

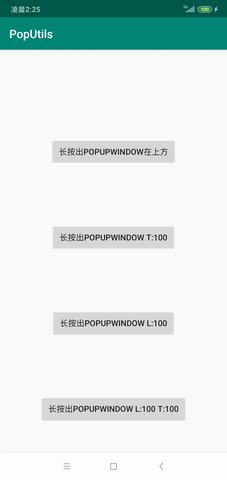
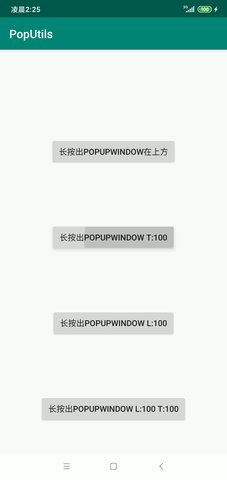
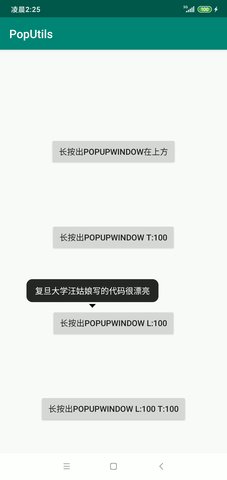
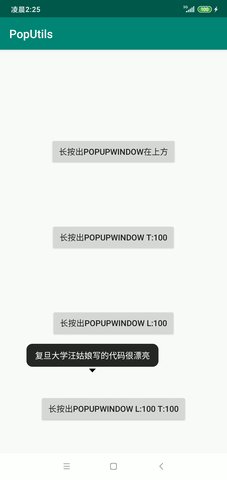
分别有不同的效果:
在按钮上方显示
View inflate1 = LayoutInflater.from(MainActivity.this).inflate(R.layout.pop_item, null, false);
PopUtils popUtils1 = new PopUtils(v, inflate1);
popUtils1.showPop();
在按钮向上偏移100显示,向下改为负数即可
View inflate2 = LayoutInflater.from(MainActivity.this).inflate(R.layout.pop_item, null, false);
PopUtils popUtils2 = new PopUtils(v, inflate2);
popUtils2.showPopY(100);
在按钮向左偏移100显示,向右改为负数即可
View inflate3 = LayoutInflater.from(MainActivity.this).inflate(R.layout.pop_item, null, false);
PopUtils popUtils3 = new PopUtils(v, inflate3);
popUtils3.showPopX(100);
在按钮向上偏移100显示,向左偏移100显示,相反则改为负数即可
View inflate4 = LayoutInflater.from(MainActivity.this).inflate(R.layout.pop_item, null, false);
PopUtils popUtils4 = new PopUtils(v, inflate4);
popUtils4.showPopXY(100, 100);
//获取View,R.layout.xxx 是PopupWindow要展示的内容
View inflate = LayoutInflater.from(上下文Context).inflate(R.layout.xxx, null, false);
//在这里写PopupWindow中的控件相关事件
…
//实例化
//v:点击/长按事件传回来的View
//inflate:PopupWindow要展示的View
PopUtils popUtils = new PopUtils(v, inflate);
//显示PopupWindow
popUtils.showPop();
综合几点考虑而封装
-
定义PopupWindow窗口位置
-
根据View事件位置弹出
/**
-
@author ThirdGoddess
-
@email ofmyhub@gmail.com
-
@Github https://github.com/ThirdGoddess
-
@date :2020-03-17 01:42
*/
public class PopUtils {
private View v;
private PopupWindow popupWindow;
private int[] location;
private int popupWidth;
private int popupHeight;
/**
-
@param v 事件View
-
@param inflate 弹框item
*/
PopUtils(View v, View inflate) {
this.v = v;
popupWindow = new PopupWindow(inflate, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
inflate.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
popupWidth = inflate.getMeasuredWidth();
popupHeight = inflate.getMeasuredHeight();
location = new int[2];
v.getLocationOnScreen(location);
}
/**
- PopupWindow出现在事件View上方
*/
public void showPop() {
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, (location[0] + v.getWidth() / 2) - popupWidth / 2, location[1] - popupHeight);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
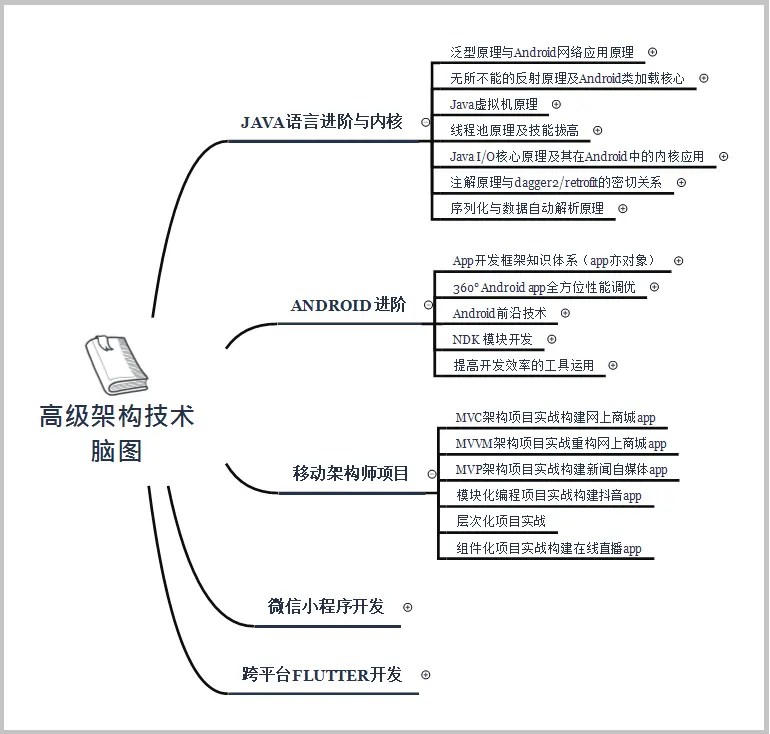
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

结尾
- 腾讯T4级别Android架构技术脑图;查漏补缺,体系化深入学习提升

- 一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率

有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率
[外链图片转存中…(img-Otb1AoGk-1712351625184)]
有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








