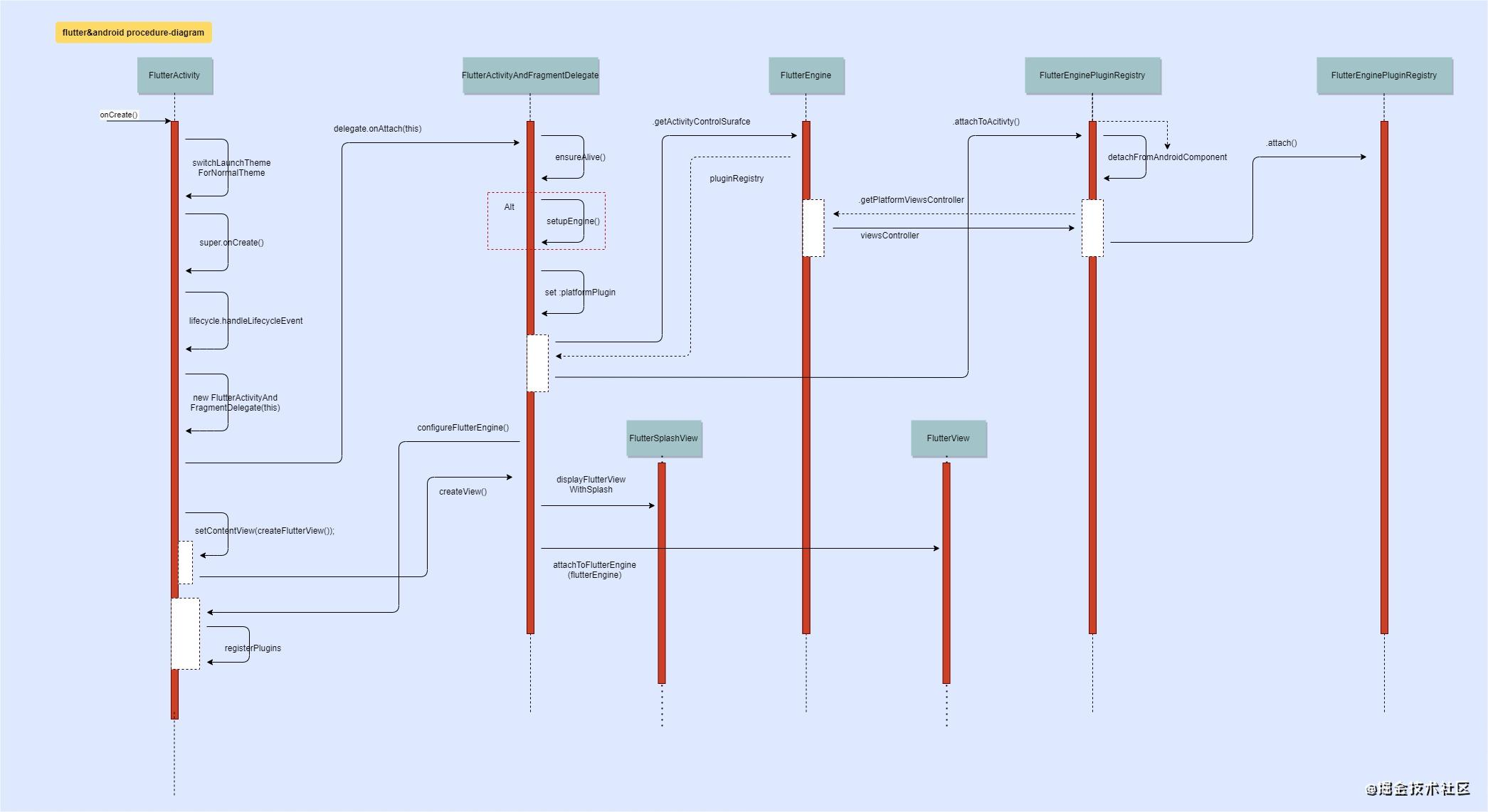
FlutterActivity & onCreate

开始的地方依然是 onCreate()方法:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
///切换主题
switchLaunchThemeForNormalTheme();
super.onCreate(savedInstanceState);
///通知生命周期
lifecycle.handleLifecycleEvent(Lifecycle.Event.ON_CREATE);
///初始化delete,这个很重要,
///所有的工作都是由它来完成的
delegate = new FlutterActivityAndFragmentDelegate(this);
delegate.onAttach(this);
///是否需要恢复(包括通知插件)一些状态
delegate.onActivityCreated(savedInstanceState);
///配置窗口
configureWindowForTransparency();
///创建flutterView
setContentView(createFlutterView());
configureStatusBarForFullscreenFlutterExperience();
}
这里面比较重的代码是这几行:
delegate = new FlutterActivityAndFragmentDelegate(this);
delegate.onAttach(this);
…
setContentView(createFlutterView());
我们一步一步来,首先创建了FlutterActivityAndFragmentDelegate 并调用了它的attact(this)方法。
FlutterActivityAndFragmentDelegate
void onAttach(@NonNull Context context) {
ensureAlive();
///初始化engine
if (flutterEngine == null) {
///这里面会对已有的engine进行复用
setupFlutterEngine();
}
///初始化平台插件
///本质上,是将engine的 channel回调与平台的系统服务进行绑定
///如:震动、复制粘贴、声音播放等…
platformPlugin = host.providePlatformPlugin(host.getActivity(), flutterEngine);
if (host.shouldAttachEngineToActivity()) {
Log.v(TAG, “Attaching FlutterEngine to the Activity that owns this Fragment.”);
/// 激活 原生viewController
/// 并通知相关插件
/// PlatformViewsController 这个类你应该很熟悉(如果你接入过原生view的话)
flutterEngine
.getActivityControlSurface()
.attachToActivity(host.getActivity(), host.getLifecycle());
}
///注册插件
///通过反射调用 “io.flutter.plugins.GeneratedPluginRegistrant”
///的 “registerWith”方法,这个过程走完了,你的插件基本就能用了
host.configureFlutterEngine(flutterEngine);
}
通过上面,我们大致了解了,在flutter端使用的平台功能是什么时候装配的了。
我们回到FlutterActivity,继续重要的第二步:
setContentView(createFlutterView());
@NonNull
private View createFlutterView() {
return delegate.onCreateView(
null /* inflater /, null / container /, null / savedInstanceState */);
}
最终会调用 delete的onCreateView :
@NonNull
View onCreateView(
LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Log.v(TAG, “Creating FlutterView.”);
ensureAlive();
if (host.getRenderMode() == RenderMode.surface) {
///一般flutter应用是 RenderMode.surface,所以会进入到这里
///创建FlutterSurfaceView
FlutterSurfaceView flutterSurfaceView =
new FlutterSurfaceView(
host.getActivity(), host.getTransparencyMode() == TransparencyMode.transparent);
// Allow our host to customize FlutterSurfaceView, if desired.
host.onFlutterSurfaceViewCreated(flutterSurfaceView);
// flutterView 创建完成后,便会调用addView
//将 flutterSurfaceView 显示出来,只不过啥都没有而已
flutterView = new FlutterView(host.getActivity(), flutterSurfaceView);
} else {
…省略代码…
}
// Add listener to be notified when Flutter renders its first frame.
flutterView.addOnFirstFrameRenderedListener(flutterUiDisplayListener);
flutterSplashView = new FlutterSplashView(host.getContext());
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
flutterSplashView.setId(View.generateViewId());
} else {
flutterSplashView.setId(486947586);
}
///这里显示闪屏页 默认是个白屏
///即,AndroidMainfest.xml 的
flutterSplashView.displayFlutterViewWithSplash(flutterView, host.provideSplashScreen());
///将flutterview 绑定到 engine上
flutterView.attachToFlutterEngine(flutterEngine);
return flutterSplashView;
}
flutterView 内部持有flutterSurfaceView (一个Surface),并最终通过attachToFlutterEngine绑定到engine上,我们来看一下其内部实现:
public void attachToFlutterEngine(@NonNull FlutterEngine flutterEngine) {
…省略部分代码…
this.flutterEngine = flutterEngine;
///通过engine的 getRenderer,
///可以将flutter的纹理绘制到android 上。
FlutterRenderer flutterRenderer = this.flutterEngine.getRenderer();
isFlutterUiDisplayed = flutterRenderer.isDisplayingFlutterUi();
renderSurface.attachToRenderer(flutterRenderer);
flutterRenderer.addIsDisplayingFlutterUiListener(flutterUiDisplayListener);
…省略部分代码…
///输入插件
textInputPlugin =
new TextInputPlugin(
this,
this.flutterEngine.getTextInputChannel(),
this.flutterEngine.getPlatformViewsController());
///国际化插件
localizationPlugin = this.flutterEngine.getLocalizationPlugin();
///与上面的textInputPlugin相关联
androidKeyProcessor =
new AndroidKeyProcessor(this.flutterEngine.getKeyEventChannel(), textInputPlugin);
/// 触摸事件的初始化
/// 相关触摸数据会发送到flutter端
androidTouchProcessor = new AndroidTouchProcessor(this.flutterEngine.getRenderer());
///辅助功能
accessibilityBridge =
new AccessibilityBridge(
this,
flutterEngine.getAccessibilityChannel(),
(AccessibilityManager) getContext().getSystemService(Context.ACCESSIBILITY_SERVICE),
getContext().getContentResolver(),
this.flutterEngine.getPlatformViewsController());
…省略部分代码…
///通过上面的初始化,将用户相关的设置发送到flutter端
sendUserSettingsToFlutter();
localizationPlugin.sendLocalesToFlutter(getResources().getConfiguration());
sendViewportMetricsToFlutter();
///将当前flutter view 绑定到 PlatformViewsController
flutterEngine.getPlatformViewsController().attachToView(this);
…省略部分代码…
}
相关初始化工作完成,activity的生命周期也从onCreate来到了onStart()
FlutterActivity & onStart()
@Override
protected void onStart() {
super.onStart();
lifecycle.handleLifecycleEvent(Lifecycle.Event.ON_START);
///重要入口
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-bSVXPlM8-1715528668820)]
[外链图片转存中…(img-8CjxgiH1-1715528668822)]
[外链图片转存中…(img-xJYDk5iO-1715528668823)]
[外链图片转存中…(img-5OrCPBGN-1715528668824)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








