- canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
此时整个画布的左上角出现了一个红色的矩形(为了更清楚,蓝色打个底)该矩形大小为400 X 400 ,效果如下:
接下来我们canvas.translate( )玩玩
[html] view plain copy
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
看下效果:
此时可以看到,虽然是绘制同样的矩形,但矩形在画布上的位置已经向右和向下各移动了100px;
既然如此,这个时候如果我们再将canvas 平移(translate)(100,100),再绘制一个同样的矩形会出现什么情况呢?会与之前的矩形重叠吗?咱们拭目以待:
[html] view plain copy
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
从效果上看,两次translate 进行了叠加,绘制第二个矩形的时候画布已经偏移了(200,200);
好了,了解到这里,咱们利用canvas.translate( )一起来做个小栗子,绘制一个生活中比较常用的刻度尺;
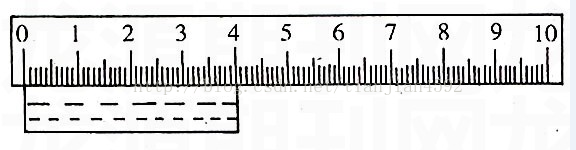
咱们先从网上找个用于参考的刻度尺图片:
从图上看,刻度尺的元素有:外框、刻度线(不同的数值刻度线长短不一)、数字
所以我们所要做的就是对上面的元素在onDraw里分别绘制:
[html] view plain copy
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
// 绘制外框
-
drawOuter(canvas);
-
// 绘制刻度线
-
drawLines(canvas);
-
// 绘制数字
-
drawNumbers(canvas);
-
}
咱们先简单分析一下,刻度尺有个外框,外框距离左右都有一定的边距,第一根和最后一根刻度线距离边框也有一定的边距,其余刻度线之间距离相同,另外一些特殊的刻度线长短不一;
有了上面的分析,咱们一个一个来,先绘制外框,外框也就是一个矩形,只需要确定边框的位置和大小,然后使用canvas.drawRect( )绘制即可:
咱们先定义几个需要的数据,为了屏幕适配,数据均为dp:
[html] view plain copy
-
// 刻度尺高度
-
private static final int DIVIDING_RULE_HEIGHT = 70;
-
// 距离左右间
-
private static final int DIVIDING_RULE_MARGIN_LEFT_RIGHT = 10;
-
// 第一条线距离边框距离
-
private static final int FIRST_LINE_MARGIN = 5;
-
// 打算绘制的厘米数
-
private static final int DEFAULT_COUNT = 9;
然后将以上数据转为对应像素值:
[html] view plain copy
-
private void initData() {
-
mDividRuleH






















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








