var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
double cx=size.width/2,cy=size.height/2;
double radius=size.width/4;
Rect rect=Rect.fromCircle(center: Offset(cx,cy),radius: radius);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

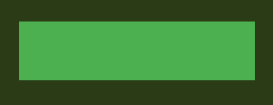
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromLTRB(50.0, 50.0, size.width-50.0, size.height-200.0);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromPoints(Offset(size.width/2, 0), Offset(0.0, size.height/2));
canvas.drawRect(rect, paint);
rect=Rect.fromPoints(Offset(size.width/3, 0), Offset(0.0, size.height/3));
canvas.drawRect(rect, paint…color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

const Rect.fromLTWH(double left, double top, double width, double height) :
this.fromLTRB(left, top, left + width, top + height);
| left | 左边相对于原点的偏移量 |
| top | 顶部相对于原点的偏移量 |
| width | 矩形的宽度 |
| height | 矩形高度 |
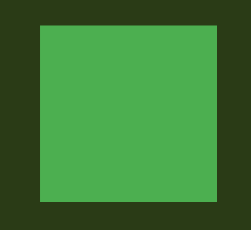
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromLTWH(50.0, 50.0, size.width/2, size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

Rect.fromCenter({ Offset center, double width, double height }) : this.fromLTRB(
center.dx - width / 2,
center.dy - height / 2,
center.dx + width / 2,
center.dy + height / 2,
);
| center | 矩形中心坐标点 |
| width | 矩形宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromCenter(center: Offset(size.width/2,size.height/2),
width:size.width/2,height:size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint…color=Colors.red);
canvas.drawRect(rect, paint…color=Colors.grey);
canvas.drawRect(b, paint…color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
源码:
static Rect lerp(Rect a, Rect b, double t) {
assert(t != null);
if (a == null && b == null)
return null;
if (a == null)
return Rect.fromLTRB(b.left * t, b.top * t, b.right * t, b.bottom * t);
if (b == null) {
final double k = 1.0 - t;
return Rect.fromLTRB(a.left * k, a.top * k, a.right * k, a.bottom * k);
}
return Rect.fromLTRB(
lerpDouble(a.left, b.left, t),
lerpDouble(a.top, b.top, t),
lerpDouble(a.right, b.right, t),
lerpDouble(a.bottom, b.bottom, t),
);
}
double lerpDouble(num a, num b, double t) {
if (a == null && b == null)
return null;
a ??= 0.0;
b ??= 0.0;
return a + (b - a) * t;
}
PaintingStyle.fill(用画笔绘制边框)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint…color=Colors.red);
canvas.drawRect(rect, paint…color=Colors.grey);
canvas.drawRect(b, paint…color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

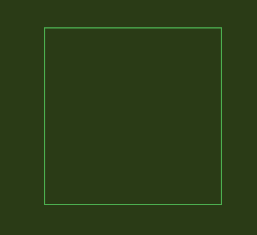
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
double cx=size.width/2,cy=size.height/2;
double radius=size.width/4;
Rect rect=Rect.fromCircle(center: Offset(cx,cy),radius: radius);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

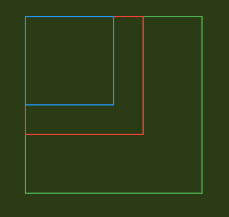
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromPoints(Offset(size.width/2, 0), Offset(0.0, size.height/2));
canvas.drawRect(rect, paint);
rect=Rect.fromPoints(Offset(size.width/3, 0), Offset(0.0, size.height/3));
canvas.drawRect(rect, paint…color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
俄罗斯方块的一面

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth = 1.0
…style = PaintingStyle.fill
…color = Colors.green
…invertColors = false;
double w = size.width / 3;
double h = size.height / 3;
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
canvas.drawRect(rect, paint…color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
canvas.drawRect(rect, paint…color = (i % 3 == 1 &&j%3==0? Colors.red : Colors.green));
break;
case 2:
canvas.drawRect(rect, paint…color = (i % 2 == 0 && j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-x2Wdlb9b-1715517159726)]
[外链图片转存中…(img-0tdlH3R9-1715517159728)]
[外链图片转存中…(img-WR0djMve-1715517159729)]
[外链图片转存中…(img-LfDh47DA-1715517159729)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








