是不是分分钟实现下拉刷新。当然了,你可能会有疑问,下拉刷新的指示器上的文字可以自定义吗?那个图片可以换成箭头吗?说好的上拉加载更多呢?后面会一一添加~
2、添加上拉加载更多
如过希望实现上拉加载更多,那么首先需要在布局文件的声明属性中添加一个属性,用于指定目前的下拉模式:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr=“http://schemas.android.com/apk/res-auto”
android:id=“@+id/pull_refresh_list”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:cacheColorHint=“#00000000”
android:divider=“#19000000”
android:dividerHeight=“4dp”
android:fadingEdge=“none”
android:fastScrollEnabled=“false”
android:footerDividersEnabled=“false”
android:headerDividersEnabled=“false”
android:smoothScrollbar=“true”
ptr:ptrMode=“both” >
</com.handmark.pulltorefresh.library.PullToRefreshListView>
我们添加了一个属性:ptr:ptrMode=“both” ,意思:上拉和下拉都支持。
可选值为:disabled(禁用下拉刷新),pullFromStart(仅支持下拉刷新),pullFromEnd(仅支持上拉刷新),both(二者都支持),manualOnly(只允许手动触发)
当然了,如果你不喜欢在布局文件中指定,完全可以使用代码设置,在onCreate里面写:mPullRefreshListView.setMode(Mode.BOTH);//设置你需要的模式
设置了模式为双向都支持,当然必须为上拉和下拉分别设置回调,请看下面的代码:
package com.example.zhy_pulltorefreash_chenyoca;
import java.util.LinkedList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.text.format.DateUtils;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
public class PullToRefreshListActivity extends Activity
{
private LinkedList mListItems;
/**
- 上拉刷新的控件
*/
private PullToRefreshListView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 得到控件
mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
mPullRefreshListView.setMode(Mode.BOTH);
// 初始化数据
initDatas();
// 设置适配器
mAdapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
mPullRefreshListView
.setOnRefreshListener(new OnRefreshListener2()
{
@Override
public void onPullDownToRefresh(
PullToRefreshBase refreshView)
{
Log.e(“TAG”, “onPullDownToRefresh”);
//这里写下拉刷新的任务
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(
PullToRefreshBase refreshView)
{
Log.e(“TAG”, “onPullUpToRefresh”);
//这里写上拉加载更多的任务
new GetDataTask().execute();
}
});
}
private void initDatas()
{
// 初始化数据和数据源
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++)
{
mListItems.add(“” + i);
}
}
private class GetDataTask extends AsyncTask<Void, Void, String>
{
@Override
protected String doInBackground(Void… params)
{
try
{
Thread.sleep(2000);
} catch (InterruptedException e)
{
}
return “” + (mItemCount++);
}
@Override
protected void onPostExecute(String result)
{
mListItems.add(result);
mAdapter.notifyDataSetChanged();
// Call onRefreshComplete when the list has been refreshed.
mPullRefreshListView.onRefreshComplete();
}
}
和第一段的代码只有一个地方有区别,可能很难发现:
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2(){});注意这里的接口类型是OnRefreshListener2,多了个2,和上面的不一样,这个接口包含两个方法,一个上拉回调,一个下拉回调。好了,这样我们就成功添加了上拉与下拉,并且分别可以控制其回调代码。
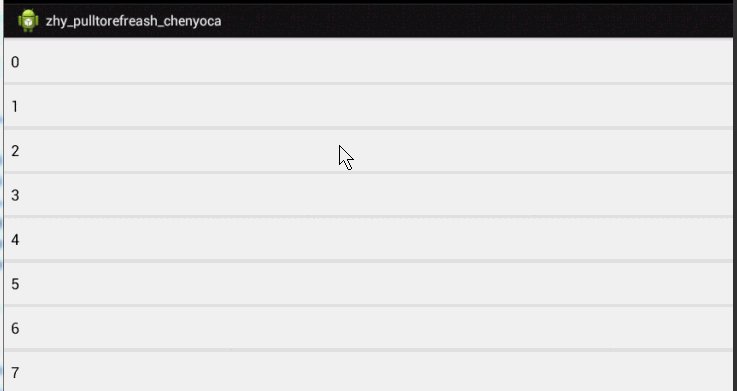
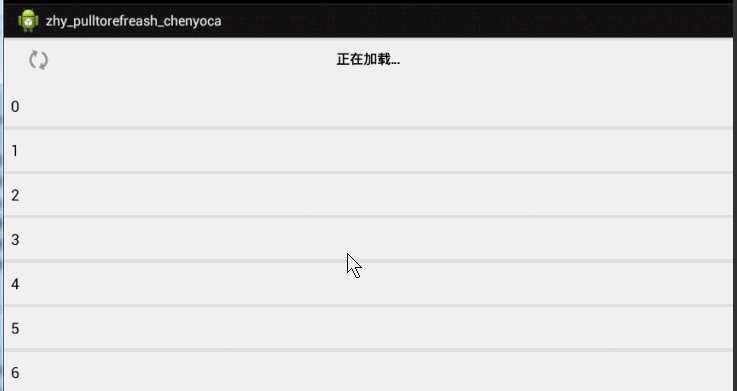
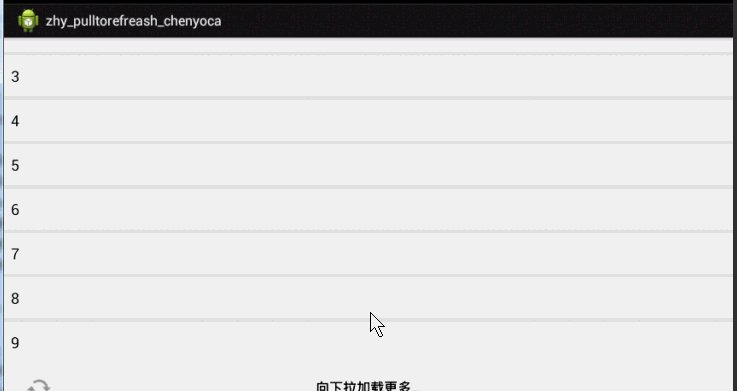
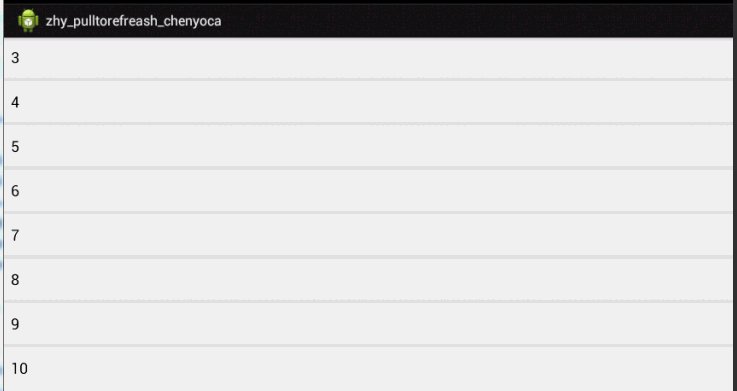
效果图:
咋样,是不是也很简单~注:如果你的上拉和下拉需求是执行一样的代码,那么你可以继续注册OnRefreshListener接口,上拉和下拉都会执行同一个方法。
接下来介绍如何使用带下拉刷新和加载更多的的GridView和自定义样式~
3、带下拉和上拉的GridView ( PullToRefreshGridView )
同样的pull-to-refresh把GridView封装为:PullToRefreshGridView 。用法和PullToRefreshListView一摸一样~
首先看主布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:orientation=“vertical” >
<com.handmark.pulltorefresh.library.PullToRefreshGridView
xmlns:ptr=“http://schemas.android.com/apk/res-auto”
android:id=“@+id/pull_refresh_grid”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:columnWidth=“100dp”
android:gravity=“center_horizontal”
android:horizontalSpacing=“1dp”
android:numColumns=“auto_fit”
android:stretchMode=“columnWidth”
android:verticalSpacing=“1dp”
ptr:ptrDrawable=“@drawable/ic_launcher”
ptr:ptrMode=“both” />
PullToRefreshGridView 的item的布局文件:
<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android=“http://schemas.android.com/apk/res/android”
android:id=“@+id/id_grid_item_text”
android:layout_width=“100dp”
android:gravity=“center”
android:textColor=“#ffffff”
android:textSize=“16sp”
android:background=“#000000”
android:layout_height=“100dp” />
接下来就是Activity的代码了:
public class PullToRefreshGridActivity extends Activity
{
private LinkedList mListItems;
private PullToRefreshGridView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 10;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ptr_grid);
// 得到控件
mPullRefreshListView = (PullToRefreshGridView) findViewById(R.id.pull_refresh_grid);
// 初始化数据和数据源
initDatas();
mAdapter = new ArrayAdapter(this, R.layout.grid_item,
R.id.id_grid_item_text, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
mPullRefreshListView
.setOnRefreshListener(new OnRefreshListener2()
{
@Override
public void onPullDownToRefresh(
PullToRefreshBase refreshView)
{
Log.e(“TAG”, “onPullDownToRefresh”); // Do work to
String label = DateUtils.formatDateTime(
getApplicationContext(),
System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME
| DateUtils.FORMAT_SHOW_DATE
| DateUtils.FORMAT_ABBREV_ALL);
// Update the LastUpdatedLabel
refreshView.getLoadingLayoutProxy()
.setLastUpdatedLabel(label);
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(
PullToRefreshBase refreshView)
{
Log.e(“TAG”, “onPullUpToRefresh”); // Do work to refresh
// the list here.
new GetDataTask().execute();
}
});
}
private void initDatas()
{
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++)
{
mListItems.add(i + “”);
}
}
private class GetDataTask extends AsyncTask<Void, Void, Void>
{
@Override
protected Void doInBackground(Void… params)
{
try
{
Thread.sleep(2000);
} catch (InterruptedException e)
{
}
return null;
}
@Override
protected void onPostExecute(Void result)
{
mListItems.add(“” + mItemCount++);
mAdapter.notifyDataSetChanged();
// Call onRefreshComplete when the list has been refreshed.
mPullRefreshListView.onRefreshComplete();
}
}
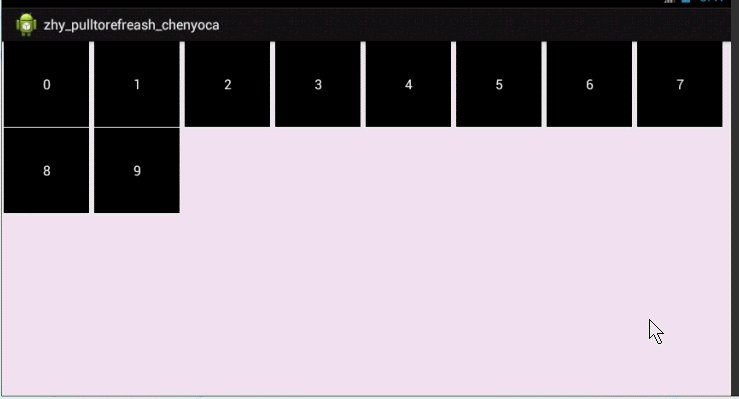
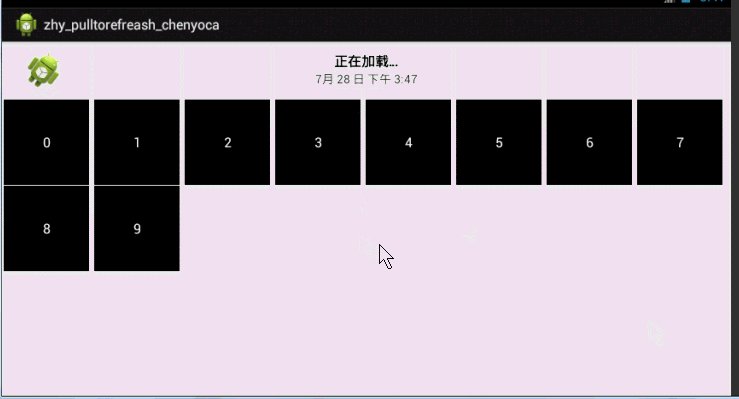
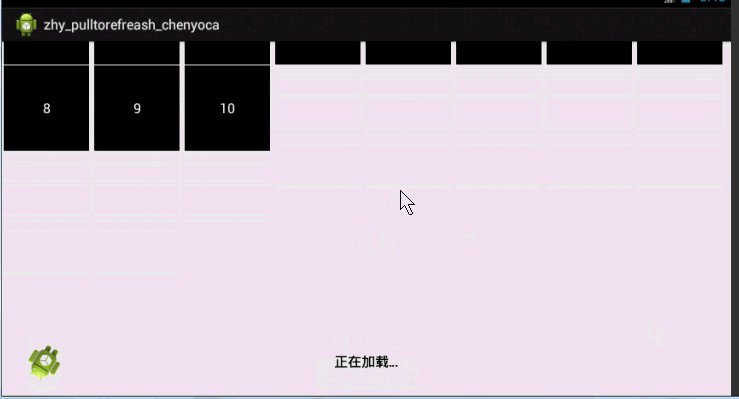
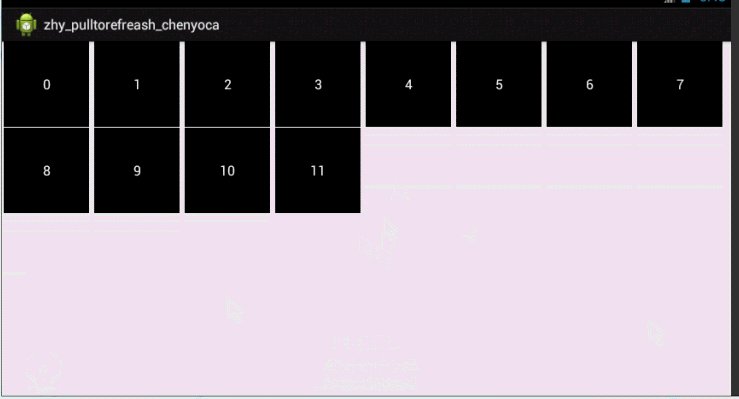
基本上上例没有任何区别,直接看效果图吧:
效果还是不错的,如果你比较细心会发现,那个下拉刷新的转圈的图片咋变成机器人了,那是因为我在布局文件里面设置了:
<com.handmark.pulltorefresh.library.PullToRefreshGridView
ptr:ptrDrawable=“@drawable/ic_launcher”
…
/>
当然了这是旋转的效果,一般常用的还有,一个箭头倒置的效果,其实也很简单,一个属性:
ptr:ptrAnimationStyle=“flip”
去掉 ptr:ptrDrawable="@drawable/ic_launcher"这个属性,如果你希望用下图默认的箭头,你也可以自定义。
添加后,箭头就是这个样子:
ptr:ptrAnimationStyle的取值:flip(翻转动画), rotate(旋转动画) 。
ptr:ptrDrawable则就是设置图标了。
4、自定义下拉指示器文本内容等效果
可以在初始化完成mPullRefreshListView后,通过mPullRefreshListView.getLoadingLayoutProxy()可以得到一个ILoadingLayout对象,这个对象可以设置各种指示器中的样式、文本等。
ILoadingLayout startLabels = mPullRefreshListView
.getLoadingLayoutProxy();
startLabels.setPullLabel(“你可劲拉,拉…”);// 刚下拉时,显示的提示
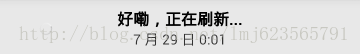
startLabels.setRefreshingLabel(“好嘞,正在刷新…”);// 刷新时
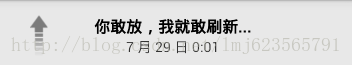
startLabels.setReleaseLabel(“你敢放,我就敢刷新…”);// 下来达到一定距离时,显示的提示
如果你比较细心,会发现,前面我们设置上次刷新时间已经用到了:
// Update the LastUpdatedLabel
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
现在的效果是:
默认是上拉和下拉的字同时改变的,如果我希望单独改变呢?
private void initIndicator()
{
ILoadingLayout startLabels = mPullRefreshListView
.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel(“你可劲拉,拉…”);// 刚下拉时,显示的提示
startLabels.setRefreshingLabel(“好嘞,正在刷新…”);// 刷新时
startLabels.setReleaseLabel(“你敢放,我就敢刷新…”);// 下来达到一定距离时,显示的提示
ILoadingLayout endLabels = mPullRefreshListView.getLoadingLayoutProxy(
false, true);
endLabels.setPullLabel(“你可劲拉,拉2…”);// 刚下拉时,显示的提示
endLabels.setRefreshingLabel(“好嘞,正在刷新2…”);// 刷新时
endLabels.setReleaseLabel(“你敢放,我就敢刷新2…”);// 下来达到一定距离时,显示的提示
}
mPullRefreshListView.getLoadingLayoutProxy(true, false);接收两个参数,为true,false返回设置下拉的ILoadingLayout;为false,true返回设置上拉的。
5、常用的一些属性
当然了,pull-to-refresh在xml中还能定义一些属性:
ptrMode,ptrDrawable,ptrAnimationStyle这三个上面已经介绍过。
ptrRefreshableViewBackground 设置整个mPullRefreshListView的背景色
ptrHeaderBackground 设置下拉Header或者上拉Footer的背景色
ptrHeaderTextColor 用于设置Header与Footer中文本的颜色
ptrHeaderSubTextColor 用于设置Header与Footer中上次刷新时间的颜色
ptrShowIndicator如果为true会在mPullRefreshListView中出现icon,右上角和右下角,挺有意思的。
ptrHeaderTextAppearance , ptrSubHeaderTextAppearance分别设置拉Header或者上拉Footer中字体的类型颜色等等。
ptrRotateDrawableWhilePulling当动画设置为rotate时,下拉是是否旋转。
**ptrScrollingWhileRefreshingEnabled刷新的时候,是否允许ListView或GridView滚动。觉得为true比较好。
**
ptrListViewExtrasEnabled 决定了Header,Footer以何种方式加入mPullRefreshListView,true为headView方式加入,就是滚动时刷新头部会一起滚动。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
希望本文对你有所启发,有任何面试上的建议也欢迎留言分享给大家。
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。

好了~如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

为什么某些人会一直比你优秀,是因为他本身就很优秀还一直在持续努力变得更优秀,而你是不是还在满足于现状内心在窃喜!希望读到这的您能点个小赞和关注下我,以后还会更新技术干货,谢谢您的支持!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
3088232657)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
希望本文对你有所启发,有任何面试上的建议也欢迎留言分享给大家。
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
[外链图片转存中…(img-srEV02Nj-1713088232657)]
好了~如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
[外链图片转存中…(img-IjWdRHBy-1713088232657)]
为什么某些人会一直比你优秀,是因为他本身就很优秀还一直在持续努力变得更优秀,而你是不是还在满足于现状内心在窃喜!希望读到这的您能点个小赞和关注下我,以后还会更新技术干货,谢谢您的支持!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文详细介绍了如何在Android应用中实现下拉刷新和上拉加载更多功能,包括PullToRefresh库的使用、布局文件配置、回调函数编写以及自定义指示器等内容。
本文详细介绍了如何在Android应用中实现下拉刷新和上拉加载更多功能,包括PullToRefresh库的使用、布局文件配置、回调函数编写以及自定义指示器等内容。




















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








