你的代码里大部分需要更改的代码,都是可以轻易推导的。例如,如果一个变量可以为空,它的类型需要 ? 后缀。一个不可以为空的命名参数,需要使用 required 标记。
针对迁移,你有两个选项可以选择:
-
使用迁移工具,它可以帮你处理大多数可推导的变更。
迁移工具会带上一个非空安全的 package ,将它转换至空安全。你可以先在代码中添加 提示标记
开始转换前,请做好如下的准备:
-
使用最新的 Dart SDK 稳定版本。
-
运行
dart pub outdated --mode=null-safety以确保所有依赖为最新且空安全。
在包含 pubspec.yaml 的目录下,执行 dart migrate 命令,启动迁移工具。
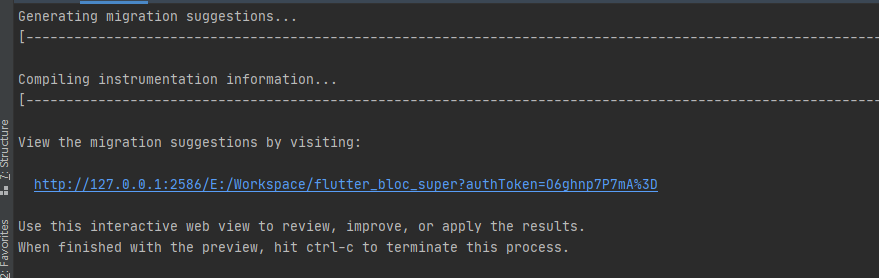
如果你的 package 可以进行迁移,工具会输出类似以下的内容:

使用 Chrome 浏览器访问 URL,你可以看到一个交互式的界面,引导你进行迁移:

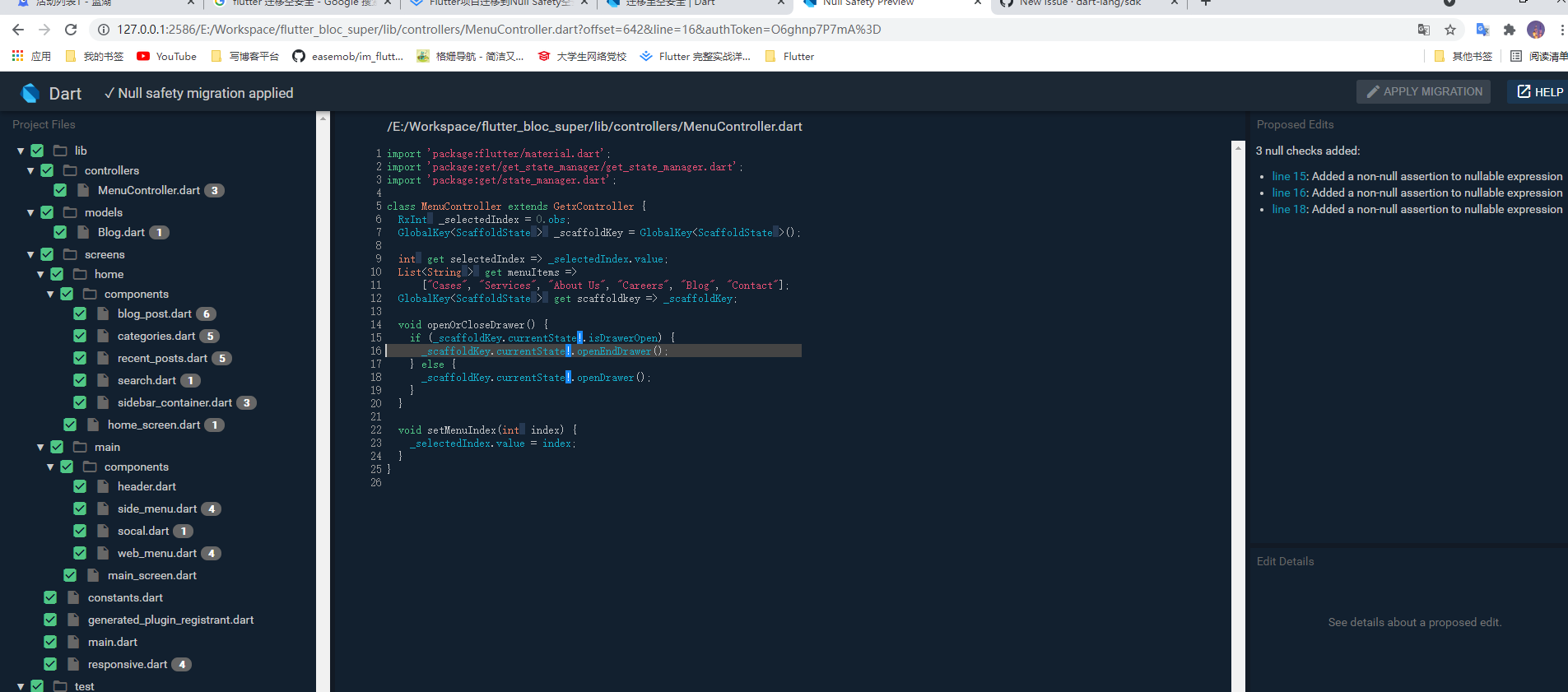
理解迁移的结果
若要了解每个变化(或者未变化)的原因,点击 Proposed Edits 窗口中的行数,原因会出现在 Edit Details 窗口中。
点击 line 3 链接,你可以看到迁移工具添加 ! 的原因。而因为你知道 zero 不会为空,所以你可以改进迁移结果。
改进迁移的结果
当分析结果推导了错误的可空性时,你可以添加临时的提示标记来改变建议的编辑:
- 在迁移工具的 Edit Details 窗格中,你可以通过 Add
/\*?\*/hint 和 Add/\*!\*/hint 按钮来添加提示标记。
按下这些按钮,相应的标记会立刻添加到代码中,并且 无法撤销。如果你想删除标记,可以和平常一样使用代码编辑器删除它。
- 就算迁移工具正在运行,你也可以使用编辑器添加提示标记。由于你的代码还未迁移到空安全,所以无法使用空安全的新特性。但是你可以进行与空安全无关的改动,例如重构。
当你完成编辑后,点击 Rerun from sources 进行更改。
只迁移部分文件
尽管我们希望你能一次性完成迁移工作,但对于大体量的应用或 package 而言并不是简单的事。如果你想只迁移部分文件,请将暂时不迁移的文件前方的绿色勾选框取消勾选。
6.2手动迁移
如果你不想使用迁移工具,你也可以手动进行迁移。
我们推荐你 优先迁移最下层的库 —— 指的是没有导入其他 package 的库。接着迁移直接依赖了下层库的依赖库。最后再迁移依赖项最多的库。
举个例子,假设你的 lib/src/util.dart 导入了其他(空安全)的 package 和核心库,但它没有包含任何 import '<本地路径>' 的引用。那么你应当优先考虑迁移 util.dart,然后迁移依赖了 util.dart 的文件。如果有一些循环引用的库(例如 A 引用了 B,B 引用了 C,C 引用了 A),建议同时对它们进行迁移。
手动对 package 进行迁移时,请参考以下步骤:
- 编辑 package 的
pubspec.yaml文件,将最低 SDK 版本设置到至少为2.12.0:
environment:
sdk: ‘>=2.12.0 ❤️.0.0’
- 重新生成 package 的配置文件:
$ dart pub get
在版本最低是 2.12.0 的 SDK 上运行 dart pub get 时,会将每个 package 的默认 SDK 最低版本设定为 2.12,并且默认它们已经迁移至空安全。
- 在你的 IDE 上打开package 。
你也许会看到很多错误,没关系,让我们继续。
- 利用分析器来辨析静态错误,逐个迁移 Dart 文件。
按需添加 ?、!、required 以及 late 来消除静态错误。
更新你的 package(在 IDE 或命令行工具中使用 dart pub get)后在 IDE 或命令行工具中对你的代码进行 静态分析:
$ dart pub get
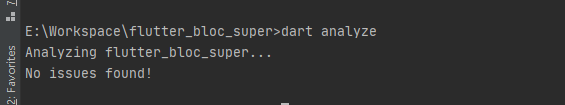
$ dart analyze # or flutter analyze

如果你的代码通过了分析,接下来可以开始测试:
$ dart test # or flutter test
你可能需要更新使用了空值作为预期用例的测试代码。
如果你需要对代码作出大量的更改,那么你可能需要重新对代码进行迁移。这时请先回滚代码更改,再运行迁移工具进行迁移。
我们希望你完成迁移后尽快将其发布,可以作为预览版:
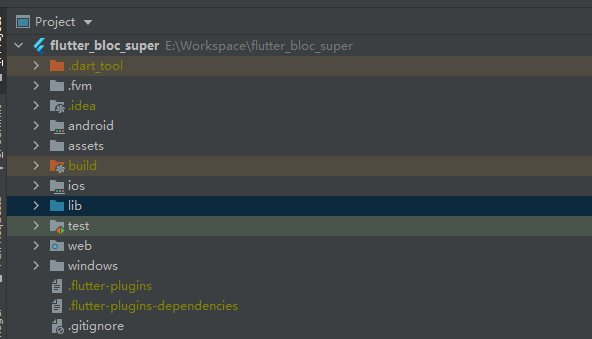
细心的小伙伴可能会发现,安卓有android文件夹, iOS 有ios的文件夹,但目前目录结构是没有web文件夹的,
1. 创建web文件夹
输入下面的命令创建web文件
flutter create .
然后就会创建一系列web相关的文件 ,如下图, 目录结构也会多一个web的文件夹. 如下图

2. 打包web版本
我们知道要给android手机用,需要打包apk出来, 要给iPhone手机用,需要打包ipa出来;同样的道理要给浏览器用,也需要打包web相关代码.
flutter build web --web-renderer html
flutter build web
flutter build web --web-renderer canvaskit
这将生成包括资源的应用程序,并将文件放入项目的 /build/web 目录中。
一般的应用程序的 release 版本具有以下结构:
content_copy
/build/web
assets
AssetManifest.json
FontManifest.json
NOTICES
fonts
MaterialIcons-Regular.ttf
index.html
main.dart.js
main.dart.js.map
启动 Web 服务器(例如,python -m SimpleHTTPServer 8000,或使用 dhttpd package),然后打开 /build/web 目录。在浏览器中访问 localhost:8000(前文用 Python 启动的服务器)以查看应用程序的 release 版本。
经过测试,上面三种方式都可以打包web版本, 其中第一种是针对移动端的打包方式, 第二种是一般的打包方式, 第三种是针对pc端的打包方式.
那这3种方式打包出来,运行起来有什么不同呢
flutter build web --web-renderer html 打开速度最快,兼容性好(是指ie,chrome,safari等浏览器兼容)

flutter build web 打开速度一般,兼容性好

flutter build web --web-renderer canvaskit 打开速度最慢,兼容性好
结论
就是使用第一种打包方式会比较好
flutter build web --web-renderer html
坑1: 找到了index.html,用浏览器打开一片空白
这个属于正常的, 这个不像前端web ,html css js那套,点击index.html就能访问的. 在flutter里面是不能直接访问的,一定要放到容器里面去才能访问,如:tomcat等
坑2: 已经用nginx代理,用浏览器打开还是一片空白
那是因为文件路径引用不对.解决办法有2种
方法1:
用编辑器打开index.html,能看到源文件,把,改成
方法2:
用编辑器打开index.html,能看到源文件,把,改成你服务器的路径比喻说:
然后nginx代理
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
时减轻大家的负担。**
[外链图片转存中…(img-nV0Ol7n3-1715357105257)]
[外链图片转存中…(img-PI9qBQEL-1715357105257)]
[外链图片转存中…(img-9kHURX4o-1715357105258)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








